はじめに
はじめまして。メンバーズルーツカンパニーでWebディレクターをしている佐々木です。
メンバーズルーツでは、デジタルマーケティング運用現場の生産性向上を目指し、ノーコードでWebサイトを構築・運用できる「Studio」というツールの導入支援を行っております。
近年のWebサイト運用現場では、ただ情報を更新するだけでなく、サイト上でのユーザー行動を分析して改善し、ビジネスに生かすことが求められています。このWebサイト分析のためによく利用されているツールがGoogleアナリティクス4(以下GA4)です。
今回は、Studioで制作したサイトをGA4で分析するときの注意点や設定方法についてご紹介します。
Studio計測の際の注意点 - SPAとは?
Studioで制作したサイトを分析するとき、注意しなければならない重大なポイントがあります。それはStudioが「SPA(シングルページアプリケーション)」で構築されているということです。
SPAで構築されたサイトでは、ページを移動する際に全体を読み込まず、部分的に更新することで仮想的なページ遷移を実現しています。これによってユーザーはスムーズで快適な操作体験を得ることができます。このとき、ユーザー視点ではページが変わったように見えますが、ブラウザ側の技術的視点ではページの読み込みが発生しないため「新しいページに移動した」と認識されません。
例えばユーザーが複数ページを閲覧して、2ページ目以降でクリックやスクロールなどの行動をしたとしても、全ての行動がユーザーが最初に閲覧したページでの行動と認識されてしまいます。
以上の理由により、通常Webサイトを計測するときと同じ設定では問題が生じるため、SPAの仕様に合わせて計測設定をすることが必要となります。
StudioとGA4の連携方法
StudioのApps連携機能について
Studioでは、有料プランのプロジェクトでGA4・GTMを連携することが可能です。
連携できる外部アプリについては以下を参考にしてください。
StudioでGA4を連携する場合、大きく2つのパターンがあります。
①Apps連携機能で直接設定する
②Googleタグマネージャー(以下GTM)を介して設定する
①Apps連携機能で直接設定する
シンプルで比較的簡単に設定できるのは①の方法です。
GA4の測定IDをコピーし、それをStudioのApps連携機能から貼り付け、保存するだけで計測を開始できます。
詳細な手順は以下の記事をご確認ください。
参考:Googleアナリティクスの連携手順 | Studio U
②GTMを介して設定する
Webサイトを運用する上で、しっかりと分析をしたい場合には②の方法がおすすめです。
GTMを活用することで、GA4を設定するだけでなく、その後自社サイトで独自に計測したいイベントを設定したり、広告やキャンペーンの計測をしたりするときのタグ管理が便利になります。実際のWebサイト運用現場でも、GTMでタグを管理しているところが多いのではないでしょうか。
本記事では②の方法について、冒頭で注意点として説明したSPA対策も含めて詳しくご紹介します。
GTMを介してGA4を設定し、SPA対策まで行う方法
【STUDIOへのGTM設定】
まずはStudioとGTMを連携します。使用するGTMコンテナの測定IDをコピーし、それをStudioのApps連携機能から貼り付けて保存してください。これでサイト全体にGTMが設置され、計測できるようになります。
詳細な手順については以下の記事を参考にしてください。
参考:Googleタグマネージャーの連携手順 | Studio U
【GTMとGA4の連携】
StudioとGTMを連携できたら、続いてGTMとGA4を連携していきます。
1. GA4の測定IDを確認する
GTMと連携したいGA4の測定IDを確認します。
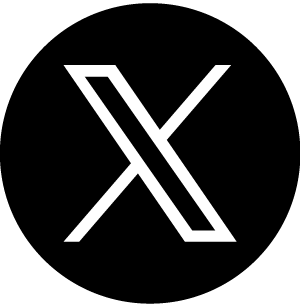
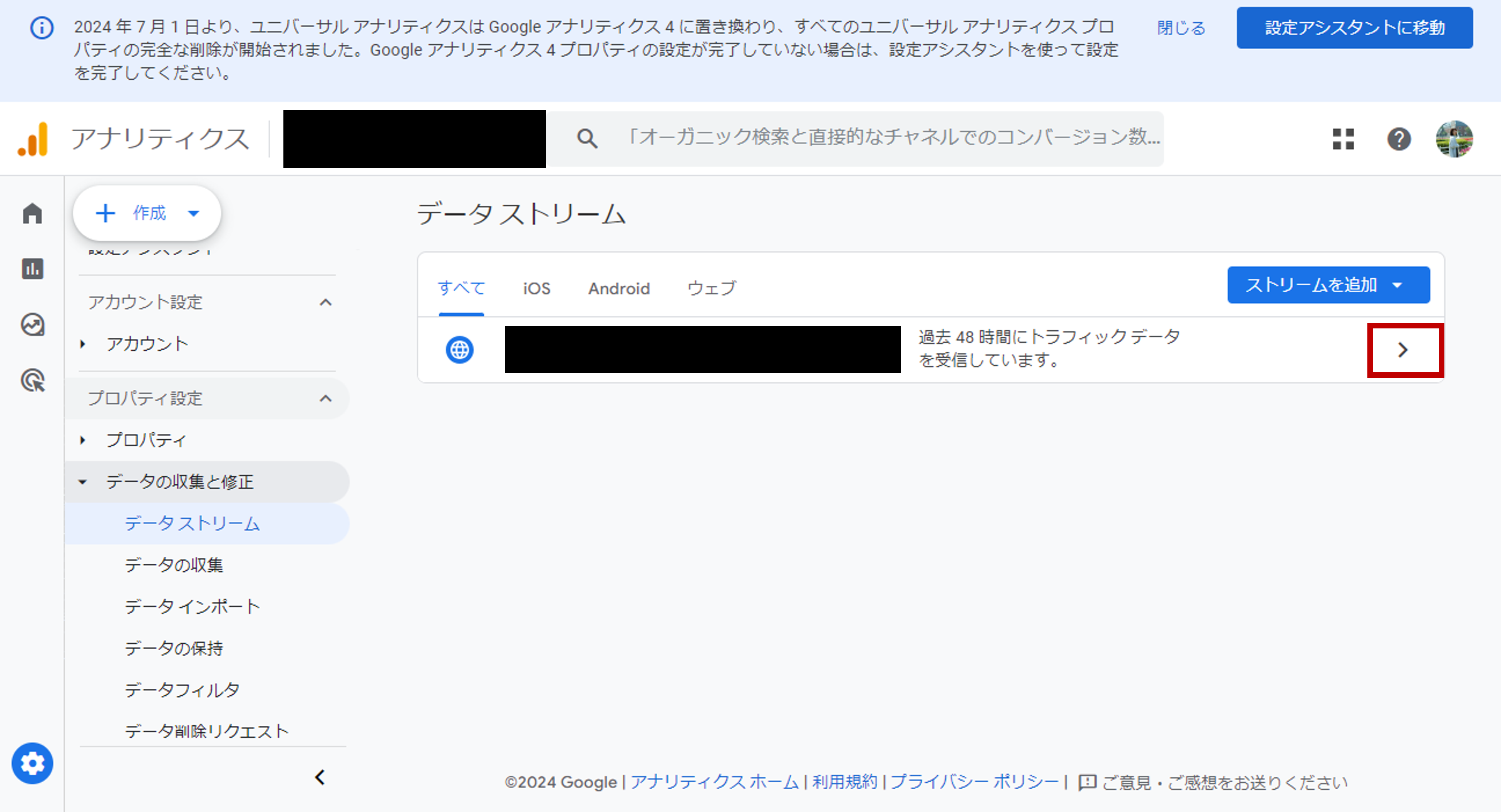
GA4管理画面において「プロパティ設定」>「データ収集と修正」>「データストリーム」を選択し、計測したい「ウェブストリーム」を選びます。
「ウェブストリーム」詳細の画面が開くので、その中の「測定ID」をコピーしてください。

