当記事は、2024年8月8日地点で、Studioのスクリーンショットを活用して説明しています。一部UIの説明が古くなっている部分もありますのでご了承ください。
はじめに
はじめまして。メンバーズルーツノーコード推進員の内堀です。
メンバーズルーツでは、コーディングの知識や専門的な技術を必要とせずにノーコードでWebサイトを構築・運用できるツール「Studio」を活用した開発支援を行っております。
Studioではサイト制作だけではなく、CMSでお知らせやニュース、ブログ記事などのデータを管理し、更新などの運用も簡単にすることができます。
今回はCMSを用いた「お知らせリスト」を制作し、その機能や制作方法を解説していきます。
ちなみに、私も今回初めてStudio CMSを触りましたが問題なく実装できたので、初心者の方もぜひ挑戦してみてくださいね。
そもそもCMSとは
「Contents Management System:コンテンツ・マネジメント・システム」の略。
専門的な知識がなくても、コーディングが出来なくてもサイトの制作・運用ができてしまう画期的なシステムのことです。
またもう1つの特徴として、コンテンツをデータベースとして管理ができるので、リストなど希望のレイアウトにコンテンツを呼び出し表示する事ができます。
同じ内容を何度も入力する手間が省けるので非常にありがたいです。
Studio CMS
Studio CMSはウェブコンテンツの作成、管理、公開を効率的に行うための機能です。特に定期的に追加・更新する必要があるコンテンツに対し専用画面で簡単に追加・更新できます。
また複数人でのリアルタイム共同編集機能やコメント機能も備わっており、チームでのコンテンツ管理もスムーズに行えます。
引用:https://help.studio.design/ja/articles/4175003-studio-cms%E3%81%A8%E3%81%AF
Studio CMSではコンテンツの管理は「CMSダッシュボード」、サイトでの見え方は「デザインエディタ」で編集を行います。
こちらを使いこなすことによってブログ記事や新着情報など更新が起こりうるコンテンツを効率的に管理・公開ができます。
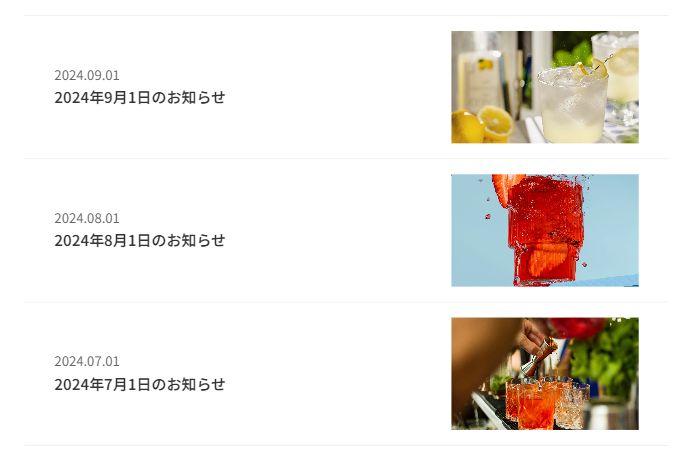
それでは以上を踏まえて、実際に以下のような画像付きお知らせリストの作り方を説明していきます!

