当記事は、2024年9月30日地点で、Studioのスクリーンショットを活用して説明しています。一部UIの説明が古くなっている部分もありますのでご了承ください。
はじめに
はじめまして。メンバーズルーツノーコード推進員の髙木です。
メンバーズルーツでは、ノーコードでWebサイトを構築・運用できるツール「Studio」を活用した開発支援を行っております。
突然ですが、サイトを訪れた際に、かっこいいオープニングを見られたことはありませんか?
ユーザーにサイトの世界観を魅力的に伝えるための手法として、ページを読み込んだ際に表示されるオープニングアニメーションというものがあります。
Studioを利用すると、そのオープニングアニメーションを直感的な操作で誰でもWebサイトに取り入れることができます。
今回は、Studioを活用したオープニングアニメーションの作り方をご紹介します。
オープニングアニメーションの事例紹介
オープニングアニメーションとは、サイトを開いてすぐに流れるアニメーションのことで、ユーザーの興味をひきつけることができます。まずはいくつか事例を紹介していきます。
1つ目の事例は、ロゴがフェードインし、背景が上にフェードアウトするオープニングアニメーションです。ロゴが短時間で表示されることで、視覚的なインパクトが高まり、訪問者の注意を引きやすくなります。また、ブランドの認知を促進し、ユーザーがサイトに訪れた際にすぐにブランドを思い出すきっかけとなります。
株式会社MAKE AND SEE 自社オリジナルブランド「EDITORA」
引用元:https://editora.jp/
2つ目の事例は、1つ目で紹介した動きのあるテキストが2つになったパターンです。こちらも1つ目と同様の効果があり、次のセクションで説明する実装方法と重要ポイントを押さえることで、Studioで実装できるようになります。
さいたま市民医療センター看護部採用ページ
引用元:https://www.scmc.or.jp/recruit-nurse/
最後の事例は、3つの画像が順番にフェードインし、それに合わせてキャッチコピーも1つずつフェードインするオープニングアニメーションです。画像とキャッチコピーのテキストが対応していることで、ユーザーにそのサイトのサービスでは何ができるのかをテンポ良く示し、印象に残すことができます。
niko and…【下町ルネッサンス】