2. GTMで「GA4設定」のタグを作成する
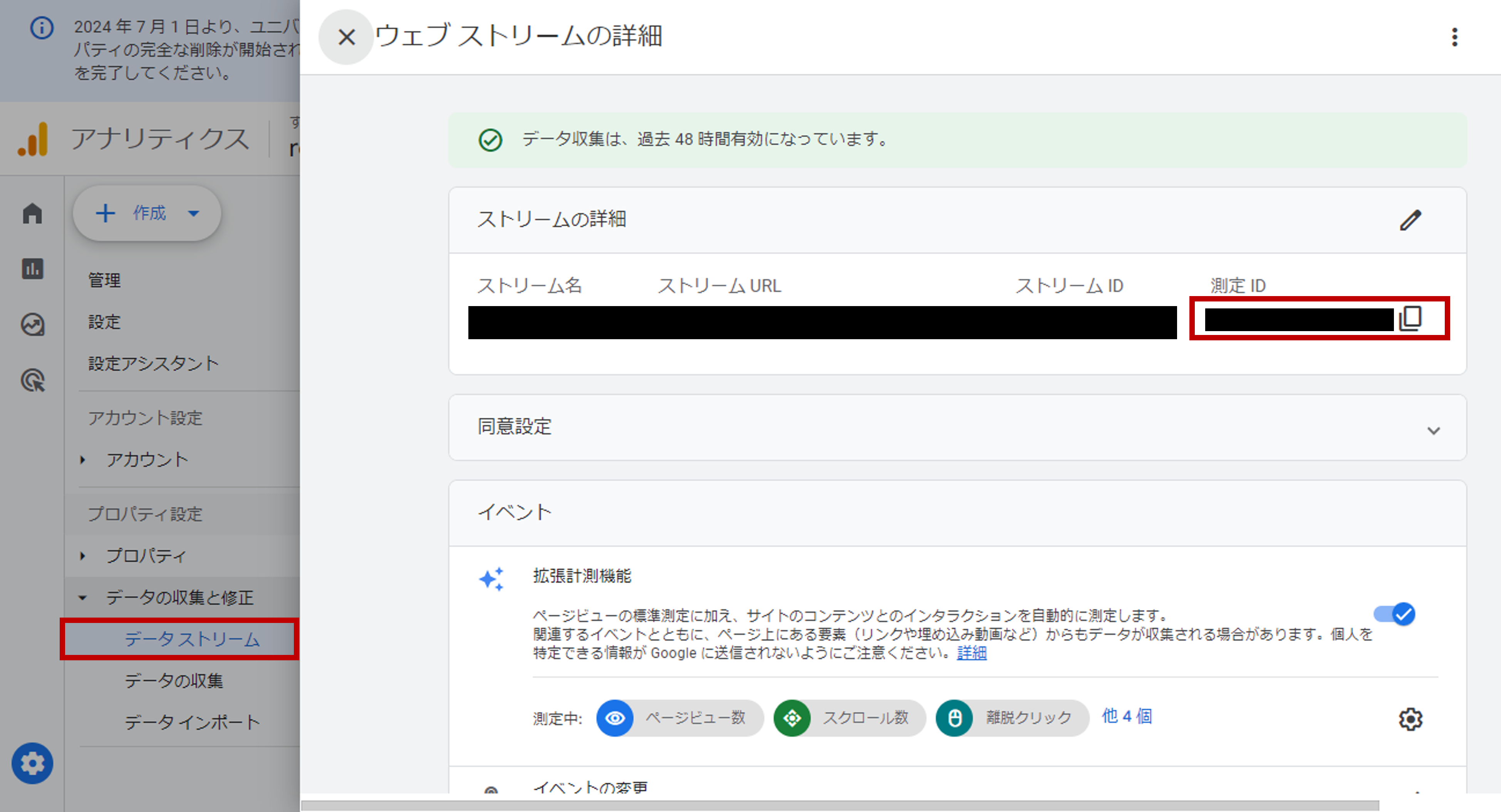
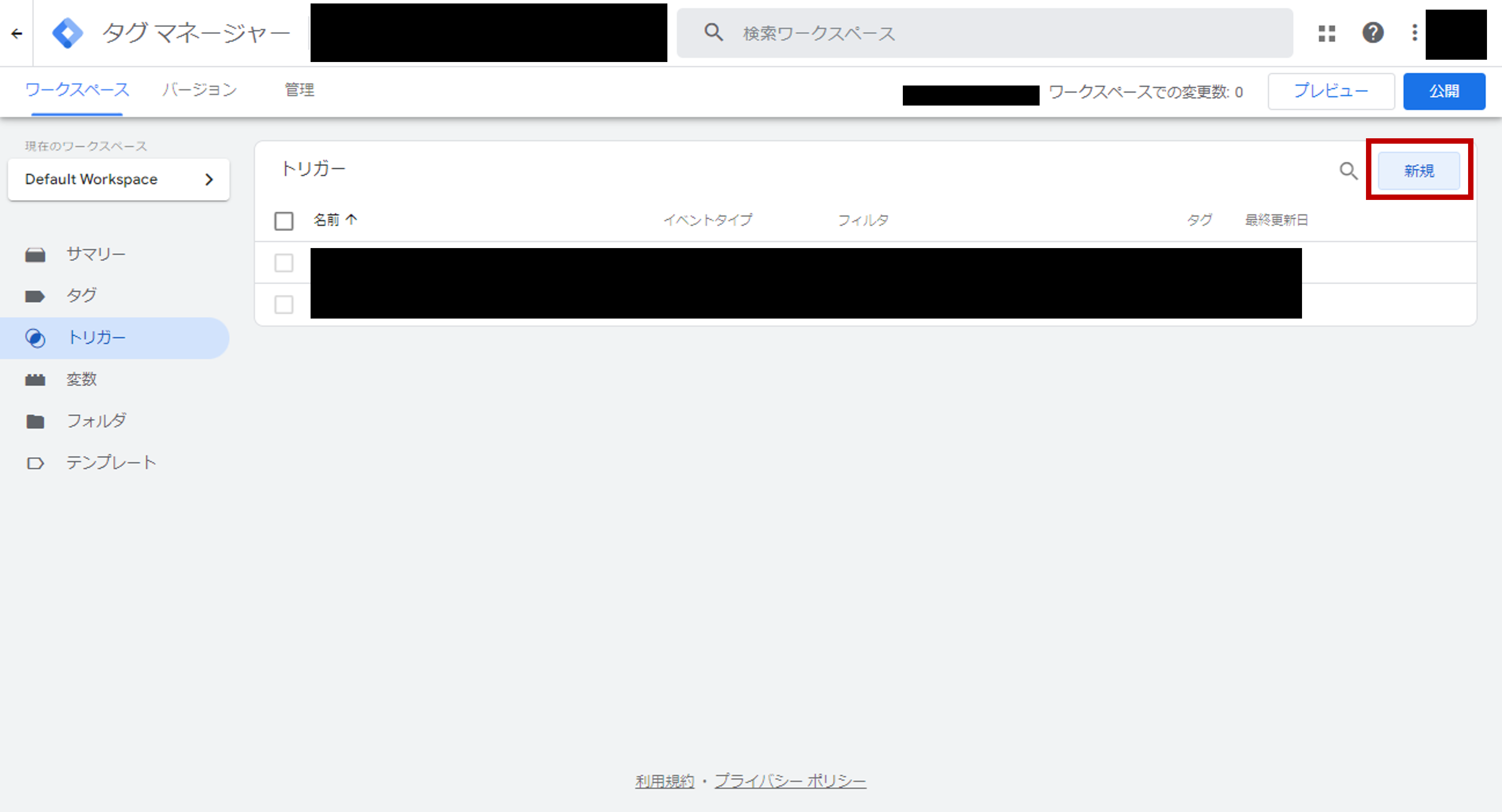
続いて、GTMのワークスペース画面で左メニューから「タグ」をクリックし、右上の「新規」をクリックしてください。

