当記事は、2024年8月9日地点で、Studioのスクリーンショットを活用して説明しています。一部UIの説明が古くなっている部分もありますのでご了承ください。
はじめに
はじめまして。メンバーズルーツノーコード推進員の山本です。
メンバーズルーツでは、コーディングの知識や専門的な技術を必要とせずにノーコードでWebサイトを構築・運用できるツール「Studio」を活用した開発支援を行っております。
Studioでは基本的な動きの他に、Lottieというアニメーションライブラリを利用することでさらに幅広いデザインの表現が行えます。
LottieとはオープンソースのWEBの次世代アニメーションライブラリであり、SVGデータをアニメーションで動かしたJSONベースのファイル形式です。
今回はそのLottieについて紹介したいと思います。
Lottieを使うメリット
「わざわざLottieを使わなくても、そのまま動画を貼り付ければ良いんじゃないの?」と思う方もいるかもしれません。
しかし、動画を使うにしてもStudioではYouTubeでアップロードされた動画以外は未対応であったり、容量が大きくサイト全体が重たくなるなどデメリットも多いです。
それらの問題を一括に解決したのがこのLottieというライブラリです。
【Lottieの特徴】
重すぎず、映像よりも小さいファイルサイズ
GIFやMP4などの他の形式と比べ格段に軽量であり、Webサイトでの読み込み速度が向上します。
環境に左右されず、WebでもIOSでもAndroidでも再生可能なクロスプラットフォーム
StudioとLottieは提携しているサービスのため、レスポンシブサイズや各媒体でも対応可能です。
アニメーションのホバー再生や逆再生、ループ機能などアニメーションを制御できるパラメーターも公開
Studioに搭載されている機能やカスタムコードを利用することでさらに幅広い調整も可能です。
1から難しいコードを書く必要がない
CSSやJavaScriptを自分で書く必要がなく、簡単にアニメーションが実装できるので、コーディングが苦手な方でも気軽に利用できます。
ベクターシェイプを組み合わせることで、複数のプラットフォームやあらゆる解像度で高品質のアニメーションを実現可能