引用元:https://www.nikoand.jp/shitamachi_renaissance/
このように様々なオープニングアニメーションが存在しますが、基本設定や仕組みを理解する事で誰でも簡単にStudioでオープニングアニメーションを作成する事ができるようになります。
本記事では、事例でお伝えしたようなアニメーションの基礎と、応用するための重要ポイントをお伝えいたします。
基本的なオープニングアニメーションの作成方法
それではオープニングアニメーションの作り方と仕組みを理解していただくために、実際に作りながら説明をしていきます。
今回作る動きは、サイトを開くとまず画面全体に黒い背景が現れ、その後キャッチコピーがフェードインしてくるというものです。
アニメーションのつくりを分解すると、サイトを開く→画面全体に黒い背景が現れる→1秒後にキャッチコピーがフェードイン(1秒)→フェードアウト(1秒)→合計3秒のアニメーションになっています。
作成手順
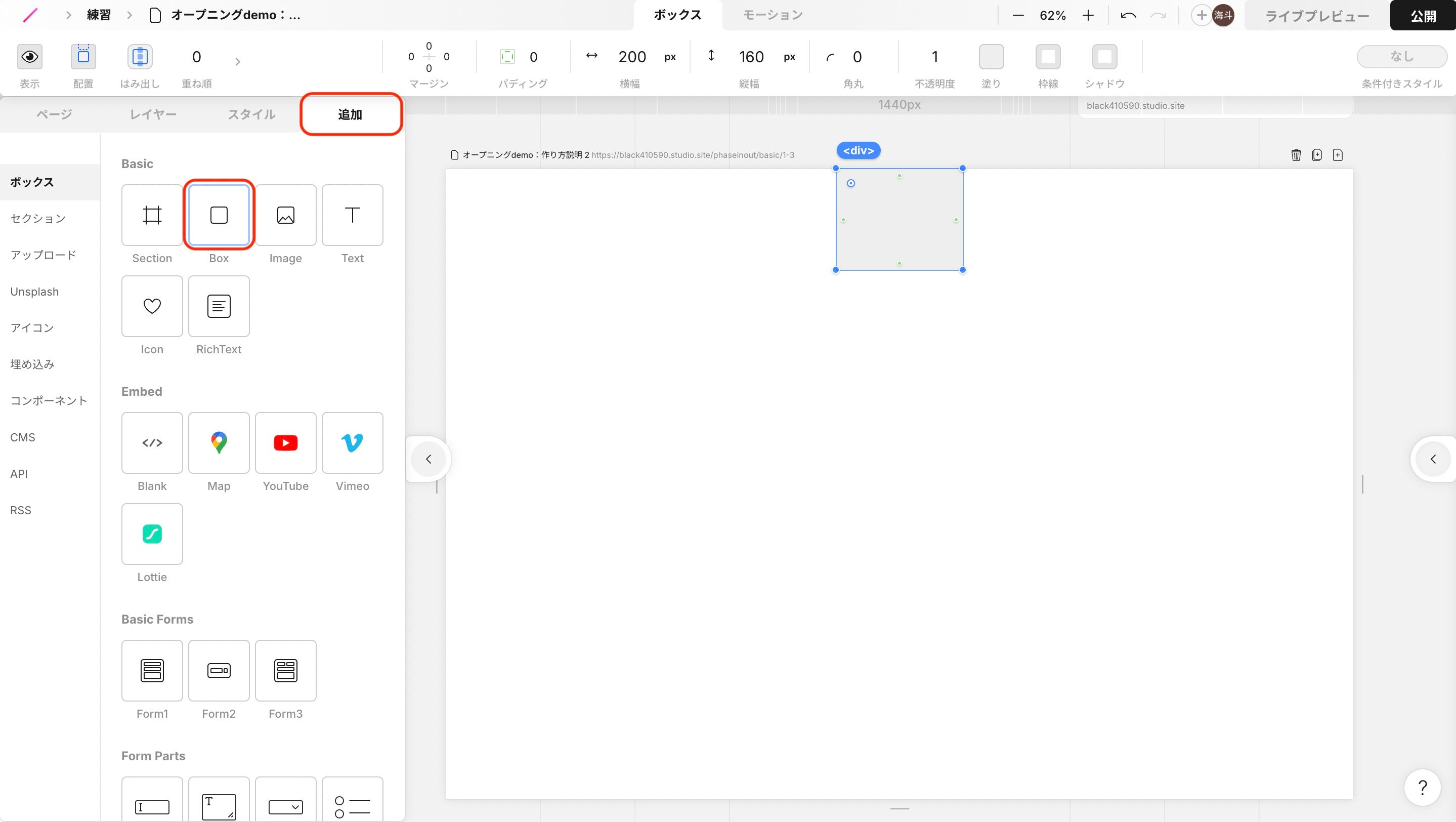
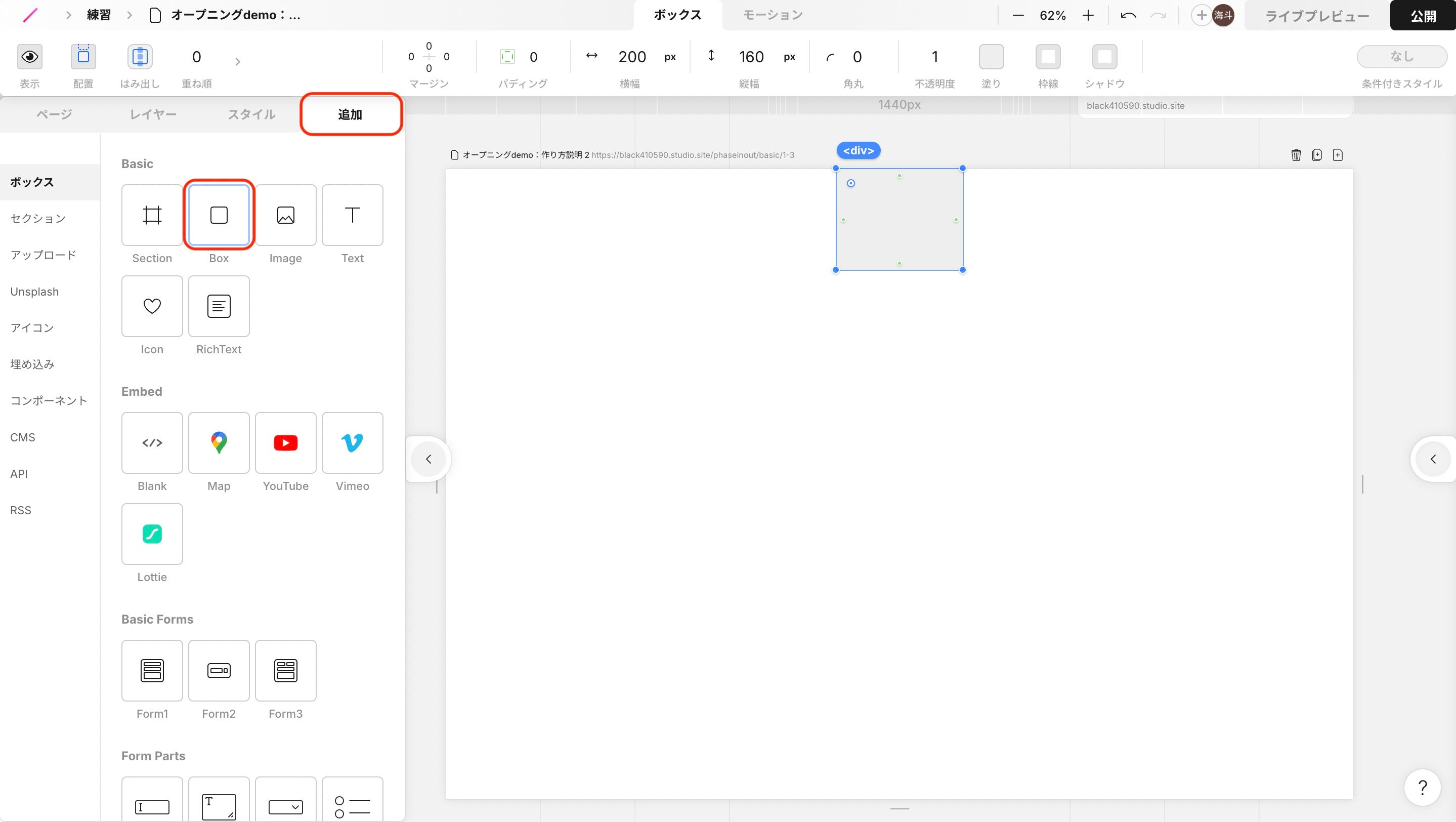