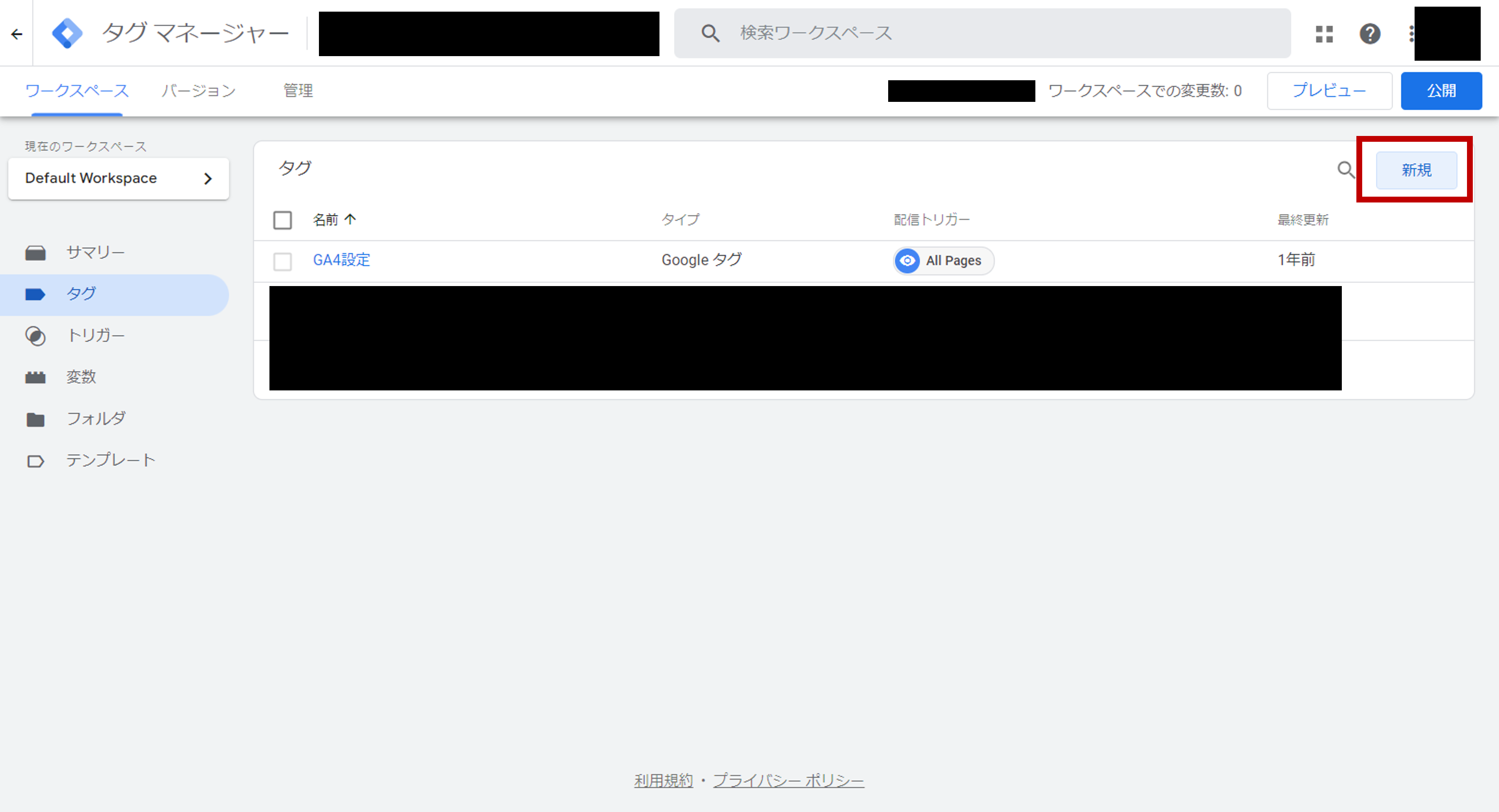
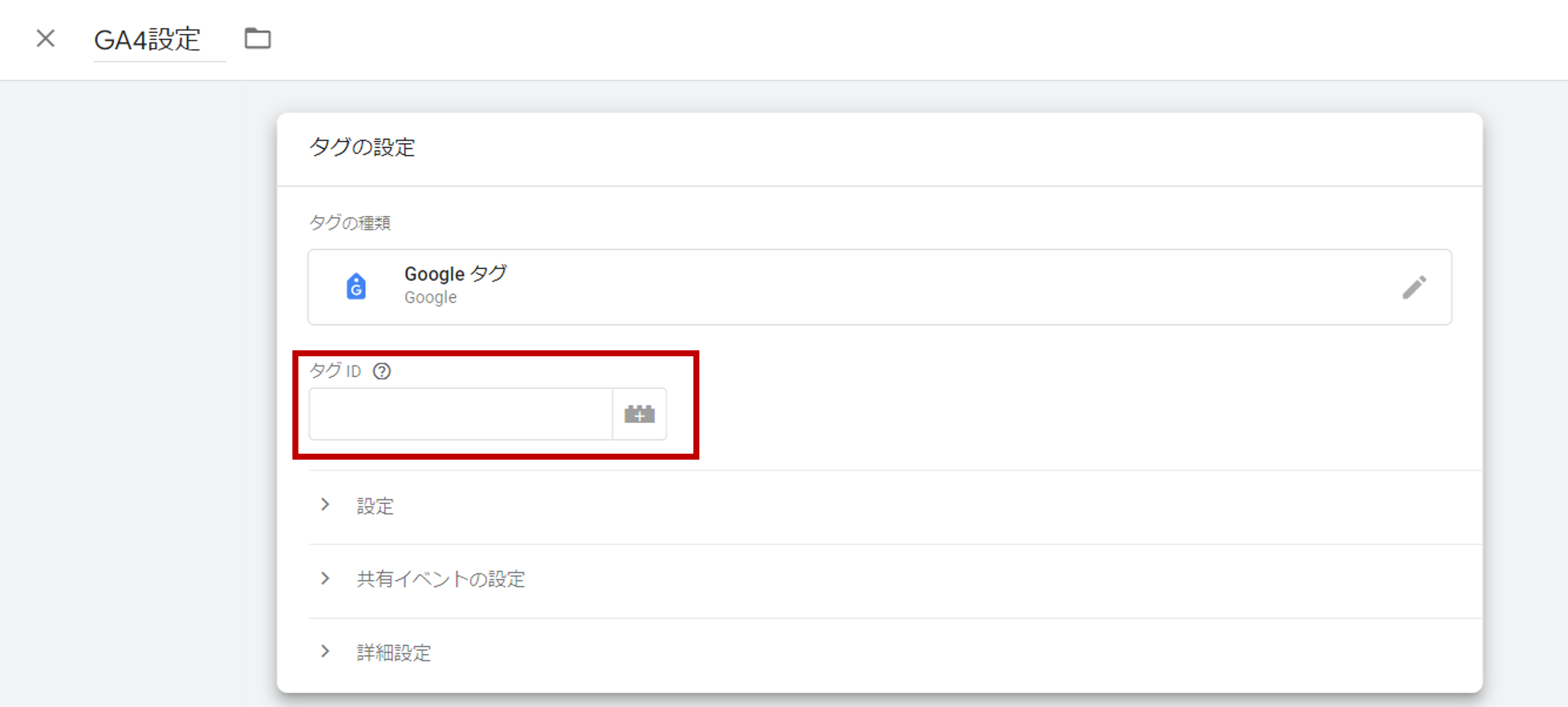
「タグの設定」が表示されたらクリックし、タグタイプは「Googleアナリティクス」>「Googleタグ」の順に選択します。

