当記事は、2024年9月17日地点で、Studioのスクリーンショットを活用して説明しています。一部UIの説明が古くなっている部分もありますのでご了承ください。
はじめに
こんにちは、メンバーズルーツノーコード推進員の西村です。
メンバーズルーツでは、コーディングの知識や専門的な技術を必要とせずにノーコードでWebサイトを構築・運用できるツール「Studio」を活用した開発支援を行っております。
ところで皆さんはStudioのカルーセル機能を使ったことはありますか?
この機能を使用する際、どこまで表現できるか、制御できるか把握することで、デザイン着手時に実装面を考慮して効率的に進められます。
そこで今回はこのカルーセル機能について、どこまで調整が可能か(一度に表示できる&登録できるItem数・カルーセルのItemのデザインの幅・カルーセルの動く速度・カルーセルの動く向き)とその方法を、それぞれケースを例に上げて紹介します。
【ケース例:複数あるKVやバナーをカルーセルで表示させたい】
Q.一度にいくつItemを表示できるのか
A.Studio公式では7枚と回答されています。参考
1度に7枚以上表示したい場合、以下のように設定を変えることで実現できます。

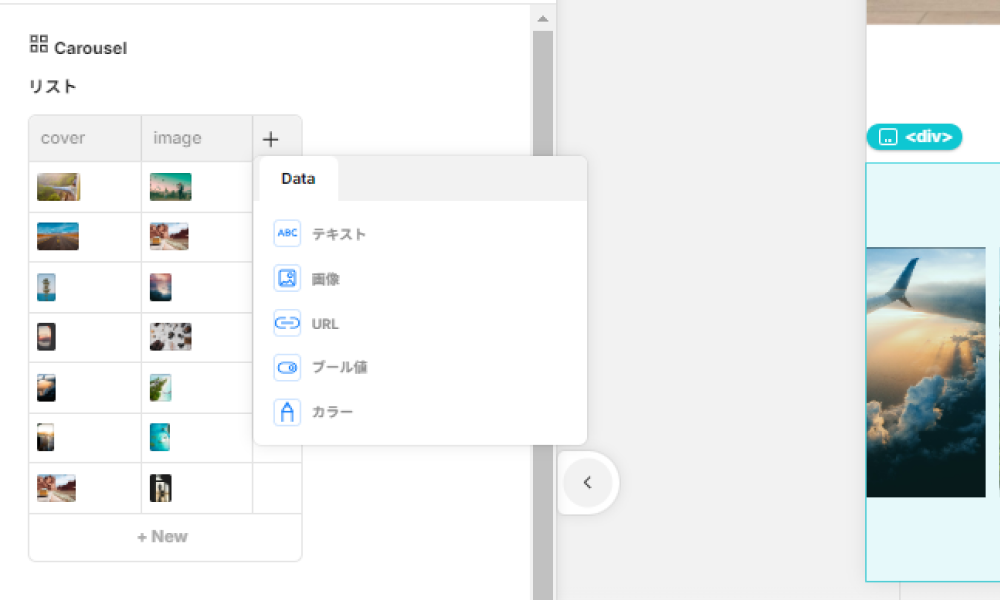
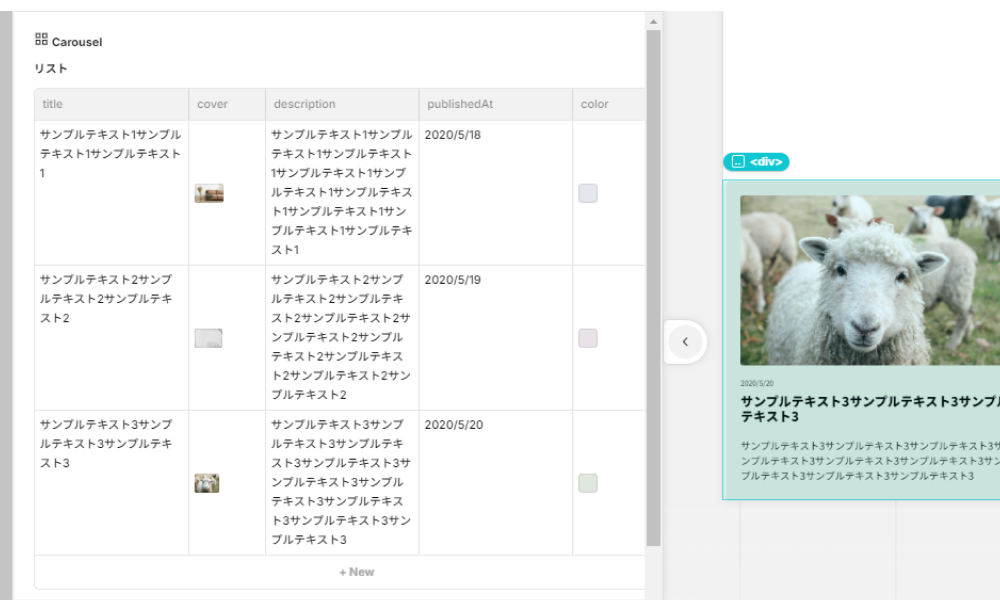
カルーセルのdivをクリックし、左タブの「レイヤー」欄上の「Carousel」リスト右上の「+」をクリックします。
出てくる「Data」から「画像」を選択し、リストに追加。それぞれ画像を登録します。

