当記事は、2025年1月7日地点で、Studioのスクリーンショットを活用して説明しています。一部UIの説明が古くなっている部分もありますのでご了承ください。
はじめに
はじめまして、メンバーズルーツノーコード推進員の村中です。
メンバーズルーツでは、ノーコードでWebサイトを構築・運用できるツール「Studio」を活用した開発支援を行っております。
皆さんは「Studio」でカルーセルを作成したことがありますか?
以前、こちらの記事ではデザインエディタを用いたカルーセルの作成方法を解説しました。
しかし、Studioではカルーセルを作成する方法として、デザインエディタとCMSの2つの手法があります。
本記事では、CMSとデザインエディタの両者を比較し、それぞれのメリット・デメリットを解説します。
さらに、CMSを使ったカルーセル作成の具体的な手順も併せてご紹介します。
StudioのCMS機能とは?
Studioは、コードを書かずにWebサイトの構築、公開、運用ができるノーコードツールです。
その中でも、StudioのCMS機能は、運用の効率化に便利な機能となっています。
CMSダッシュボードでコンテンツをデータベースとして効率的に管理し、デザインエディタで作成する希望のレイアウトに合わせて、コンテンツを簡単に呼び出して表示することが可能です。
この機能を使うことで、同じ内容を何度も入力する必要がなくなるため、作業がスムーズに進みます。運用を効率化したい方には、ぜひ活用していただきたい機能です。
参考:CMSの使い方(Studio公式ガイド)
