はじめに
メンバーズルーツカンパニーのデザイナーの林です。
先日、Figmaの年次カンファレンス「Figma Config 2025」が開催され、Figmaの機能アップデートや新機能に関する発表がありました。発表された主な項目は以下の5つです。
Figma Sites
Figma Draw
Figmaのグリッド
Figma Buzz
Figma Make
今回は、その中でもFigma Sitesについてご紹介します。

メンバーズルーツカンパニーのデザイナーの林です。
先日、Figmaの年次カンファレンス「Figma Config 2025」が開催され、Figmaの機能アップデートや新機能に関する発表がありました。発表された主な項目は以下の5つです。
Figma Sites
Figma Draw
Figmaのグリッド
Figma Buzz
Figma Make
今回は、その中でもFigma Sitesについてご紹介します。
Figma Sitesは、StudioやWebflowなどのノーコードツールと同様に、コーディング不要でWEBサイトを構築できる機能です。※2025年5月現在、ベータ版として使用可能です。
CMS機能を内蔵
CMS機能が公開予定ですが、現時点では未公開です。※2025年5月現在、未公開。
デザインデータを元にした迅速なサイト構築
Figma Sitesでは、Figmaで作成したデザインデータを元にページ制作が行えます。作成したコンポーネントやローカルコンポーネントをライブラリとして公開することで、デザインデータの変更がFigma Sitesに自動的に反映され、迅速かつ統一感のあるWebページ制作が可能になります。
デフォルトのアニメーション設定
ボタンのホバーアニメーションなどは、インタラクション設定のホバーエフェクトを設定するだけで可能です。アニメーション機能もデフォルトで利用できます。
カスタムコードと動的データの埋め込み
headタグ内やbodyタグ内にコードを埋め込むことが可能で、動画データの埋め込みも行えます。
Figma Sitesでスムーズにページ制作を進めるためのポイントをご紹介します。実際のFigma Sitesの画面を使って説明します。
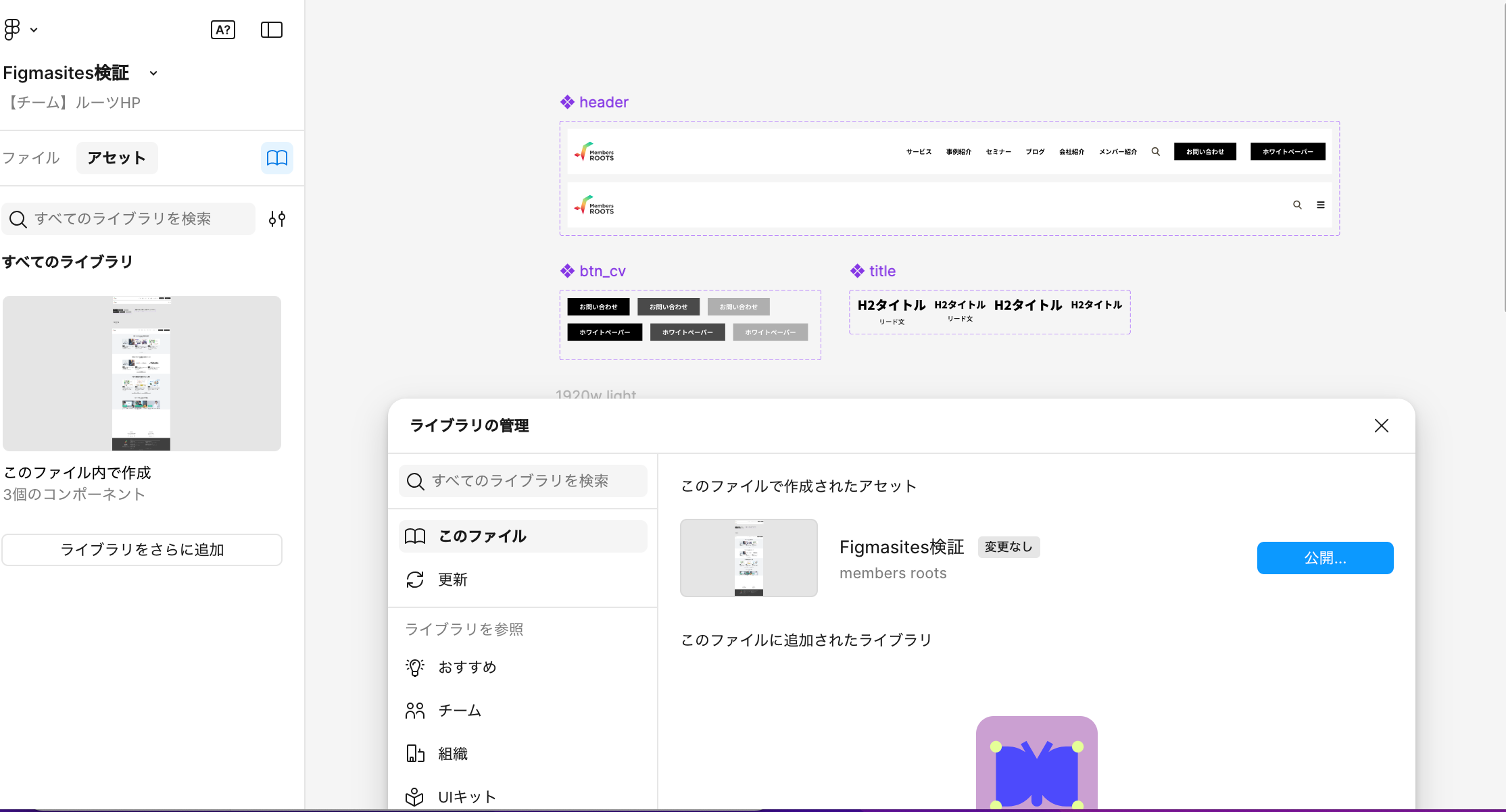
Figmaでデザインしたコンポーネントやローカルスタイルをライブラリ化することで、ページ制作が効率的に行えます。まず、Figmaのデザインファイルでライブラリを公開します。これにより、デザインファイルで作成したコンポーネントやローカルスタイルをFigma Sitesでも使用できるようになります。