ベクターベースなので拡大縮小も可能かつ、各デバイスで表示する際もSVGデータによって画質が崩れることがありません。
以上のようにメリットが多く、アニメーションを使う上で採用するには十分の機能と言えるでしょう。
Lottieの制作事例

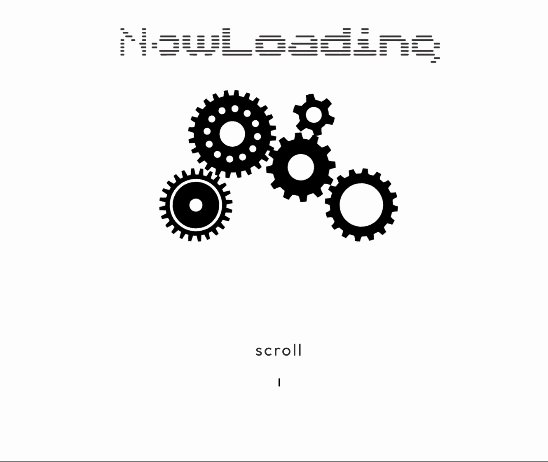
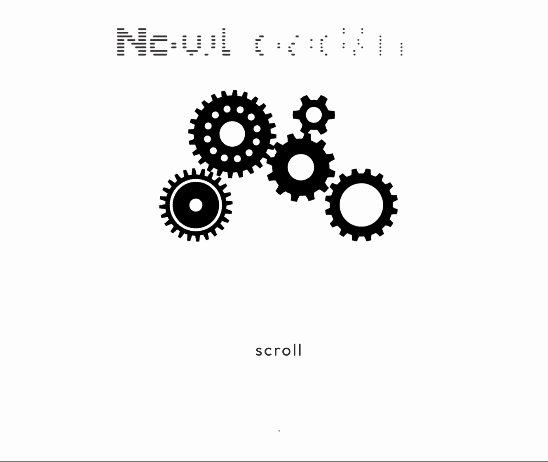
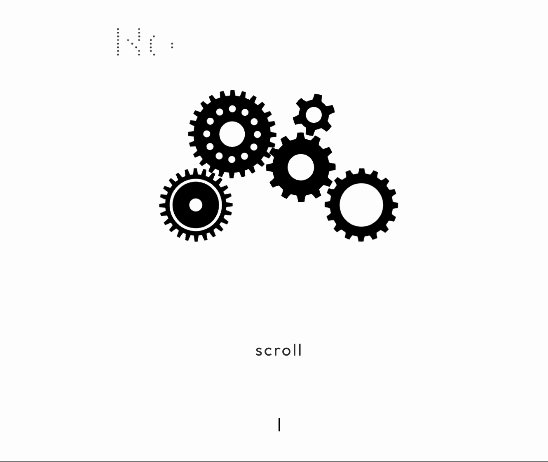
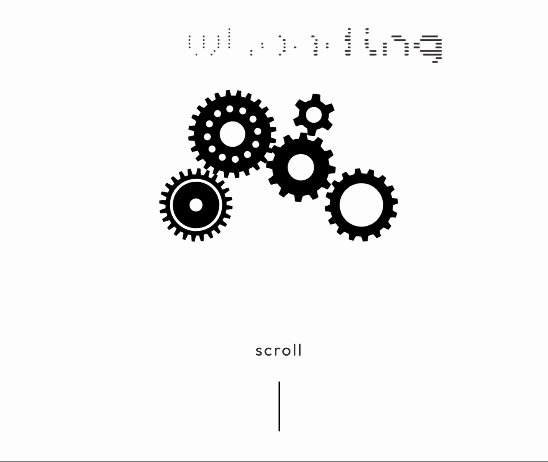
こちら2つが今回Lottieを使って制作したアニメーション事例です。スクロール催促はLottieエディタで作成し、ローディングアニメーションはAdobe After Effectsで作成しております。
シンプルな動きはもちろん、歯車の回転など複雑な動作はAIデータとAdobe After Effectsを使用することで制作も可能となっております。
以上の事例をもとにLottiの使い方を説明していきます。