選択するとタグIDの記入欄が出てきます。コピーしておいた測定IDをペーストしましょう。

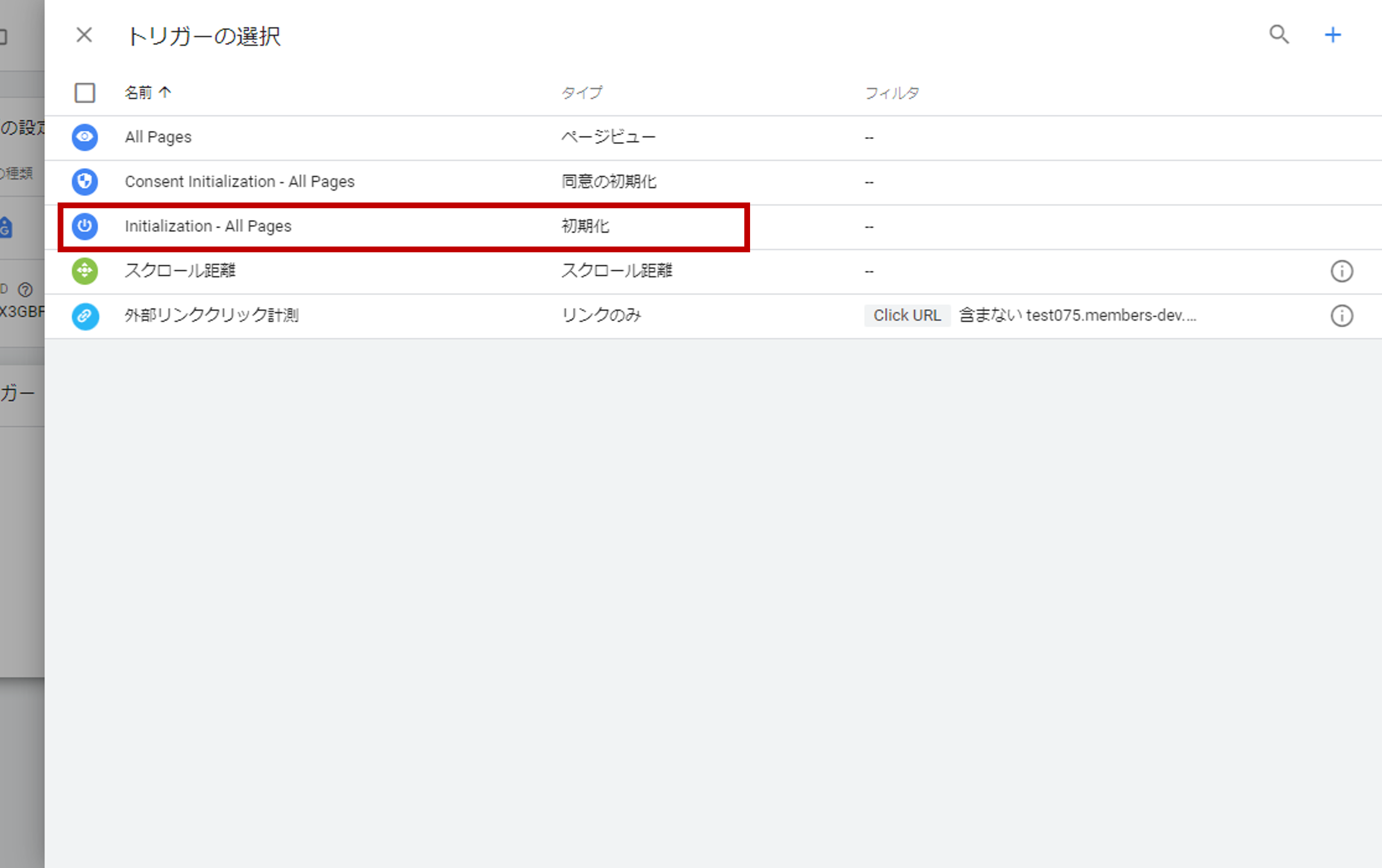
続いてトリガーを設定します。「初期化」を選択してください。

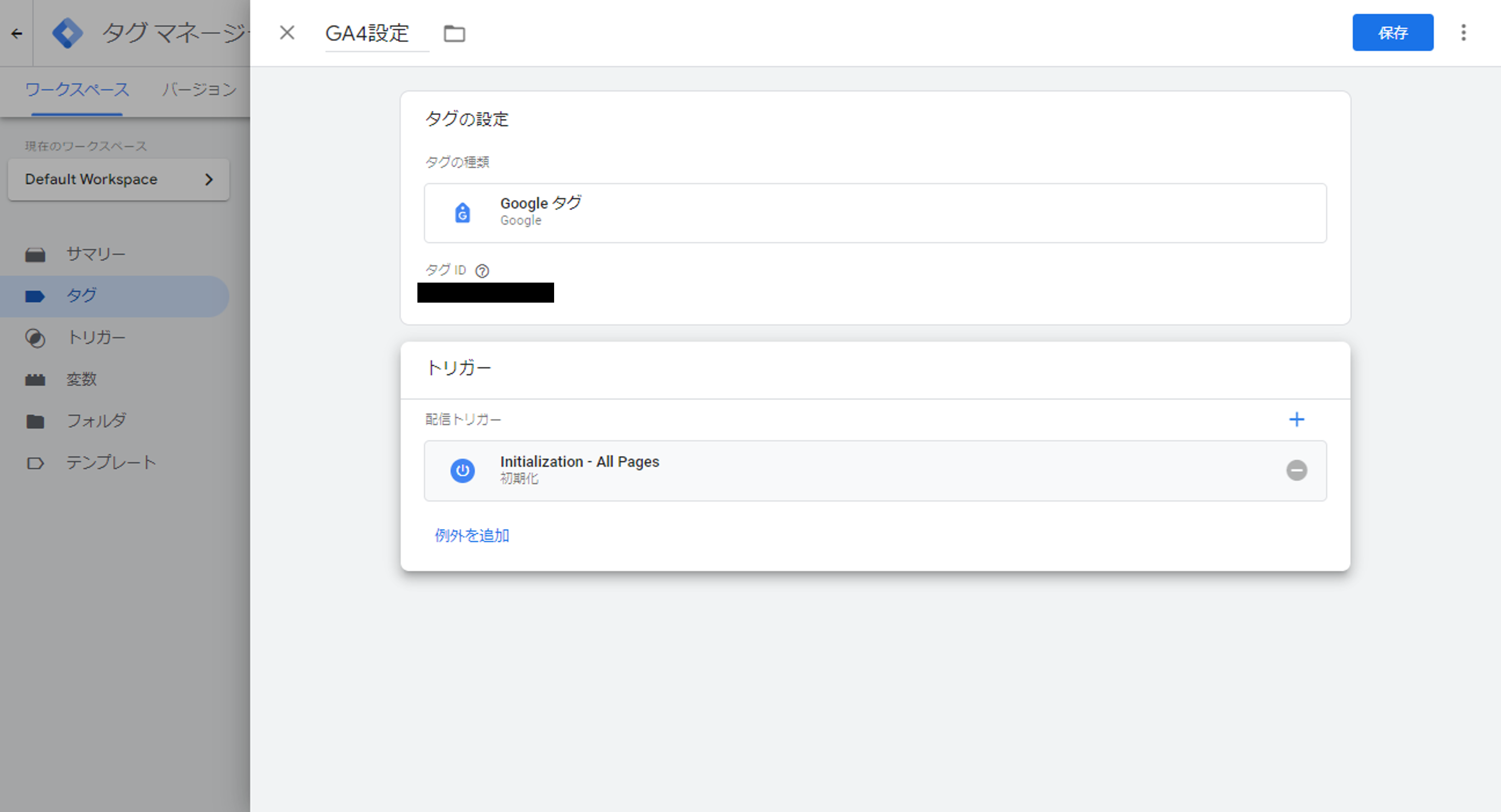
こちらでGTMとGA4の連携は以上です。現時点でのGA4設定タグは以下のような形になります。

通常の仕様のWebサイトならばこちらで問題ないですが、先に述べたようにStudioはSPAの仕様となっているため、対策する必要があります。
【GTMでのSPA対策】
ここからはGTMでのSPA対策についてご説明します。
今のままの設定では、SPAによるページ切り替えが発生してもページ全体は読み込まれないため、先ほど設定した「GA4設定タグ」が再発火しない状態です。これによって計測不備が発生します。
これを解消し、SPAによるページ切り替えが発生する度に「GA4設定タグ」が発火するように設定します。
ご紹介するのは「GA4設定タグ」に「履歴の変更トリガー」を紐付ける方法です。
1. データレイヤー変数の作成
トリガー作成の準備のため、まずは以下2つのデータレイヤー変数を作成します。これらの変数は、履歴変更イベントが発生したときに直前のURLと直後のURLを取得します。
データレイヤーの変数「dataLayer - gtm.oldUrl」
データレイヤーの変数名 : gtm.oldUrl
データレイヤーの変数「dataLayer - gtm.newUrl」
データレイヤーの変数名 : gtm.newUrl
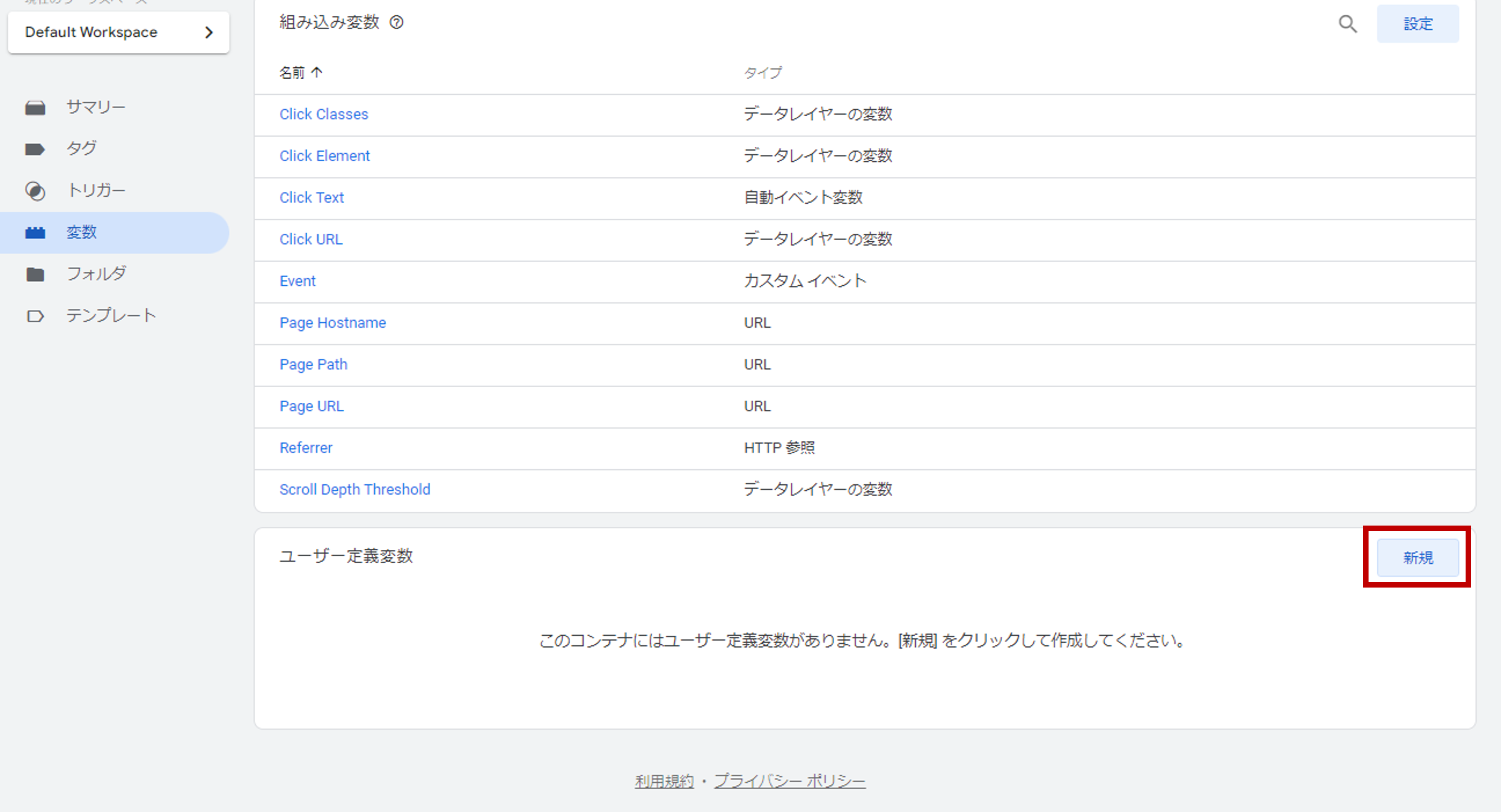
GTMコンテナで左メニューから「変数」をクリックし、ユーザー定義変数の右上にある「新規」をクリックしてください。