続いて、カルーセル作成におけるCMSとデザインエディタの方法を比較し、それぞれのメリット・デメリットを解説します。
カルーセル作成:CMSとデザインエディタの違い
Studioでは、カルーセルを作成する方法として以下の2つがあります。
1.CMSを使う方法
2.デザインエディタを使う方法
どちらにもメリットがあり、どちらを選ぶべきかは、サイトの目的や更新頻度によって異なります。
CMSでカルーセル作成する場合
CMSを使用する際のメリットは、更新頻度が高いエリアをCMSダッシュボードで管理することで、誰でも簡単に更新できる点です。
そのため、更新頻度が高いエリアの場合は、CMSを使ってカルーセルを作成することをおすすめします。
デザインエディタでカルーセル作成する場合
デザインエディタを使用する際のメリットは、個数制限がなく自由にカルーセルを作成できることです。CMSの無料プランでは、作成できるモデルの数に制限がありますが、デザインエディタにはそのような制約がありません。
ただし、デメリットとして、CMS管理と比べて更新性が低下する可能性があります。
そのため、もし更新頻度が高いエリアがない場合は、デザインエディタを使ってカルーセルを作成することをおすすめします。
本記事では、CMSを使ったカルーセルの作成手順をご紹介します。
CMSを使ったカルーセルの作成手順
①Studioの準備
まずはStudio側でプロジェクトを作成しておきます。
Studioにログインし、「+新しいプロジェクト」から「空白からはじめる」を選択します。
次に、プロジェクト名を入れ、はじめるをクリックします。