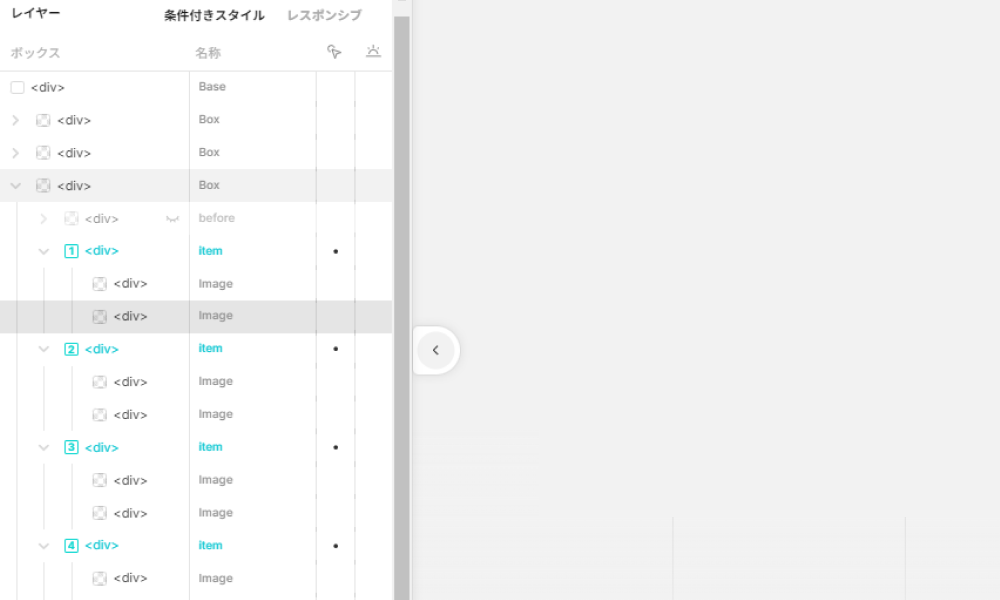
カルーセル「Item」内の「Image」divをコピー&ペーストで2つ作ります。

「Item」を選択し、中のdivの配置を横並びにします。
(一つのItemを変更するとそのカルーセルのすべてのItemに反映されるので、上記2つの操作はそれぞれ1回でOKです)