CMSでお知らせの内容のモデルを設定する
Studio CMSでは「モデル」という概念が存在しており、モデル内に扱うデータを必要な数だけ追加して管理します。
今回の場合「お知らせモデル」を制作後、デザインエディタに「お知らせモデルリスト」を配置する形です。
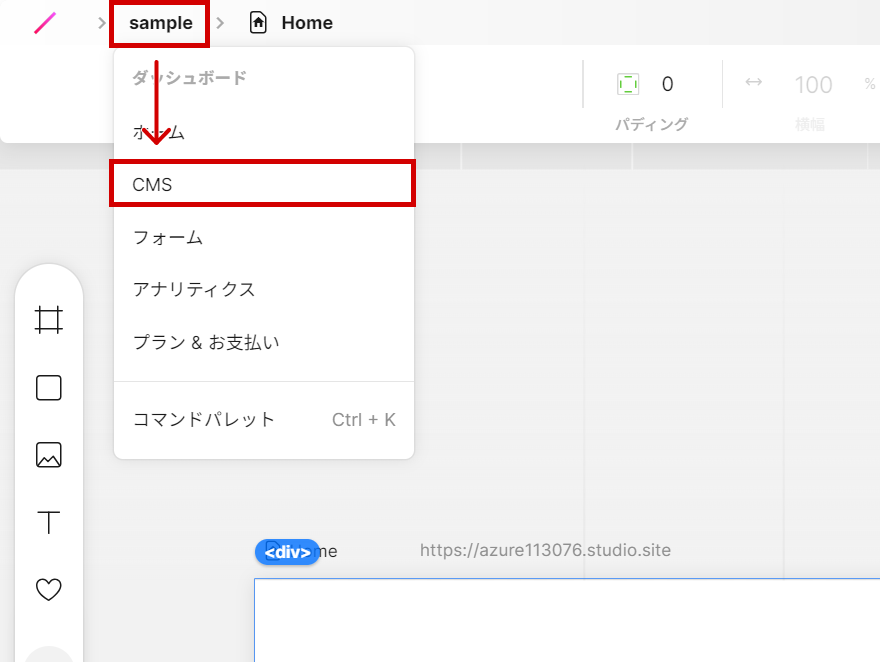
まずエディター上、左上。作業ファイル名にカーソルを合わせCMSをクリックします。
テンプレート、空白から、インポートを選ぶ画面が出ますが、今回は空白を選択し、1から制作していきましょう。

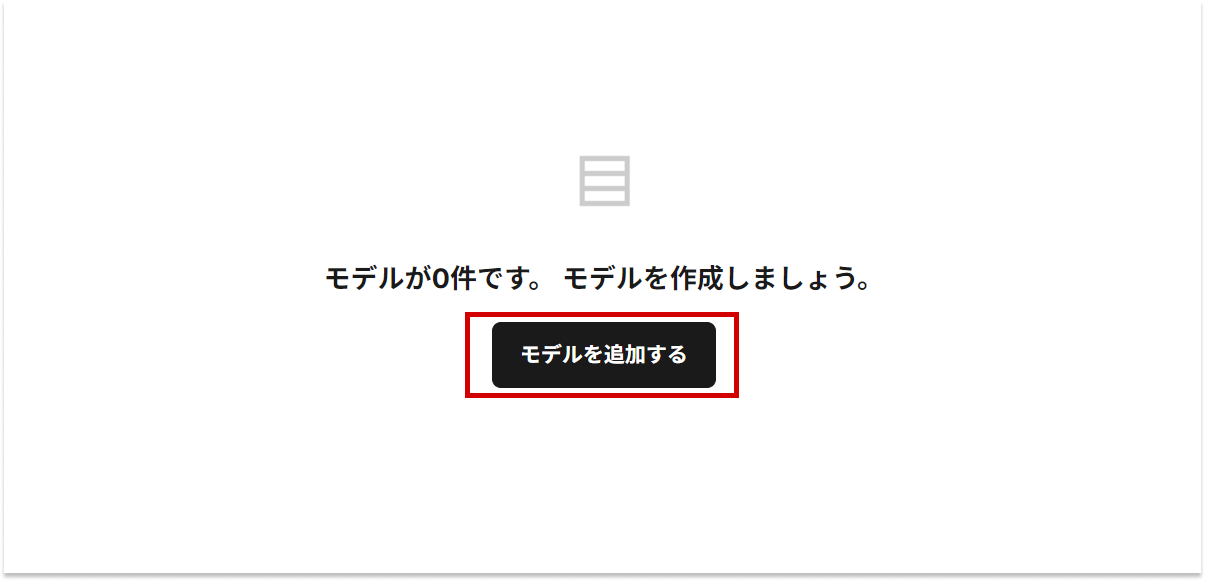
