当記事は、2024年12月23日地点で、Studioのスクリーンショットを活用して説明しています。一部UIの説明が古くなっている部分もありますのでご了承ください。
はじめに
はじめまして、メンバーズルーツノーコード推進員の木下です。
メンバーズルーツでは、ノーコードでWebサイトを構築・運用できるツール「Studio」を活用した開発支援を行っております。
今回は2024年12月4日に登場したStudioの「追従(Sticky)」機能の活用方法についてご紹介したいと思います。
追従(Sticky)とは
Webデザインにおける「追従(Sticky)」とは、スクロールしてもそのコンテンツが固定されており、追いかけてくるような動きのことを指します。たとえば、バナーやメニューをずっと表示させておきたい時や、スクロール中に動きをつけたい時などに追従を活用します。
従来のStudioでは、「相対位置」「絶対位置」のみの配置設定だったのですが、新しく「追従位置」が登場したことにより、さらにサイトに動きをつけることが可能になりました。
今回の記事では、Studioの新機能を活用した追従バナーや追従メニュー、スクロール中の動きの実装方法をご紹介いたします!
追従(Sticky)の使い方
まずはじめに、新機能「追従(Sticky)」の使い方をご紹介いたします。
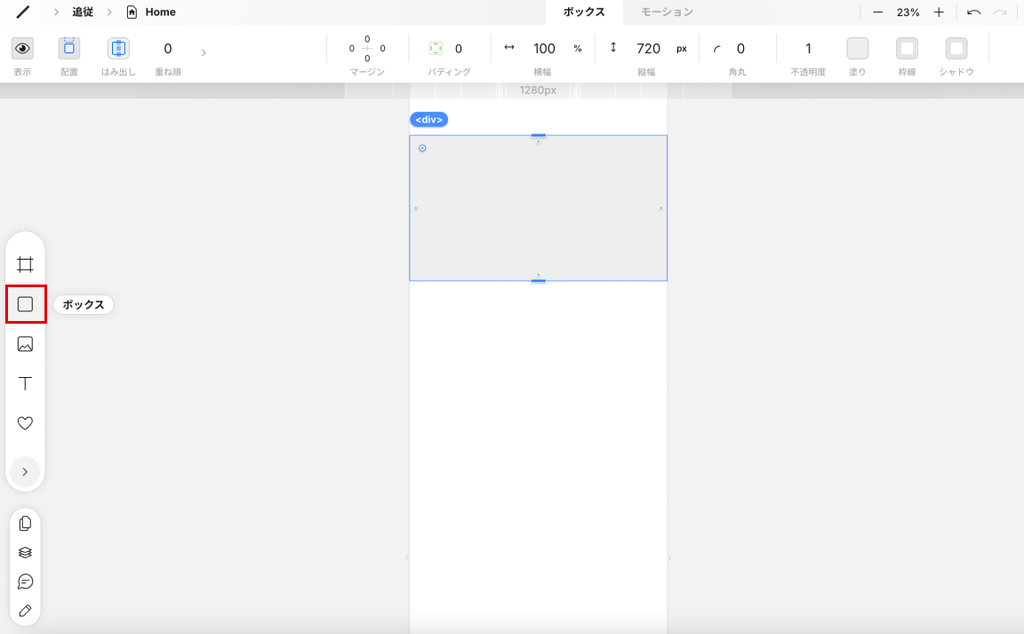