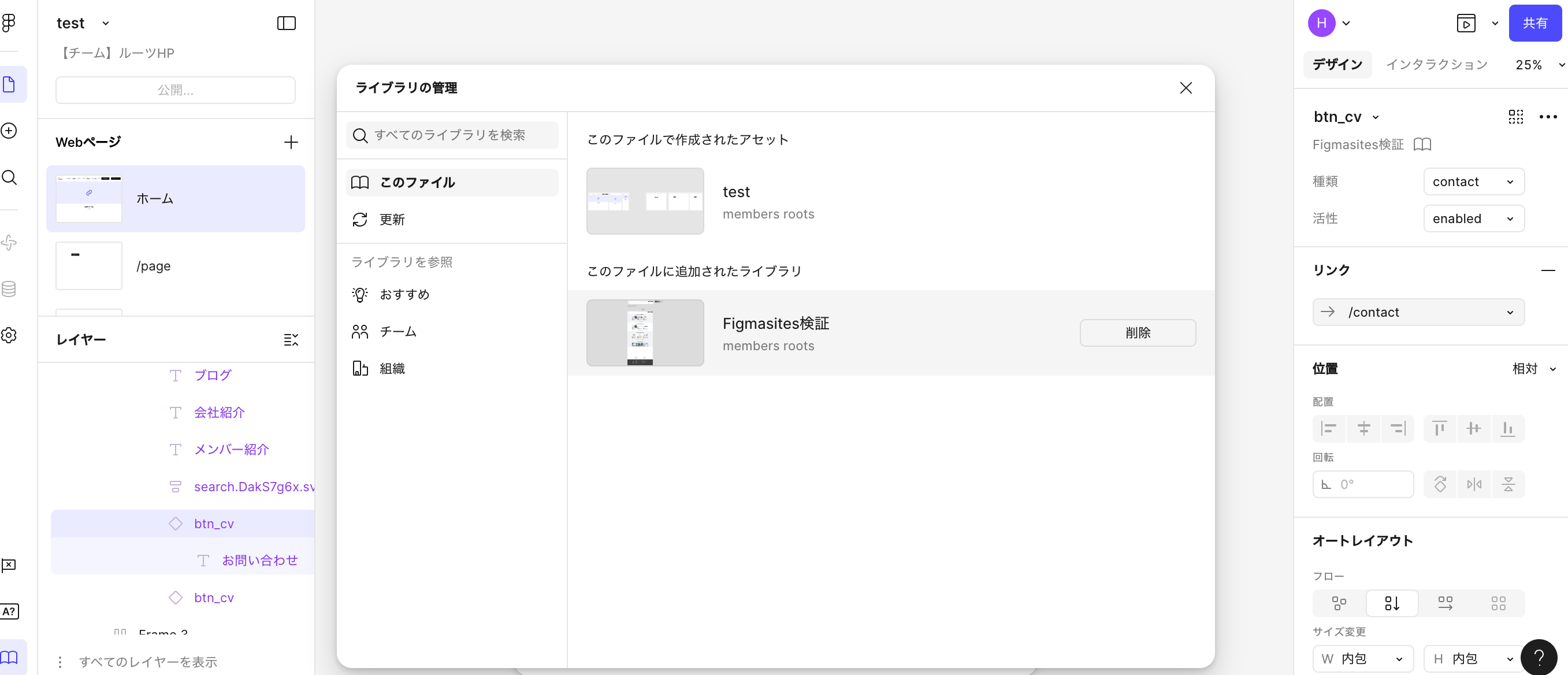
次に、Figma Sitesの画面に移り、ライブラリの管理から公開したライブラリをファイルに追加します。ライブラリの追加を行うことで、デザインデータの更新がFigma Sitesに反映され、最新の情報を常に保つことができます。

