当記事は、2024年8月26日地点で、Studioのスクリーンショットを活用して説明しています。一部UIの説明が古くなっている部分もありますのでご了承ください。
はじめに
こんにちは、メンバーズルーツノーコード推進員の富永です。
メンバーズルーツでは、コーディングの知識や専門的な技術を必要とせずにノーコードでWebサイトを構築・運用できるツール「Studio」を活用した開発支援を行っております。
現在のデジタル時代において、Webサイトにおけるユーザー体験はますます重要になっています。単に情報を提供するだけでなく、訪問者を引き込み、対話的で魅力的なコンテンツを提供する事が求められます。このときに有効な手段の1つが3Dデザインです。例えば以下記載の2社は、3Dデザインを活用したブランドサイトやコーポレートサイトを起用しており、先進的な印象でユーザーを引きつけ、ブランディング効果を高めています。
NTT Digital scramberry https://scramberry.io/ja/
株式会社スタイルポート https://styleport.co.jp/
今回は、3Dデザインツール「Spline」で作成した3Dデザインを、Web制作ツール「Studio」に実装する方法を紹介します。
Splineでの3Dモデル作成
Splineとは?
Splineは、直感的な操作で3Dデザインを作成できるノーコードツールです。シンプルなインターフェースで、立体的なデザインを簡単に作成・編集できます。
3Dモデルの作成手順
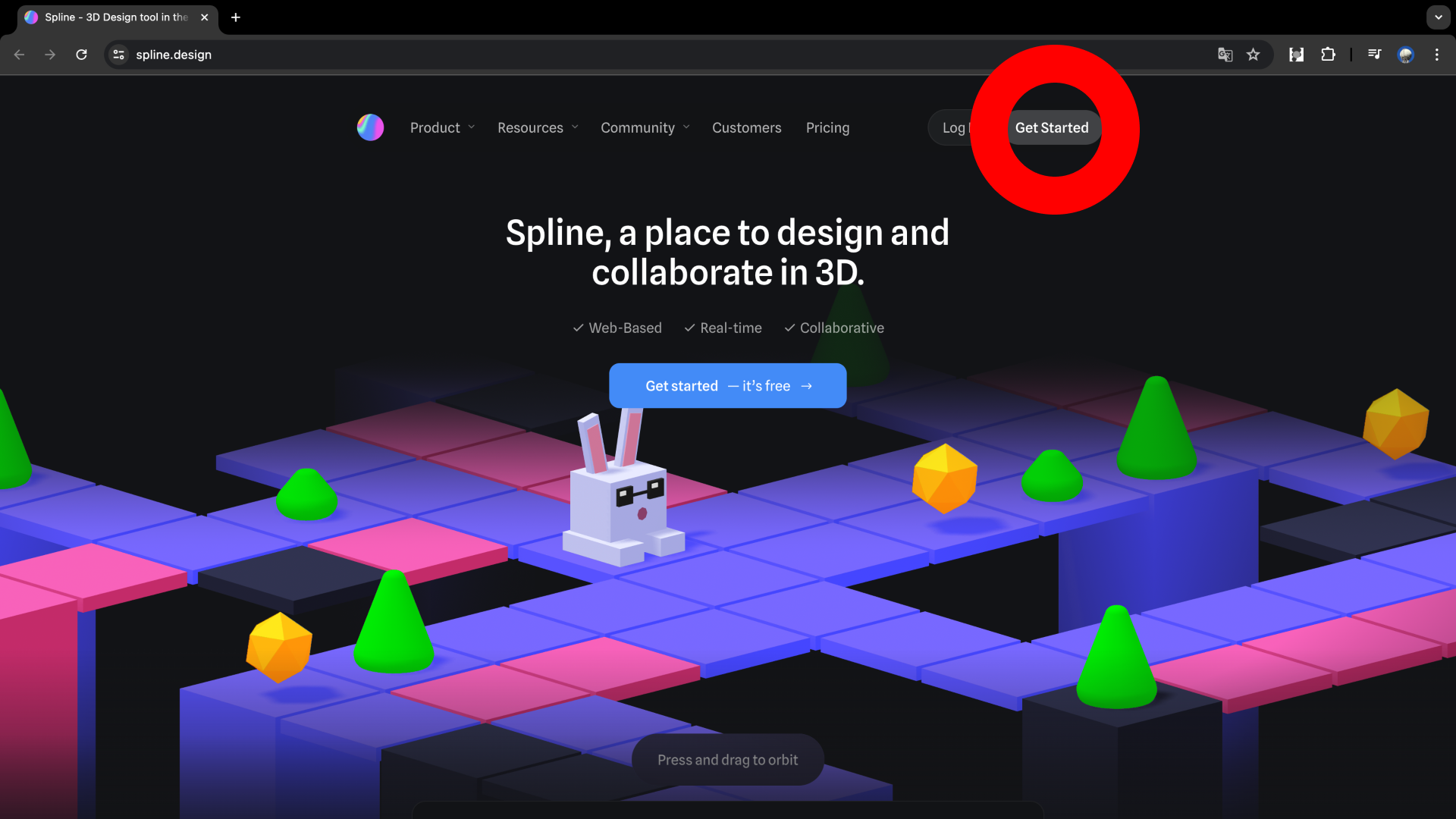
1. アカウント登録:まずは「Spline」(https://spline.design/)の公式サイトにアクセスし、アカウントを作成します。

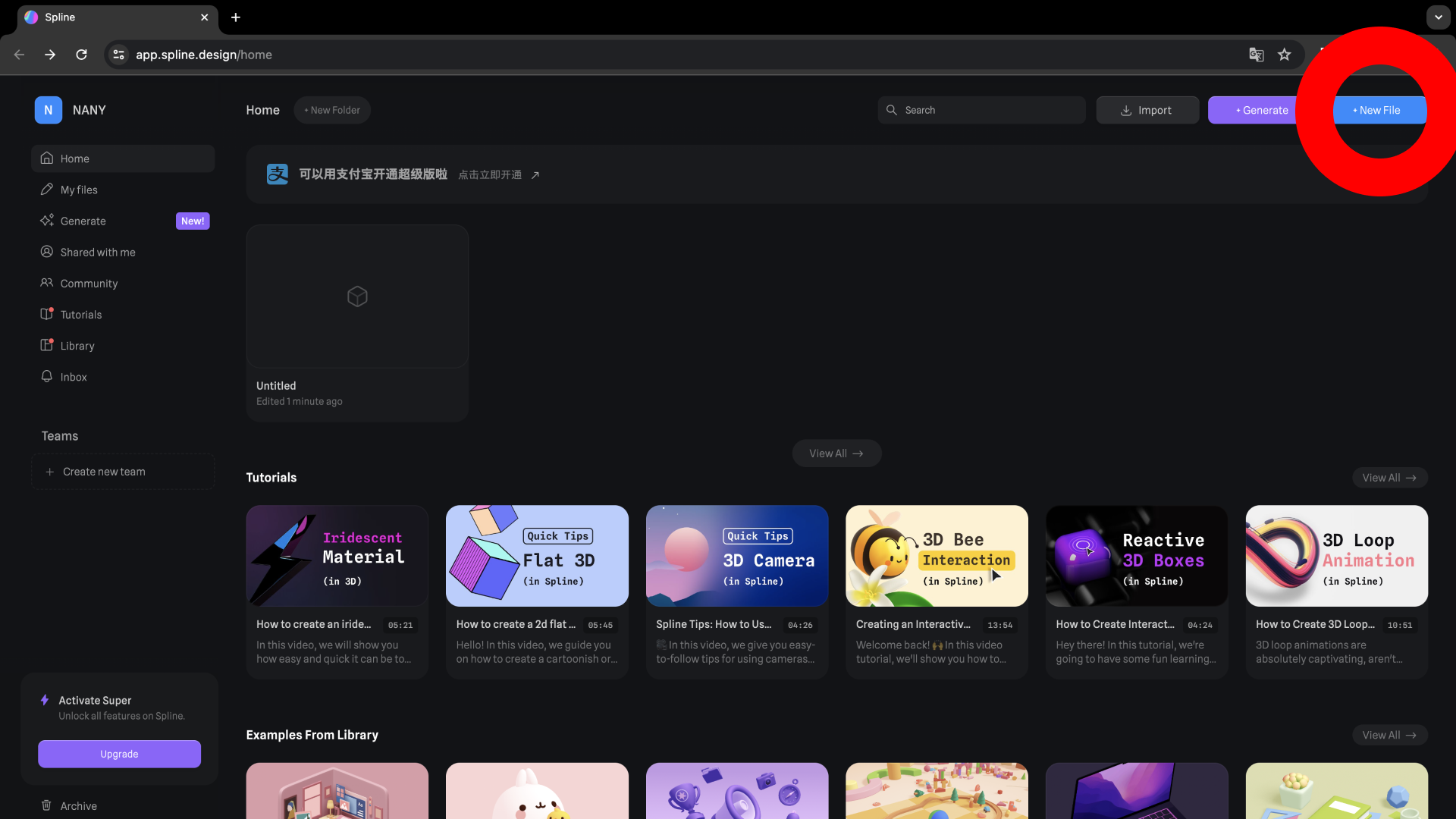
2. 新規プロジェクト作成:ログイン後、「New File」をクリックして新しいプロジェクトを作成します。