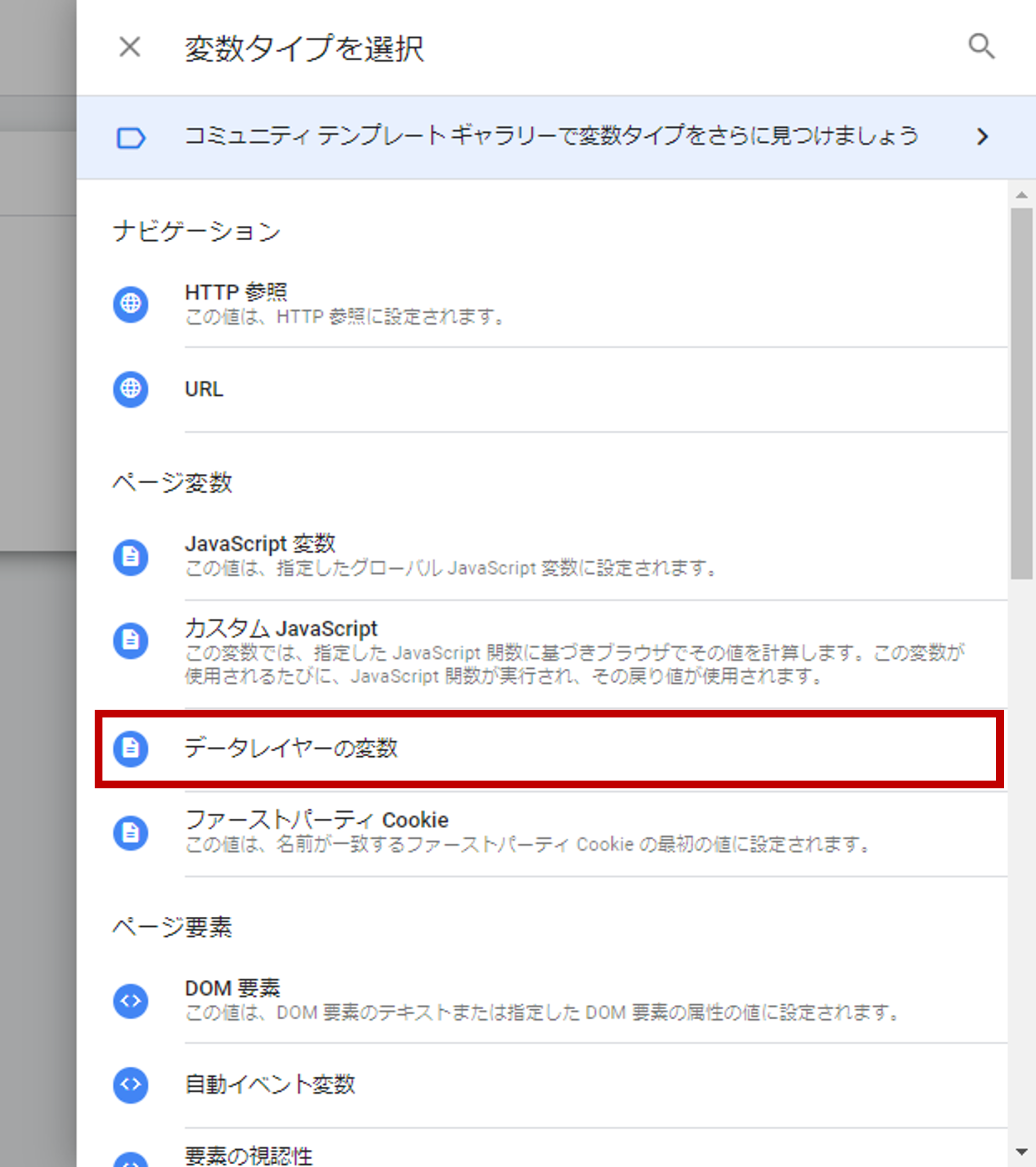
「変数の設定」が表示されたらクリックし、変数タイプは「データレイヤーの変数」を選択します。

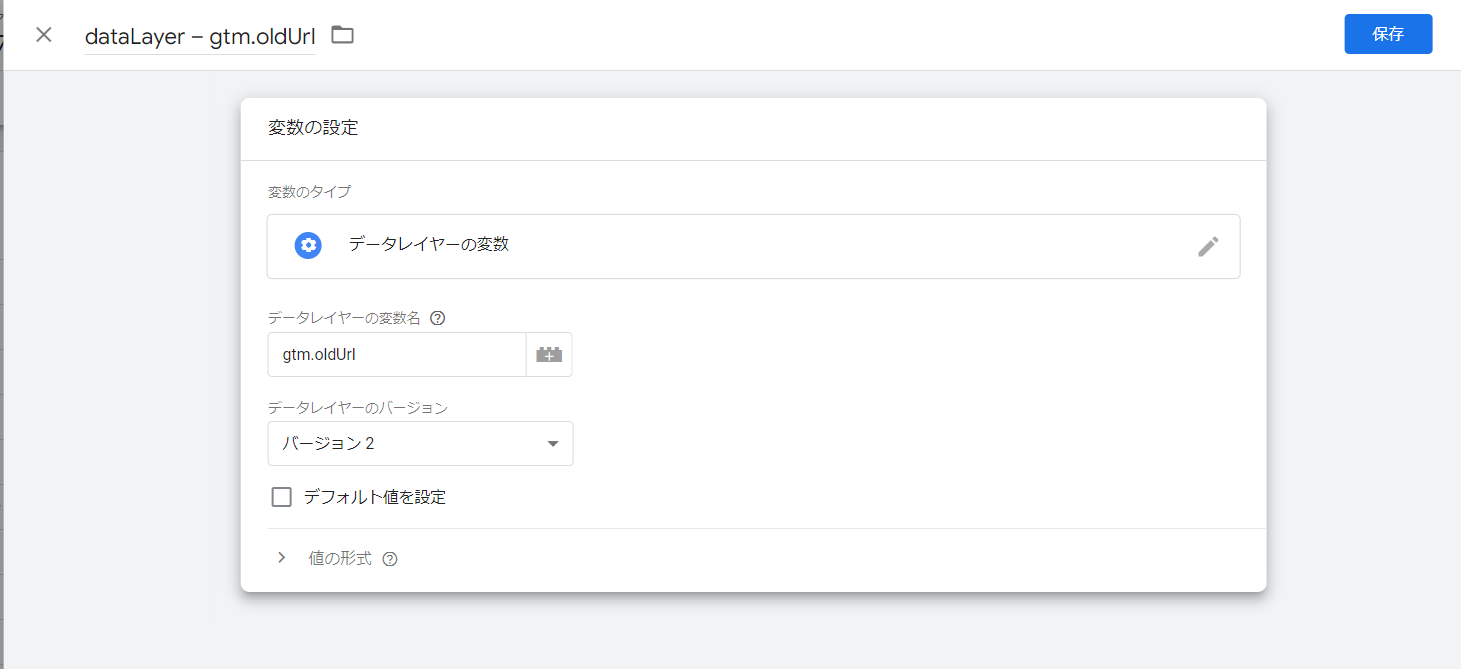
データレイヤーの変数名に「gtm.oldUrl」と入力してください。無題の変数は任意ですが、今回は「dataLayer - gtm.oldUrl」と設定しました。
完成すると以下のようになります。
同じ手順で「dataLayer - gtm.oldUrl」の変数も作成してください。

2. カスタムJavaScript変数の作成
先ほどと同じように、ユーザー定義変数の右上にある「新規」をクリックしてください。
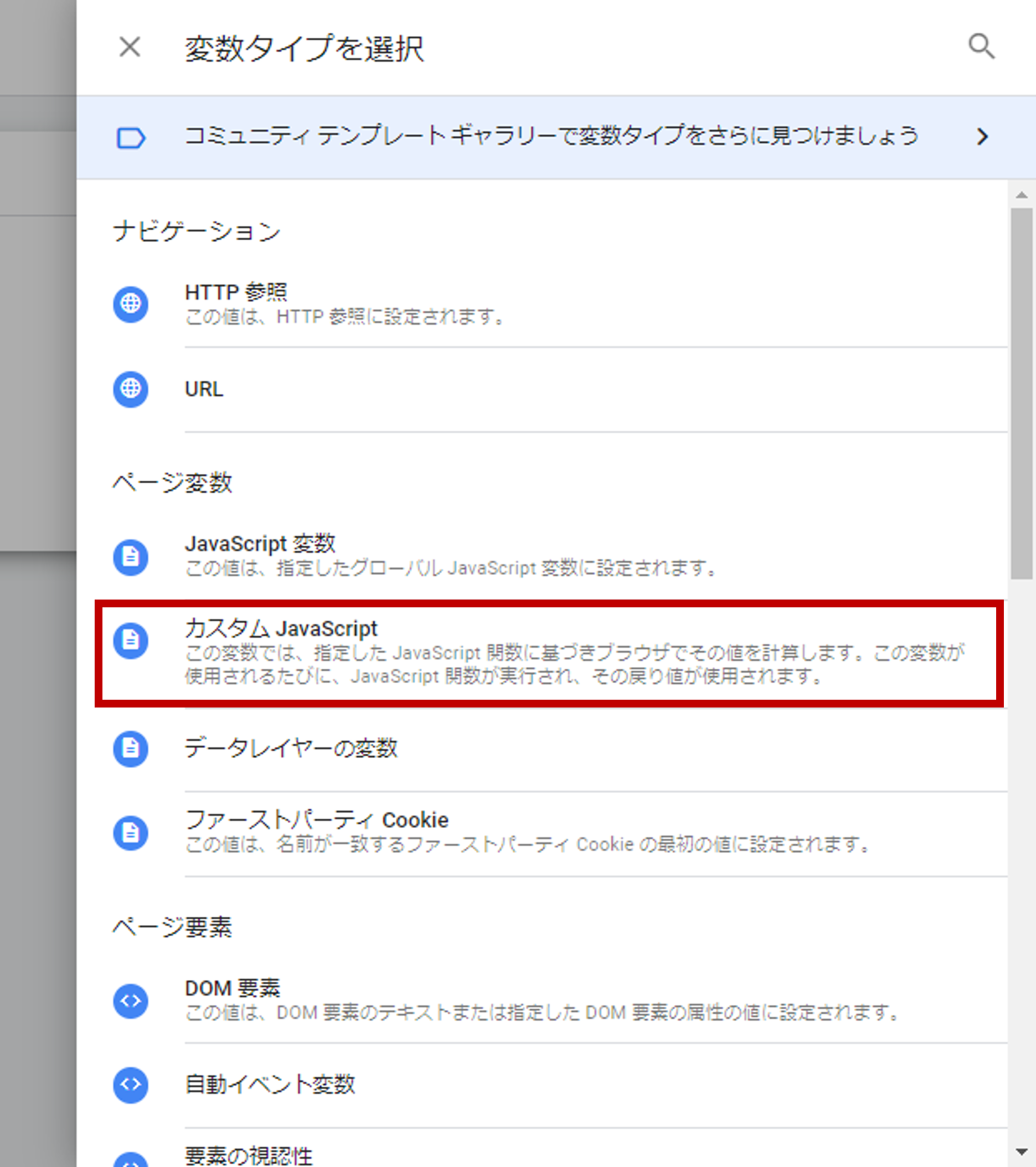
「変数の設定」が表示されたらクリックし、変数タイプは「 カスタムJavaScript」を選択します。