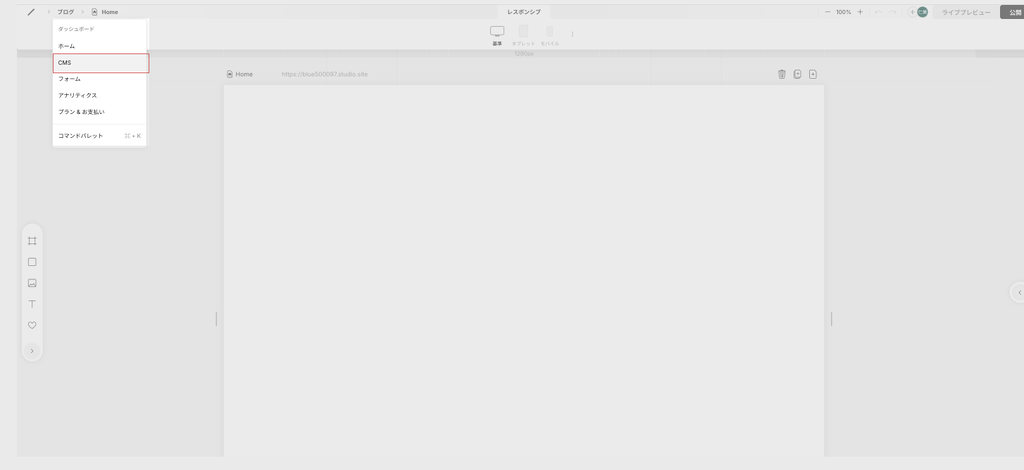
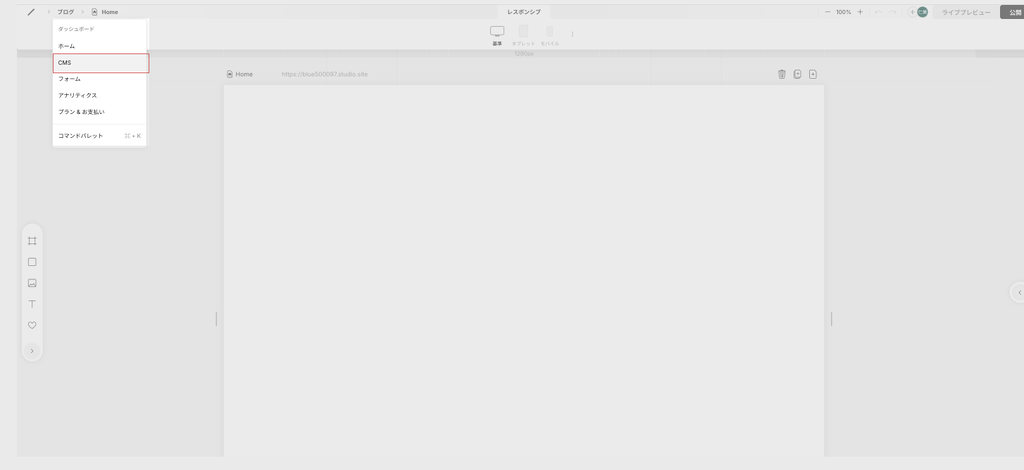
デザインエディタを開き、左上プロジェクト名を選択し、CMSを選びます。

②CMSモデル作成
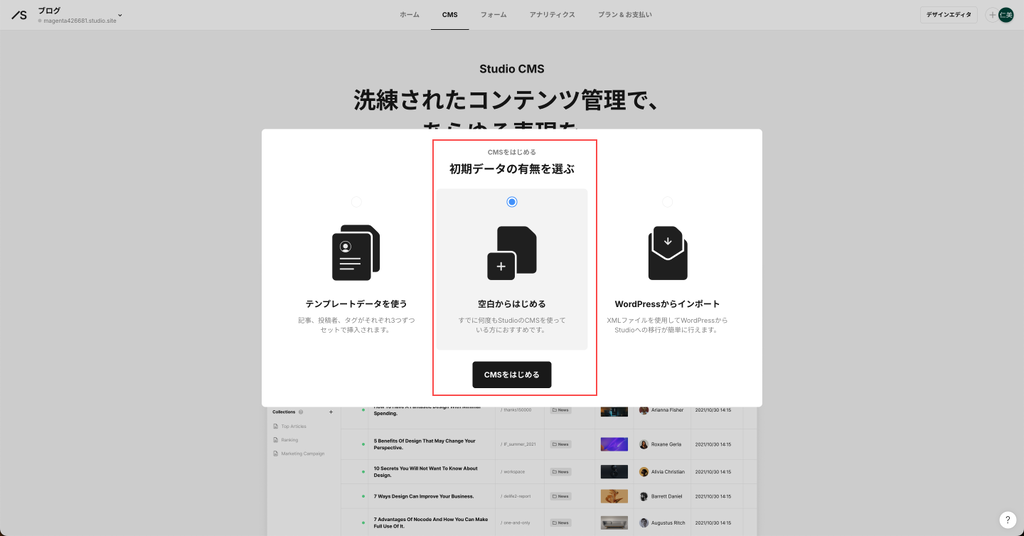
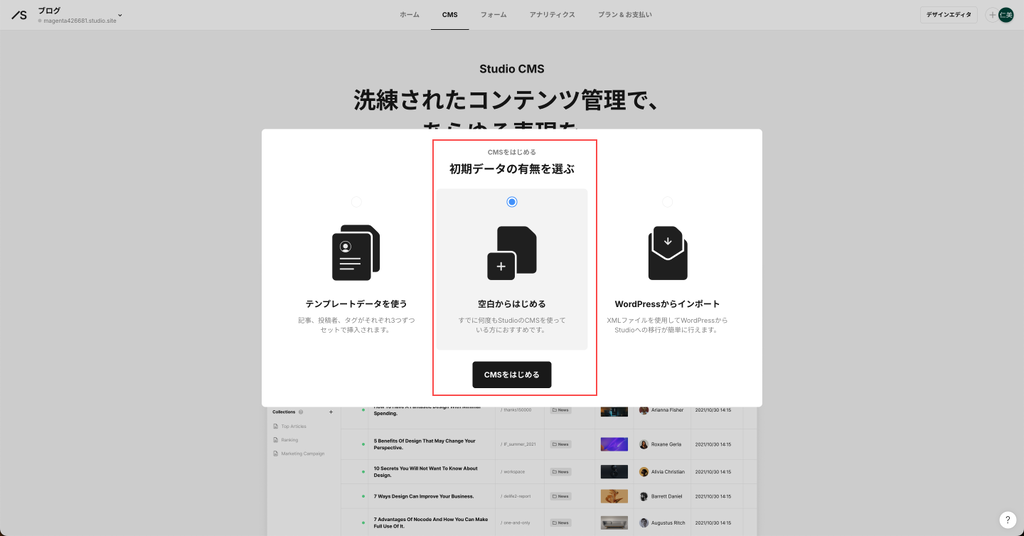
②-1:「CMSをはじめる」をクリック
「空白のデザイン」を選択し、「CMSをはじめる」をクリックします。
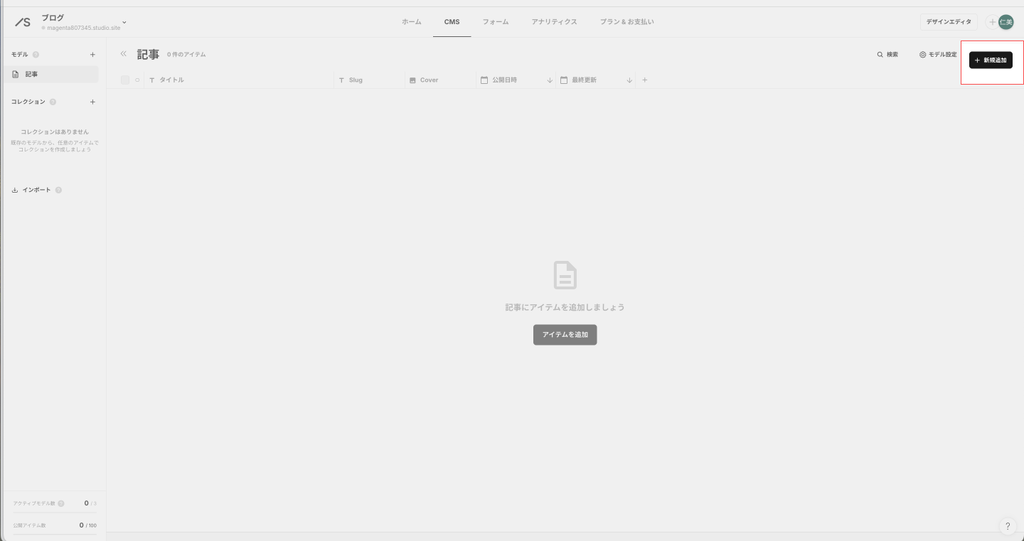
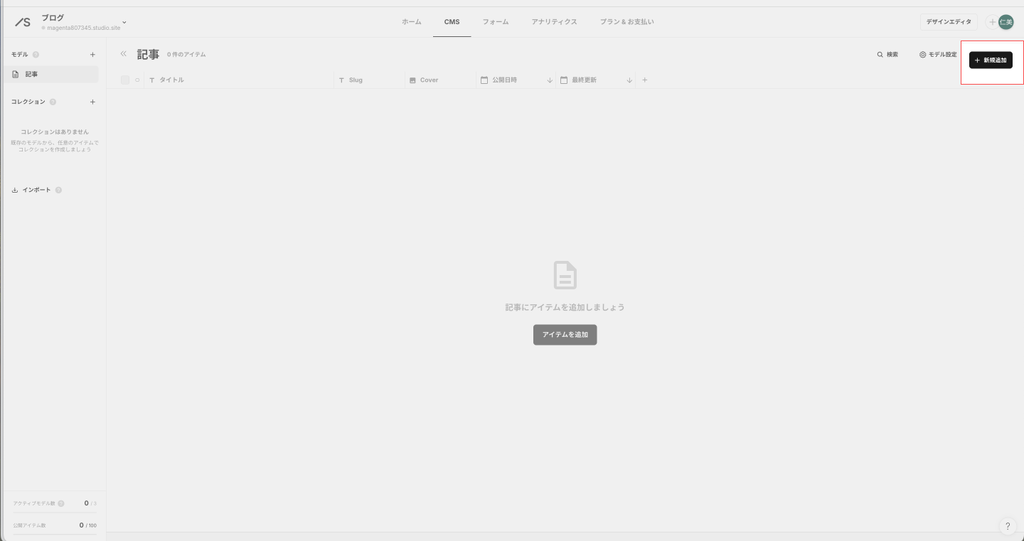