1.Box①を作る
「追加」から「Box」を選択してBoxを作成します。

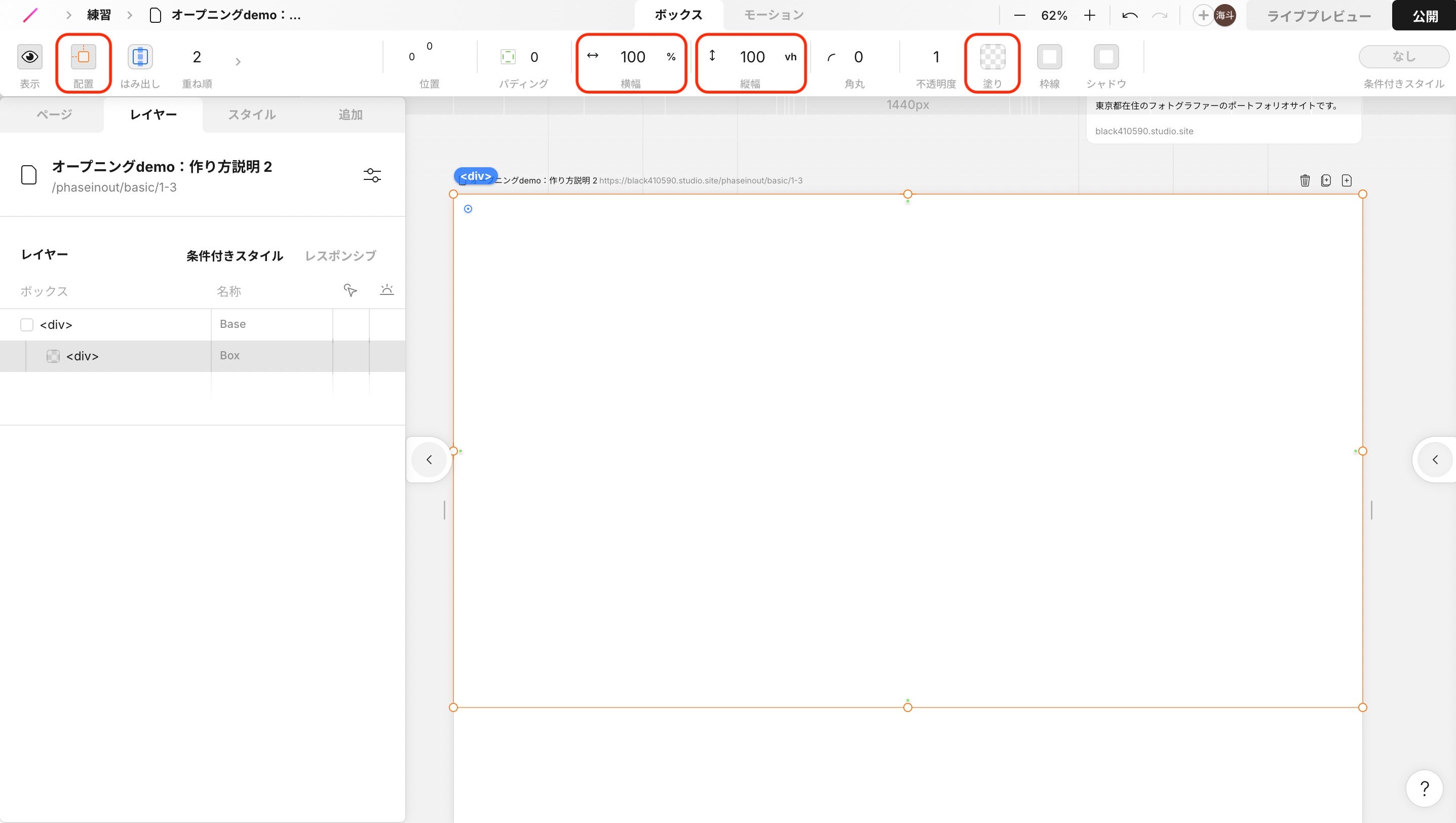
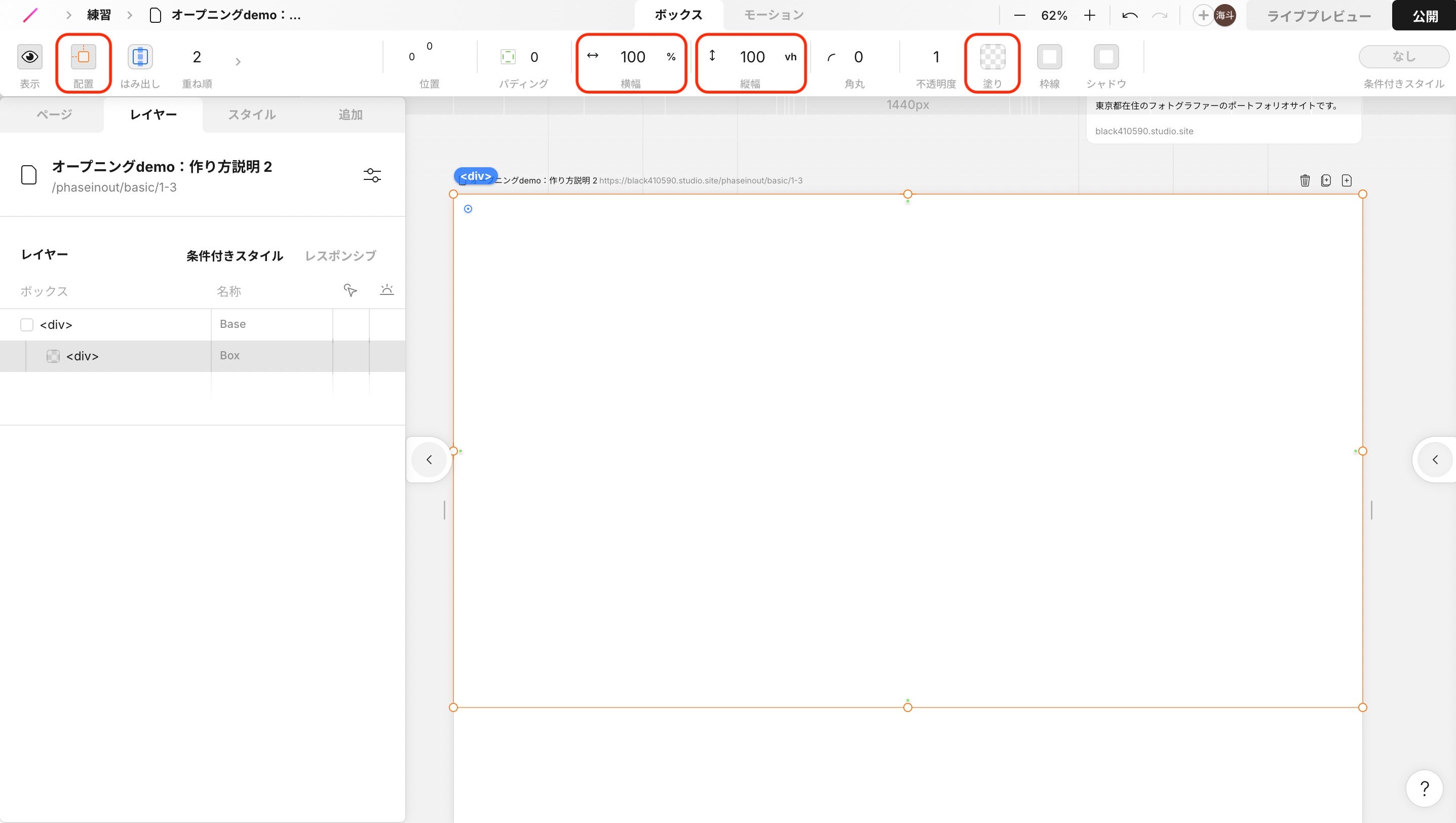
アニメーション全体を画面全体に固定で配置したいため、「横幅」を「100%」、「縦幅」を「100vh」、「配置」を「固定」に設定します。全体がフェードアウトした後にTOPページが見えるように「塗り」を「透明」に設定します。

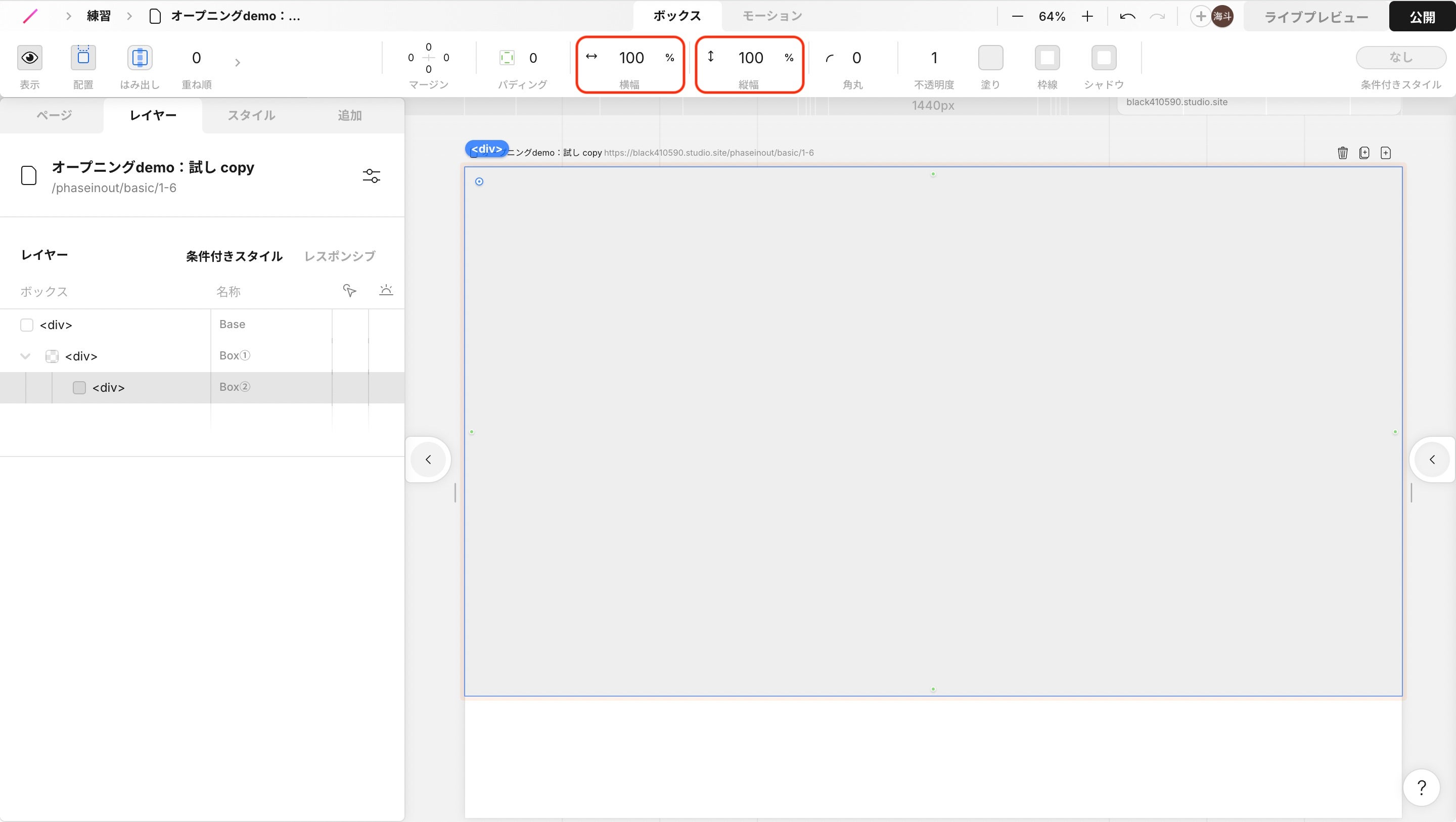
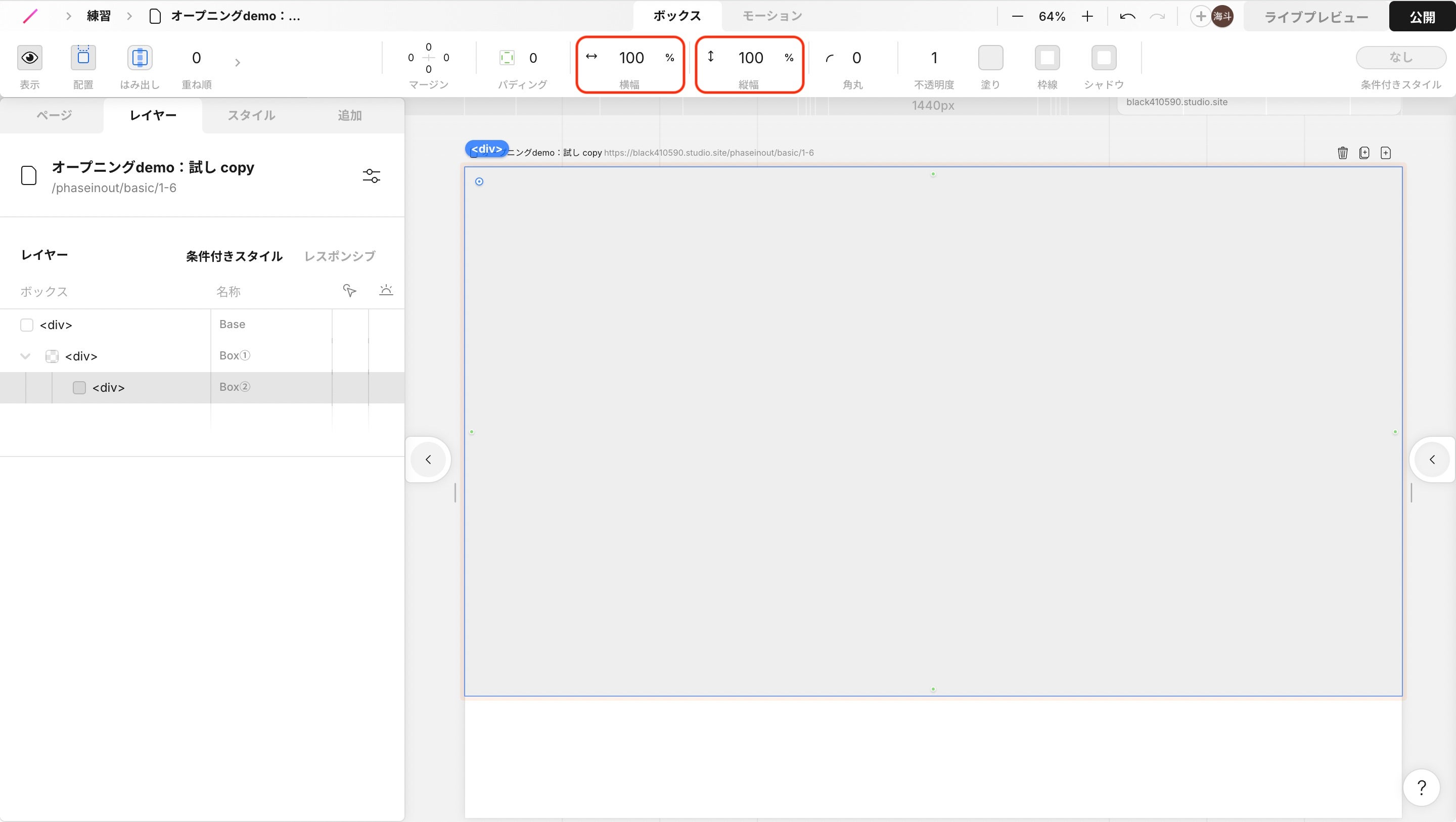
2.Box②を作る
「追加」から「Box」を選択してBoxを作成し、デザインエディタ左のレイヤーパネルで先程作成したBox①にドラッグして入れます。
「横幅」を「100%」、「縦幅」を「100%」に設定します。

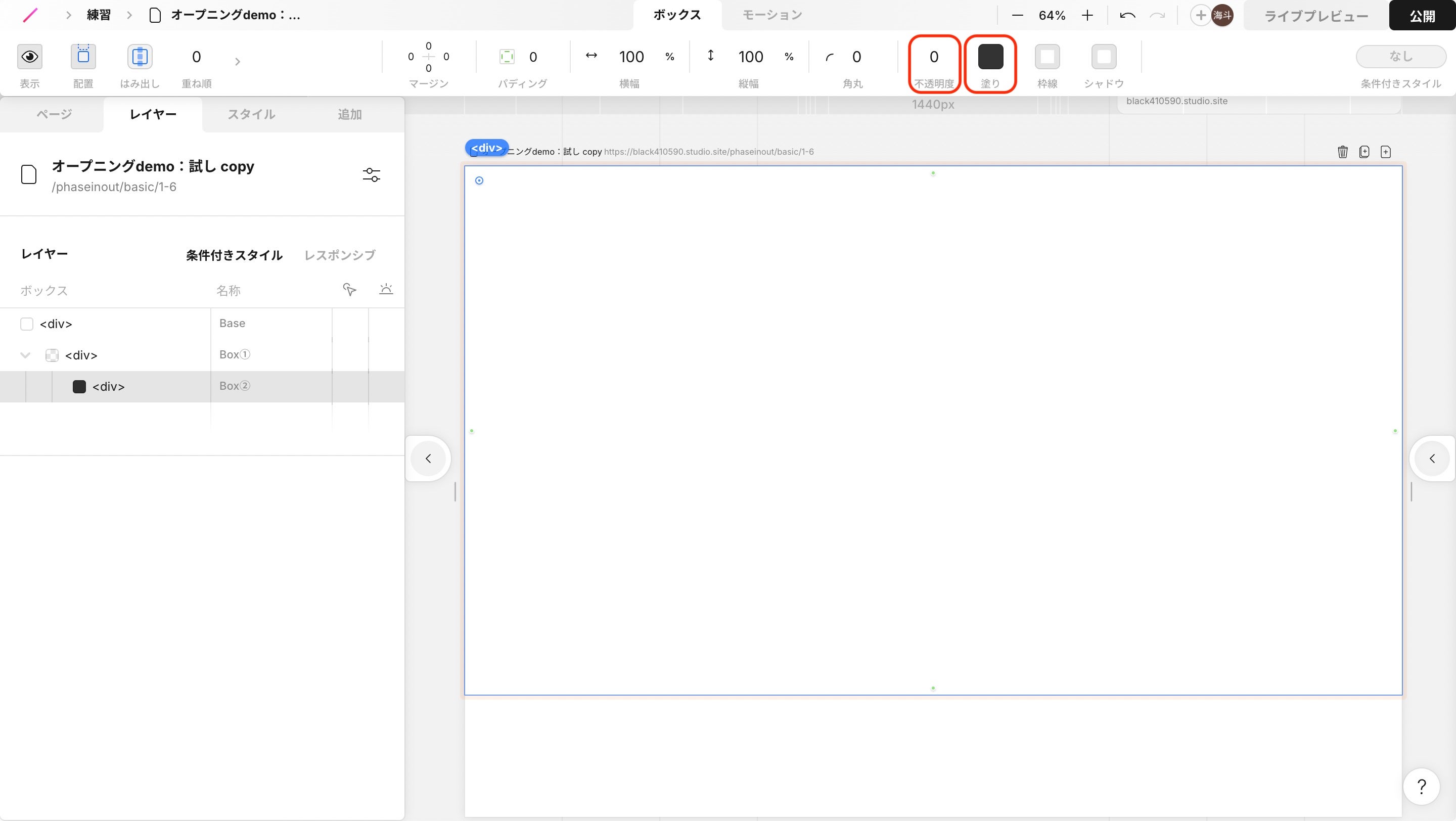
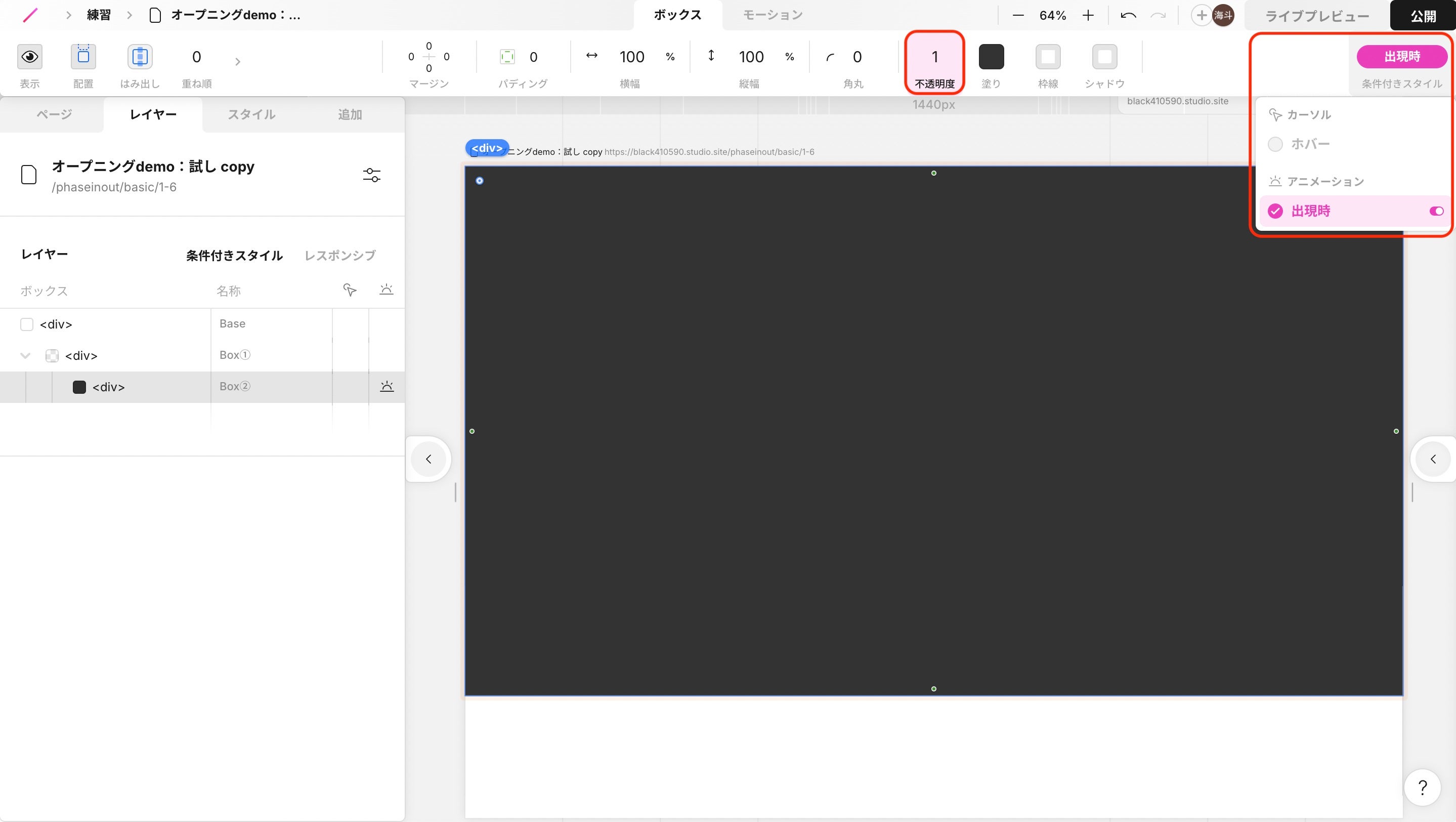
