当記事は、2025年5月21日地点で、Studioのスクリーンショットを活用して説明しています。一部UIの説明が古くなっている部分もありますのでご了承ください。
はじめに
はじめまして、メンバーズルーツカンパニー デザイナーの竹田です。
メンバーズルーツでは、Webサイト制作の現場業務の内製化に注力しており、現在、ノーコードツールである「Studio」を活用したWebサイトの開発支援を行っております。
さて、みなさんは、「Studio」の新機能を既にご存知でしょうか?
「Studio」は定期的にアップデートを行っており、 公式のプロダクトアップデート情報から機能改善やアップデートの確認をすることができます。
今回は、2024~2025年のアップデートの中から特に便利な機能を2つご紹介します!
以前ご紹介したコンポーネント機能と組み合わせることで実装の効率をさらにUPする活用方法も記載しておりますので、ぜひ最後までご覧ください。
テキストスタイル
まず始めに、「テキストスタイル」機能のご紹介です。
2024年の12月5日にリリースされ、デザインエディタ上のテキスト用のスタイル要素を「テキストスタイル」として登録することができるようになりました。
具体的には、フォントや文字サイズ、行高、行間などのスタイル情報を登録しておくことで、新しく追加したテキストに登録したスタイルを反映することが可能です。
従来はテキストを追加するたびにフォントを探したりサイズを設定する必要があったので、このアップデートは効率化観点で大きなメリットです。
また、タブレットやモバイルなどのブレイクポイントごとのスタイル変更も、1つの登録スタイル内で完結することができるので、かなり便利な機能です。
テキストスタイルの使い方
1.テキストを追加
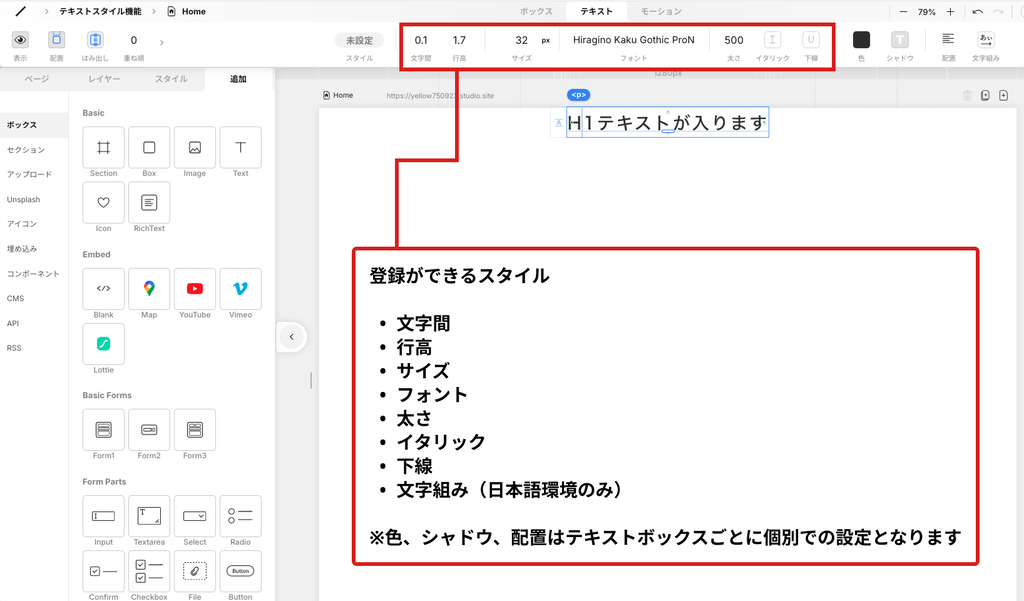
左メニューの追加タブからテキストを追加します。
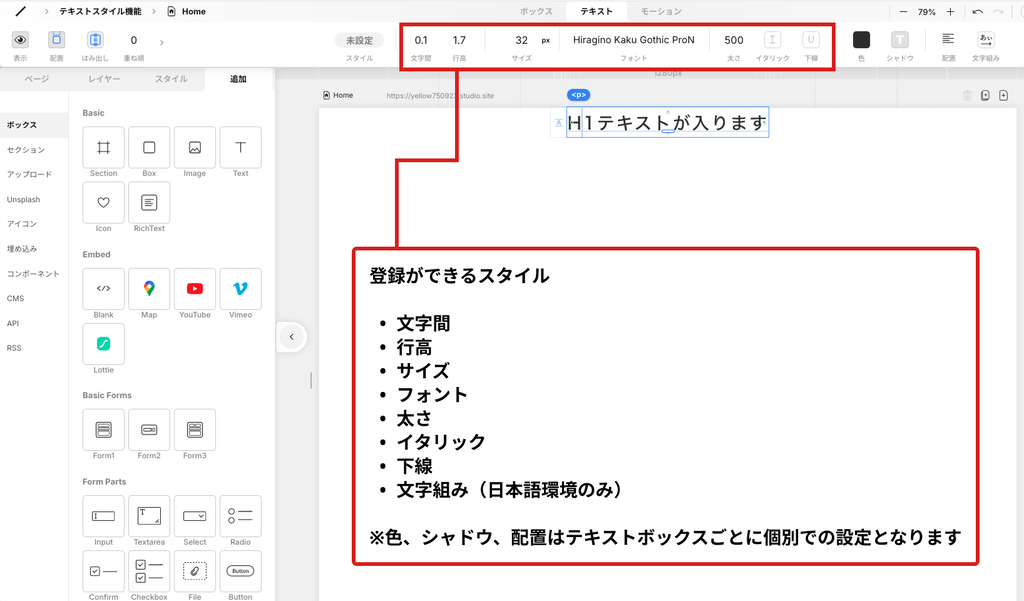
今回はH1として登録を行うので、登録したいスタイルに合わせてフォントや文字サイズなどをあらかじめ編集しておきます。

2.テキストスタイルとして登録
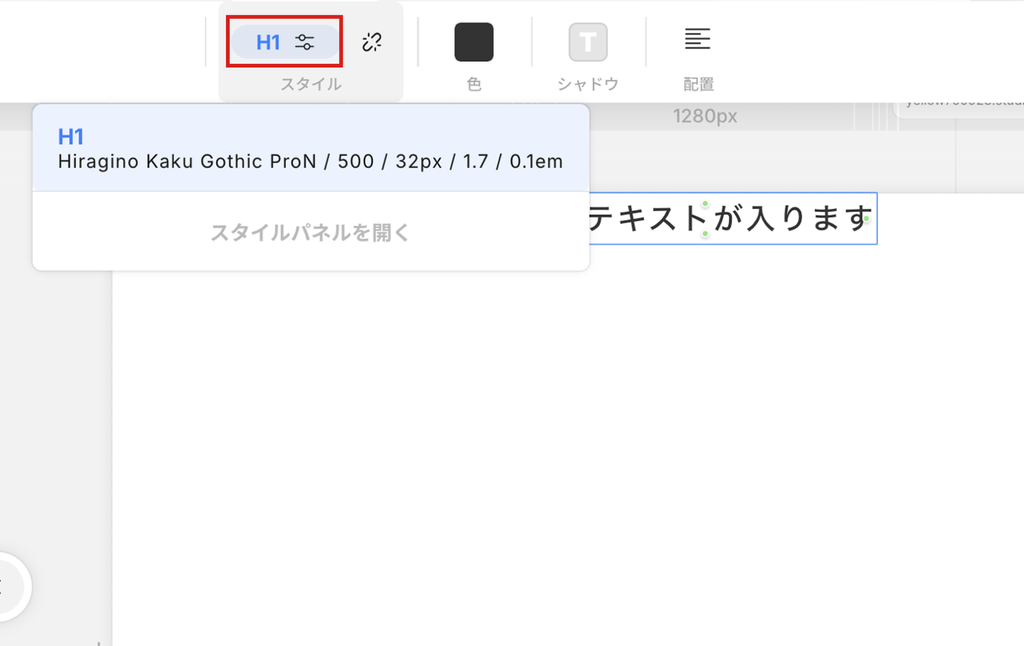
画面上部の「テキスト」タブを選択した状態で、先ほど追加・編集したテキストを選択します。
上部メニューの「スタイル」箇所が「未設定」と表示されているので、カーソルを当てると「テキストスタイルとして登録」というポップアップが表示されます。
こちらをクリックすることで、追加したテキストのスタイル登録は完了です。
わかりやすく、「見出し」や「H1」などの名前をつけておくことで、汎用性を高めることができます。
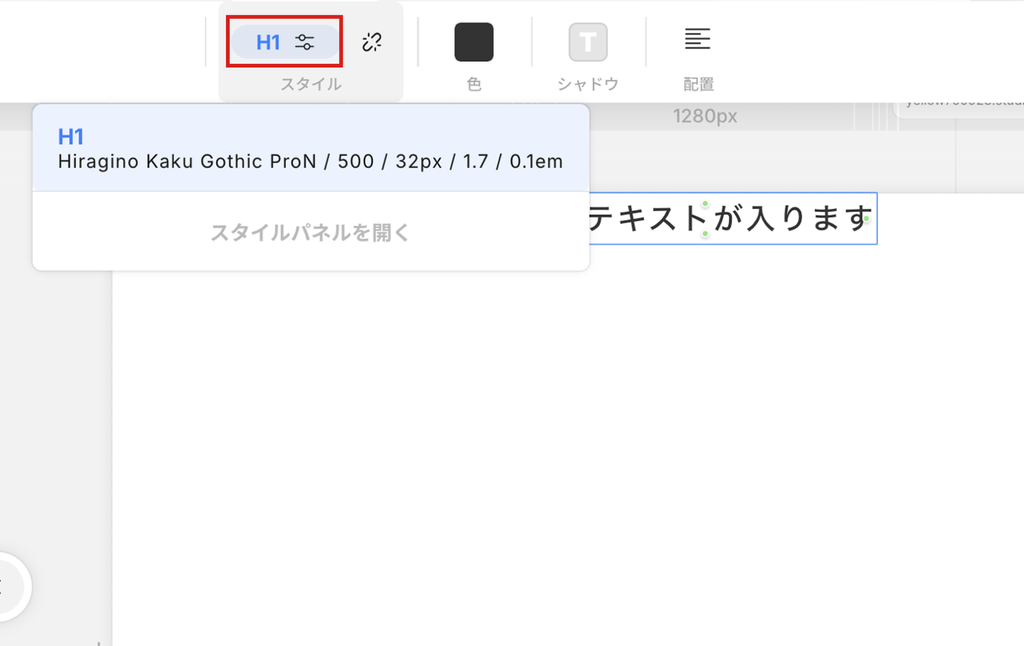
3.テキストスタイルの適用方法