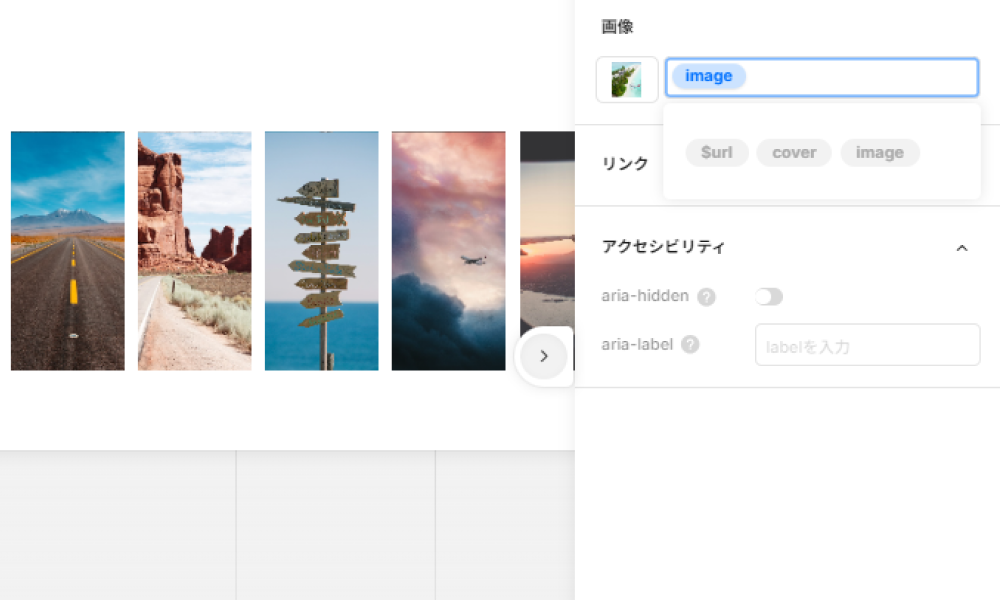
右タブを出し、「画像」欄の長四角をクリックします。
「cover」「$url」などのタグが出てきますので、先ほど追加したリストの名前(ここでは「Image」)を選択すると登録した画像が表示されます。
これで完成です。
ここでは14個の画像を表示していますが、カルーセル内のItemの数や追加するリストの数を変更することで、他の数にも対応できます。
Q.一つのカルーセルにいくつまでItemを登録できるのか
A.Studio公式では50個と回答されています。参考
ちなみに筆者が手元で確認したところ、101個までは登録可能&動作を確認しています。
たくさんItemを登録したい際のご参考までに…。
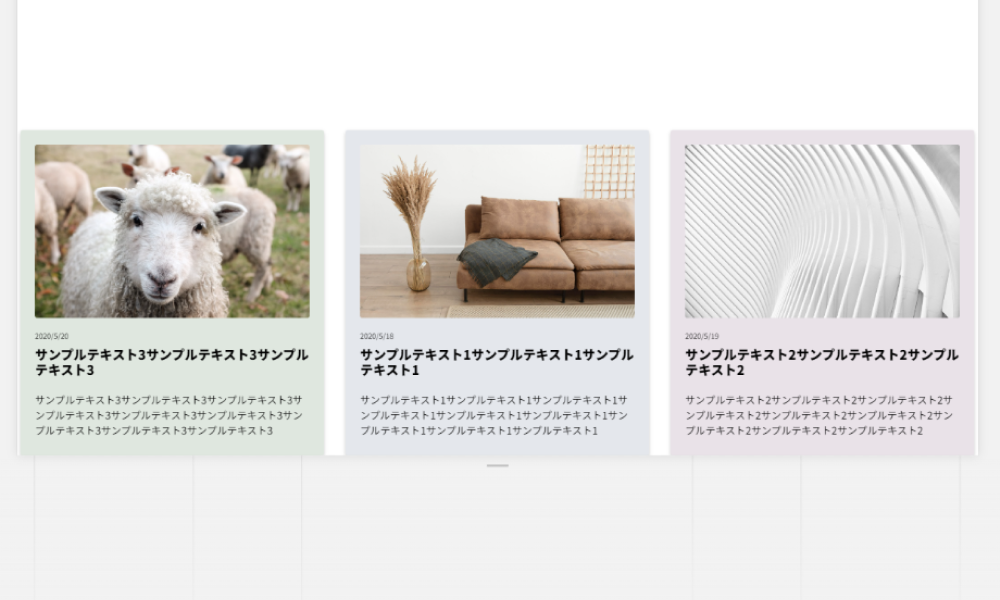
【ケース例:画像以外にも、ロゴやテキスト・リンクなど様々な要素が入ったカルーセルを作りたい】
カルーセルのItemには画像も含め、複数の要素を入れられ、自由に配置できます。
大小の見出しや長文、BOXもカルーセルではないものと同じ操作でデザイン可能です。

要素はカルーセルのリストから追加・編集ができ、Item内の要素と紐づけることができます。


ただ、そのカルーセルすべてのItemが同じレイアウト、同じ種類の要素を持つものになります。
要素の内容(テキストや画像の中身)はItemごとに違うものを設定できますが、中のレイアウト自体を異なるものにすることはできないのでご留意ください。
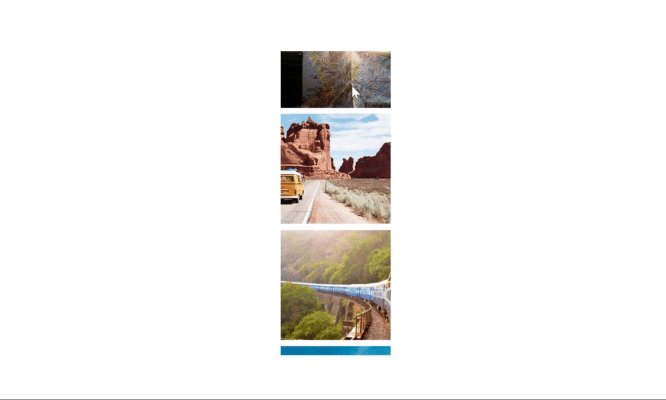
【ケース例:一瞬で切り替わるカルーセルや、無限ループのカルーセルを作りたい】
カルーセルの変化速度は自由に設定することができます。
設定を応用することで止まらずに動き続ける無限ループのカルーセルも作ることが可能です。