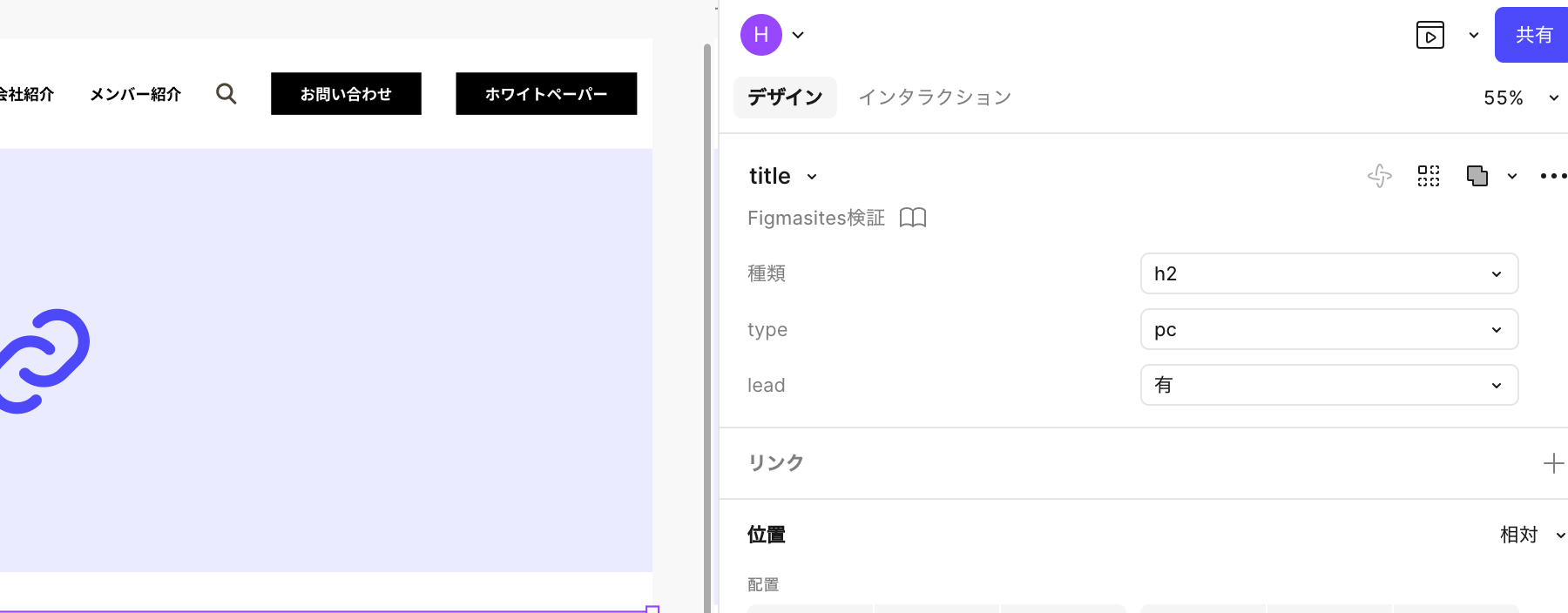
コンポーネントはデザインデータで設定したプロパティ情報も反映されるため、デザイン制作時と同じ手順でページ制作が可能です。

ここまでFigma Sitesについて説明してきましたが、機能として近しいノーコードWeb制作プラットフォームとの比較をしてみます。今回は、Figmaのデザインデータを活用してノーコードでWebサイトの制作が可能なStudioと比較しました。
※Figma Sitesは、現時点で発表されている内容に基づいています。
Studio | FigmaSites | |
|---|---|---|
サーバー | ウェブサイトを公開・運用するために必要となるサーバーを独自に提供している | Amazon Web Services(AWS)を使用してホストされる |
ドメイン設定 | 独自ドメインの使用が可能 | 独自ドメインの使用が可能 |
CMS | Studioツール内でCMS機能の利用が可能 | 近日リリース予定(Figma Config2025で発表済み) |
外部ツールとの連携 | Apps連携可能なツールが使用可能。一部有料プランのプロジェクトで連携可能 | 現時点で明記されていない |
動的部分の実装 | フォーム機能が使用可能 | 現時点で明記されていない |
機能面では、Figma SitesはCMSが未実装であり、外部ツールとの連携についても現時点では明記されていません。そのため、運用を想定したサイト実装においては、Studioの方が汎用性が高いと考えられます。
LPやポートフォリオサイトなど、1ページで完結するページを作成する際には、スピード感の観点からFigma Sitesは相性が良いツールです。ただし、今後機能がアップデートされることが予想されるため、その際には改めて紹介したいと思います。
Figma Sitesを実際に使用して感じたのは、デザインデータで定義したコンポーネントを活用してページ制作ができる点が非常に使いやすいということです。新たに実装用のパーツを定義する必要がなく、デザインで制作したパーツをそのまま使用できるため、デザインとページの統一性が保たれ、より迅速かつ簡単にWebサイトの実装が可能になってくると感じています。
現時点では、まだ機能が整っていないので、商用活用などはおすすめができないのですが、今後どんどん機能がアップデートされると予想されるので、Figmaの情報は引き続き追い続けていきたいと思います。



この記事が役に立ったと思ったら、
ぜひ「いいね」とシェアをお願いします!