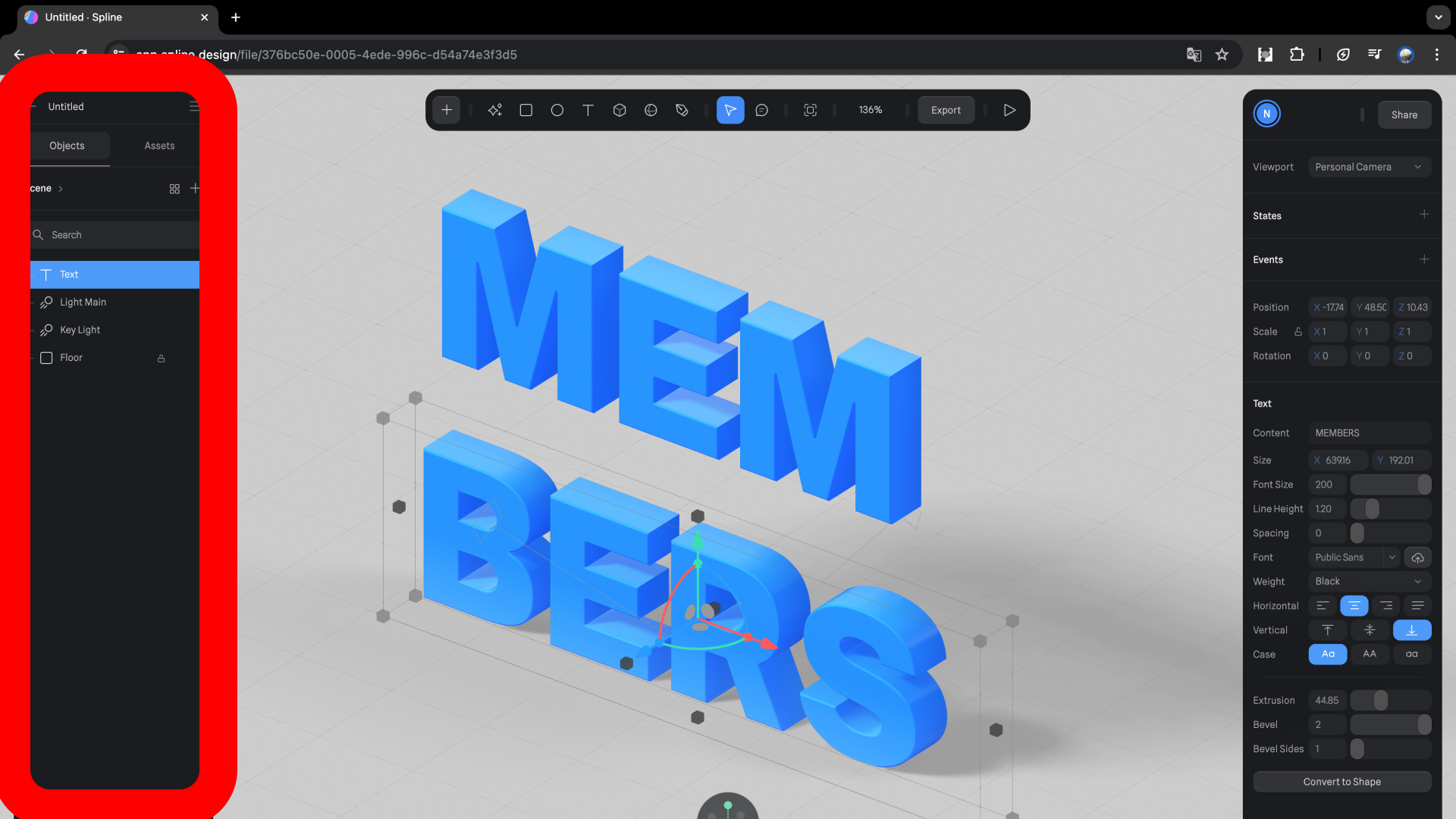
3. 3Dデザイン:左側のツールパネルから基本形状(立方体、球体、円柱など)を選択し、キャンバス上にドラッグ&ドロップします。形状の大きさや色、テクスチャを編集することも可能です。
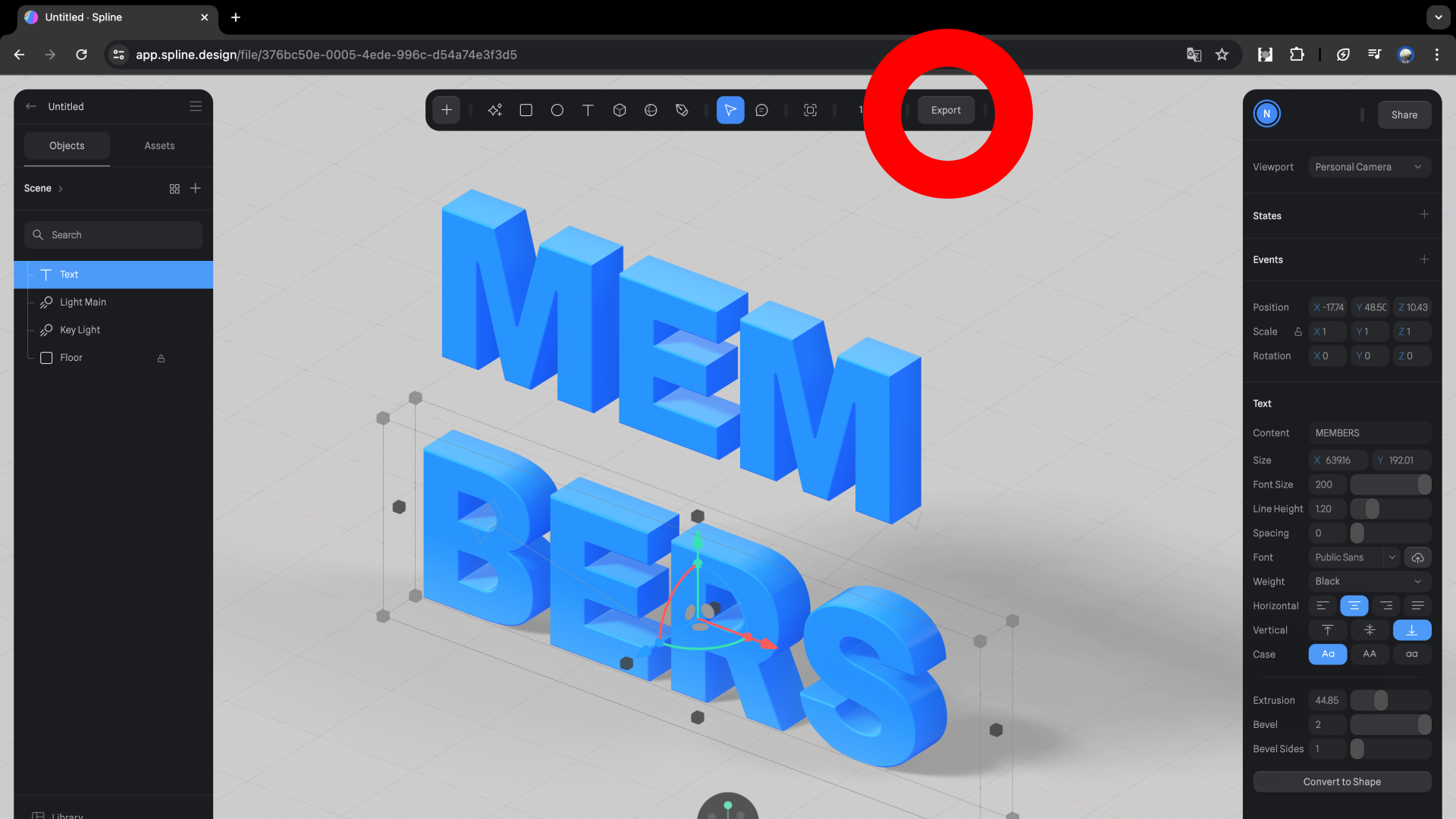
今回は3Dテキストを選択しました。

3Dデザインのエクスポート
1. エクスポート準備:デザインが完成したら、右上の「Export」ボタンをクリックします。

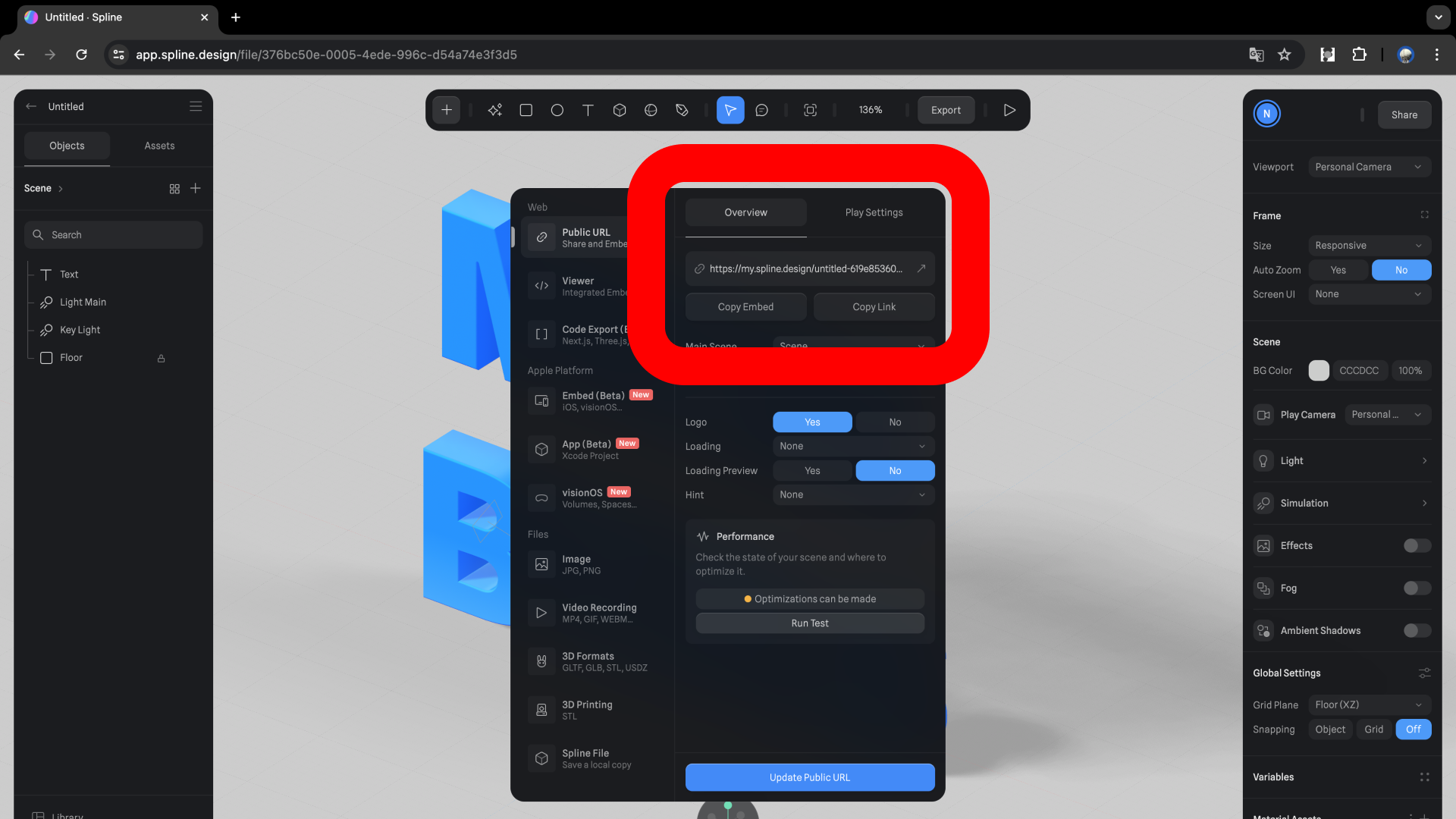
2. リンクのコピー:「Export」から表示されたタブから「Overview」(概要)が選ばれている事を確認し、「Copy link」をクリックします。

Studioでの3Dデザインの実装
Studioとは?