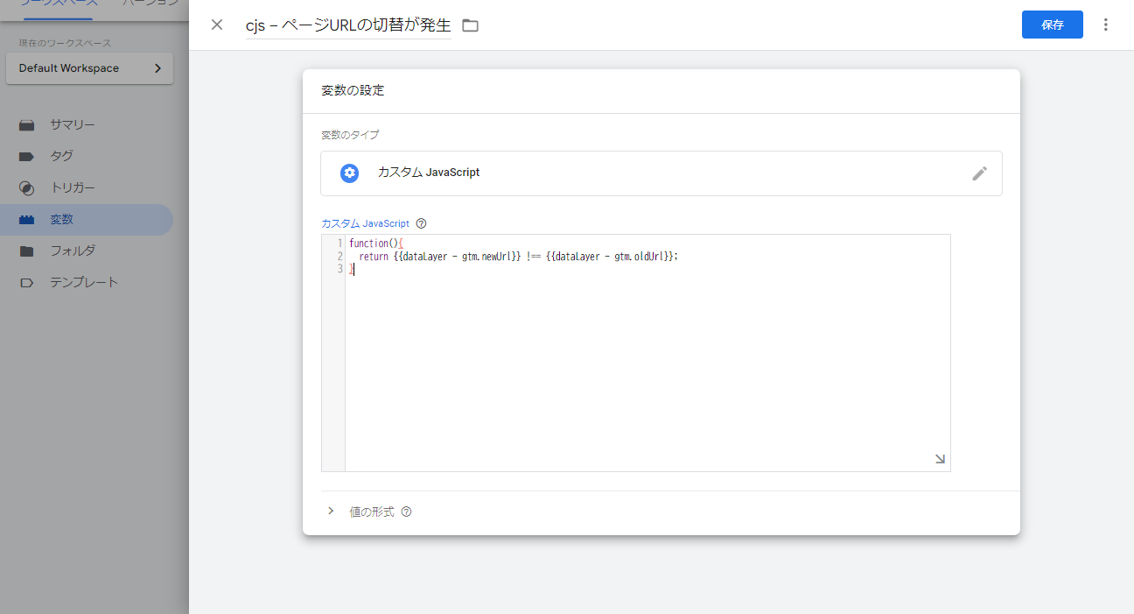
無題の変数は任意ですが、今回は「cjs – ページURLの切替が発生」と設定しました。カスタムJavaScript は以下のコードを使用します。
function(){
return {{dataLayer - gtm.newUrl}} !== {{dataLayer - gtm.oldUrl}};
}
完成すると以下のようになります。

このカスタムJavaScript変数を利用して「履歴の変更トリガー」を作成します。
3.「履歴の変更トリガー」を作成する
GTMのワークスペース画面で左メニューから「トリガー」をクリックし、右上の「新規」をクリックしてください。

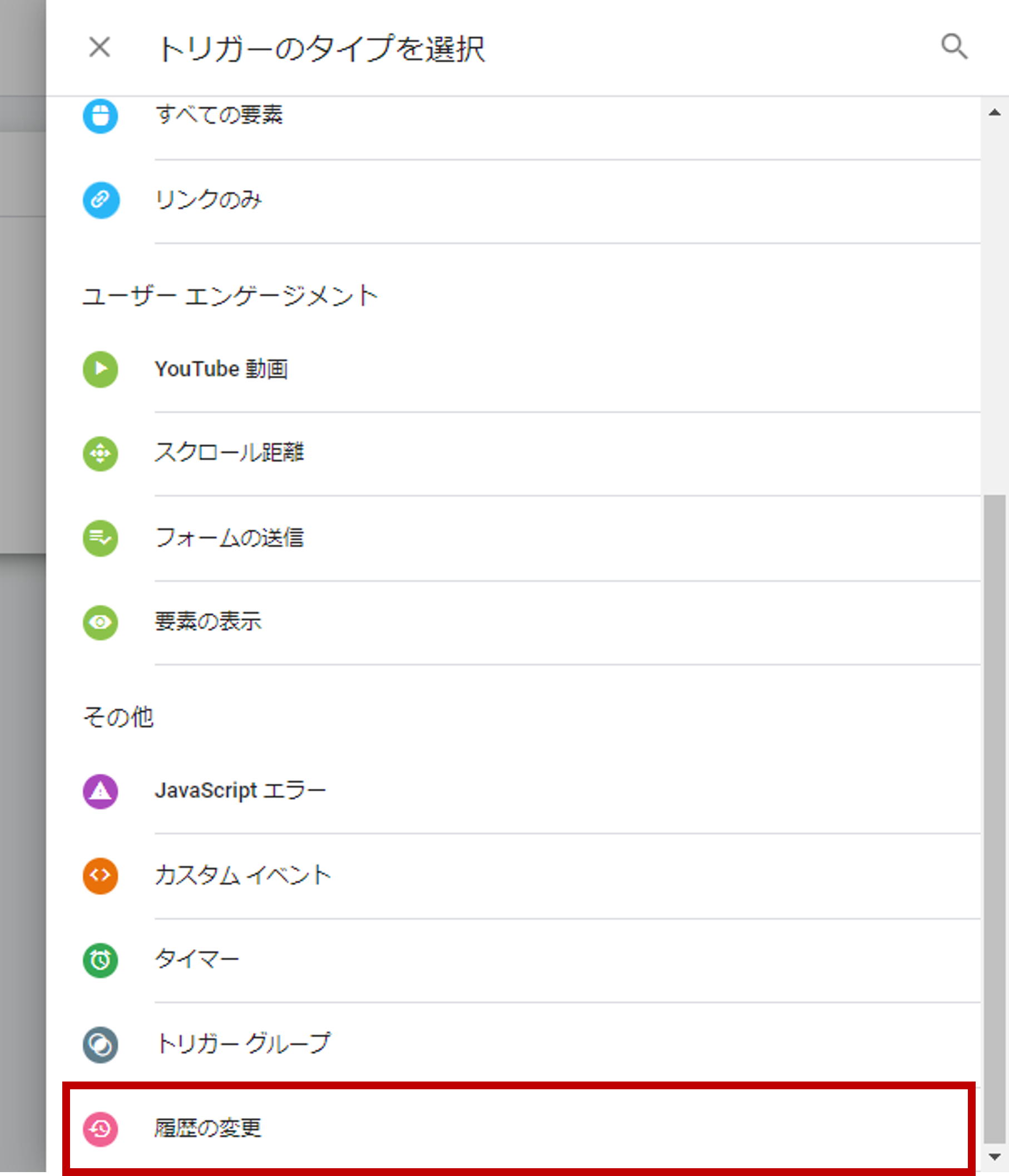
「トリガーの設定」をクリックし、タグタイプはその他の「履歴の変更」を選択します。