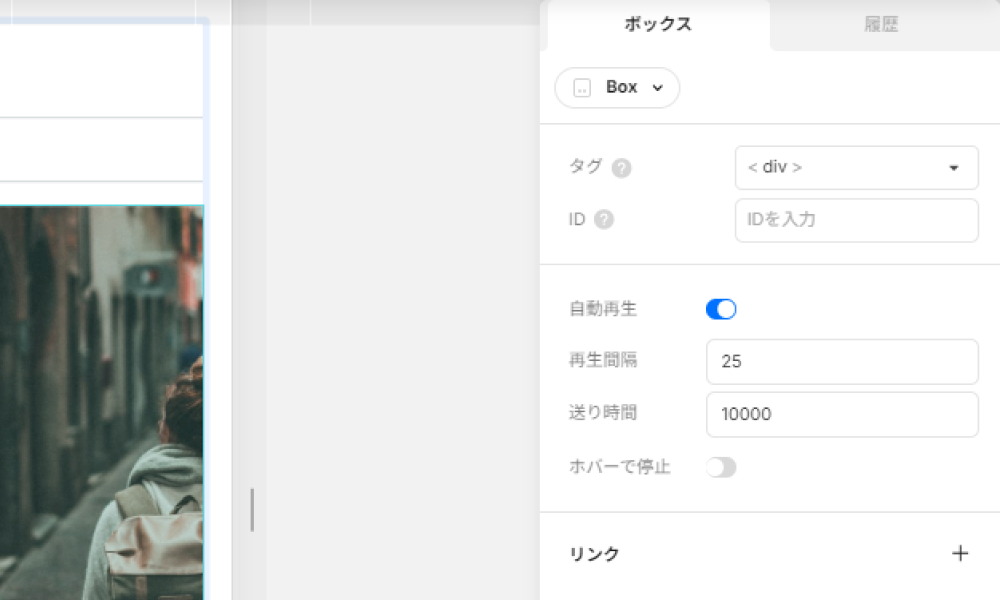
カルーセルをクリックすると、右タブに「再生間隔」と「送り時間」の設定欄が出ます。
この数値を変更することで、カルーセルの動きを変えることができます。
再生間隔:動きと動きの間にかかる時間。大きいほどカルーセルの停止時間が長く、小さいほど短い。
送り時間:カルーセルの1回の動きにかかる時間。大きいほどゆっくり、小さいほど早く動く。
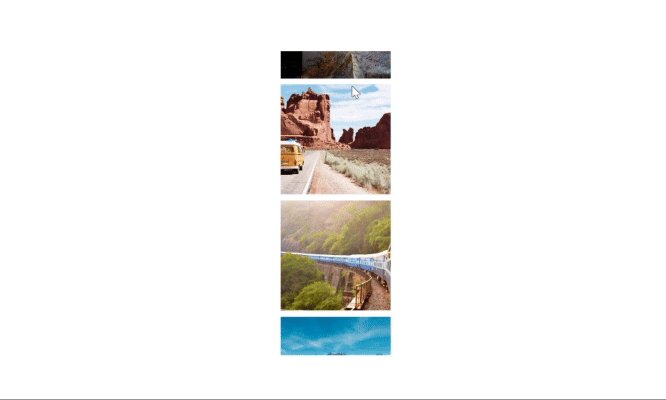
一瞬で切り替わるカルーセルは「送り時間」を0にすると作ることができます。
無限ループのカルーセルは「再生間隔」を0にすると作ることができます。
この「無限ループのカルーセル」は現時点ではStudio公式ではサポートされておらず、動きが途中で止まってしまうなど、動作が不安定なことがあります。
その場合、私自身の経験では、以下のような数値に設定すると比較的安定して動くことが多いです。
(※あくまで筆者の経験則であり、安定した動作を保証するものではありません)