Studioは、ノーコードでウェブサイトをデザインできるプラットフォームです。ドラッグ&ドロップ操作で、高品質なウェブデザインを実現できます。
3Dデザインのインポート手順
1. アカウント登録:まずは「Studio」(https://studio.design/ja)の公式サイトにアクセスし、アカウントを作成します。

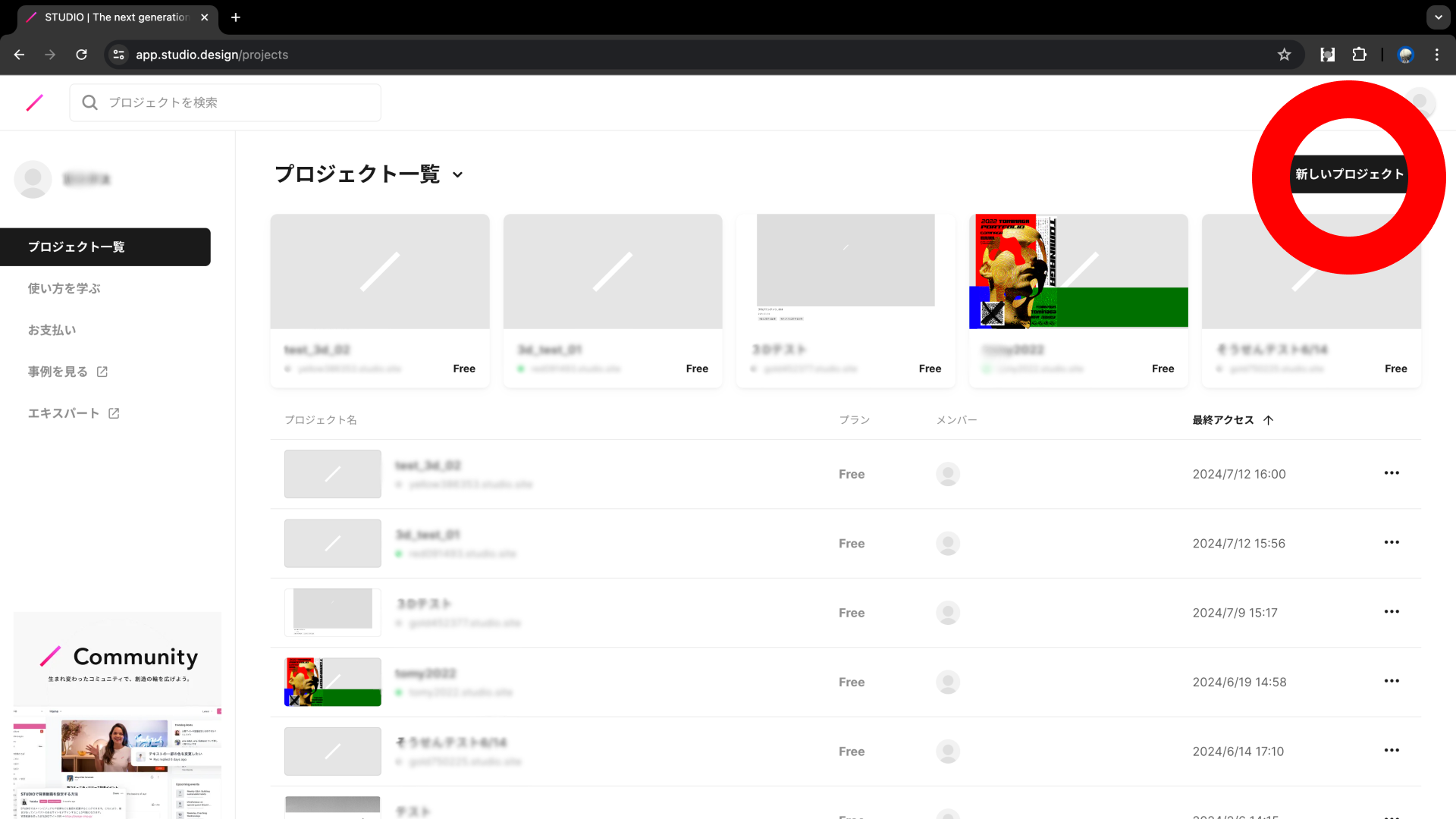