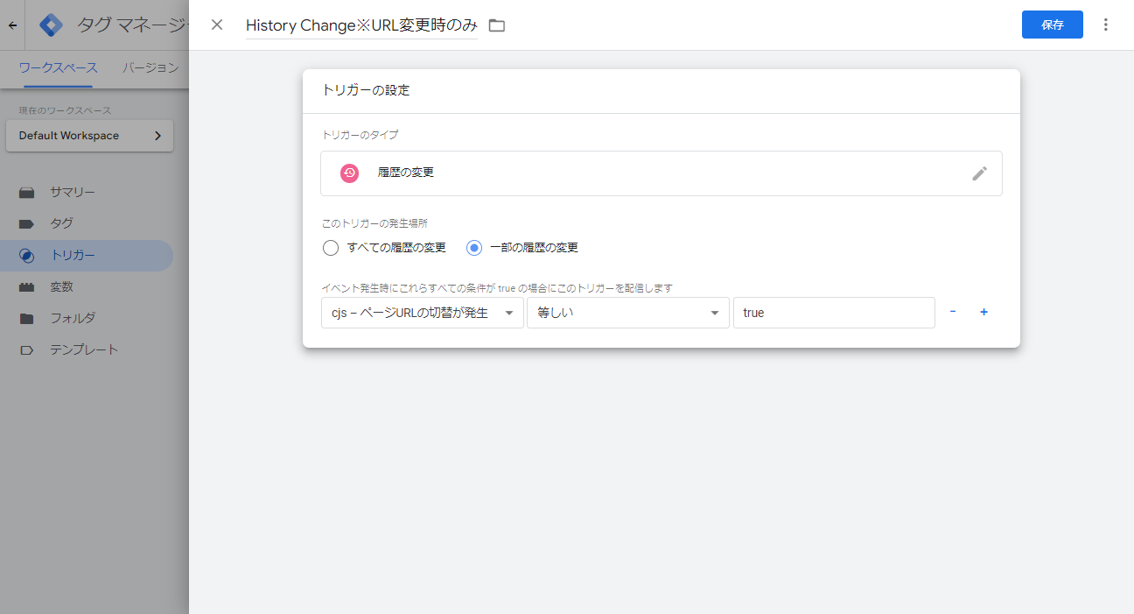
このトリガーの発生場所は一部の履歴の変更を選択します。条件は、先ほど作成した「cjs – ページURLの切替が発生」「等しい」「true」としてください。
また、名前は任意ですが今回は「History Change※URL変更時のみ」と設定しました。
完成すると以下のようになります。

4.「GA4設定タグ」に「履歴の変更トリガー」を紐づける
作成したトリガー「History Change※URL変更時のみ」を「GA4設定タグ」に紐づけます。
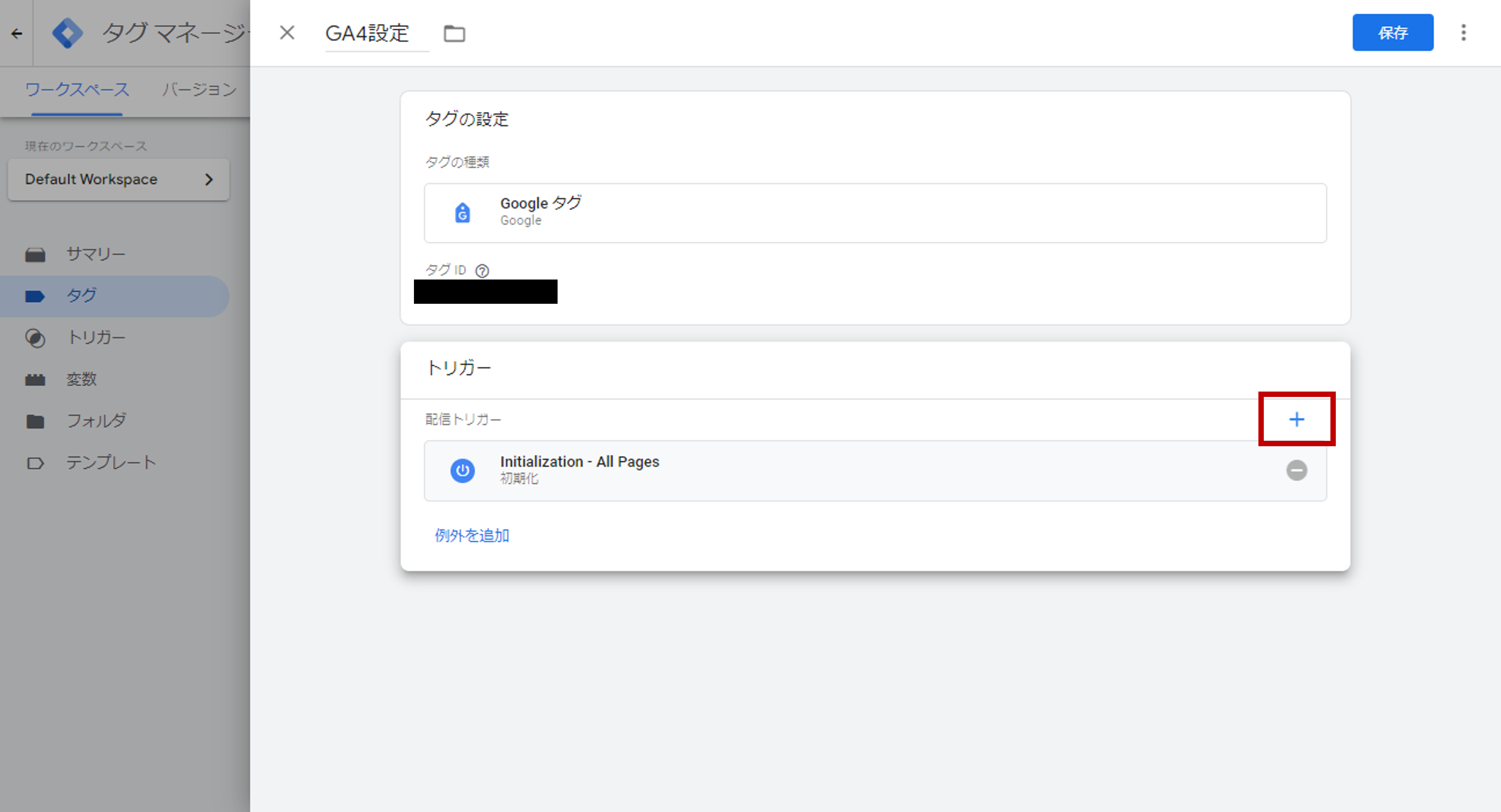
作成しておいた「GA4設定タグ」を開き、トリガーをクリックします。
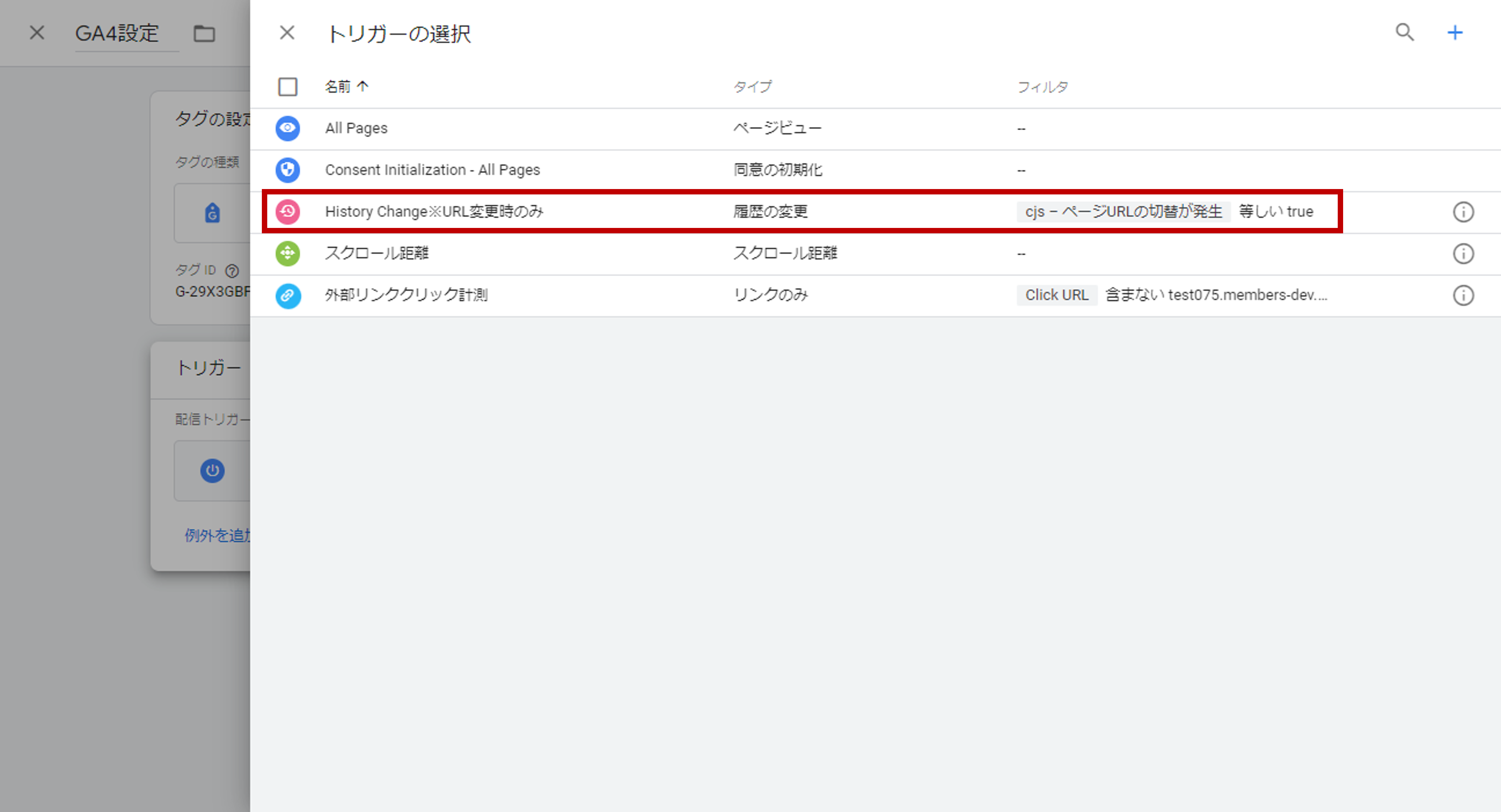
プラスボタンを押すと、先ほど作成した「History Change※URL変更時のみ」が出てくるので、選択します。