Lottieの使い方(Lottieエディタ編)
Lottieエディタは、Lottieアニメーションをコードやソースファイルを触ることなく、ブラウザ上で簡単に編集することができるツールです。
こちらを使えば細かい編集や色の変更、レイヤーの最適化や非表示を素早く行うことができます。
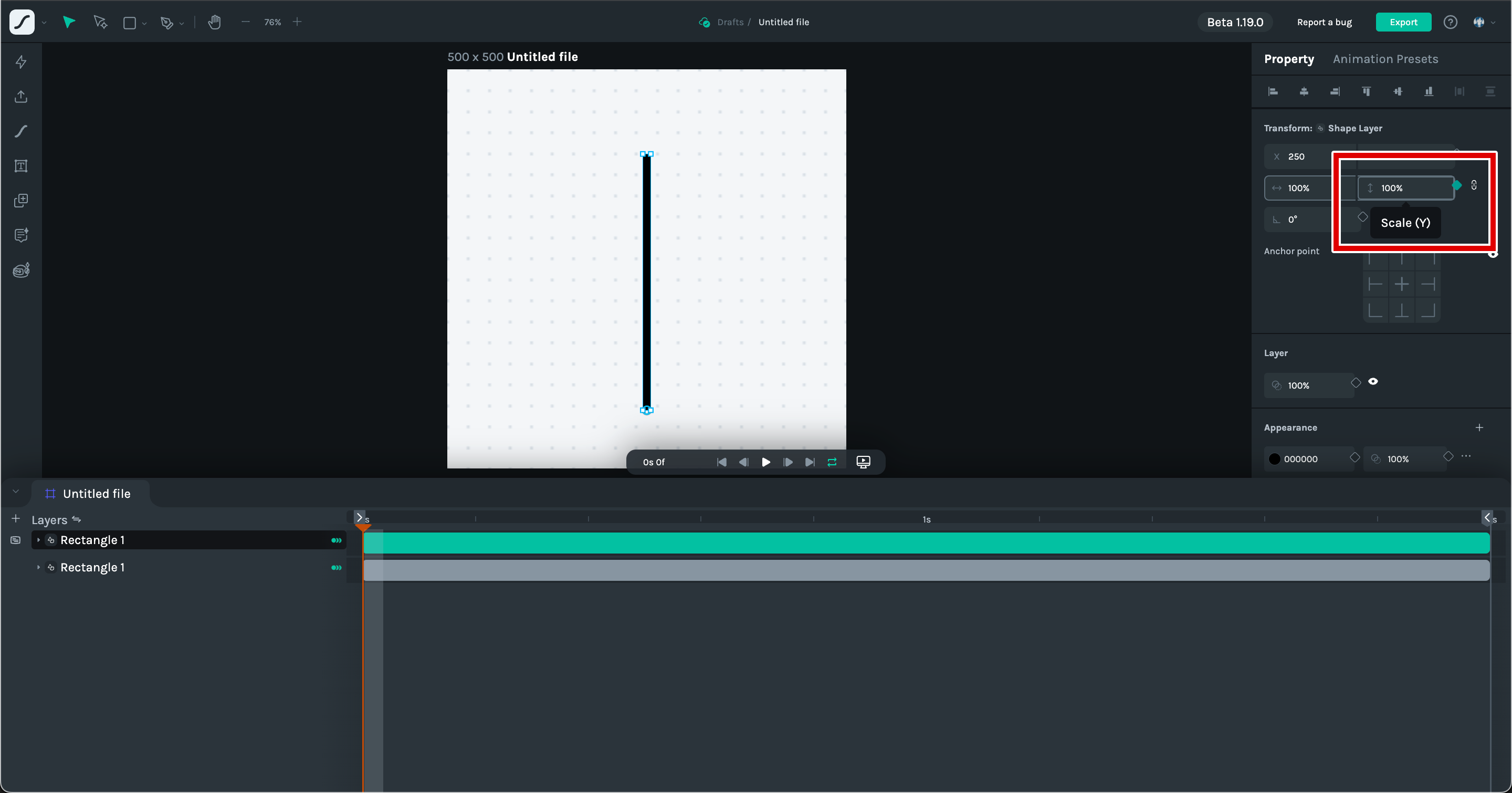
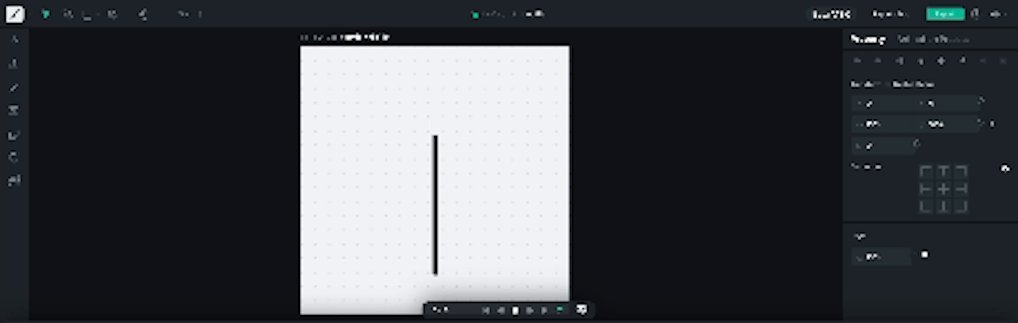
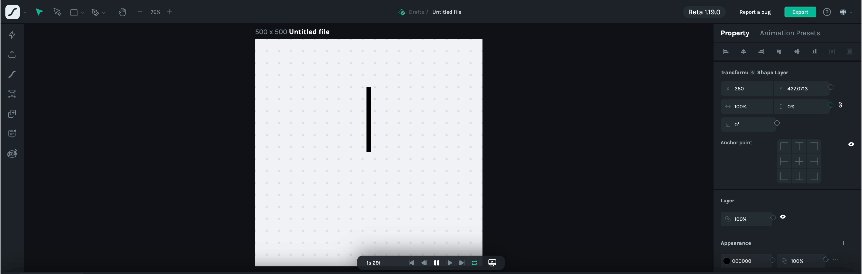
今回は長方形ツールのスケールを調整して作成します。
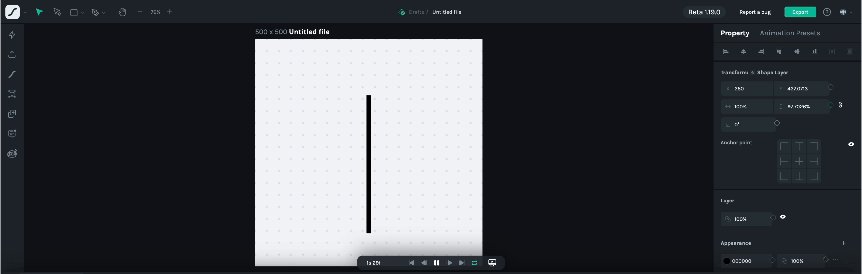
アートボード内に長方形ツールを使い縦長棒を作成、右上のツール欄にあるY軸のスケールを1秒間に100%から0%に変更します。

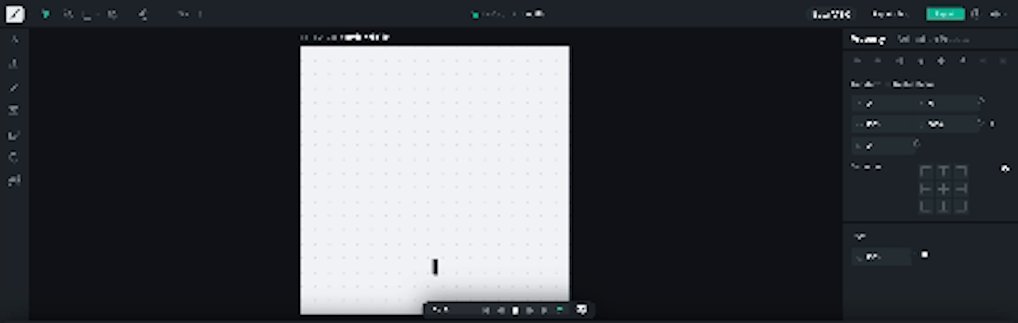
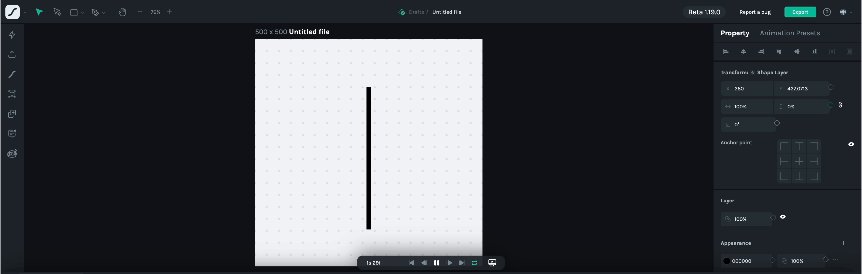
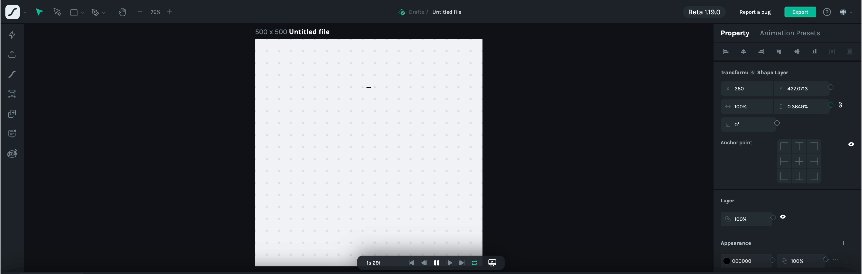