2. 新規プロジェクト作成:ログイン後、「New Project」をクリックして新しいプロジェクトを作成します。

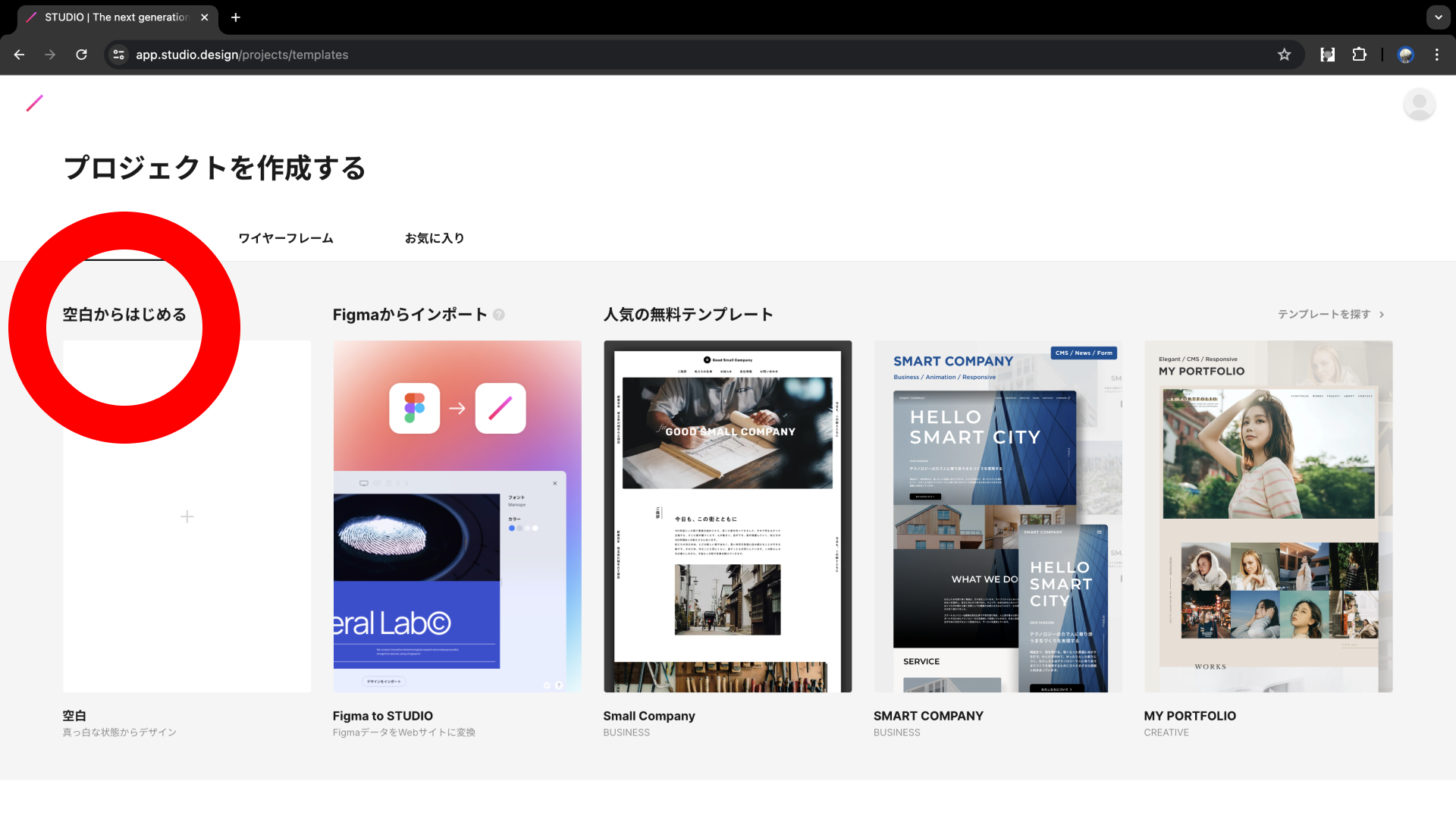
3. プロジェクトを選ぶ:「空白からはじめる」「テンプレートの使用」どちらかを選択し、名前を入力します。
今回は「空白からはじめる」を選びました。

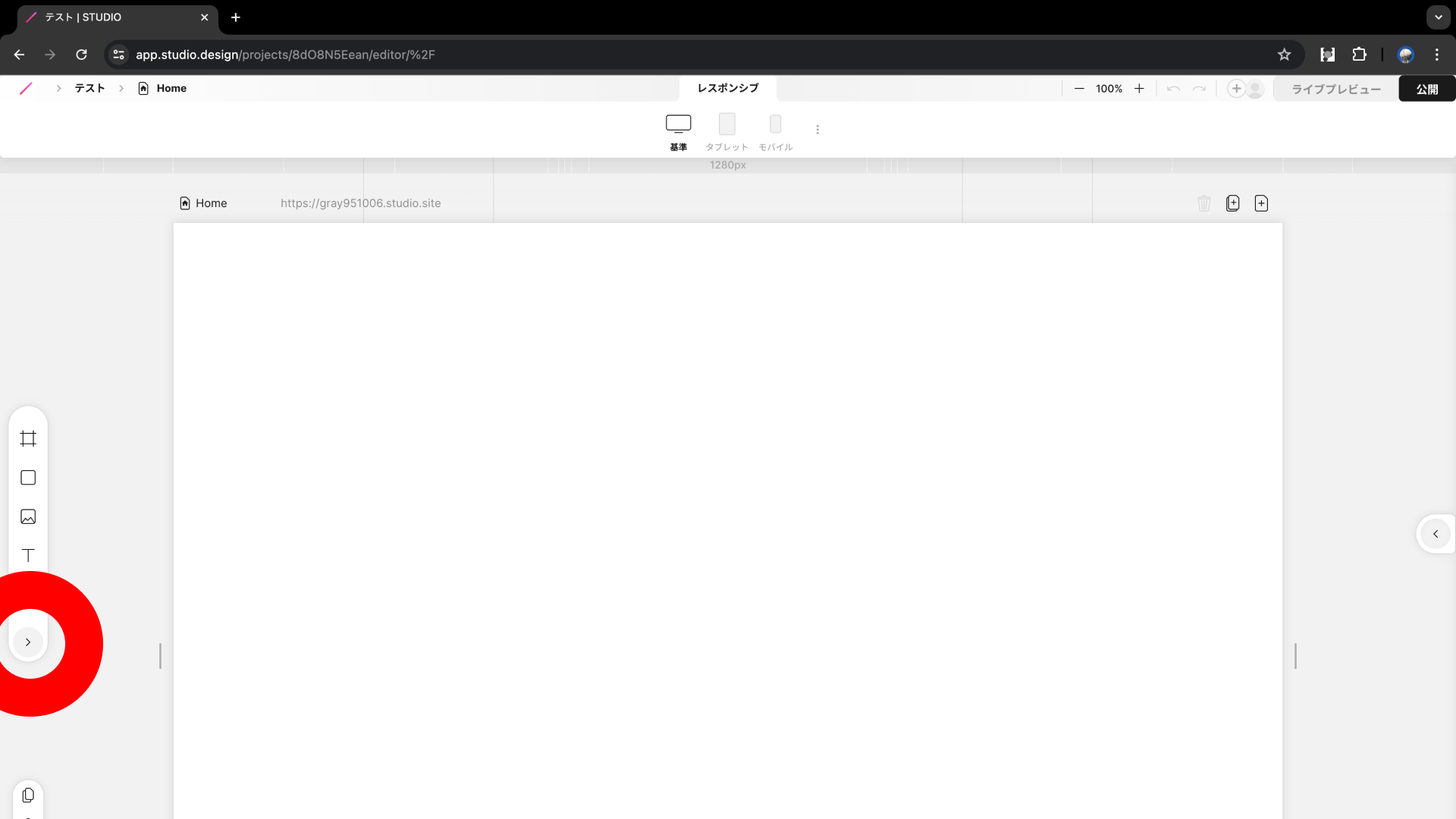
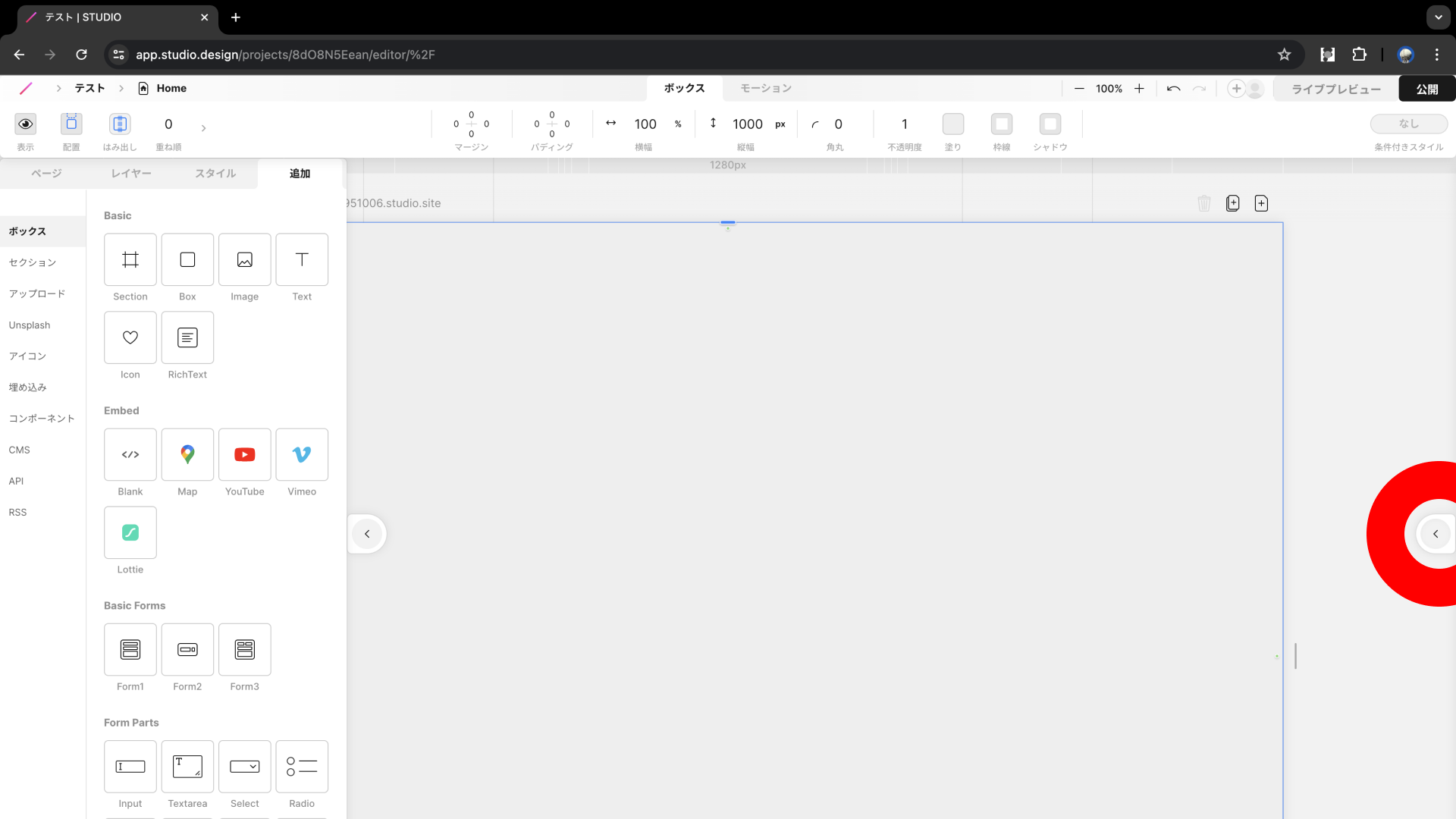