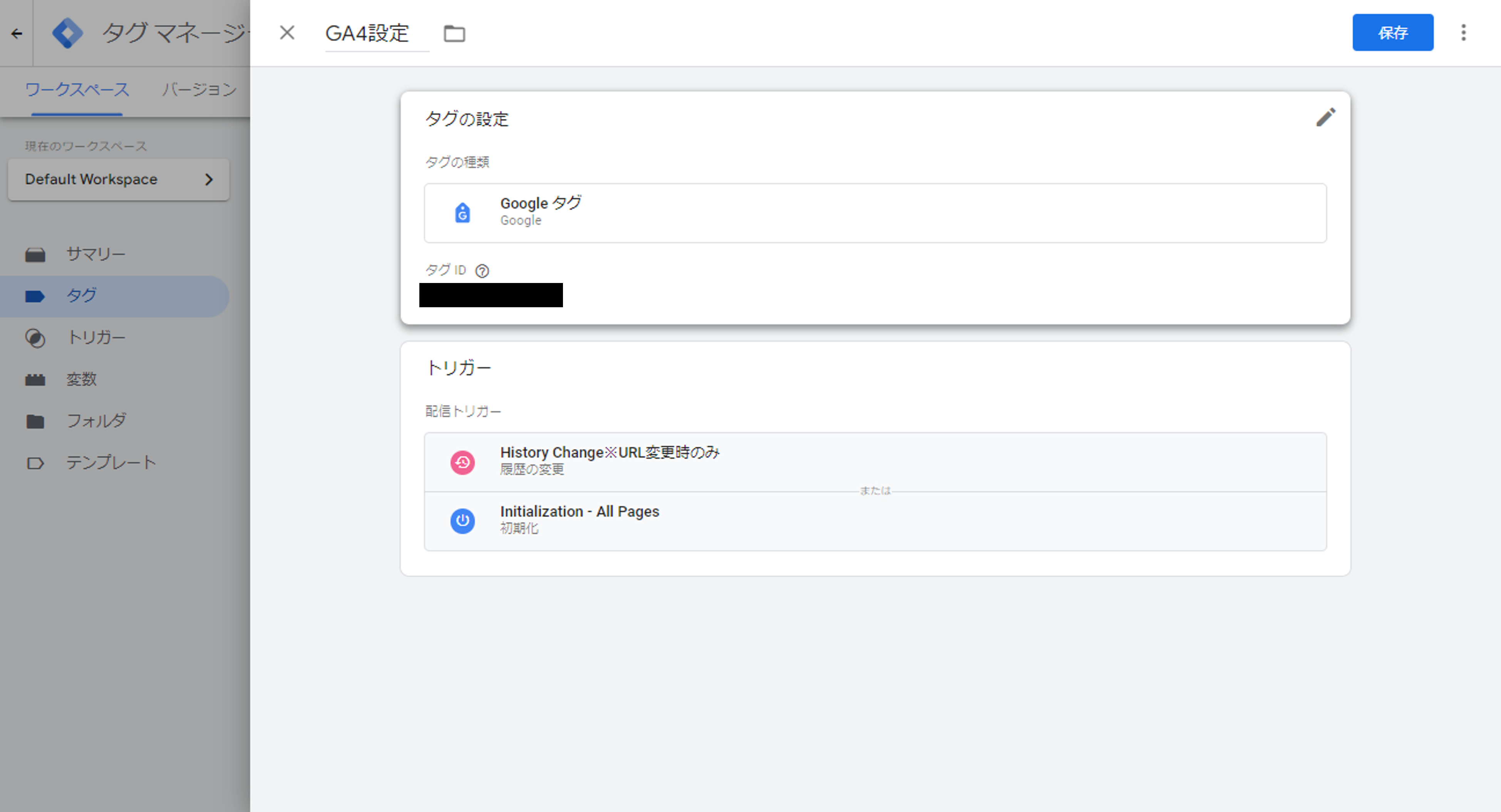
完成すると以下のようになります。

こちらでGTMでのSPA対策が完了です。
5.GA4の拡張計測機能の無効化
最後に、GA4の拡張計測機能「ブラウザの履歴イベントに基づくページの変更」を無効化します。
この拡張計測機能とこれまで設定したGTMでのSPA対応が両方有効であると、二重計測されてしまうためです。
GA4の管理画面を開いてください。プロパティ設定>データの収集と修正>データストリームを選択します。

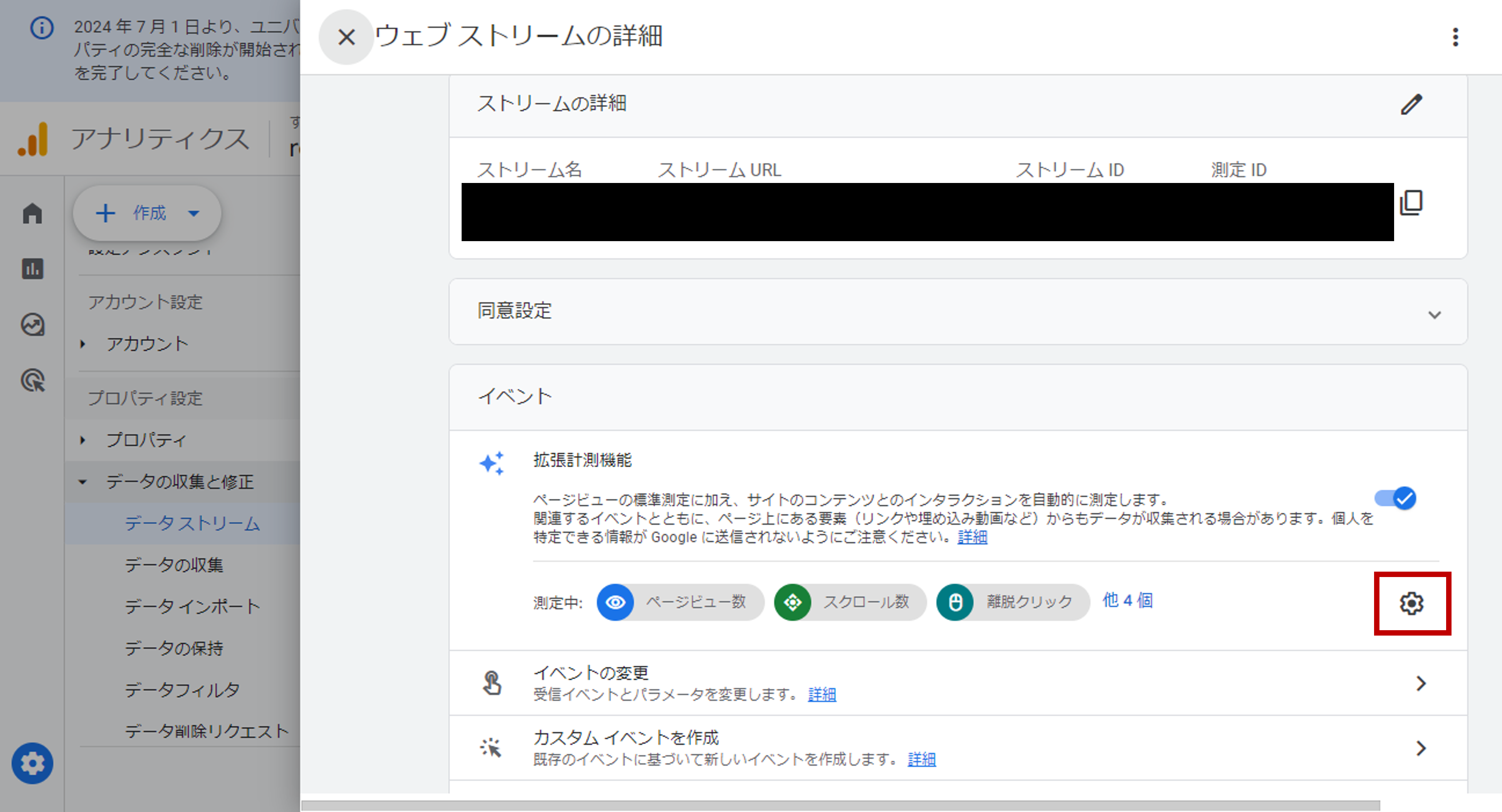
設定対象のウェブストリームの詳細を開き、イベント>拡張計測機能の歯車アイコンをクリックします。

ページビュー数の詳細設定を開き、「ブラウザの履歴イベントに基づくページの変更」をアンチェックして無効化します。その後右上の「保存」をクリックしてください。

これですべてのSPA対策が完了しました。
GTMに戻り、プレビューから問題なくデータが取得できているか挙動を確認してください。
問題がないことを確認し、GTMの設定を公開すればSPAの計測が開始されます。
さいごに
今回はStudioで制作したサイトをGTM・GA4で計測する方法についてご紹介しました。
SPAへの対策は複雑ですが、ぜひこの記事を参考に計測に挑戦し、サイト上でのユーザー行動分析と改善に活かしていただければ幸いです。
今後、内部リンククリックや外部リンククリックの計測方法についてもご紹介できればと思います!