以下の画面が出てきたらそのまま「モデルを追加する」を選択します。
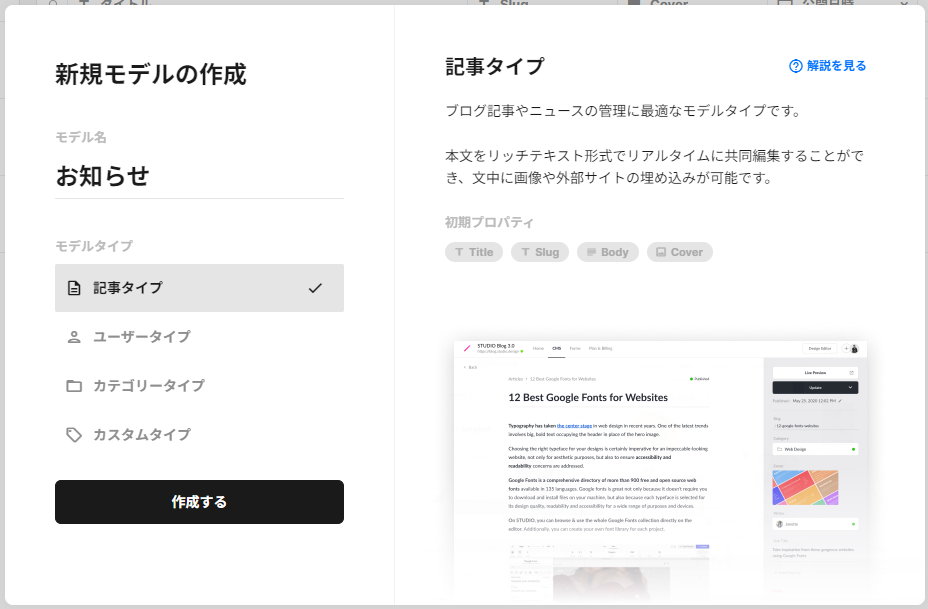
Studio CMSにはすでに用意されているモデルタイプが4つあります。それぞれの特徴をまとめました。
記事タイプ:ブログやニュースの管理に最適な項目が用意されている。
ユーザータイプ:人の管理に最適な項目が用意されている。
カテゴリータイプ:カテゴリ管理に最適な項目が用意されている。
カスタムタイプ:最も要素が少なくタグの管理に最適。他のモデルとの参照関係も作れて幅広い使い方が可能。

今回は「記事タイプ」を選択し、モデル名を「お知らせ」としてモデルを作成します。

先ほど述べた通り項目が既に何個か登録されていますね。