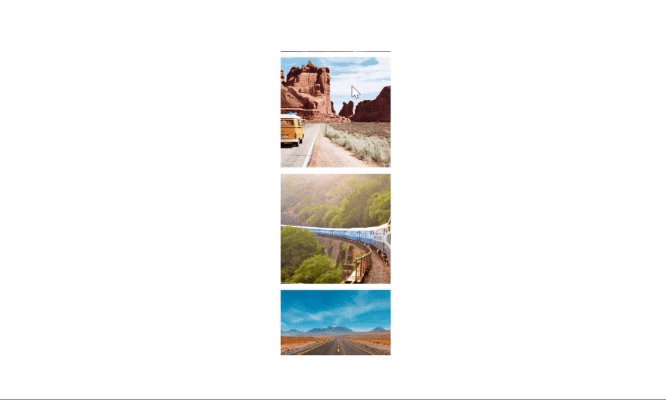
【ケース例:逆向きのカルーセルや、上下に動く縦長のカルーセルを設定したい】
少し複雑な手順ですが、通常の向き(右から左)のほかに左から右、上下に動くようにも設定できます。
左から右
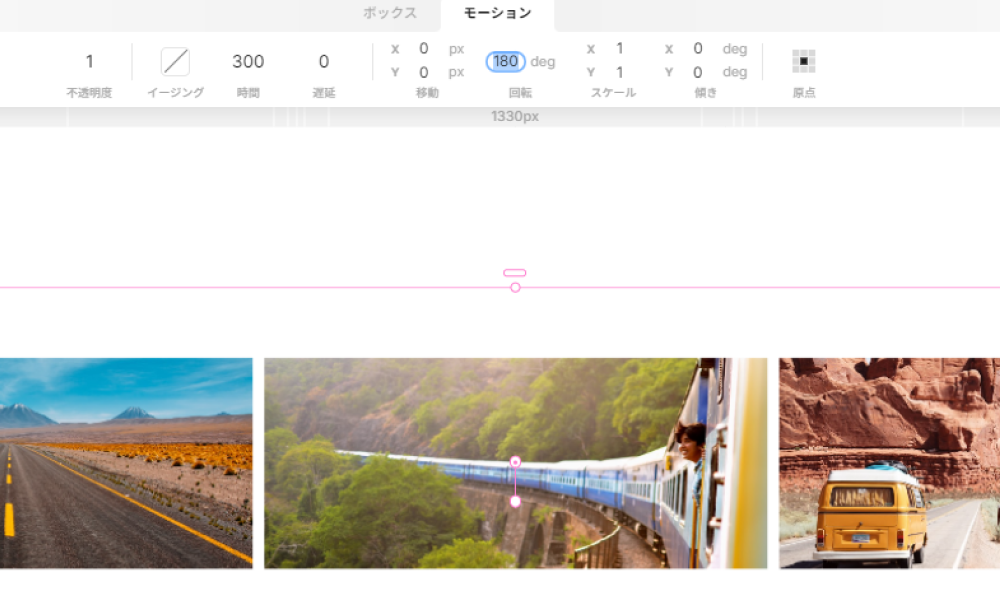
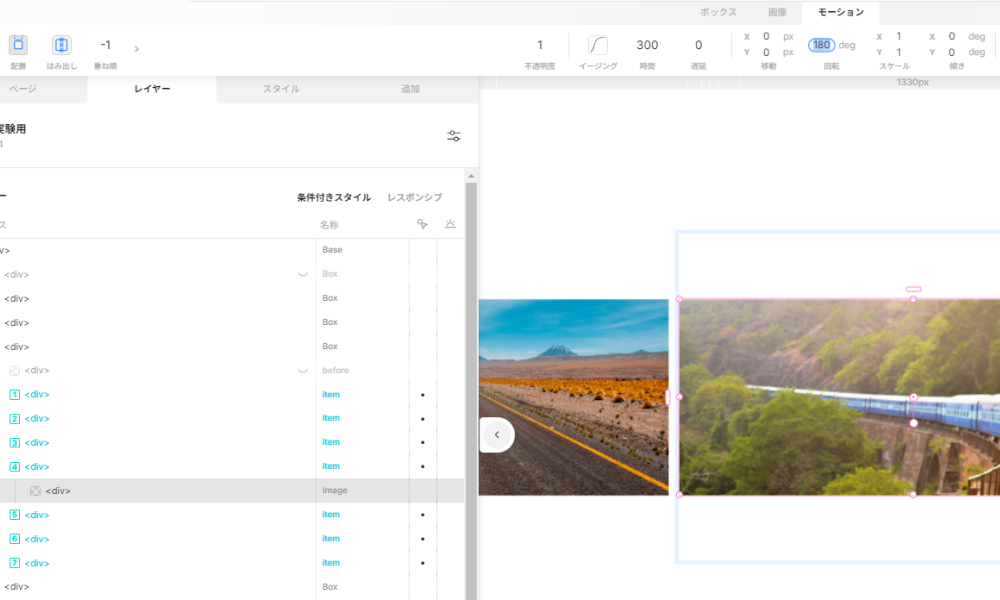
カルーセルをクリックし、上の「モーション」タブから回転を180°に設定します。

