当記事は、2024年8月1日地点で、Studioのスクリーンショットを活用して説明しています。一部UIの説明が古くなっている部分もありますのでご了承ください。
はじめに
はじめまして、メンバーズルーツカンパニーのデザイナーの林です。
メンバーズルーツでは、Studioでのデザイン開発の際に、効率的かつ汎用的に実装できるようにさまざまな工夫をしています。今回は、メンバーズルーツ流の、デザイン推進方法についてご紹介します。
Studioでデザインを行う場合によくおこる課題・解決策
Studioでデザインを実装する際に下記のようなお悩みはないでしょうか?
・他社が作った、デザインガイドラインはあるけど、サイトにうまく生かすことができない。
・ページによって各パーツがバラバラになってしまい、サイト全体の統一性が保てない
・複数人で作業をしようとすると、管理が行き届かなくなってしまう
上記を解決する方法として、コンポーネントの活用と、Figma to Studioを組み合わせることです。Figmaで作成したデザインをStudioで実装する際に、プラグイン「Figma to Studio」を使い、Studioにデザインデータをコピーし、モジュールをコンポーネント化することで、効率的かつ汎用的に実装することができます。
このような形で、クリック&ドロップで簡単にデザイン再現を行うことが可能になります。
今回はStudioにモジュールコンポーネントを作成する方法について共有をさせていただきます。
Studioにモジュールコンポーネントを作成する方法
STEP1:Figmaでモジュールを作成
Figmaでデザインを作成する際、基本要素をモジュール化して制作するケースが多いと思われます。Studioでページ実装を行う際、効率的に制作を行うために、Figmaでのモジュール制作時に以下の4つの項目を考慮した上で作成します。
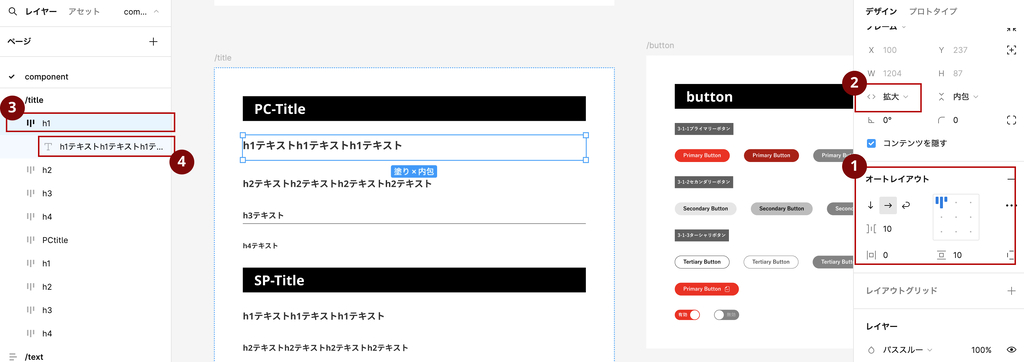
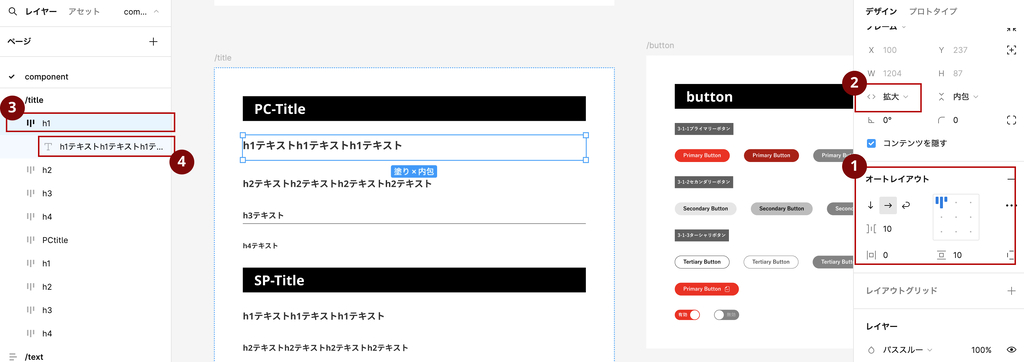
1)モジュール化対象の要素はオートレイアウトにしておく