タイトルの隣の「slug」とは「ID」のような物で、サイトのURLの末尾につく文字列です。
要素を追加するたびにランダム生成されますが、分かりやすいものに変えておくのがおすすめです。

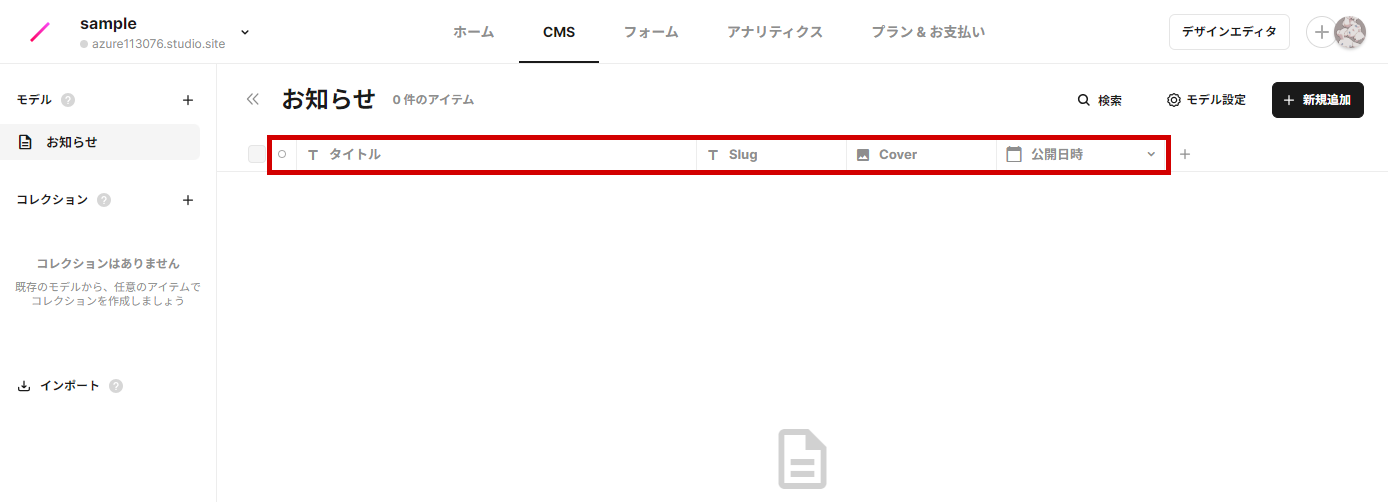
データを登録する前に、日付を書くためのプロパティがないので追加していきます。
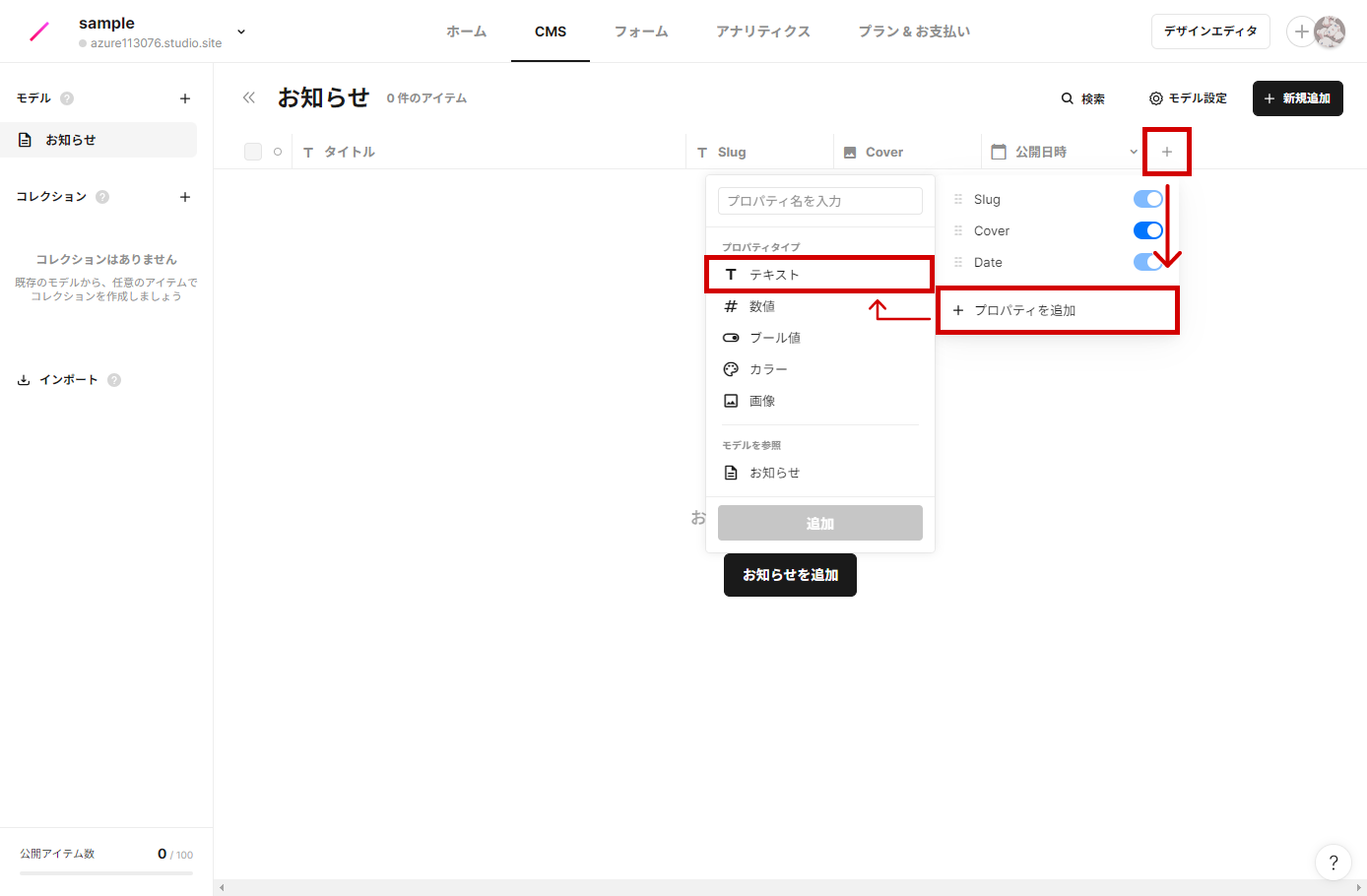
プロパティの端、+をクリック、プロパティを追加からテキストを選択します。
このときプロパティ名も追加できるので「日付」と付けておくと分かりやすいです。