追加した要素を選択した状態で、上部メニューの「スタイル」にカーソルを当て、登録したテキストスタイルから適用したいスタイルのラベルを選択してクリックします。
以上の方法で、要素にテキストスタイルを適用することができます。
4.登録したテキストスタイルの編集/ブレイクポイントの設定方法
ブレイクポイントごとにフォントサイズを変更する場合には、こちらの設定を行なっておくことがオススメです。
画面サイズを変更した状態でテキストスタイルが適用されているテキストを選択します。
選択すると、先ほどまでは「未設定」になっていた上部メニューのスタイル箇所の青い登録名称が「H1」になっていることが確認できますね。

こちらをクリックすると編集モードに入り、既に登録したスタイルを再度編集することが可能です。
ブレイクポイントごとにスタイルを変更する場合、まずは画面幅をタブレットやモバイルにした状態でスタイルの編集モードに入ります。
この状態で変更箇所の登録を行うことで、画面幅ごとに異なるテキストスタイルを適用することが可能になります。
スタイルパネルに「tablet」や「mobile」と表示がされていれば、登録は完了です!
以上の設定を行なっておくことで、このスタイルが反映されているテキスト要素は自動的にレスポンシブが適用されるので、手作業で編集を行う工数を削減することが可能です。
登録したテキストスタイルを変更したい場合も、こちらの方法で編集を行うことができます。