2)対象の要素の横幅設定は「拡大」にしておく
3)各モジュールは独立したフレームで作成する
4)フレームの入れ子は最小限に抑える

こちらの内容を元にモジュール作成することで、効率的にSTUDIOへコピーすることが可能になります。
STEP2:Figma to Studioを使ってモジュールをコピー
今回は、Figmaで制作したパーツをStudioへコピーする際、プラグイン「Figma to Studio」を使った方法をご紹介いたします。
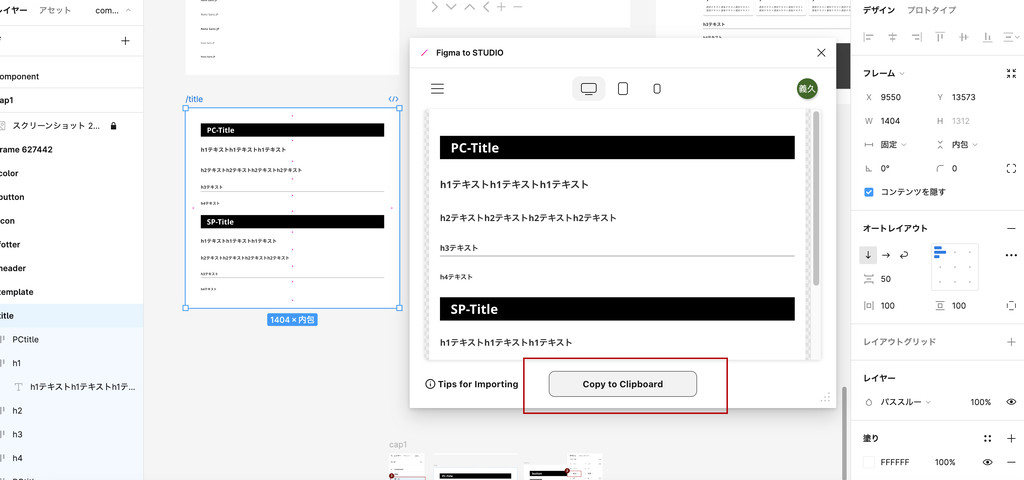
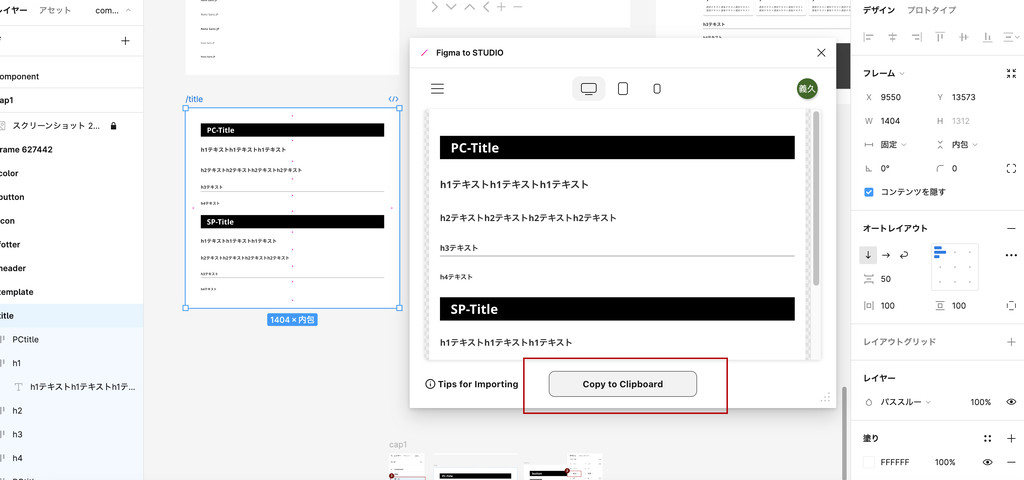
Figmaでプラグイン「Figma to Studio」を開き、コピーしたいモジュールを選択します。プレビュー画面に表示され、内容に問題がなければ「Copy to Clipboard」ボタンをクリックします。

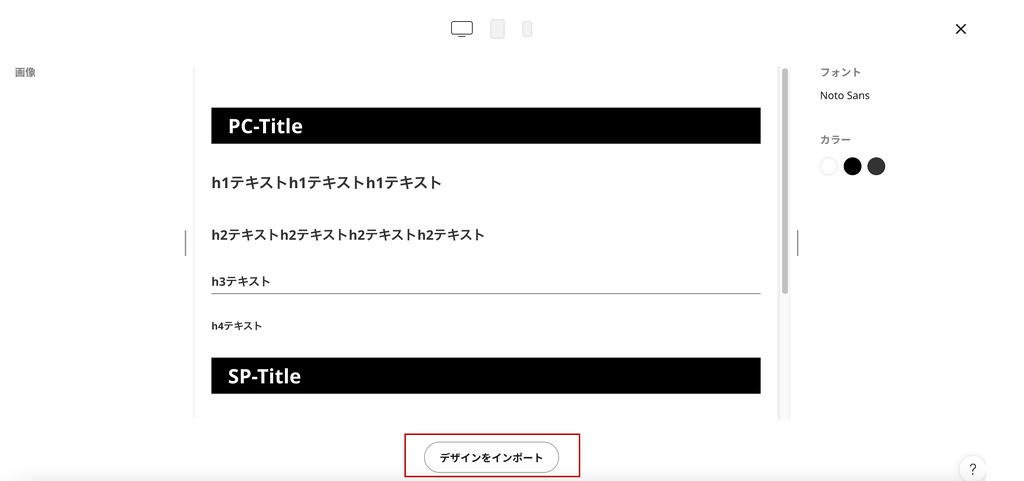