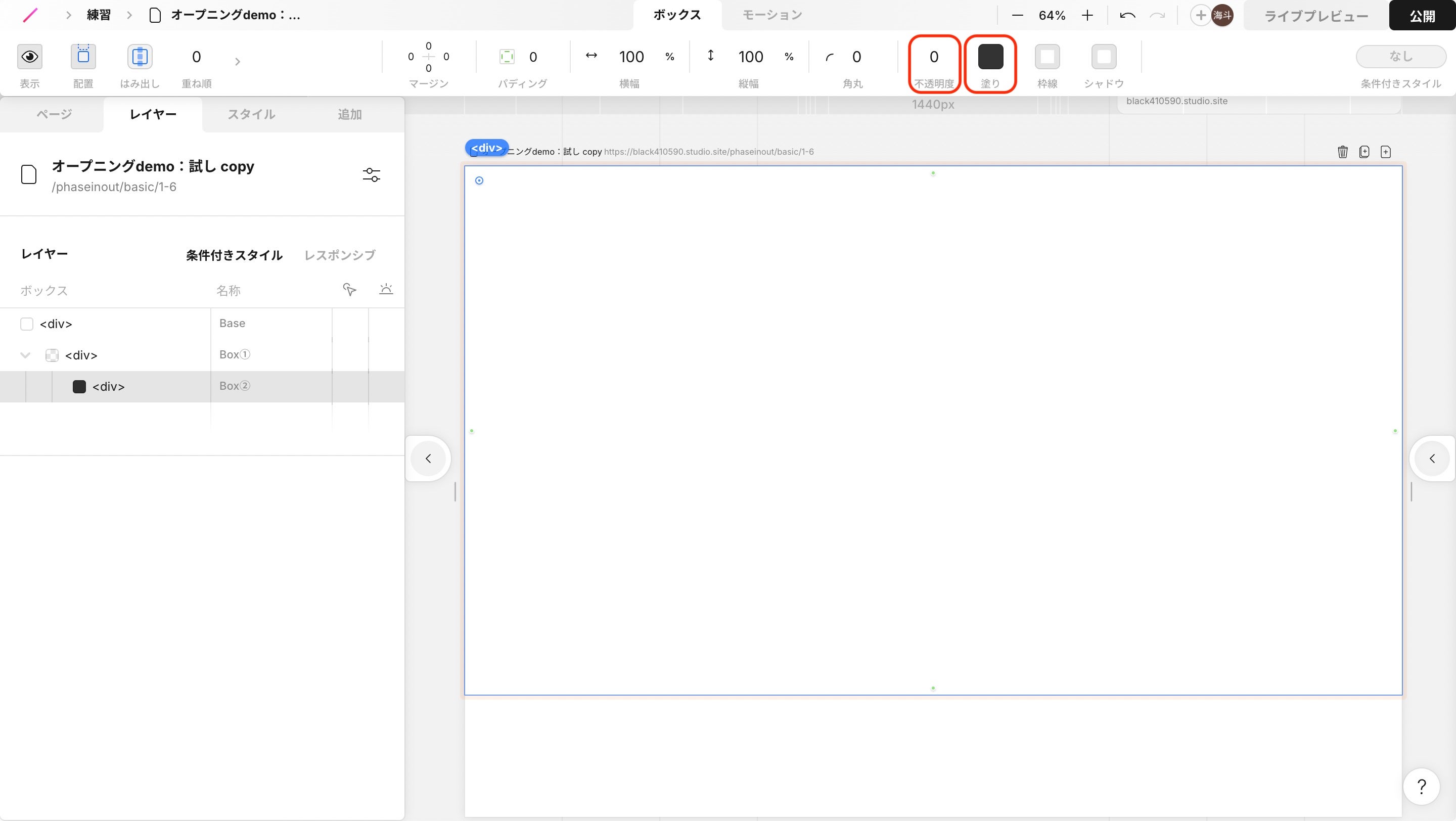
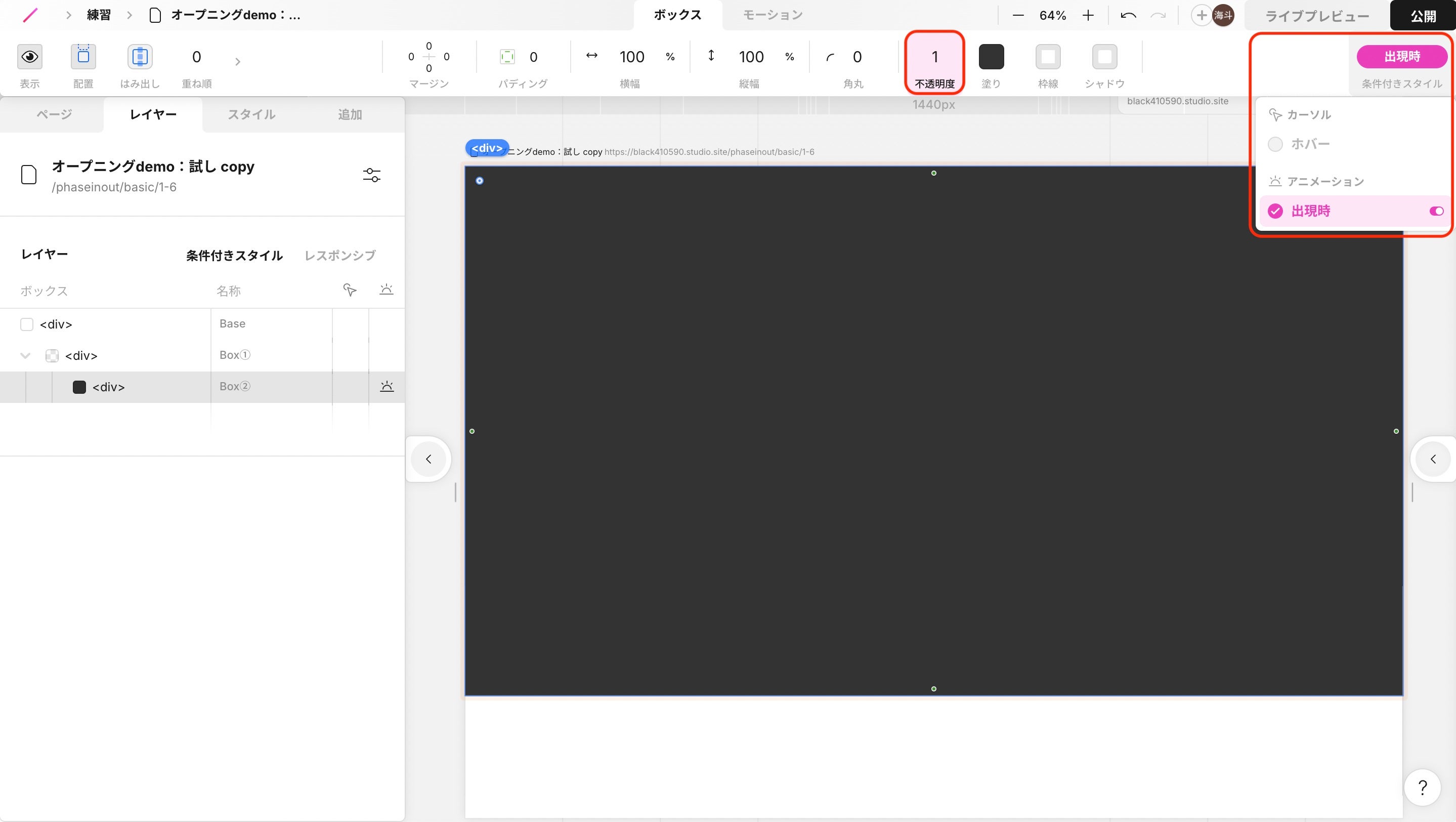
Box②は、黒い背景をつける役割と、アニメーション全体をフェードアウトさせる役割があります。そのため、まず、「不透明度」を「0」、「塗り」を「黒(#000000)」に設定します。

次に、デザインエディタ右上の「条件付きスタイル」から「出現時」を選択し、「不透明度」を「1」に設定します。この設定により、Box②は画面内に入った瞬間(この場合はサイトを開いた瞬間)に出現時の状態になり、「遅延」が完了すると通常時の不透明度0の状態に戻ります。そのため、フェードアウトの動きをすることができます。

最後に、出現時のモーションタブで「時間」を「1000」、「遅延」を「2000」に設定します。これにより、サイトを開くとすぐに画面全体に黒い背景が出現→2秒後にフェードアウト(1秒)するアニメーションになります。

3.テキストを作る
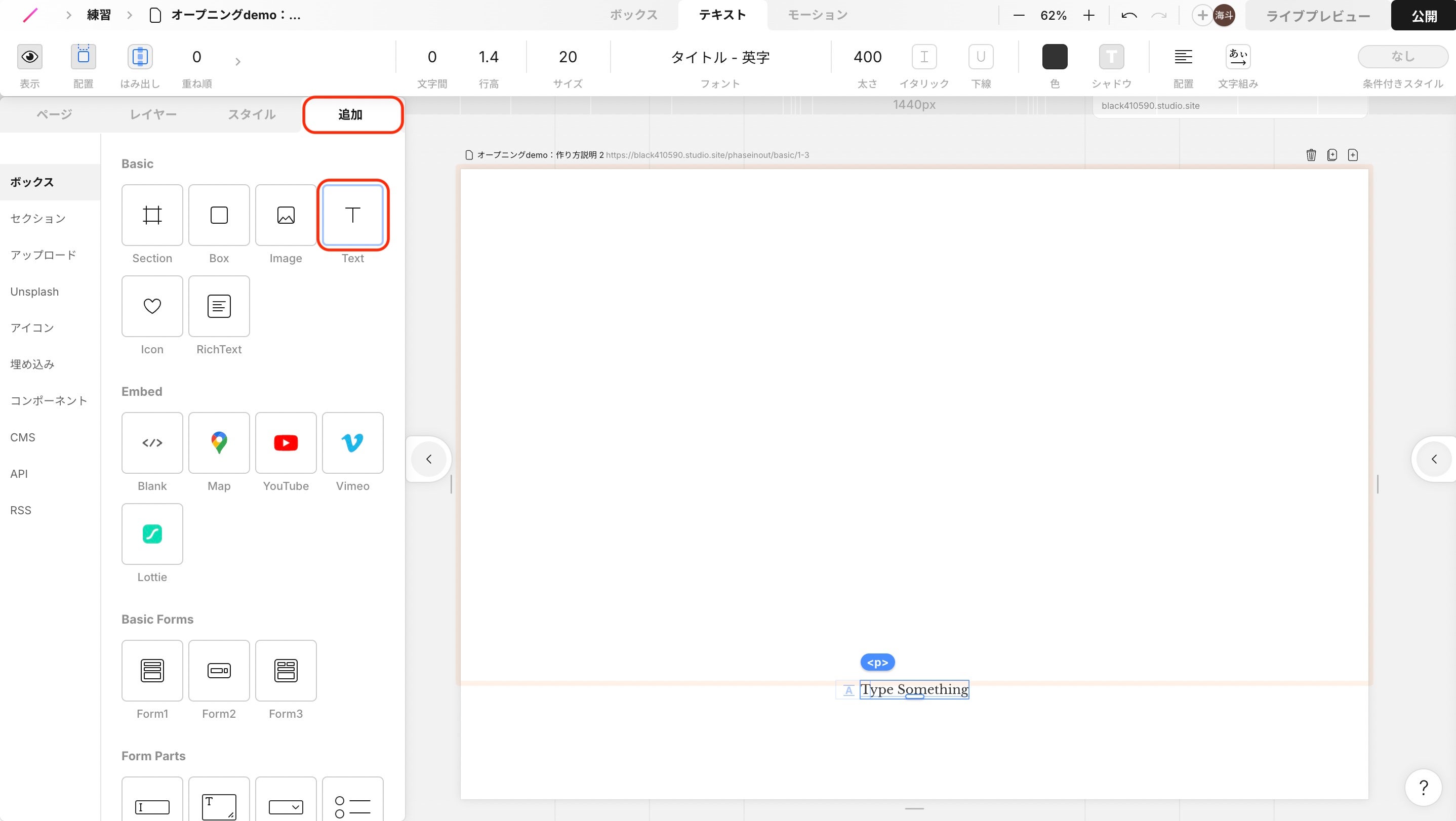
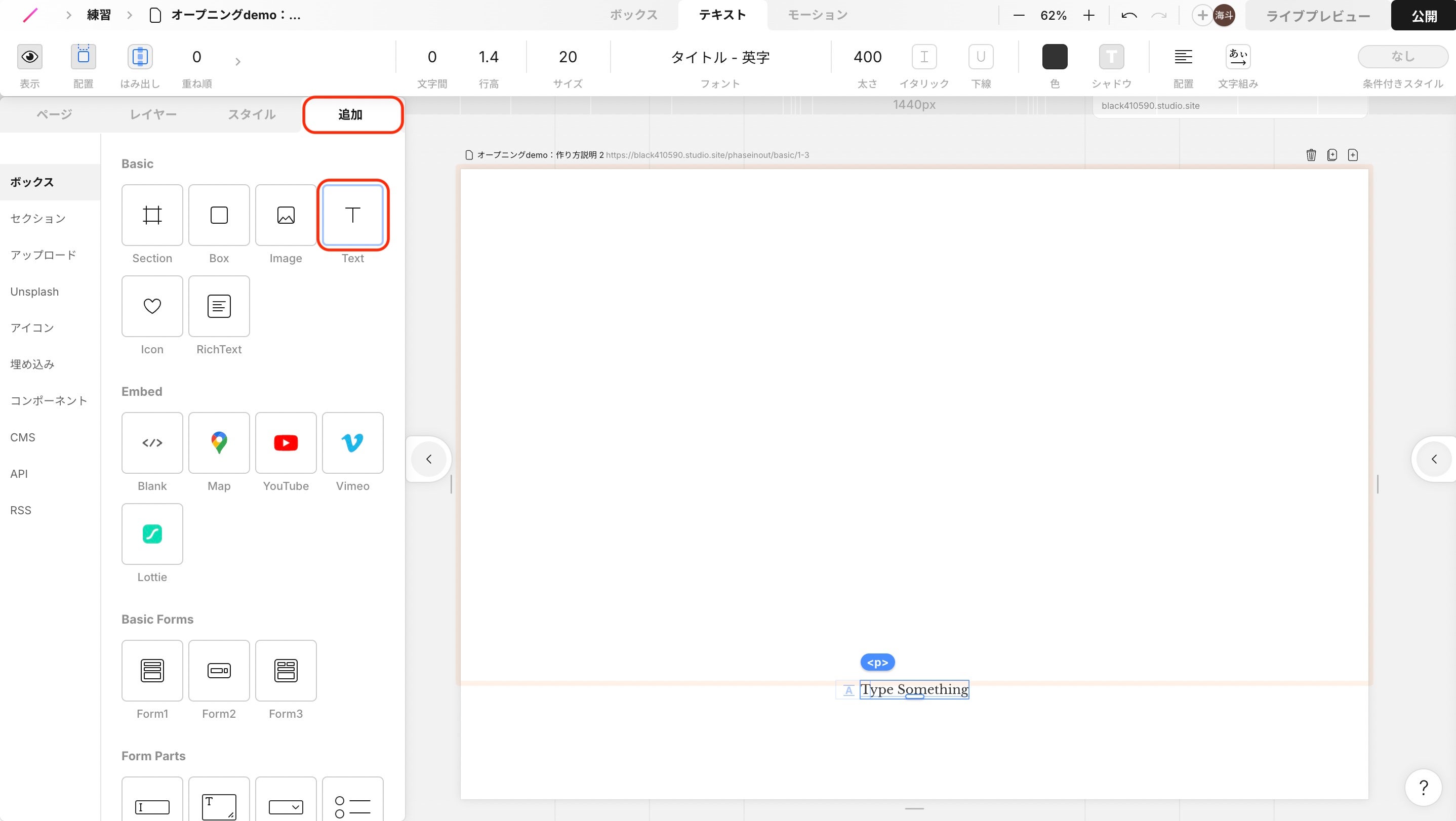