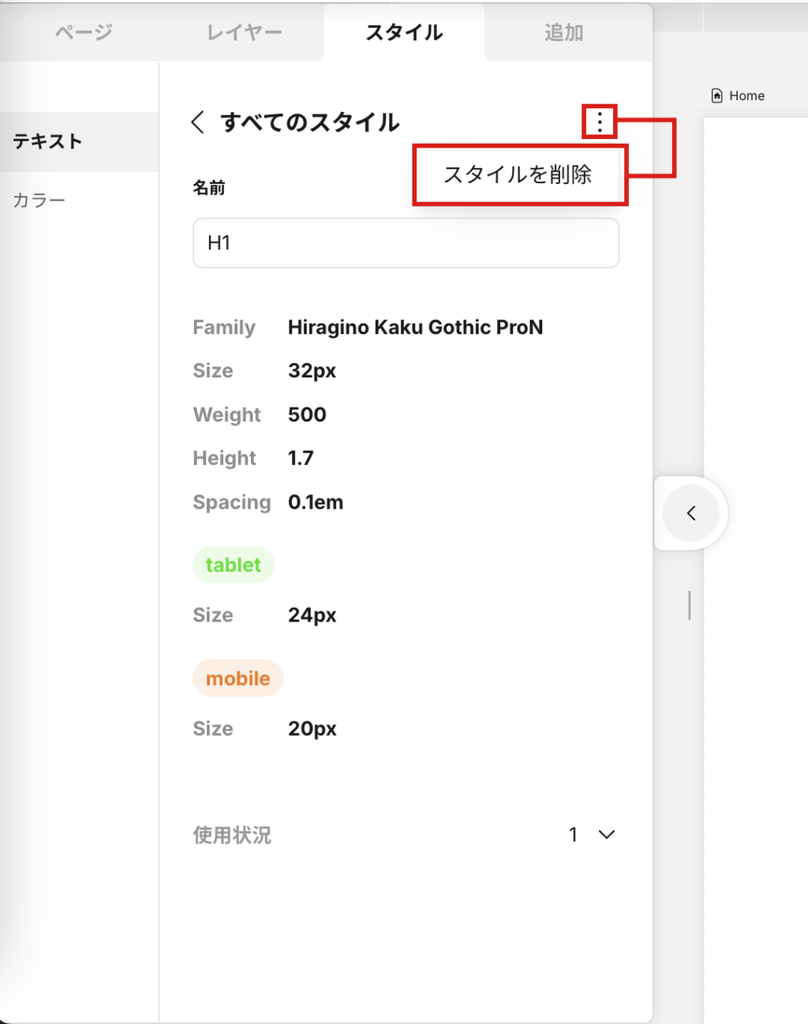
5.テキストスタイルの解除/削除方法
適用したスタイルの解除や登録したスタイルの削除も、簡単に行うことができます。


以上が「テキストスタイル」のご紹介でした。
カラースタイル
続いて、「カラースタイル」機能について紹介していきます。
こちらは2025年3月にリリースされたばかりの最新機能で、要素に指定しているカラー(文字色、背景色、ボーダー色など)に名前を付けて保存し、プロジェクト全体で一貫して使えるようにする機能です。
旧機能「マイカラー」機能ではカラーコードの登録のみ可能でしたが、「カラースタイル」として名称設定ができるようになったことで各色の役割や用途を明確化できるようになりました。
登録したカラースタイルはラベルをつけたり、階層を分けて整理することも可能です。
たとえば、
など、用途に応じたカラーを定義しておくことで、クリックひとつで配色の適用や変更ができます。
テキストスタイルに続き、デザインの管理や効率化をさらに加速する機能になっています!
カラースタイルの使い方
では、カラースタイルの使い方について解説していきます。
1.カラースタイルの登録方法
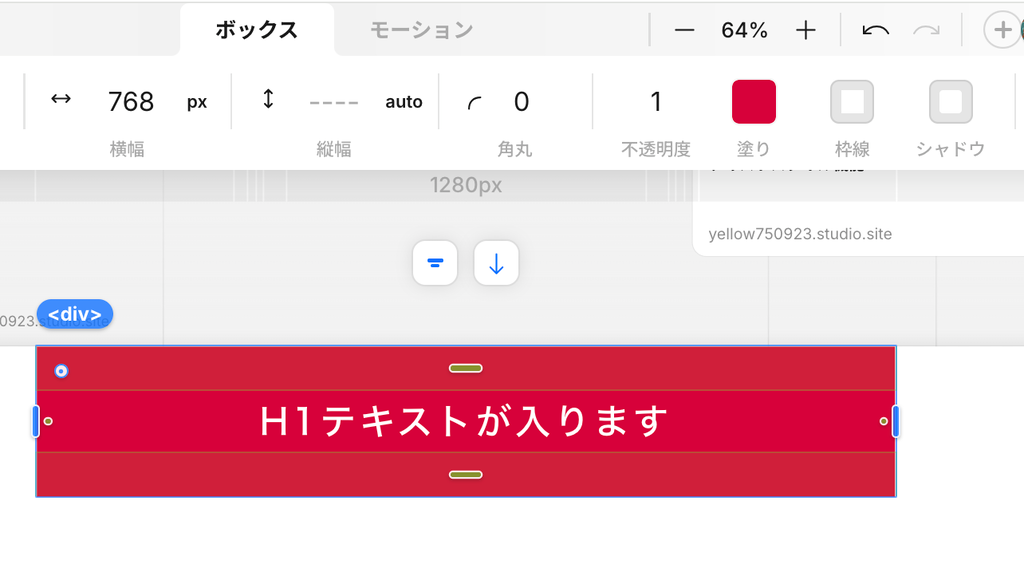
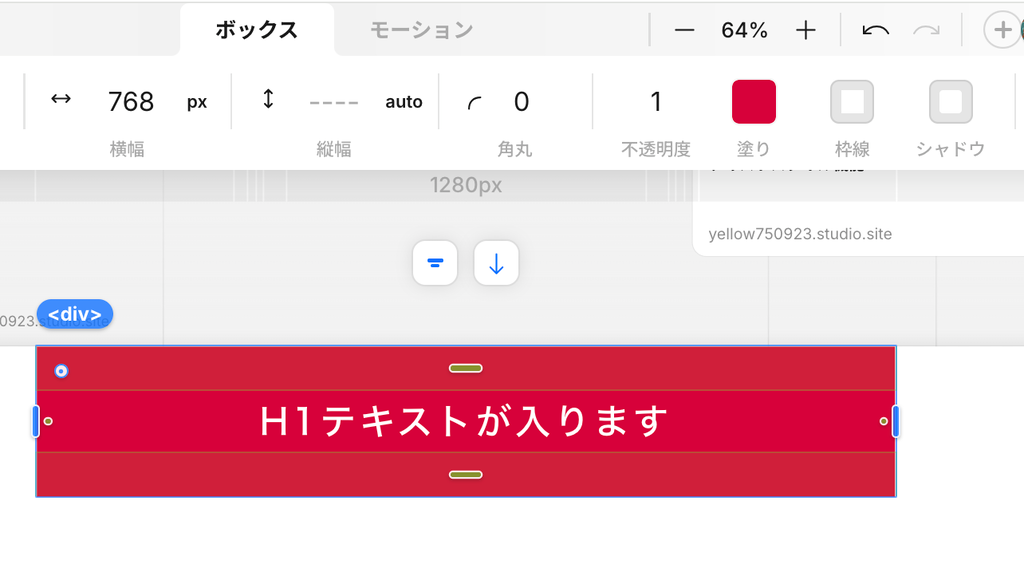
まず、エディタ上でカラーを登録したい要素(ボックス、テキストなど)をクリックします。