そうすると、100%~0%に縦の長さが変更され、以下のように縦棒が上から下に消えていく動きをします

同じく長方形を複製し、先ほどと同じようにY軸のスケールを1秒間に0%から100%に変更することで、2つの長方形が伸び縮みを繰り返しループしているアニメーションを再現することができます。

これでスクロール催促のアニメーションが完成しました!次はローディング用のアニメーションを作成してみましょう。
Lottieの使い方(Adobe After Effects編)
用意するもの
Adobe Illustrator
Adobe After Effects
拡張機能 Bodymovin
用意した素材(AIファイル)
好きな素材(.svg、.ai、.epsなどのベクターデータ)
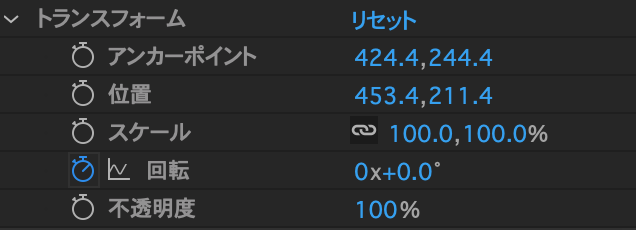
今回は歯車部分をトランスフォーム<回転で制作し、
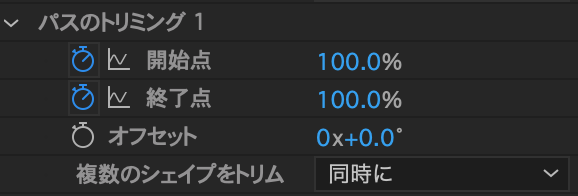
Nowloadingをパスの線で制作し、パスのトリミングで動かしております。