4. ツールパネルから追加:デザインエディターが開いたら、ページ左の「ツールパネル」を開きます。
その後、上部タブから「追加」をクリックします。

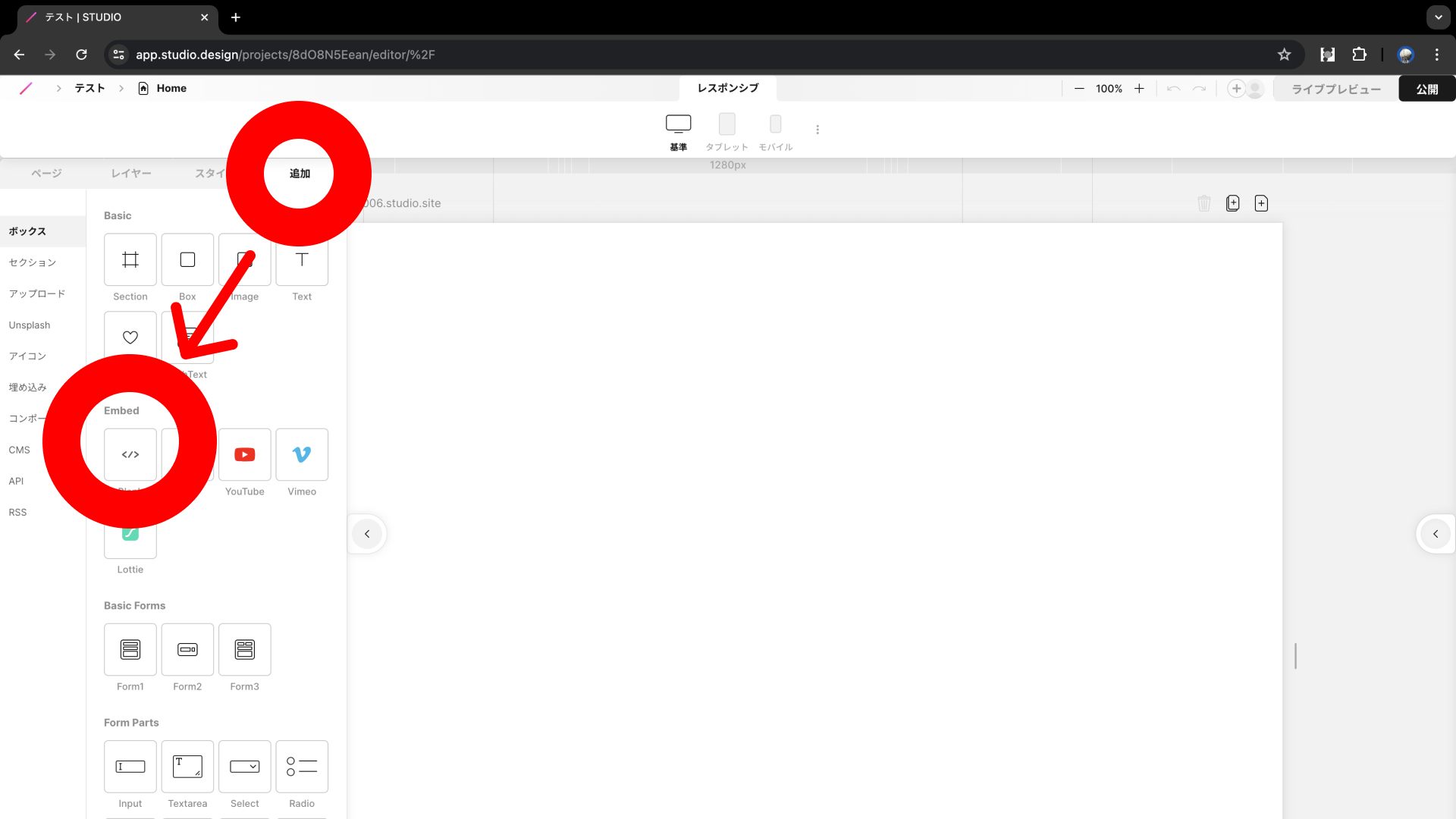
5. ボックスの用意:「追加」の中から左列「ボックス」が選ばれている事を確認し、「Embed」の「blank」をクリックします。
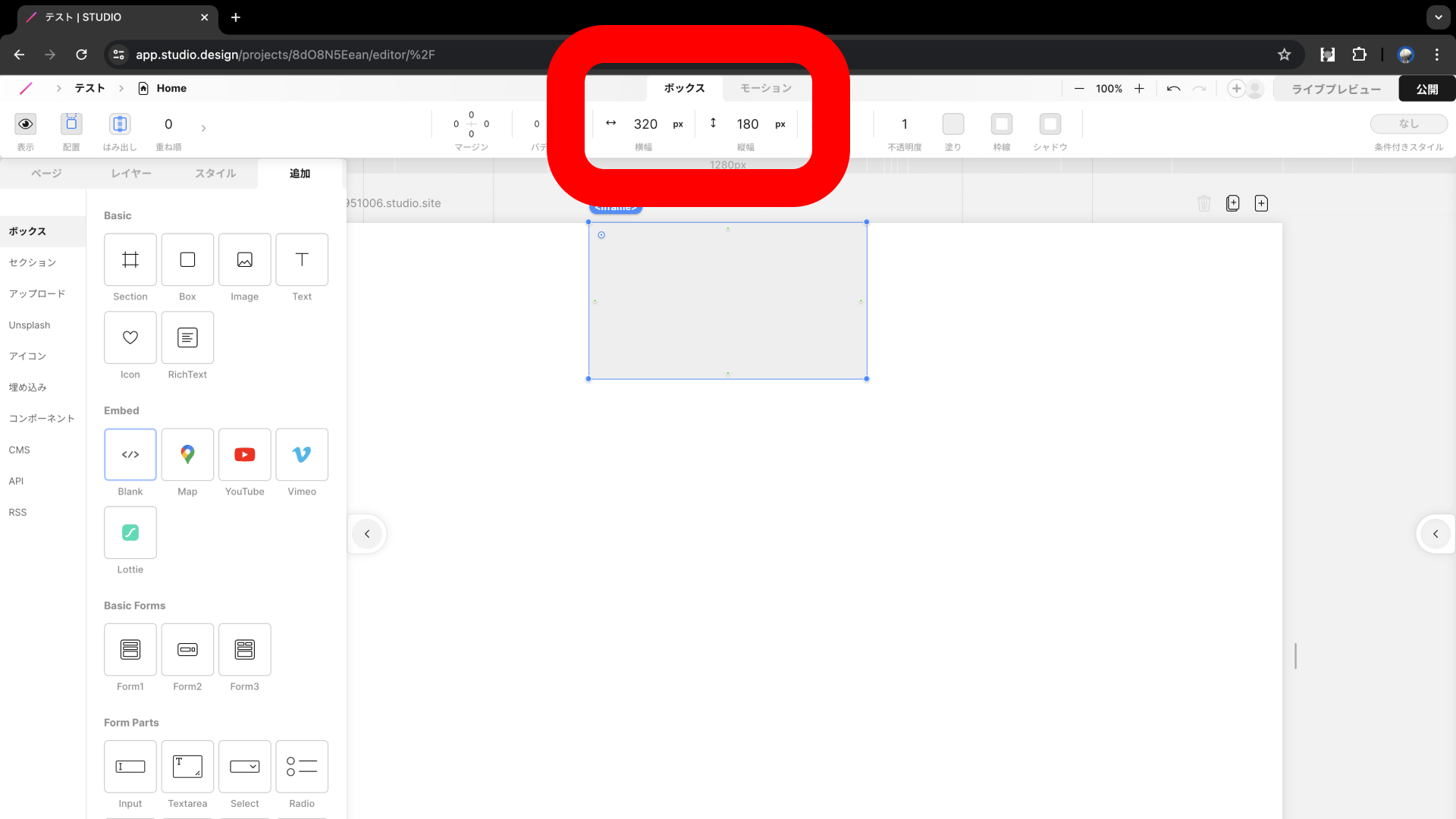