上部メニュー内の「塗り」にカーソルを当て、出てきたカラーパネルから「カスタム」タブを選択し、
カラーコードなどで色を選んだら、「カラースタイルとして登録」をクリックします。
ラベルを編集し、チェックボタンをクリックすれば、以上でカラースタイルの登録は完了です。
テキストスタイルと同様、「Background」などわかりやすいラベルを設定しておくことがオススメです。
2.カラースタイルの適用方法
追加した要素を選択した状態で、上部メニューの「塗り」にカーソルを当て、「スタイル」タブから適用したいカラースタイルのラベルを選択してクリックします。
以上の方法で、要素にカラースタイルを適用することができます。
3.カラースタイルのラベルと階層の編集
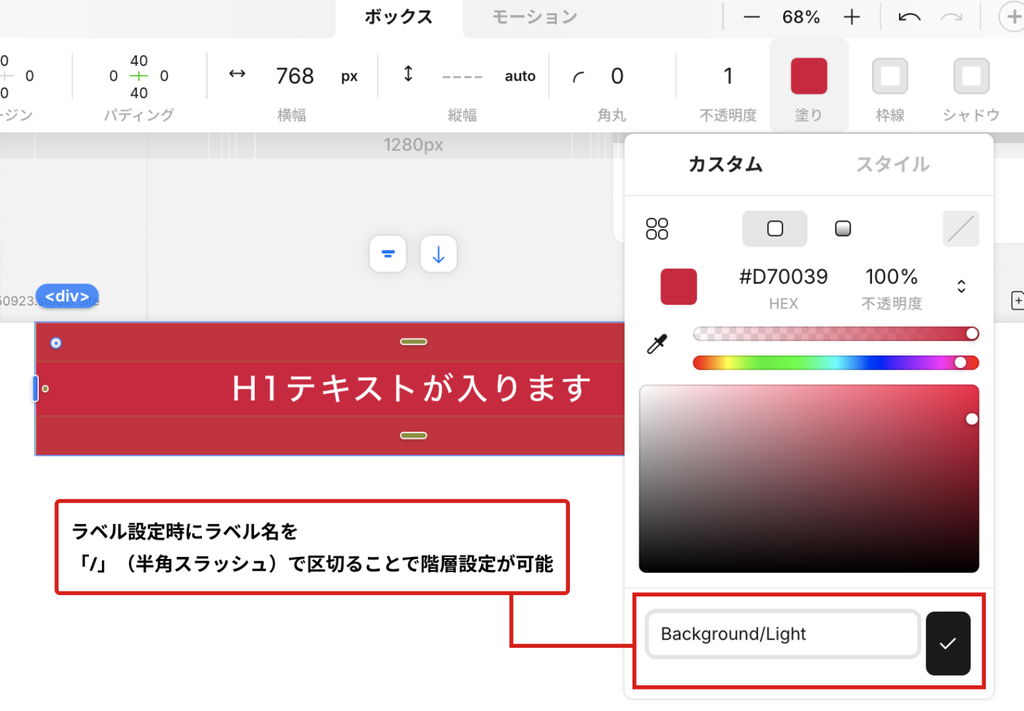
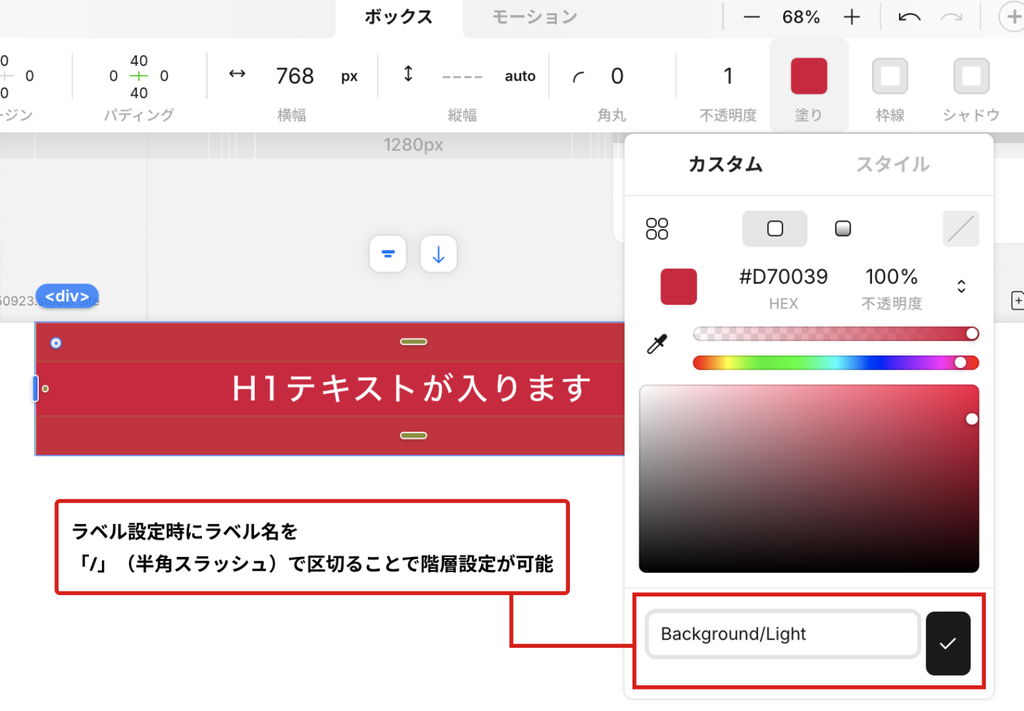
「カラースタイルとして登録」の際にラベルを設定することができますが、この際にラベル名を「/」(半角スラッシュ)で区切ることで階層の設定が行えます。
例として、「Background/Light」で設定していきます。

このようにラベルを設定することで、「Background」という階層の中の「Light」というカラーとして登録することができました。
以上の方法で3階層までの階層設定を行うことができますので、ぜひお役立てください。