※数値プロパティは日付形式に対応していないためテキストタイプで追加してください。

いよいよ中身のデータを作成していきます。右上の「新規作成」を押します。
データ入力画面が出るので内容を入力していきます。
CMSではデザインエディタ上で画像変更ができないので使いたい画像は前もってPCに保存しておきましょう。

これで1つ目のデータが完成しました。完了ボタン等はないですがこのまま戻っても消えないのでご心配なく。
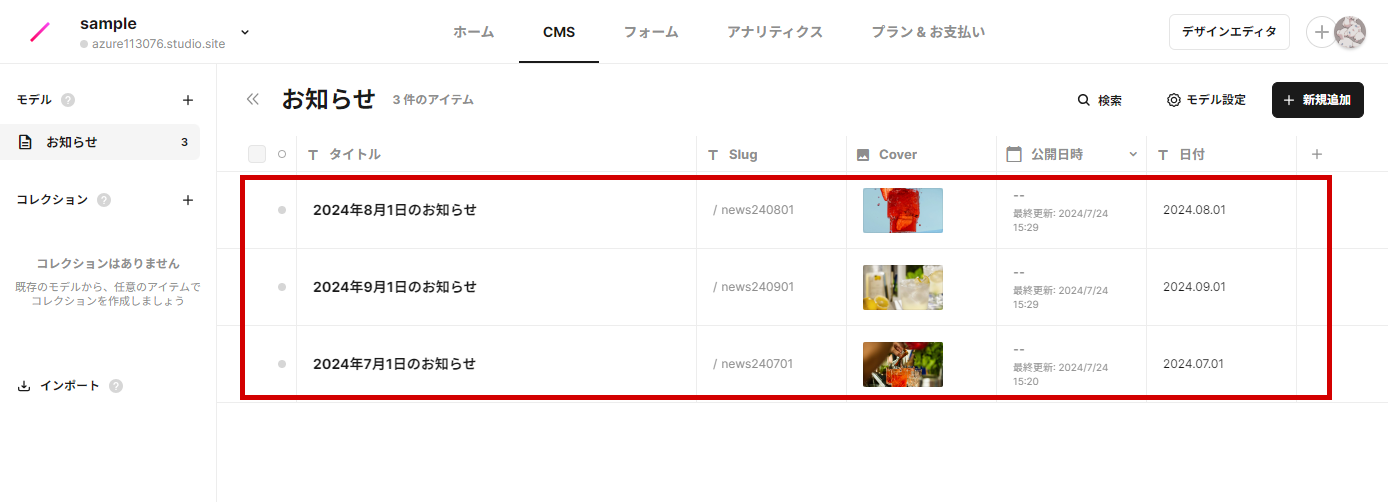
リストなのであと2件ほどデータを追加します。
CMS上だと新しい順に並んでいませんが、プロパティの公開日時を設定することで解決します。

以上でCMSでの作業は終了です!