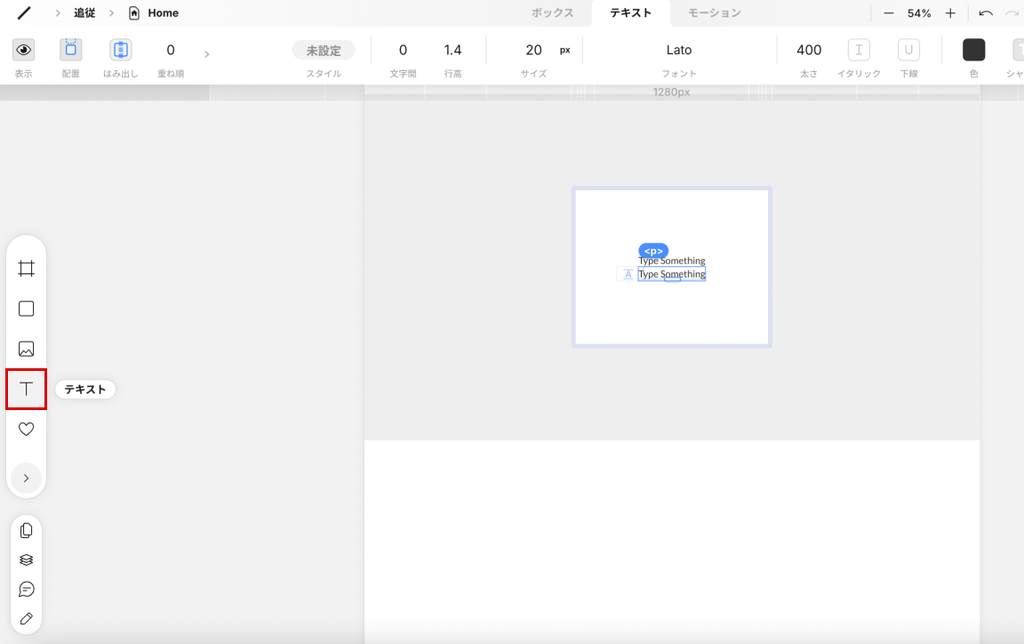
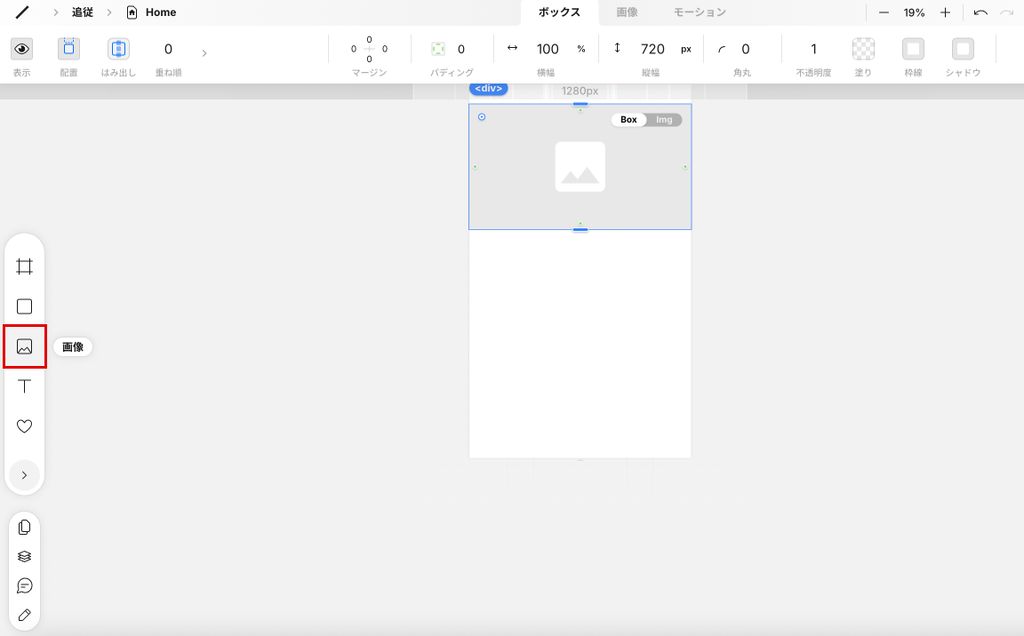
①画像またはボックスを追加する


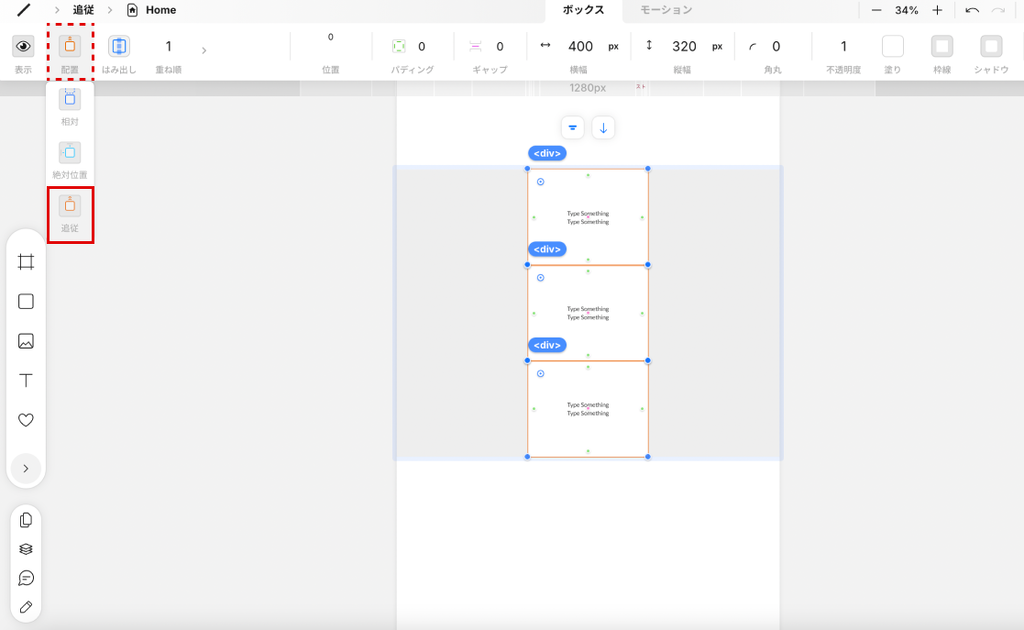
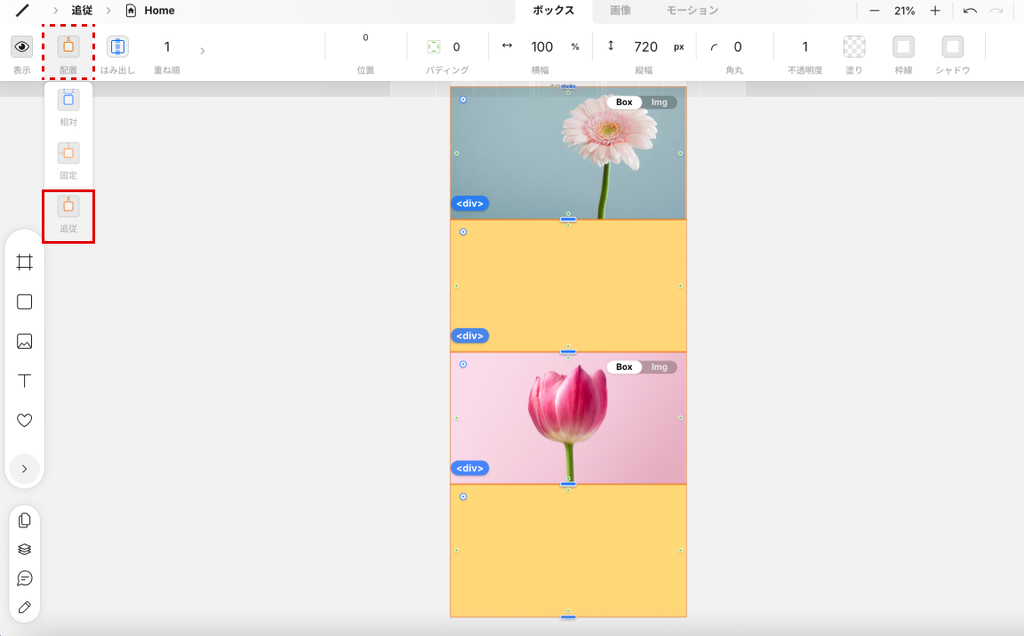
② ①で追加したオブジェクトの「配置」を「追従」に変更する(追加したオブジェクトは画像追加またはカラー変更をおこなっておくと、プレビューで分かりやすいです)

たったこれだけで、スクロール途中で背景(ボックス)を固定することができました!簡単ですね。