そして拡張プラグインLottieFilesを使用すれば、Adobe After Effectsで作成したアニメーションをjsonとしてエクスポートでき、モバイルおよびWeb上でアニメーションをレンダリングできます。
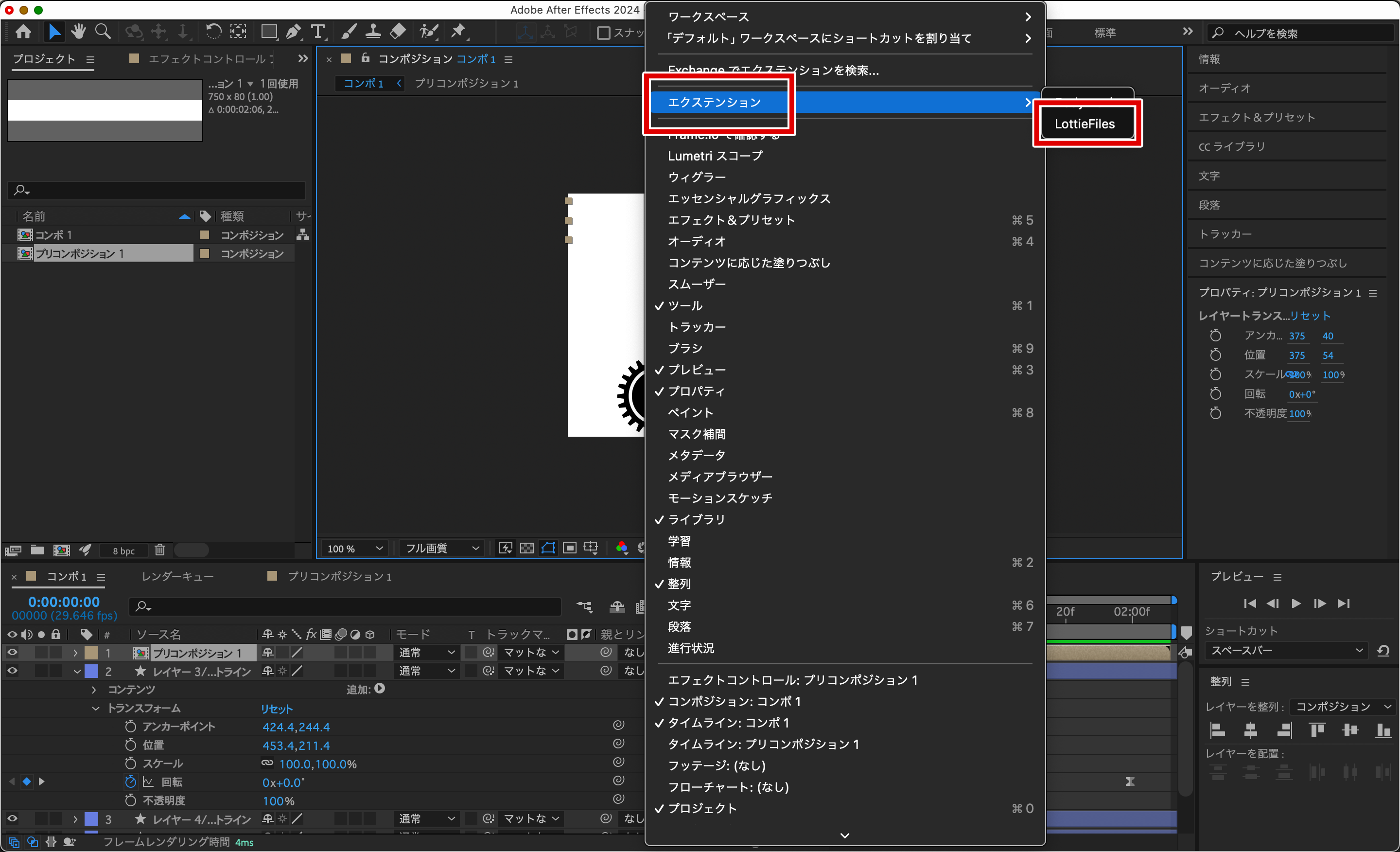
「ウィンドウ」⇨「エクステンション」⇨「LottieFiles」をクリックします。

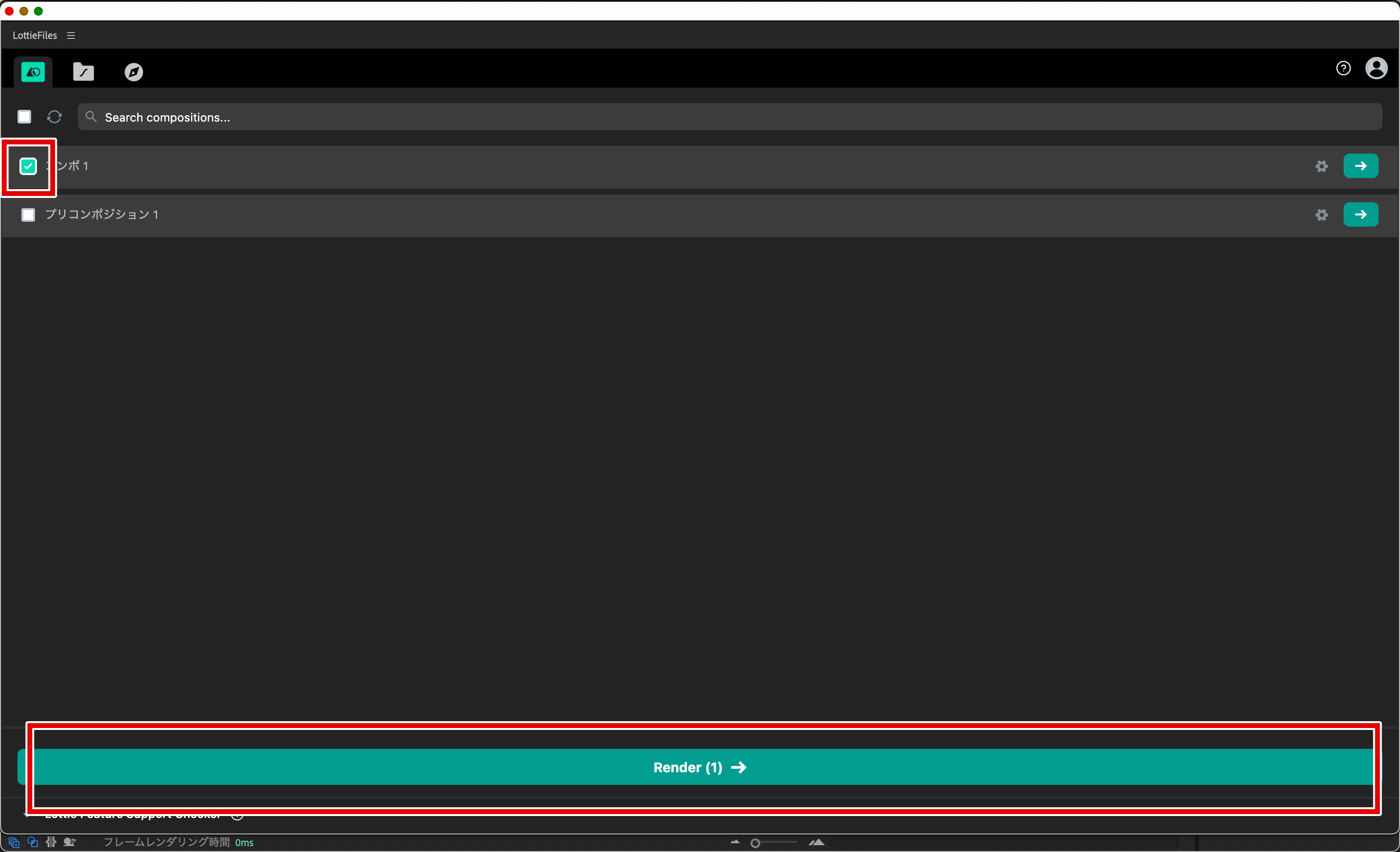
書き出したいコンポをクリックしてレンダーをクリックします。(今回は2つのうち上の「コンポ」を選びます)

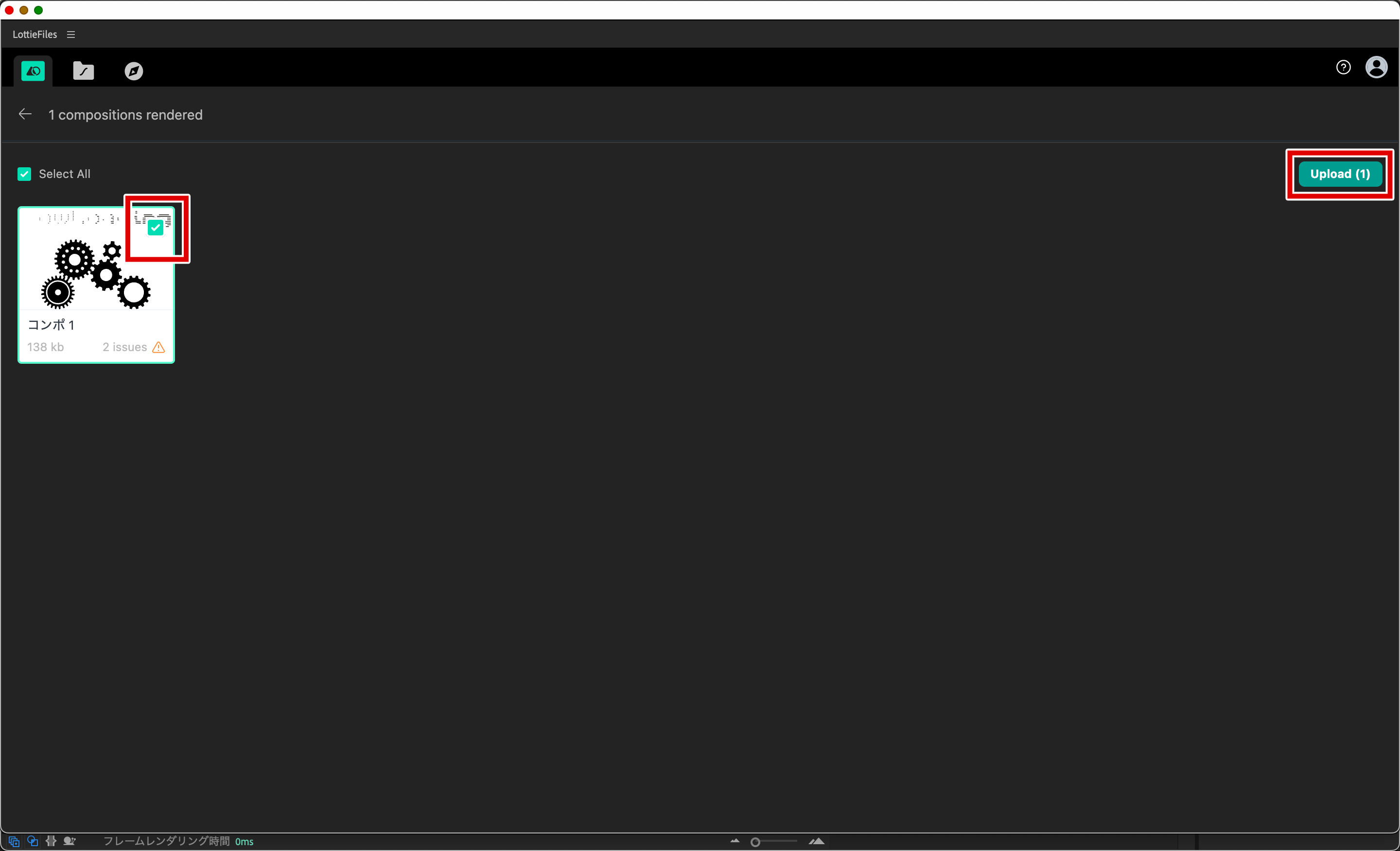
プレビューを確認して問題なく書き出されていればアップロードします。

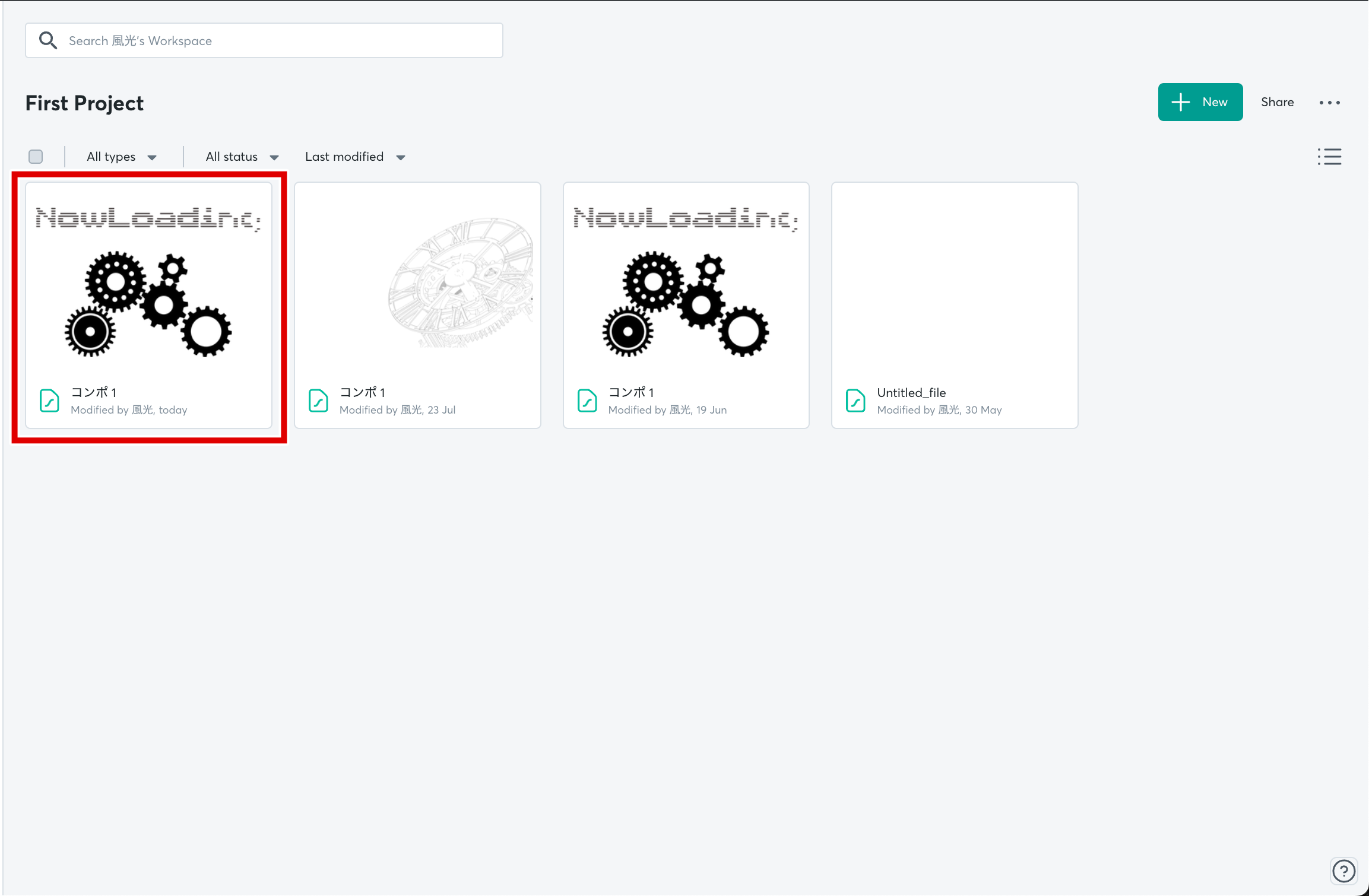
https://app.lottiefiles.com/ のプロジェクト内に先ほどのアニメーションが入っていればアップロード成功しています!