また、上部プロパティバーから表示されたボックスの横幅を「100%」へ縦幅を「1000px」へ変更しましょう。


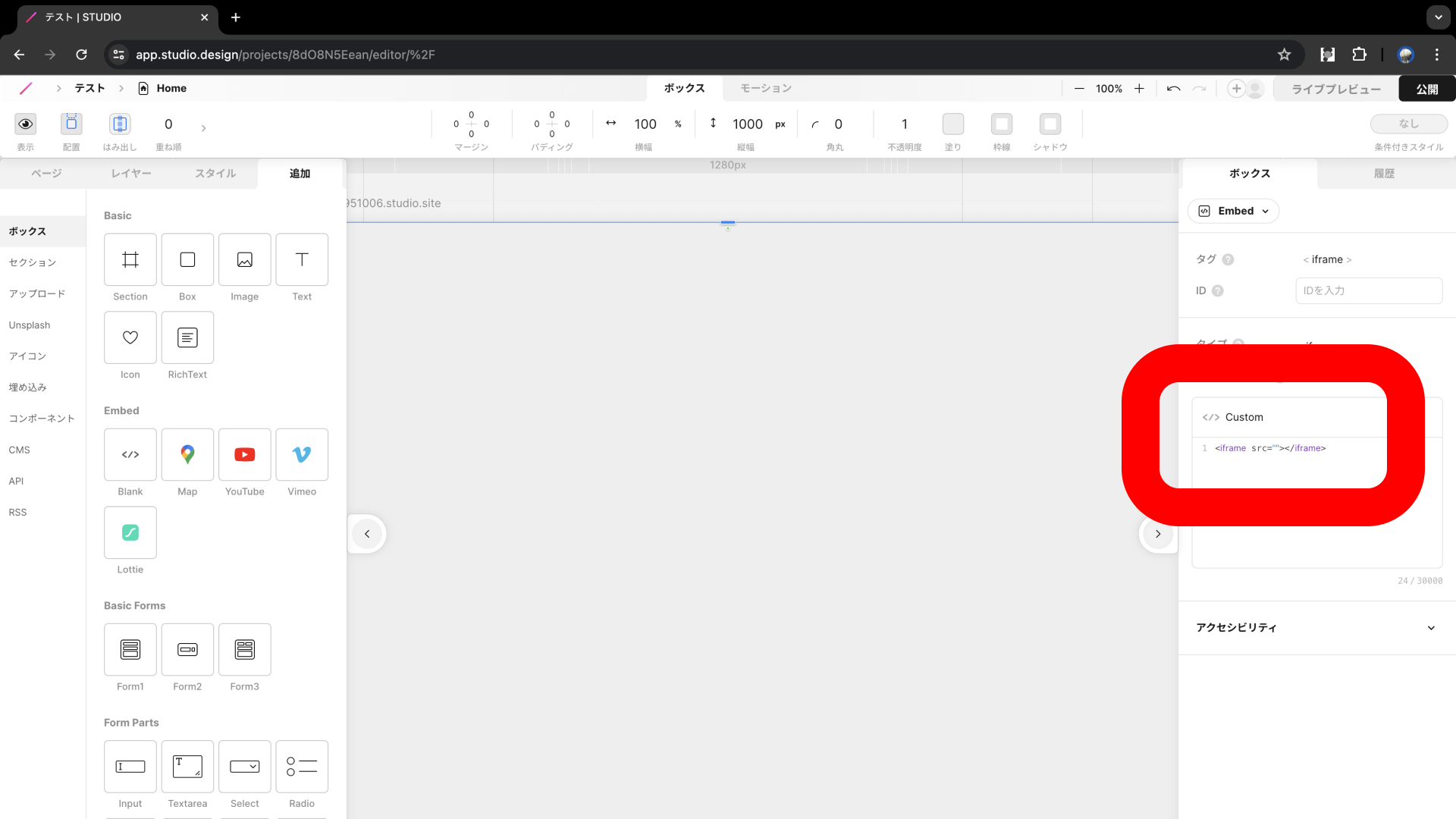
6. コードの挿入:右サイド中央にあるボタンをクリックし、パネルを表示。埋め込みコードの欄から、Splineで作成したリンクを以下のココにあたる箇所へペーストします。
<iframe src="ココ"></iframe>