4.登録後のラベルと階層の編集
登録したカラースタイルの階層、ラベル名は「スタイルパネル」と「スタイルバー」から編集を行うことが可能です。
スタイルパネル
スタイルパネルは、左メニューの「スタイル」タブを選択することで開くことができます。タブ内左側に「テキスト」と「カラー」が表示されるので、「カラー」をクリックします。
この状態でラベル名を編集し、エンターキーで変更の保存を行うことが可能です。
スタイルバー
エディタ上で要素を選択し、上部メニューの「塗り」にカーソルを当てるとスタイルバーが表示されます。「スタイル」タブを選択し、登録したカラースタイルのラベル名右側にある編集ボタンをクリックします。
こちらからラベル名や階層を編集・変更することが可能です。
登録したカラー自体を変更したい場合も「スタイルバー」から設定を行うことができます。
5.カラースタイルの削除方法
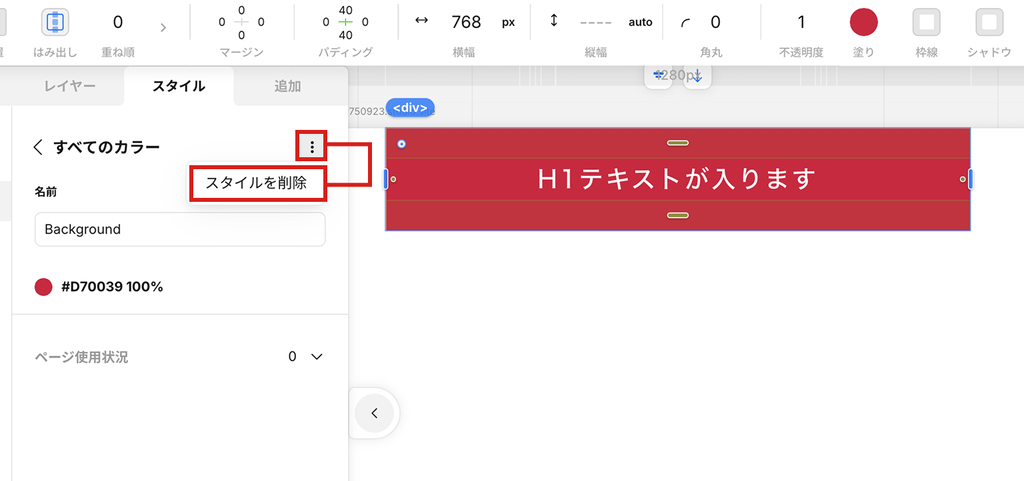
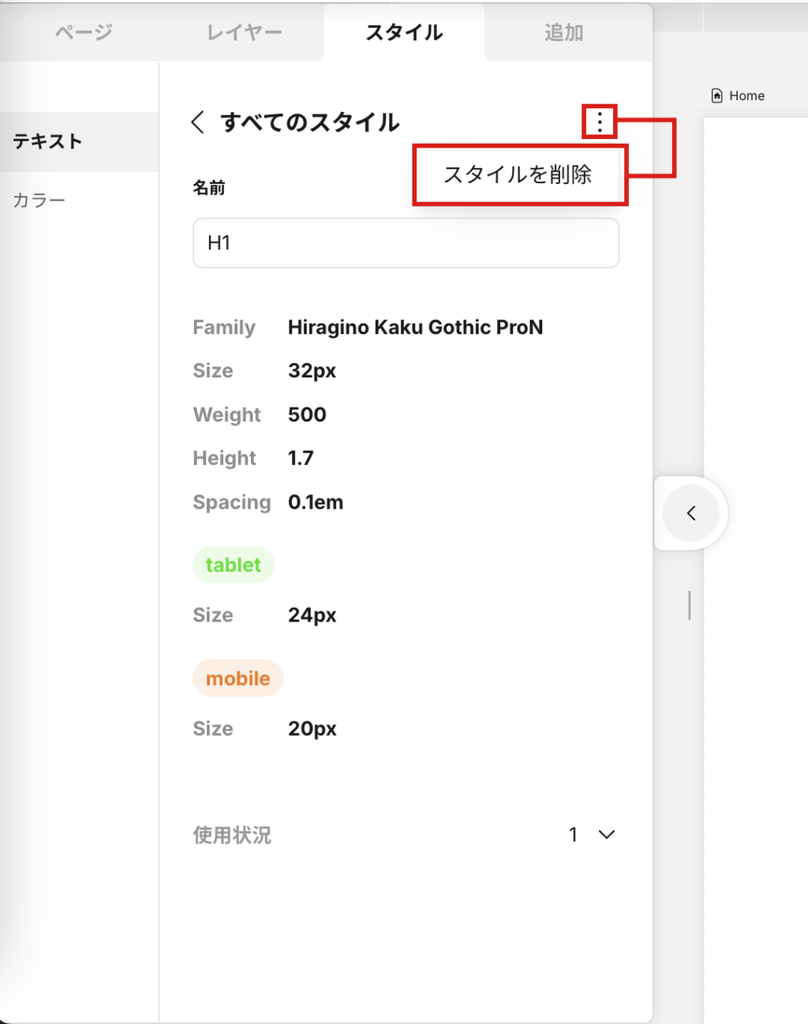
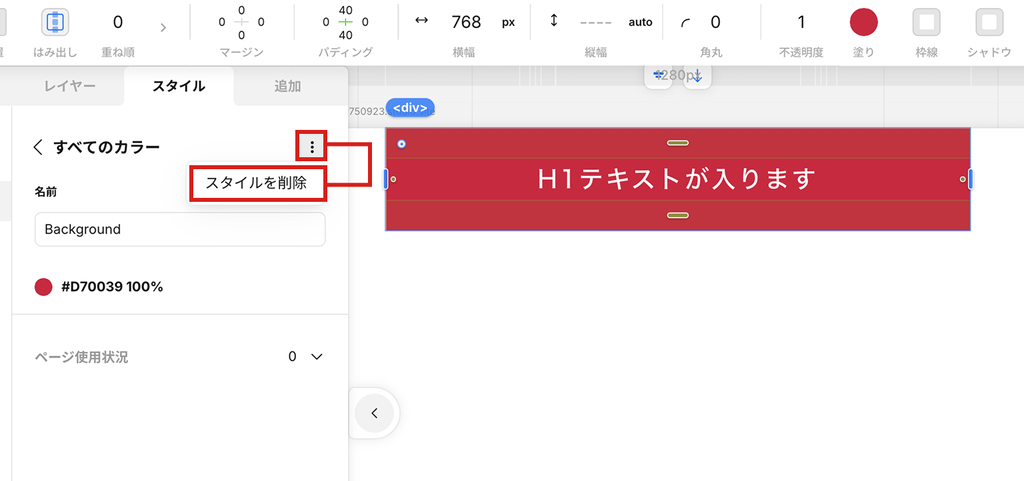
先ほど紹介した「スタイルパネル」を開き、削除したいカラースタイルを選択します。
3点メニューから「スタイルを削除」をクリックすることでスタイルの削除を行うことができます。