エディター上にCMSリストを配置する
続いてデザインエディタに移動します。
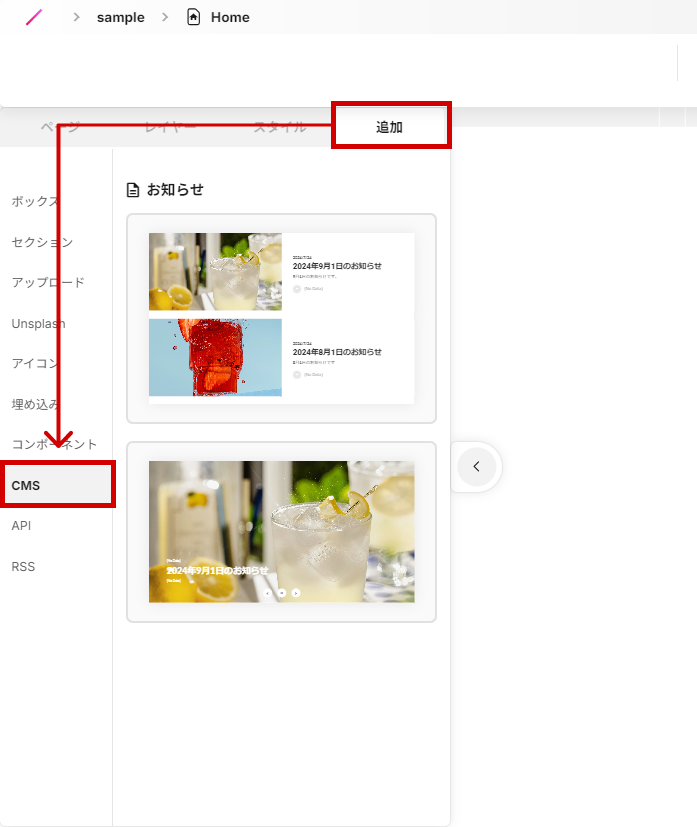
左端の矢印からメニューを開き追加タブからCMSを選択すると先ほど制作した「お知らせ」の項目が表示されます。
この中にあるリストをクリックかドラッグアンドドロップで配置しましょう。

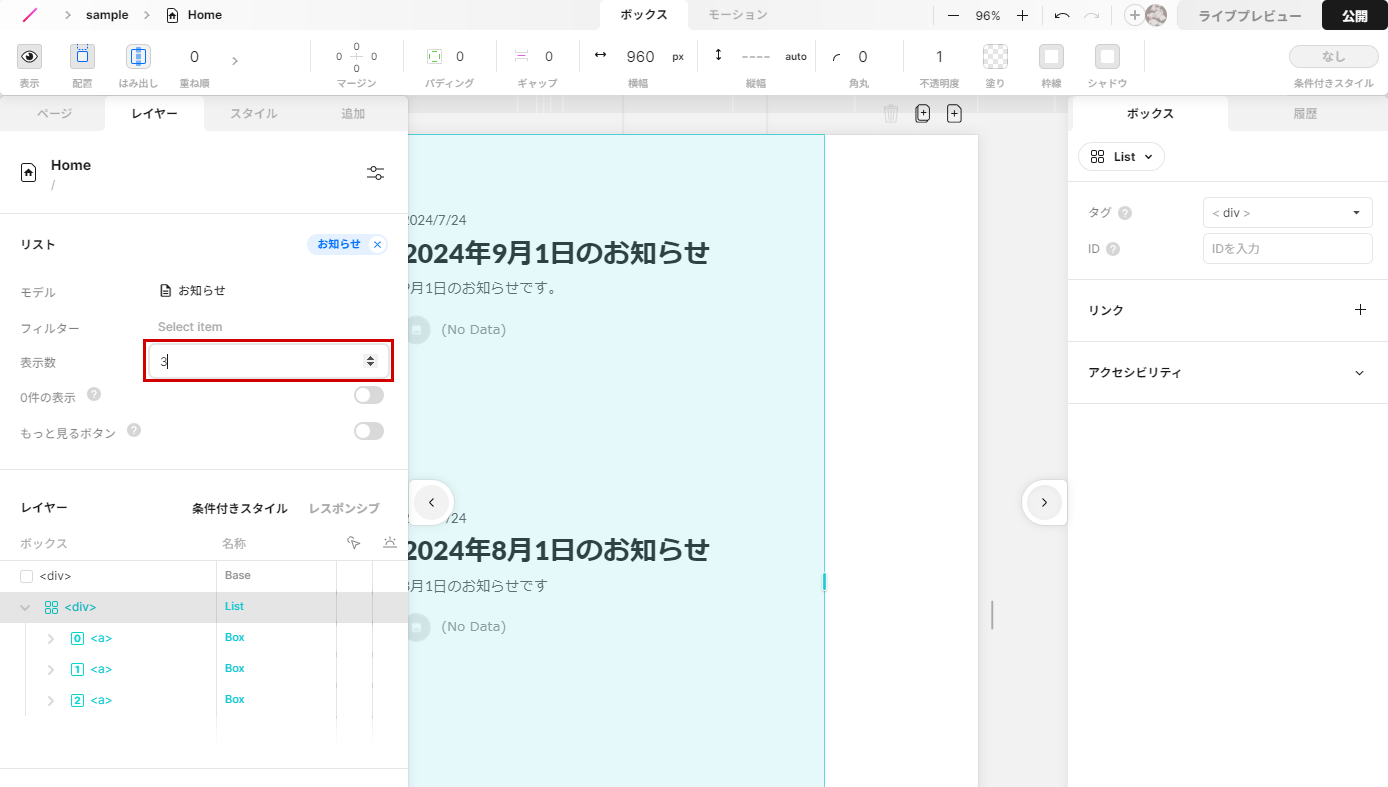