カルーセルItem内の画像divをクリックし、上の「モーション」タブから回転を180°に設定します。

これで完成です。

※ここで画像divではなくItemの回転を180°にすると、カルーセルが動くときに画像が回転してしまうのでご留意ください
下から上
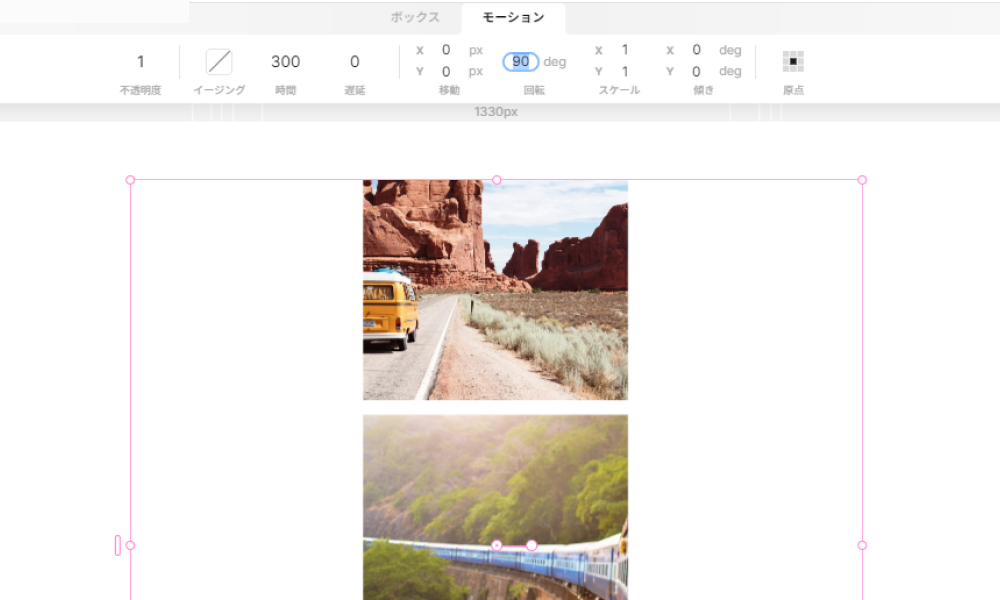
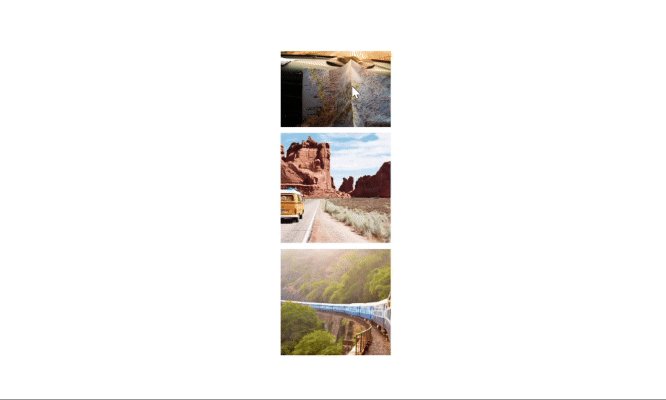
カルーセルをクリックし、上の「モーション」タブから回転を90°に設定します。

カルーセルItem内の画像divをクリックし、上の「モーション」タブから回転を-90°に設定します。

これで完成です。

※上から下に動かしたいときは、カルーセルと画像divの回転の+-をそれぞれ逆にしてください
おわりに
今回はカルーセル機能の調節可能な幅を紹介しました。
色々な機能をどこまで制御できるか把握することで、デザイン制作を効率的に進められますね。
ぜひこの記事を参考にして、Studioでカルーセルを実装する際に様々な表現に挑戦してみてください!
今後もStudioを中心としたノーコードツールのTIPSについてご紹介していきます。