「追加」から「Text」を選択してテキストを作成します。

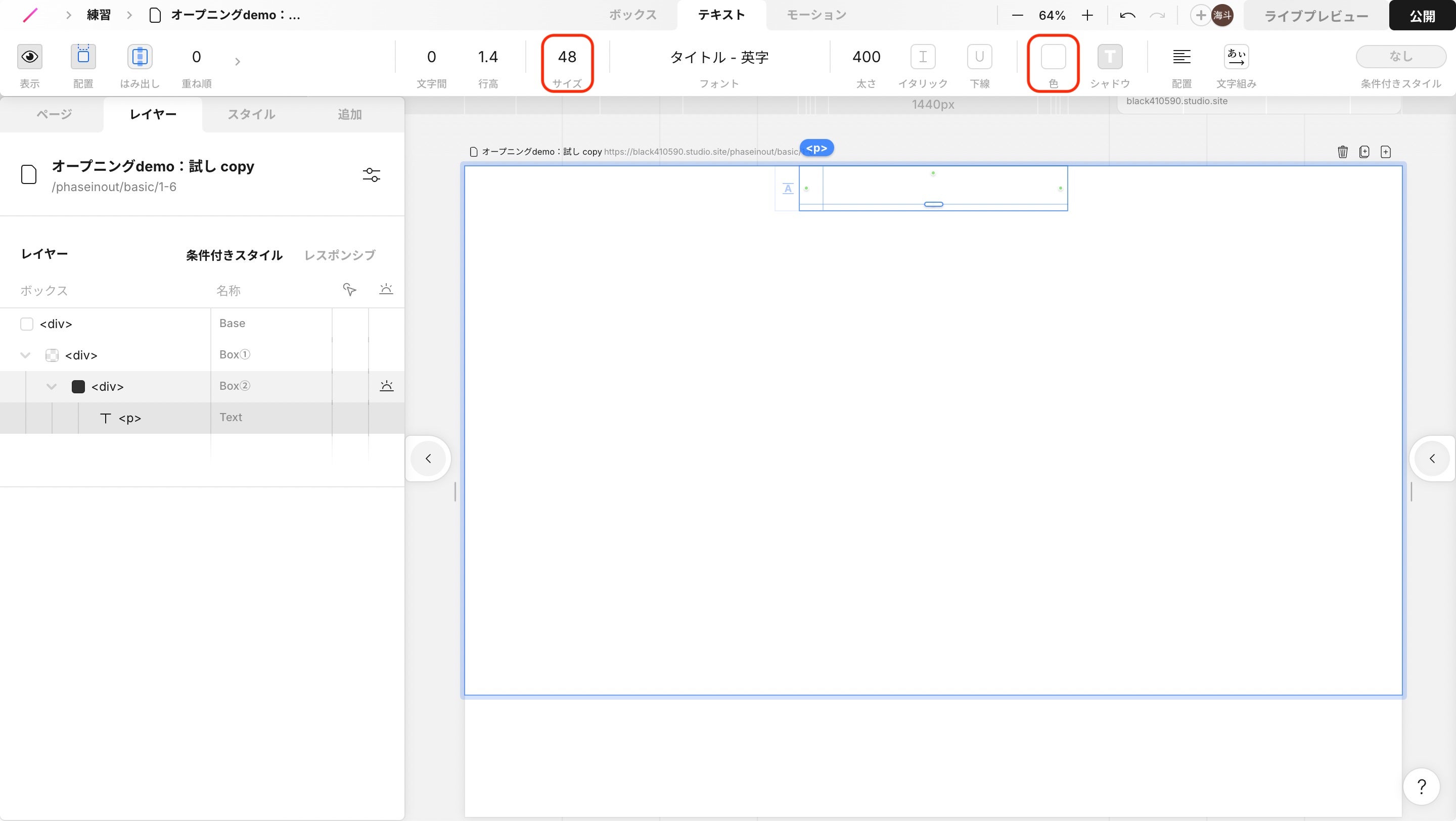
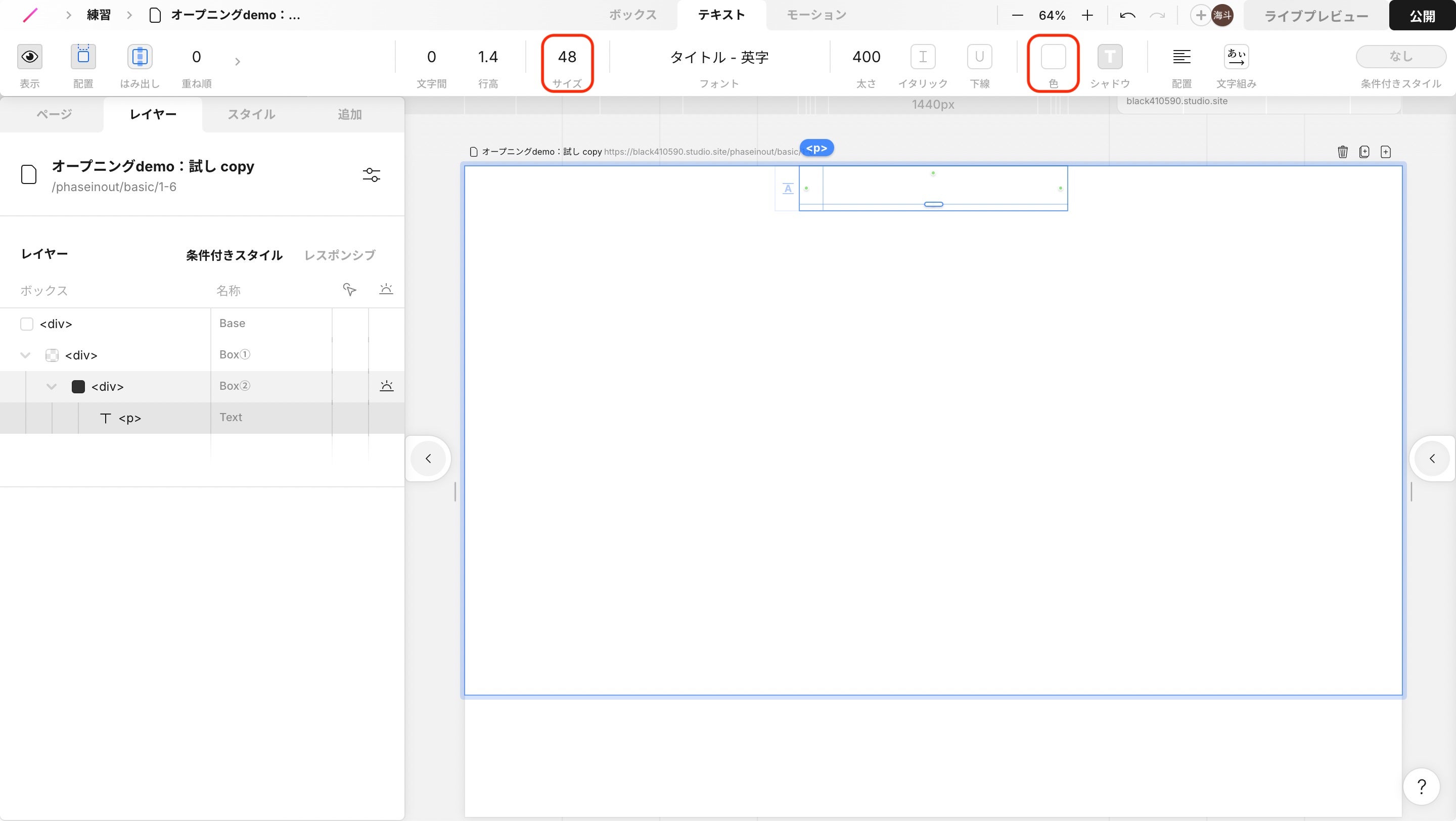
デザインエディタ左のレイヤーパネルで、テキストをBox②にドラッグして入れ、「サイズ」を「48」、「色」を「白(#ffffff)」に設定します。

Box②を選択し、配置が上下左右中央になるよう設定します。
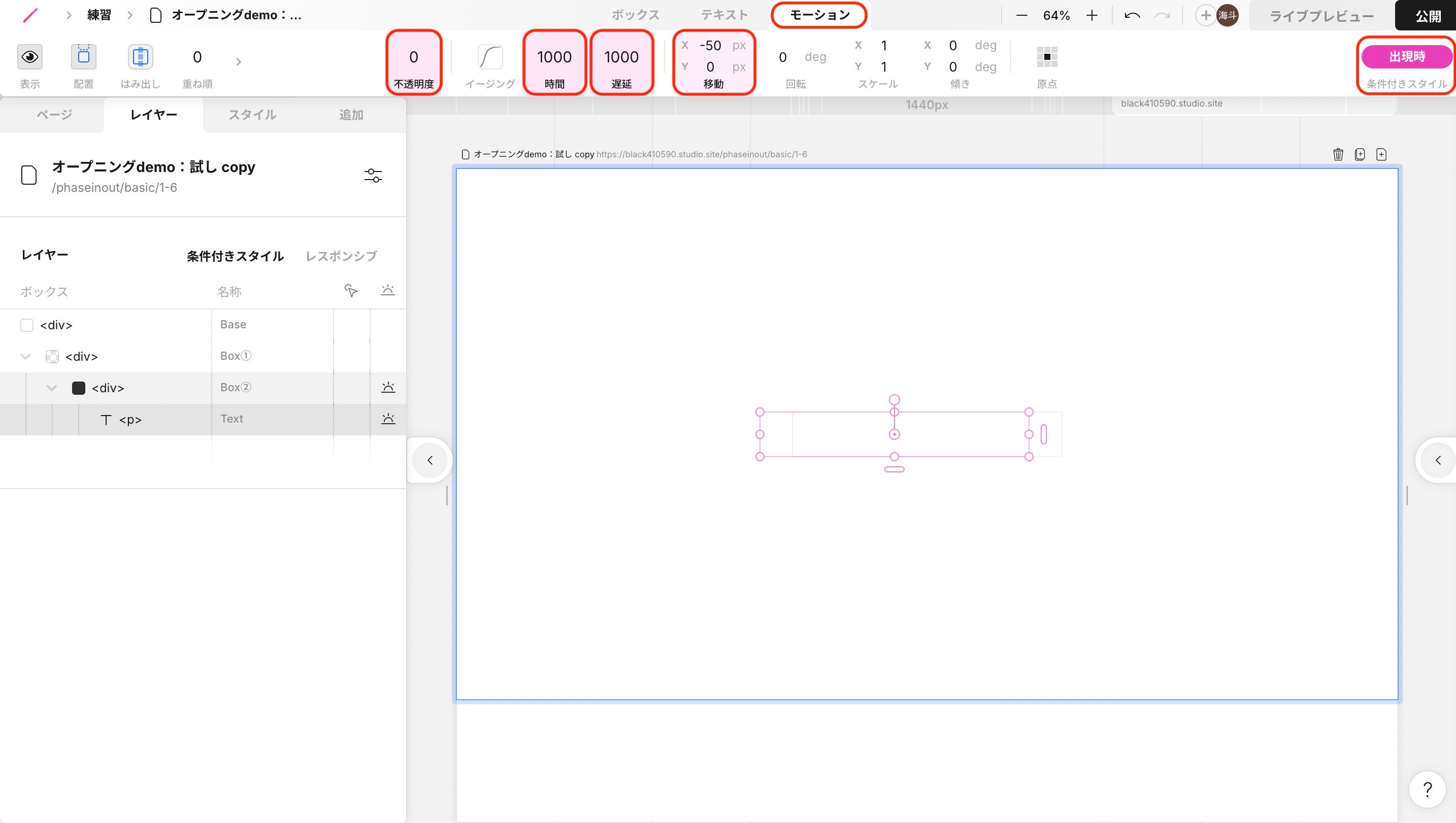
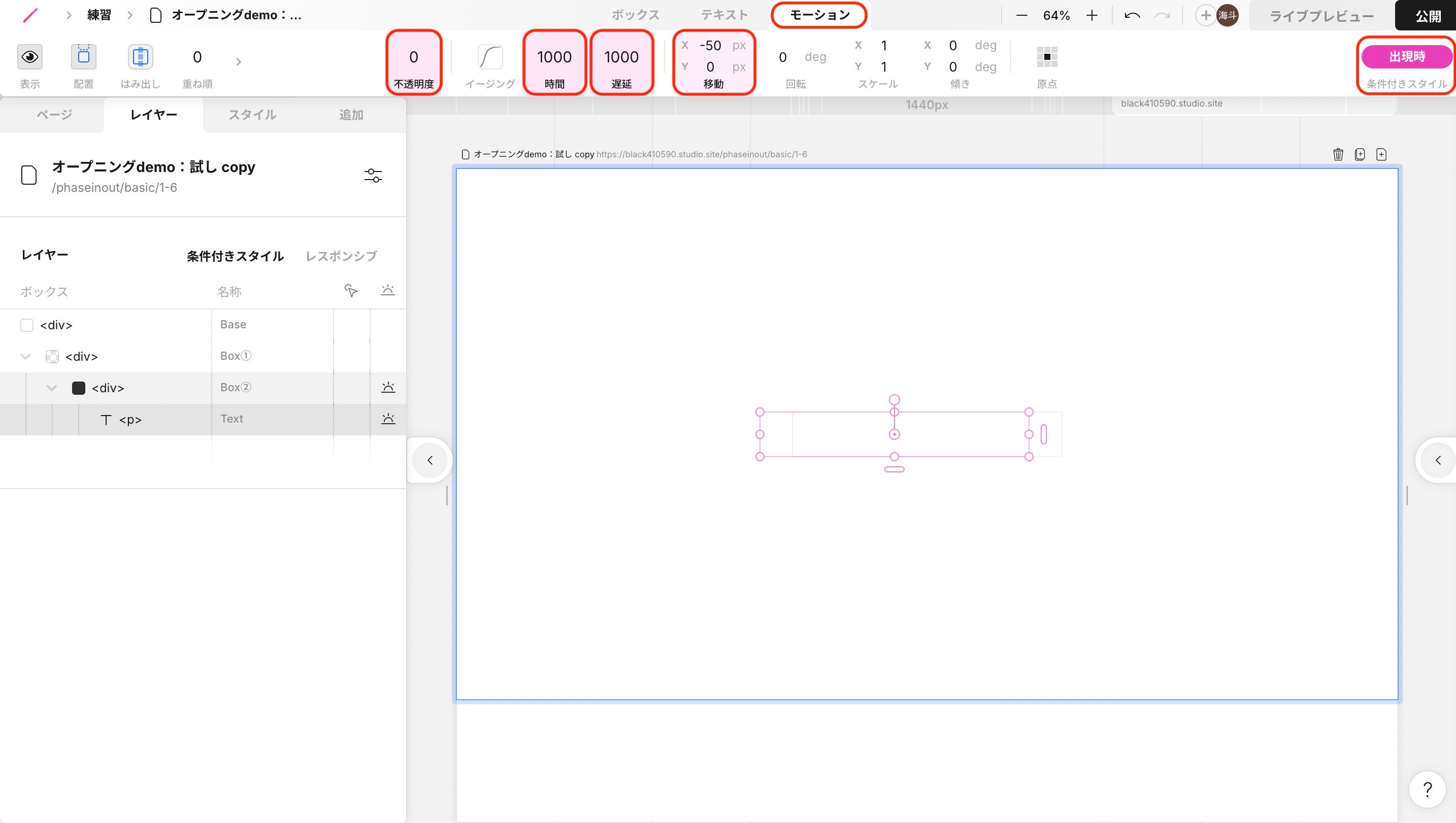
このテキストは左からフェードインさせたいので、まずデザインエディタ右上の「条件付きスタイル」から「出現時」を選択します。モーションタブから、「不透明度」を「0」、「時間」を「1000」、「遅延」を「1000」、「移動」のXを「-50px」に設定します。

この設定によりこのテキストは画面内に入った瞬間(この場合はサイトを開いた瞬間)に出現時の不透明度0の状態になり、「遅延」完了後に通常時の状態に戻るため、フェードインの動きをすることができます。