注意点として、サイト内の複数箇所に適用しているスタイルを削除しますと、そのスタイルを適用している要素全てのスタイルが解除されますのでご注意ください。

「カラースタイル」のご紹介は以上です。
新機能を活用した「超」効率的なStudio実装方法
続いて、以前ご紹介した「コンポーネント」機能と、今回ご紹介した「カラースタイル」「テキストスタイル」機能の具体的な活用方法を解説していきます。
「コンポーネント」と「カラー、テキストスタイル」機能は、戦略的に連携させることで
一貫性のあるデザイン × 爆速の実装 × スムーズな保守運用が可能になります。
それぞれの機能の役割は以下の通りです。
役割やスピードへの貢献観点から、実装時にはこれらの機能を「三位一体」で掛け合わせていく必要があります。
機能 | 役割 | スピードへの貢献 |
|---|
コンポーネント | UIパーツの再利用 | 設計・修正の手間削減 |
テキストスタイル | 文字の統一と管理 | 一貫性と保守性アップ |
カラースタイル | 色の統一と管理 | 色選び・変更の効率化 |
以下が具体的なステップと活用例です。
ステップ | 活用例 |
|---|
1. 基本スタイルの設計 | サイト制作開始時に、カラー&テキストスタイルを事前に設定 |
2. UIパーツの共通化 | ボタンやカードなど、よく使うパーツは先にコンポーネント化 |
3. コンポーネント × スタイルで最小労力制作 | 例えば「Primary色のCTAボタン」は、1クリックで色・文字スタイルが統一される |