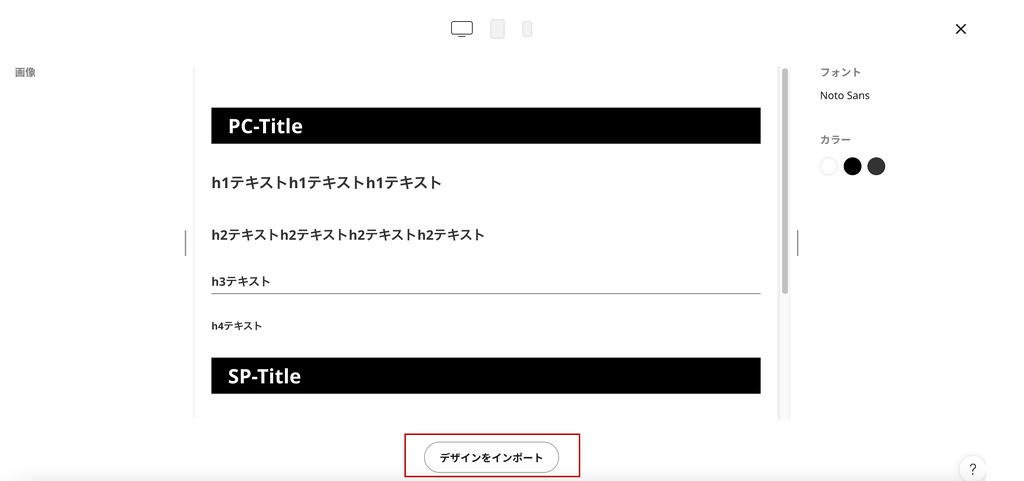
次にStudioを開き、コピーした内容を貼り付けます。内容に問題がなければ、「デザインをインポート」ボタンをクリックします。

ここまでがFigmaで作成したモジュールをStudioにコピーする手順となります。
STEP3:Studioでモジュールのコンポーネント化を実施
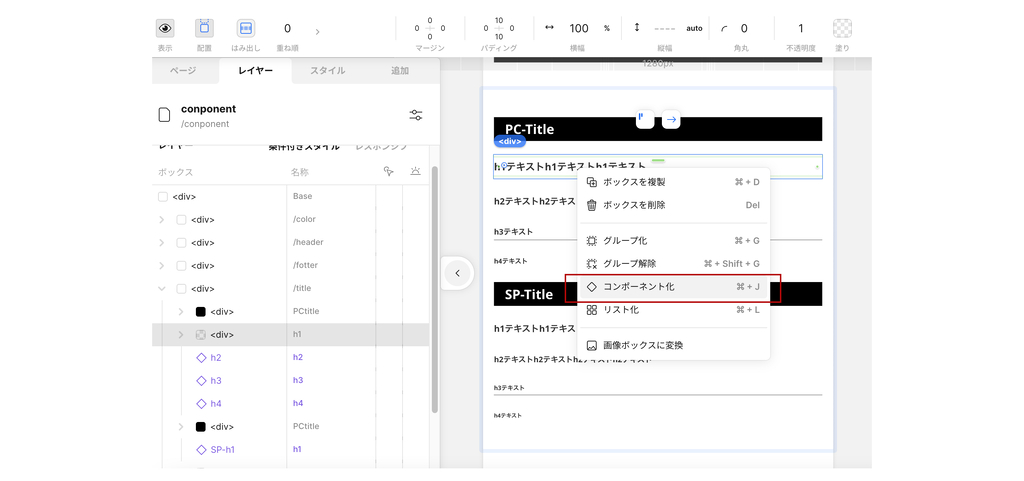
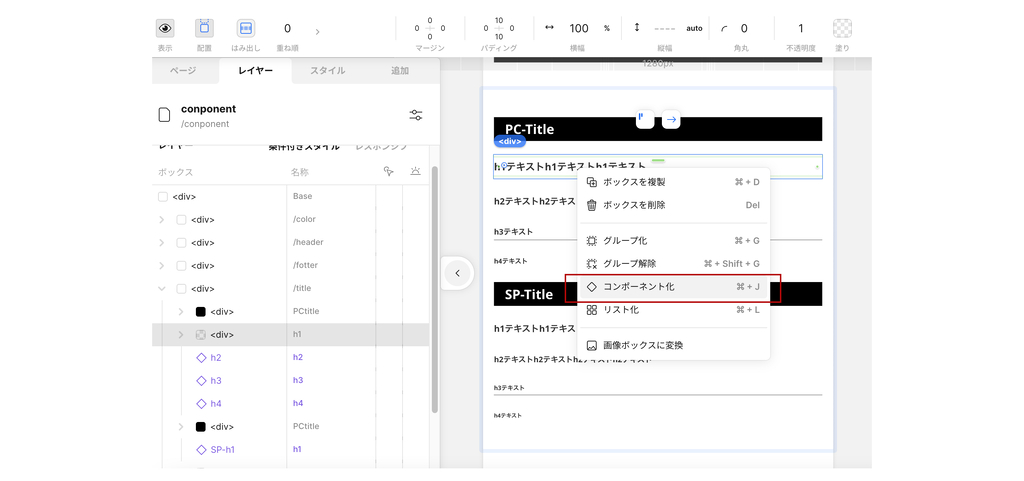
次にStudioで各モジュールをコンポーネント化していきます。コンポーネント化したいレイヤーを選択し、右クリックで「コンポーネント化」を選択します。

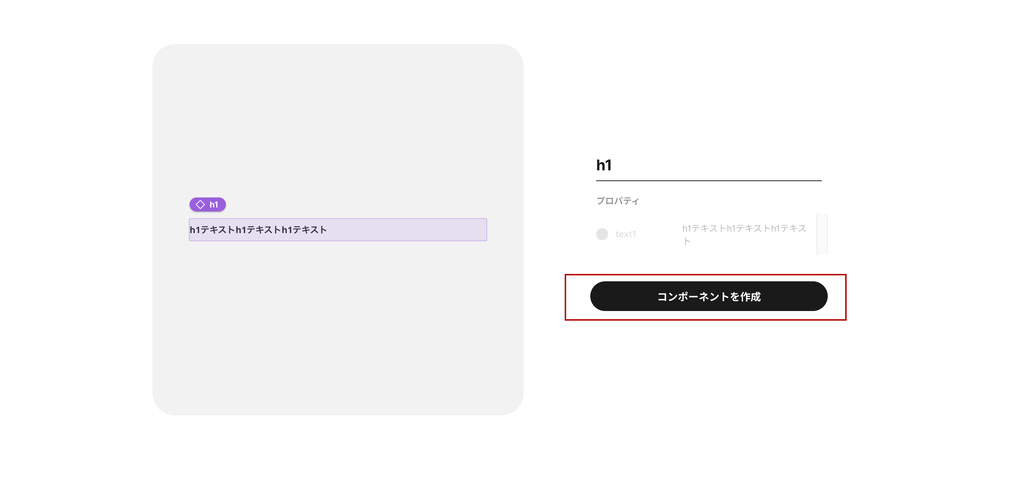
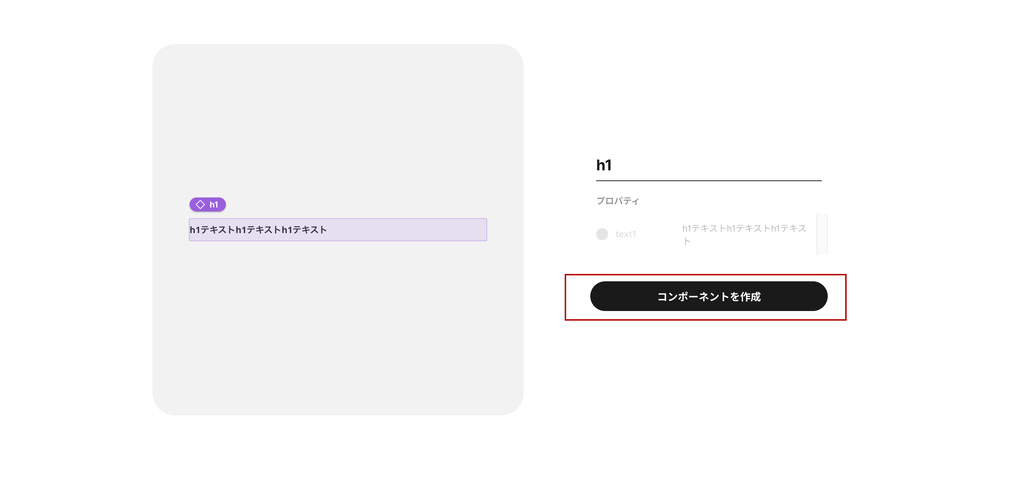