動きを分解すると、サイトを開く→1秒後に右に50px移動しながらフェードイン(1秒)→Box②と一緒にフェードアウト(1秒)するアニメーションになります。
4.Box①の重ね順設定
実はこの時点で、アニメーションの見え方の設定は完了しています。しかし、このままではオープニングアニメーションがフェードアウトしてもBox①の重ね順が2のままであるため、下にある他の要素を触ることができません。そのため、アニメーションが完了したらBox①を最背面に移動させる必要があります。
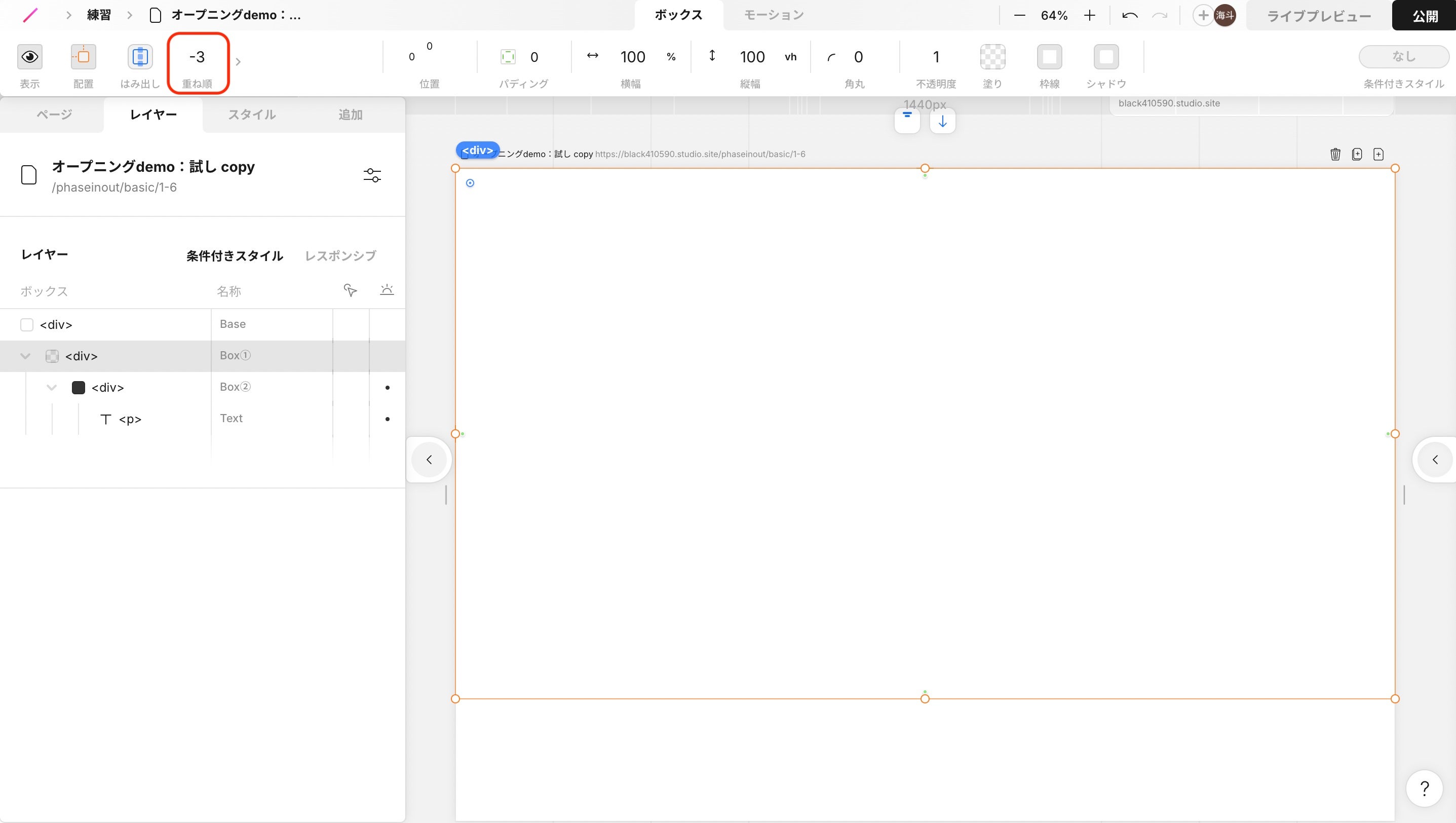
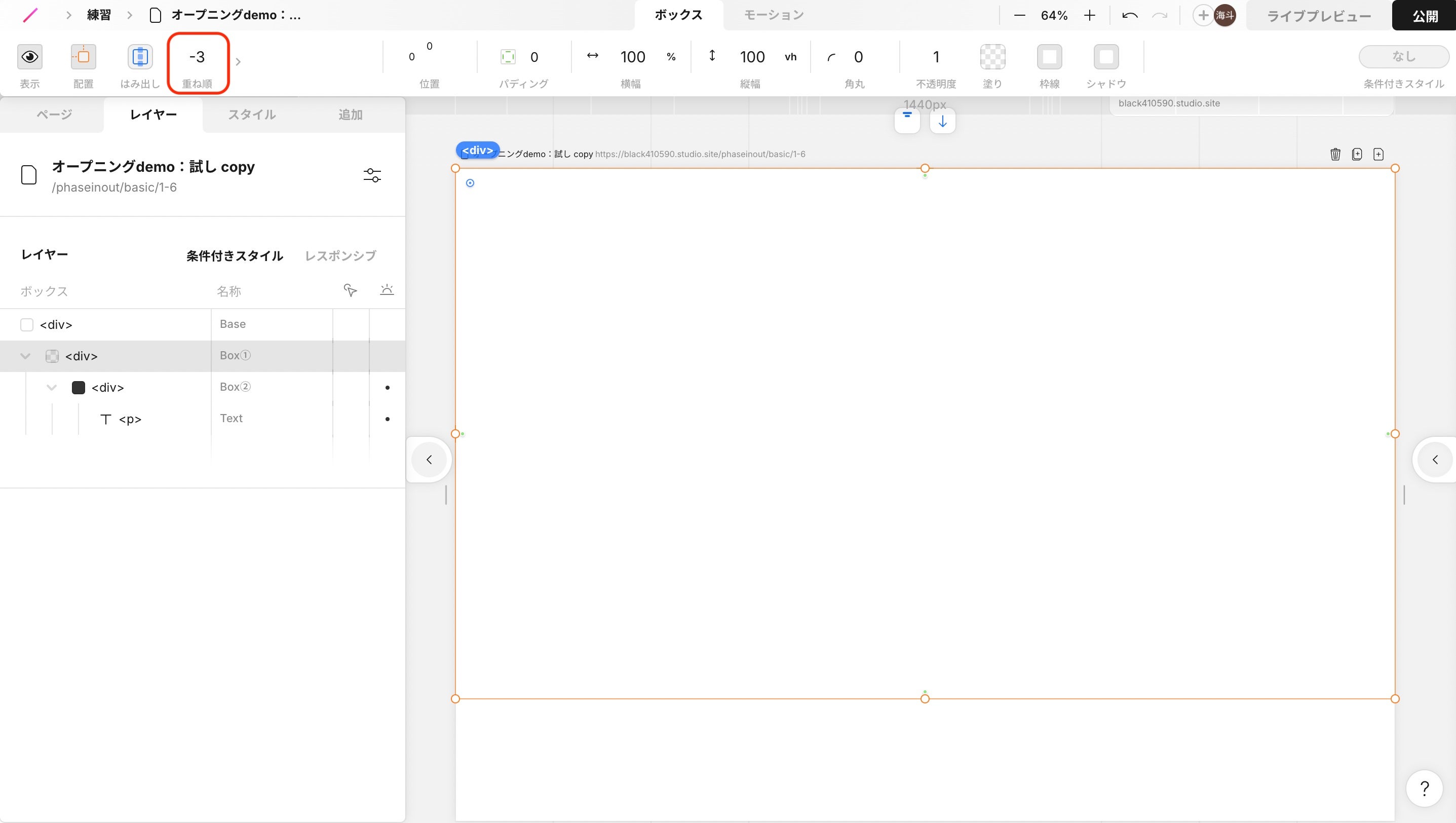
まずBox①を選択し、「重ね順」を「-3」に設定します。

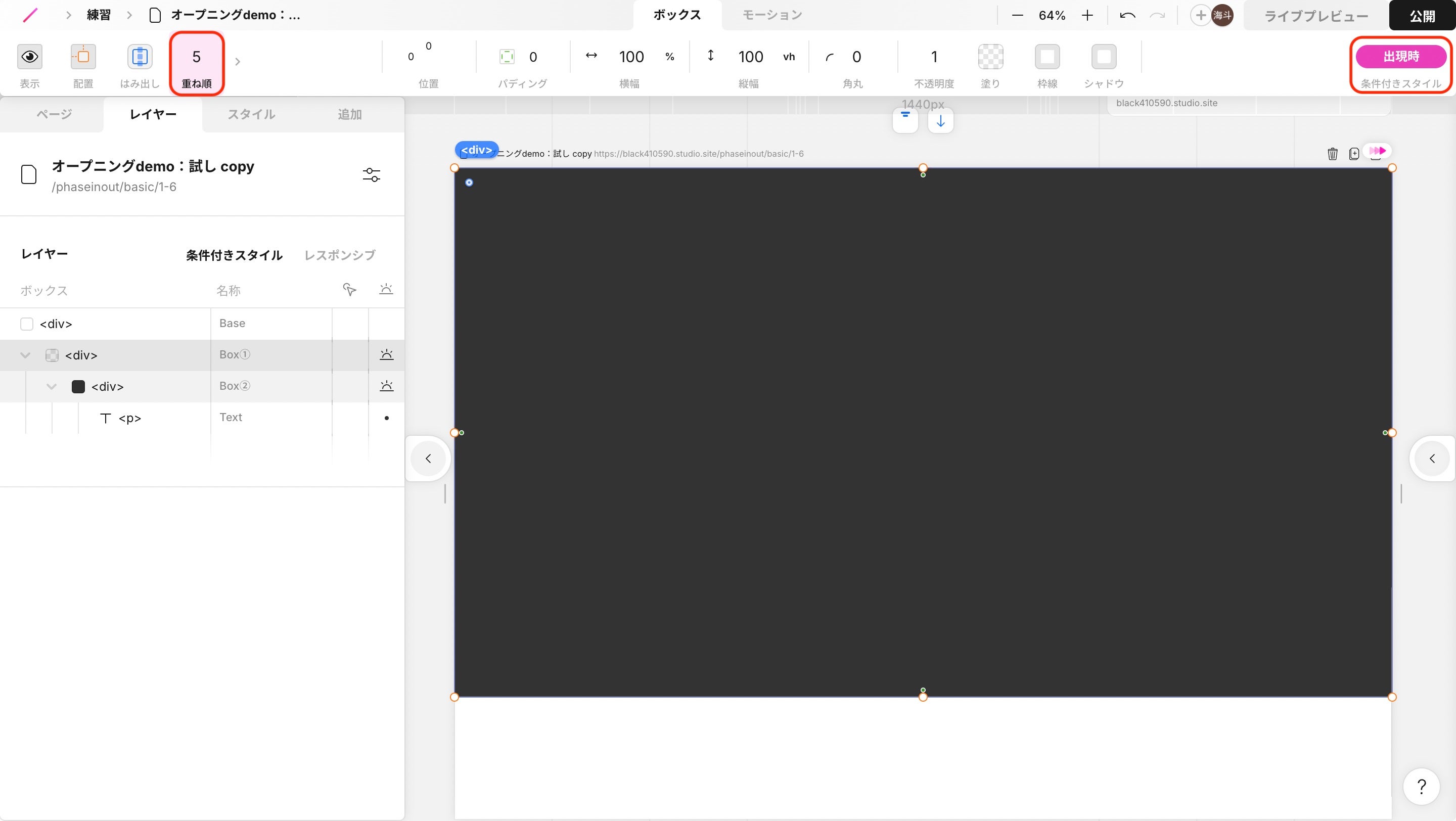
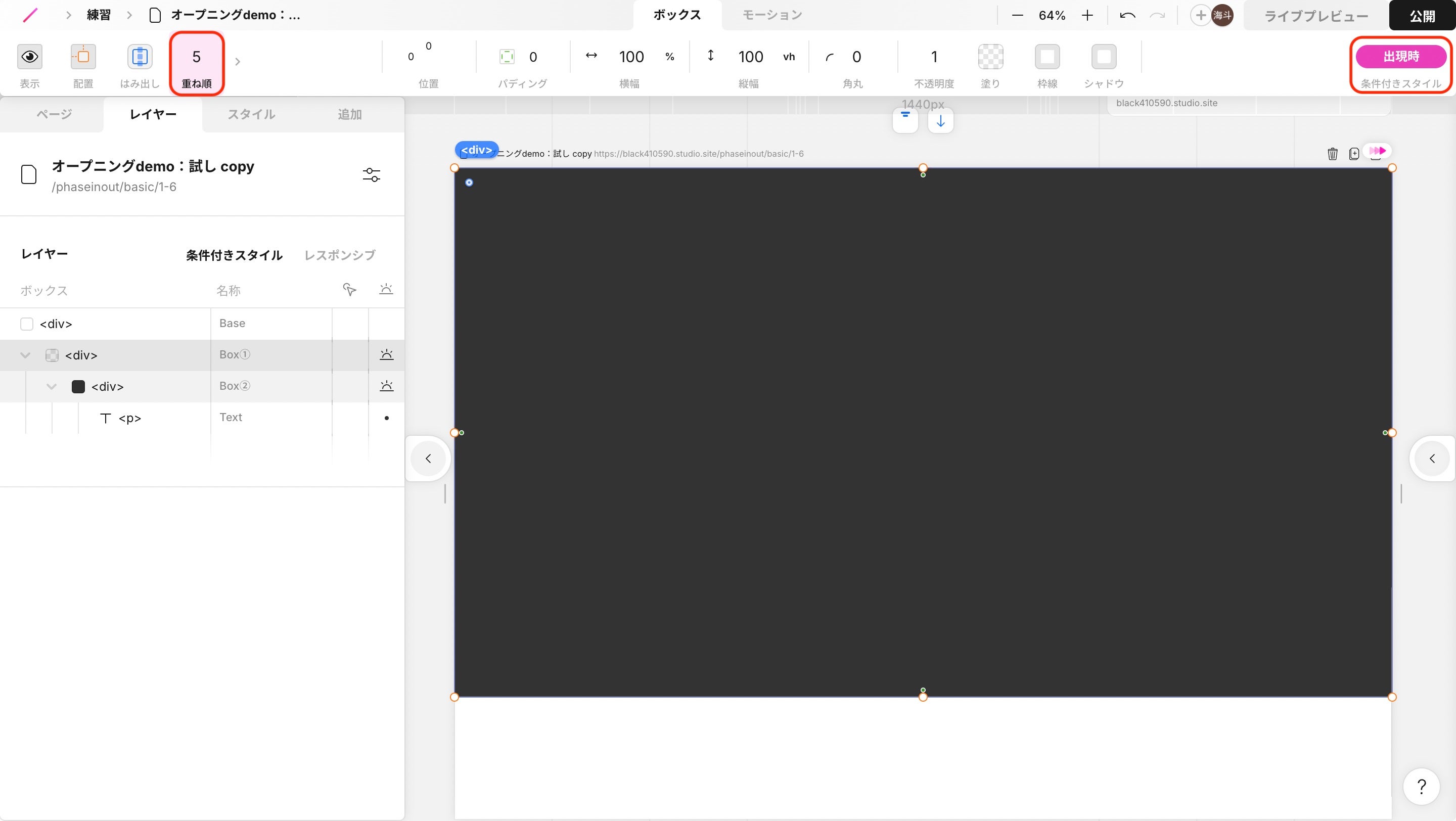
次に、デザインエディタ右上の「条件付きスタイル」から「出現時」を選択し、重ね順を「5」に設定します。

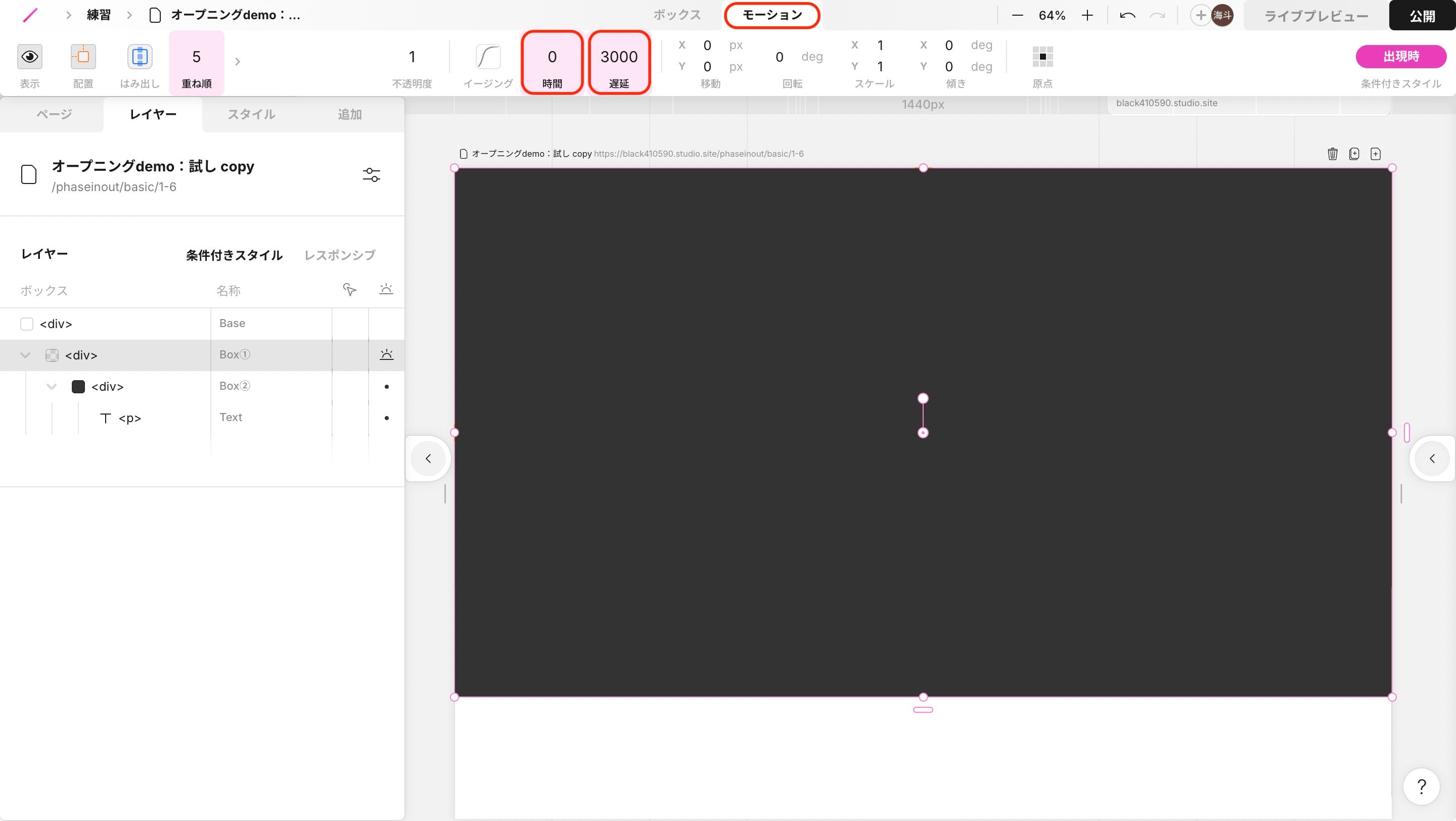