4. 全体修正は1クリックでOK | 色・テキスト・デザインが一括更新でき、運用・保守コストも激減 |
サイト制作開始前の段階で、カラーとテキストスタイルを事前に設定し、使用頻度の高いパーツをコンポーネント化しておくことで、大規模な修正もほぼ1クリックで完了する仕組みづくりを行えます。
運用・保守コストも激減するため、以上の方法を参考に機能を組み合わせて活用していただくことをオススメします。
さいごに
今回の記事では、2024〜2025年にリリースされたStudioの新機能「テキストスタイル」と「カラースタイル」、そして以前ご紹介した「コンポーネント」機能を連携させることで、効率的かつ一貫性のあるWeb制作を実現する方法をご紹介しました。
それぞれの機能は単体でも便利ですが、三位一体で活用することで、デザインの初期設計から実装・運用までのスピードと品質が飛躍的に向上します。
特に、スタイルの事前設計とUIパーツの共通化によって、大規模修正やレスポンシブ対応も最小限の工数で行えることが大きなメリットと言えます。
これからStudioでの制作をさらに効率化したい方は、今回ご紹介した3機能を積極的に取り入れてみてください!
最後までお読みいただき、ありがとうございました。
メンバーズルーツは、ノーコード・ヘッドレスCMSで
企業の業務デジタルマーケティング業務を支援する制作会社です