ただし、jsonファイルに変換するにあたってエフェクトやアニメーションによっては正常に変換できないものもあります。
主にLottie上で不可能な機能
タイムリマップを使用したループの動き
グラデーションの変化
LightenやDarkenなど一部のマスク処理
その他のエフェクトやアニメーションの一覧はLottiefilesの公式ページに記載されています。
▼対応アニメーションエフェクト一覧
https://airbnb.io/lottie/#/supported-features
書き出し&埋め込み方法
続いて、作成したファイルの書き出しとStudioへの埋め込み方法について説明します。
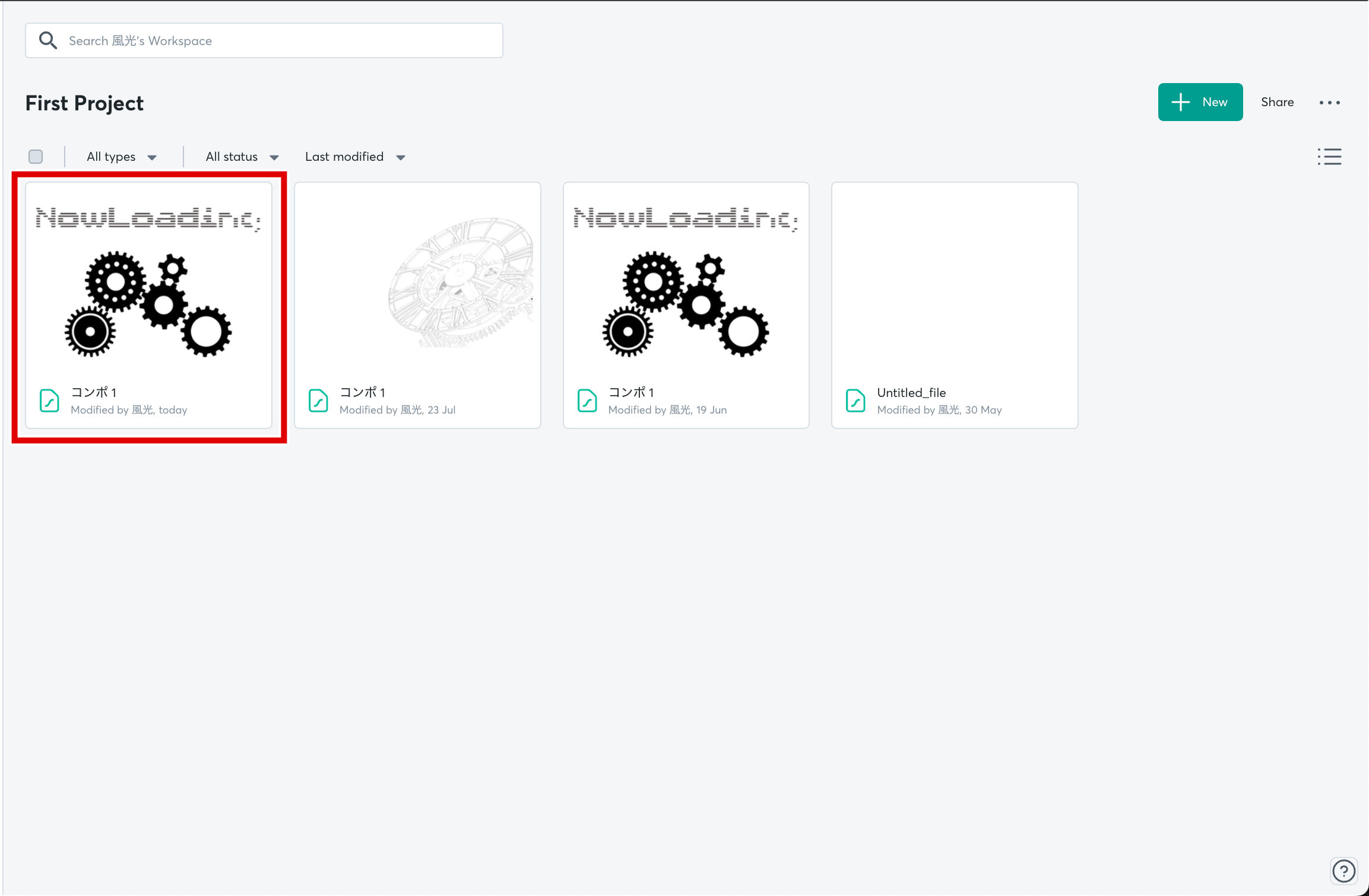
書き出したいファイルをクリックします。

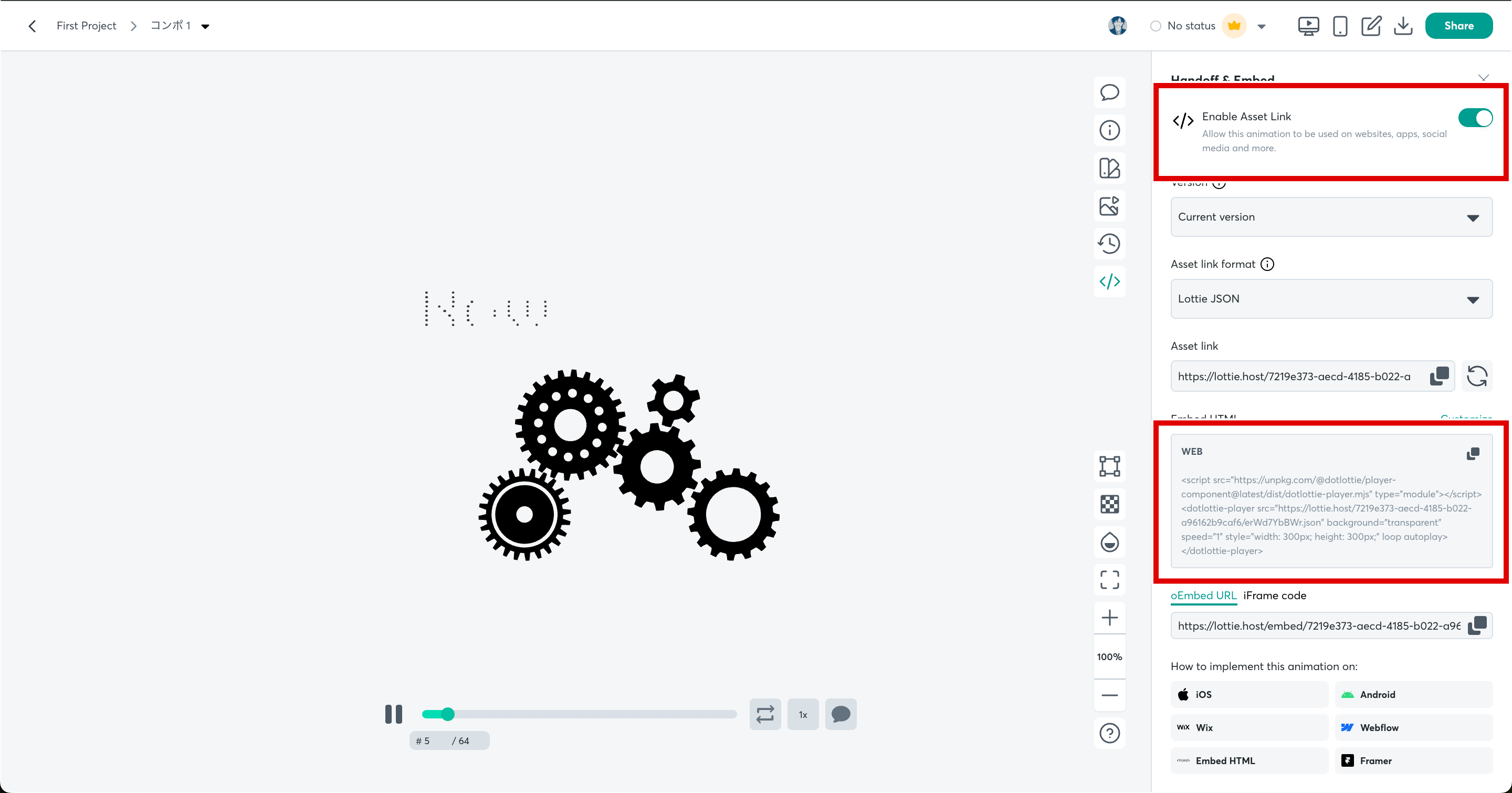
アセットリンクをON、HTMLのコードをコピーします。