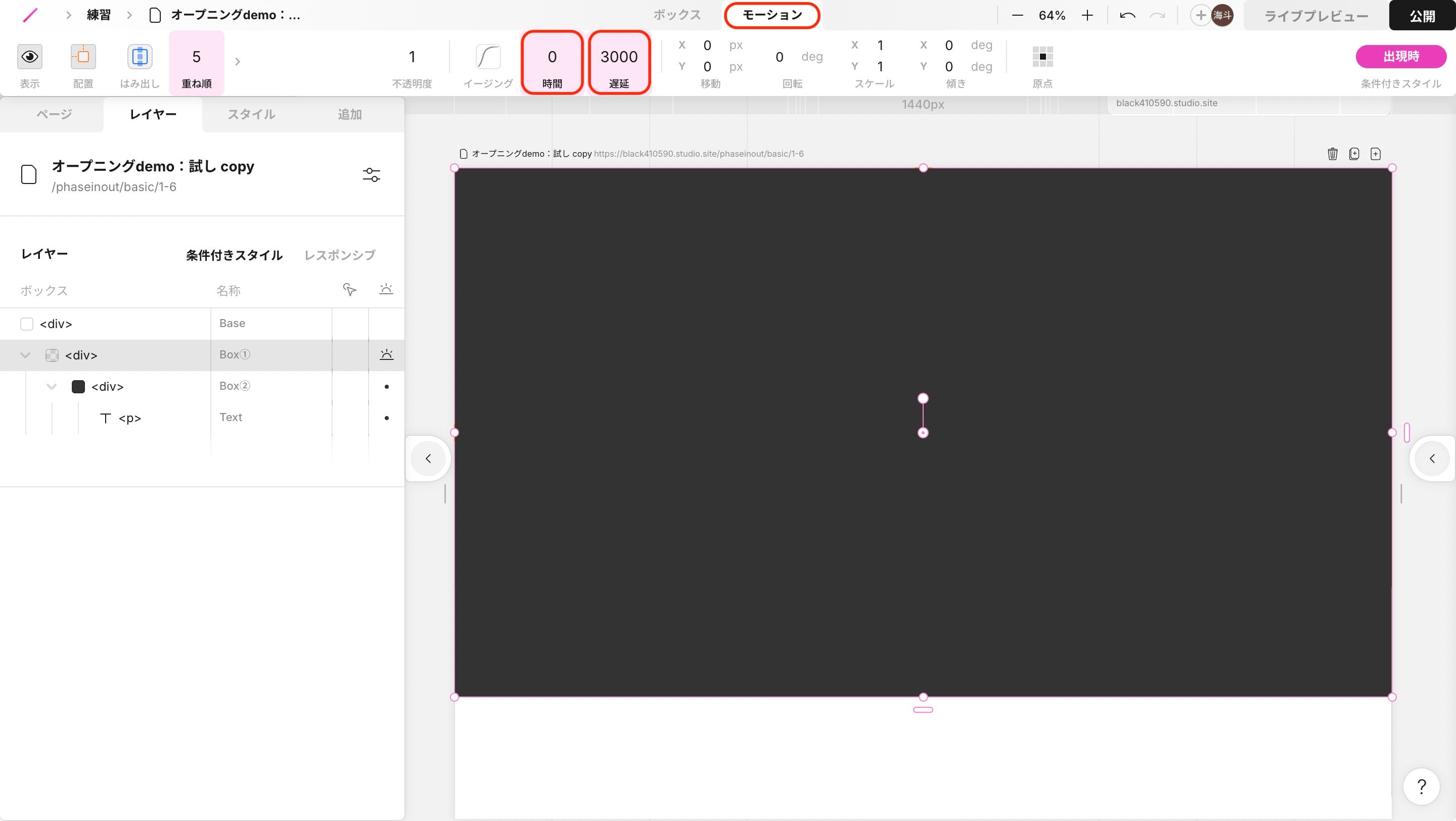
最後に出現時のモーションタブから、「時間」を「0」、「遅延」を「3000」に設定します。この設定により、サイトを開いてから3秒後にアニメーション全体を最背面に移動させることができます。

これで基本的なオープニングアニメーションの作成は完了です。
5.動きができているか確認
トップページのサンプルパーツを配置して、作成したアニメーションが設定通りに動いているか確認します。
エディタ左の「追加」から、「セクション」を選択し、「ナビゲーション1」と「メイン2」を配置して、ライブプレビューを確認します。また、オープニングアニメーション終了後、ヘッダーなどのボタンに触れるかも確認してみましょう。
まとめ
いかがでしたでしょうか?
今回の記事では、ノーコードツールStudioを使用してオープニングアニメーションを作成する際の基礎知識について解説しました。
作成手順や動き方の調整方法を理解することで、様々なアニメーションを実装できるようになります。ノーコードツールStudioを駆使して、クリエイティブなアニメーション作成に挑戦してみてください。