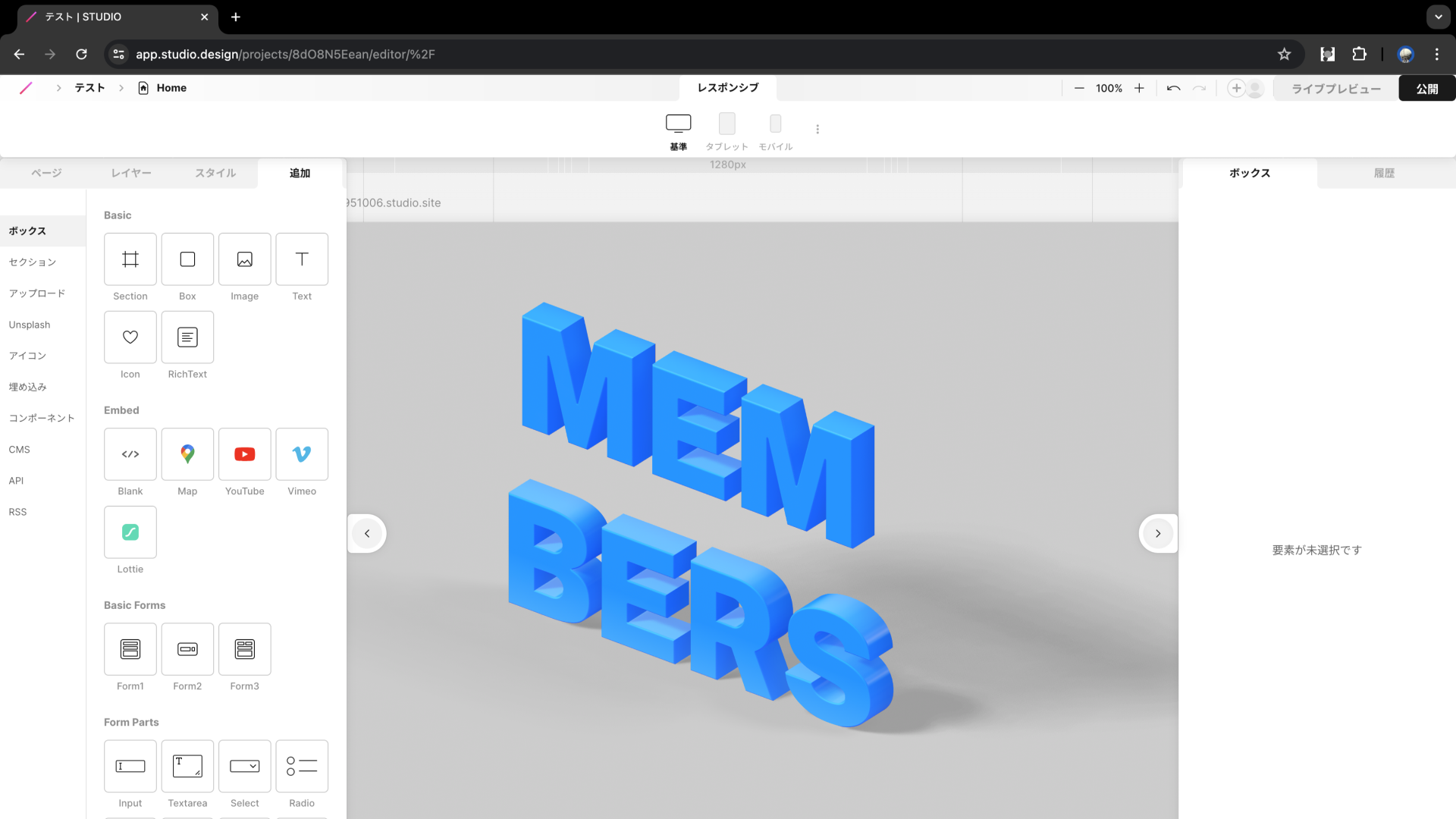
7. 埋め込み完了:これで埋め込みは完了です!

さいごに
ノーコードツールを利用することで、複雑な3Dデザインの実装も簡単に行えるようになりました。Splineで直感的に3Dデザインを作成し、Studioでウェブサイトに実装する流れを理解することで、デザインの幅が広がります。ぜひ、この記事を参考にして、あなたのウェブサイトに3Dデザインを取り入れてみてください。