デフォルトだと項目数が少ないのでリストを選択した状態でレイヤーパネルから表示数を3に設定します。

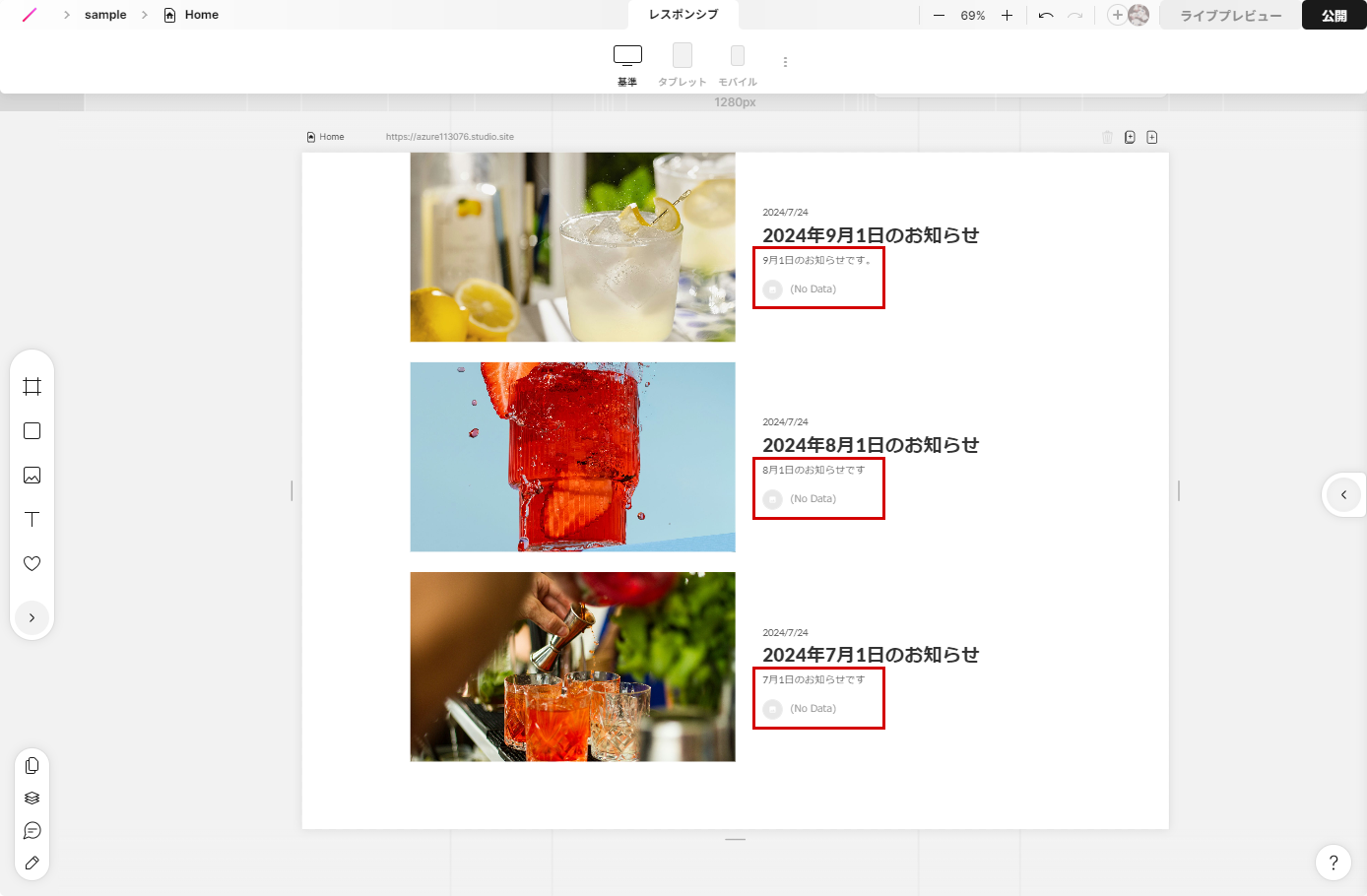
今回は画像、タイトル、日付があれば良いのでその他の部分は消してしまいましょう。

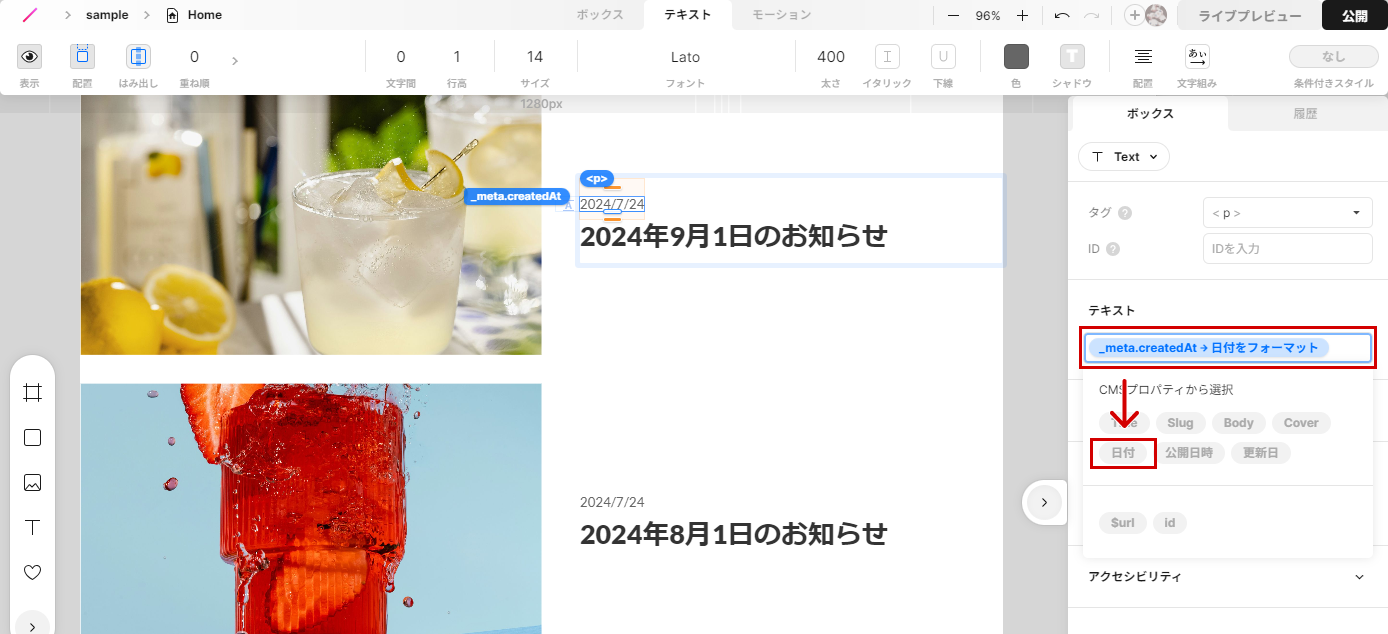
次に日付部分を修正します。日付のボックスを選択しボックスプロパティ→テキスト→日付を選択するとCMSのデータと紐付き、設定した日付が反映されます。

最後に画像の配置や大きさの調整、余白の調整を行って完成です!

さいごに
いかがでしたでしょうか?
今回はStudio CMSを用いたお知らせリストの制作手順を紹介しました。
定期的に追加・更新する必要がある「お知らせ」のようなコンテンツは、CMS機能を用いることで簡単に運用できるようになります!
今回はシンプルなリストを作成しましたがカテゴリのタグや新着記事に「new」のアイコンを表示させる事も可能です。
今後もStudioを中心としたノーコードツールのTIPSについてご紹介していきます。