src内のjsonファイルをコピーしましょう。

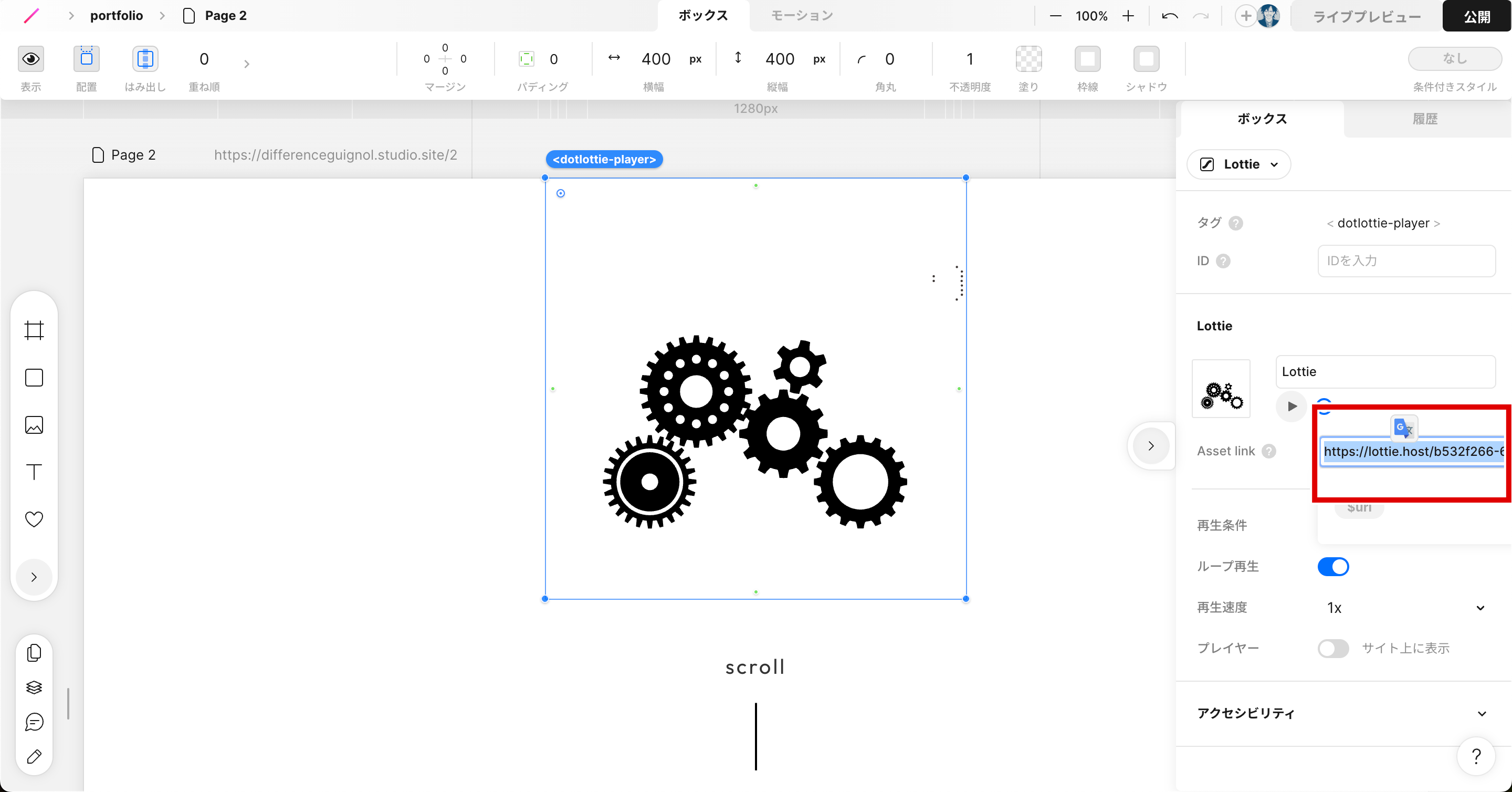
アセットリンクの欄にコピーしたjsonファイルのコードを貼り付けして完了できます。

プレビューで問題なく動けばStudio上でLottieが連携成功です!
最後に
今回はLottieのメリットから使い方まで紹介しました。
Lottieを導入することで開発工数の削減にも役立ちます。さらにはデザイナーとエンジニアによる大きな齟齬が起きづらいという利点もあります。
Lottieを効果的に活用することで、Studioで表現できるアニメーションの幅が一気に広がります。
もしもStudio上でアニメーションの表現に悩んだ際は、ぜひLottieの導入を検討してみてください。
参考記事
Lottieアニメーションでもっと自由な表現を!LottieFiles連携機能をリリース:https://studio.design/ja/whats-new/lottie