今回はh1タイトルをコンポーネント化します。コンポーネント名称を決め、「コンポーネントを作成」ボタンをクリックします。今回はh1としてコンポーネント作成を行うため、名称をh1としています。

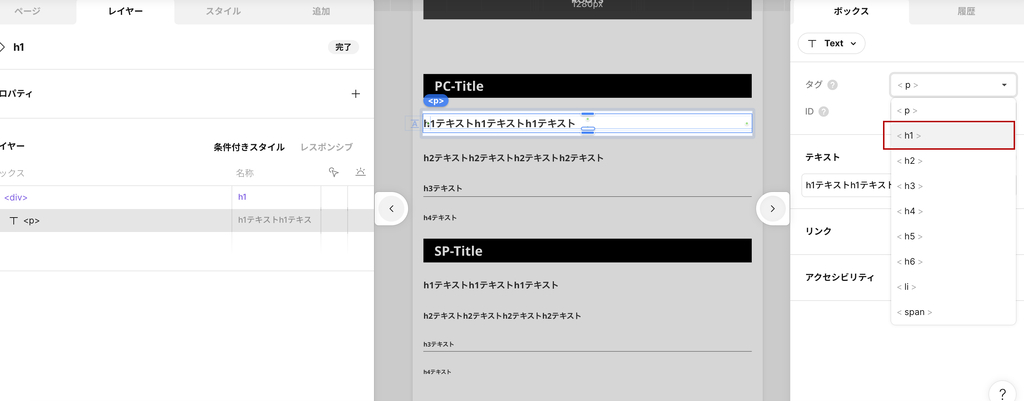
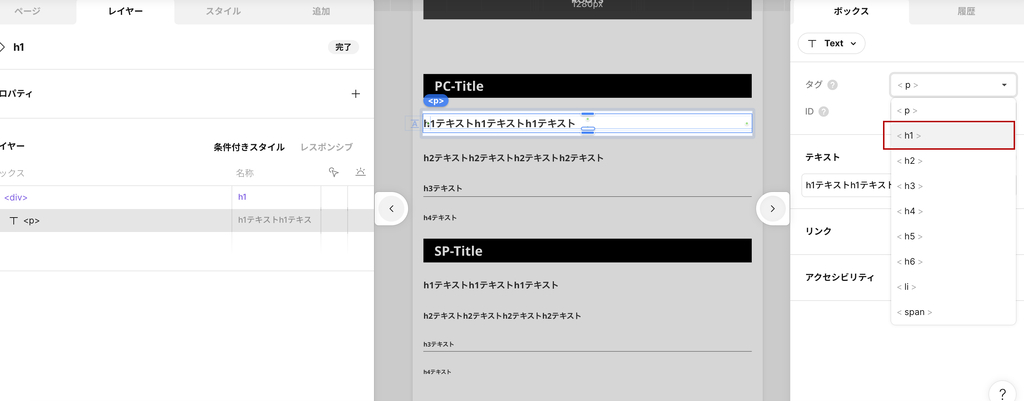
最後にタグ指定を行います。テキストを選択して右クリックで「状態」を選び、ボックスを開きタグ設定で<h1>を選択します。こちらでタグ設定も完了しました。

最後に登録されたコンポーネントを使用してページ作成を行なっています。追加タブからコンポーネントを選択し、登録したパーツを選択していきます。このように共通パーツを先にコンポーネント化しておくことで、Studioでページ制作を行う際に効率的に作業することができます。
さいごに
このように、FigmaでデザインしたデータをStudioで実装する際に、デザインデータをそのままコピーしていくのではなく、先に各モジュールをStudioでコンポーネント化しておくことで、汎用性のあるページ実装を行うことができます。