画面中央の「モデルを追加」をクリックします。
モデル名を「スライドショー」などに設定します。
「記事タイプ」を選んで「作成する」をクリックします。

右上、「新規追加」をクリックします。

②-2:1枚目スライドのCMSを登録
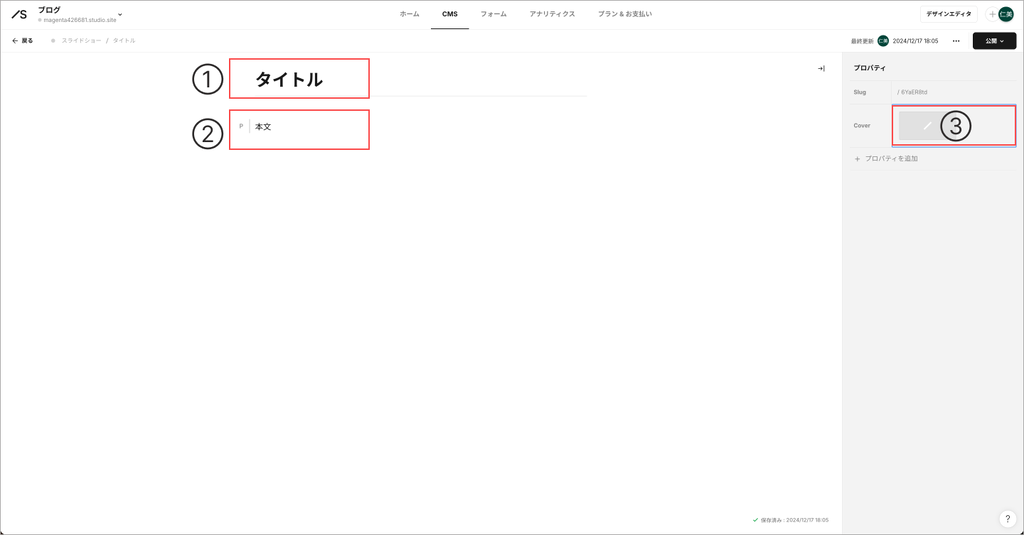
作成したモデルにアイテムを追加していきます。
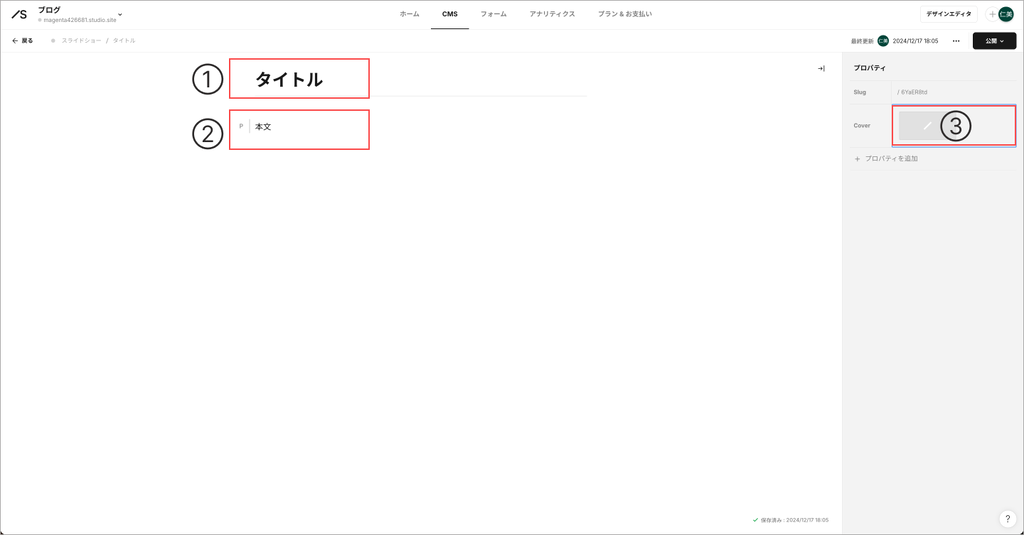
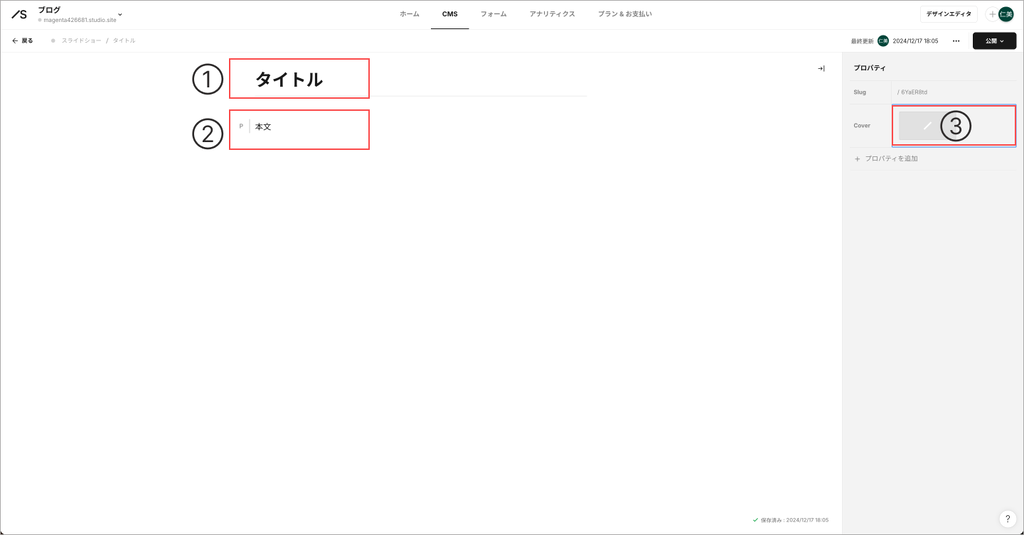
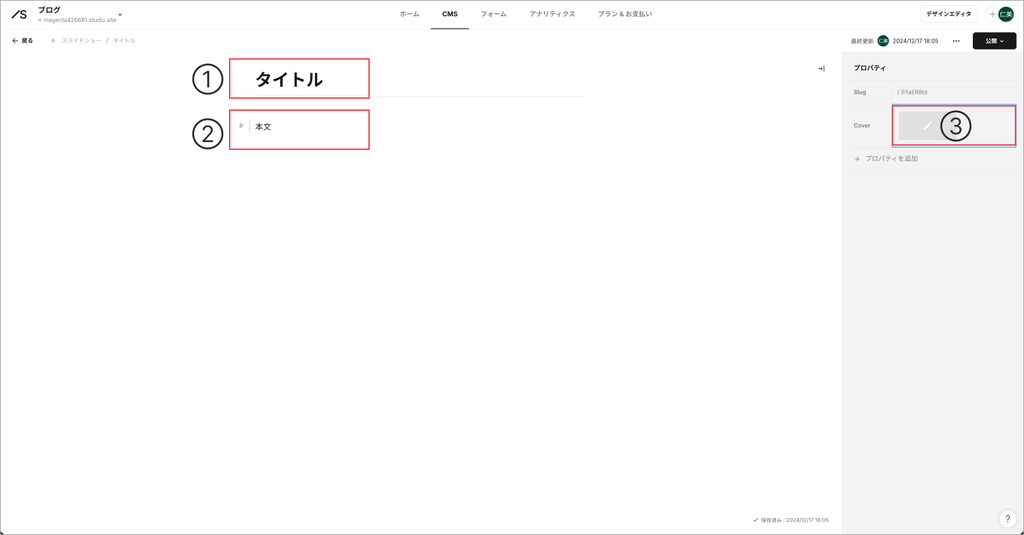
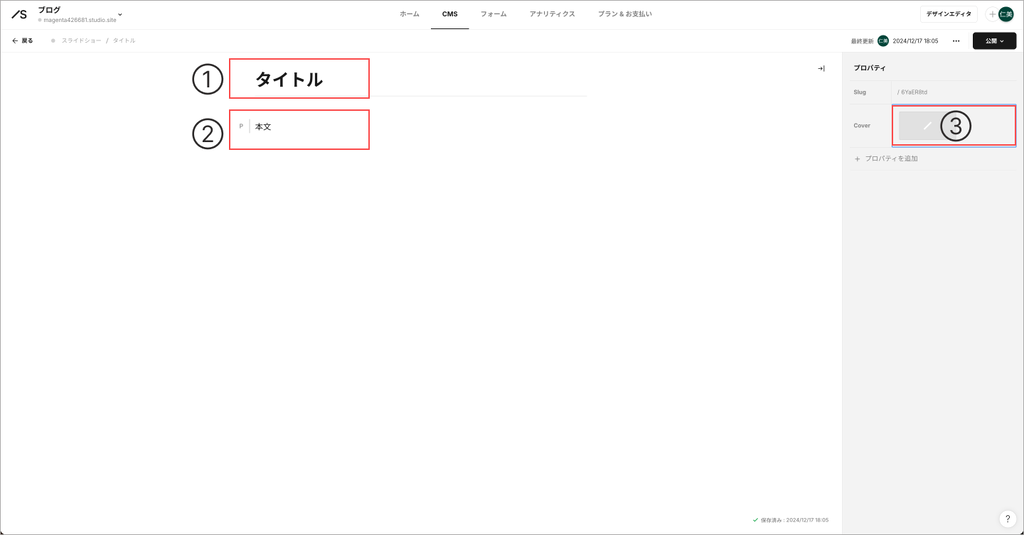
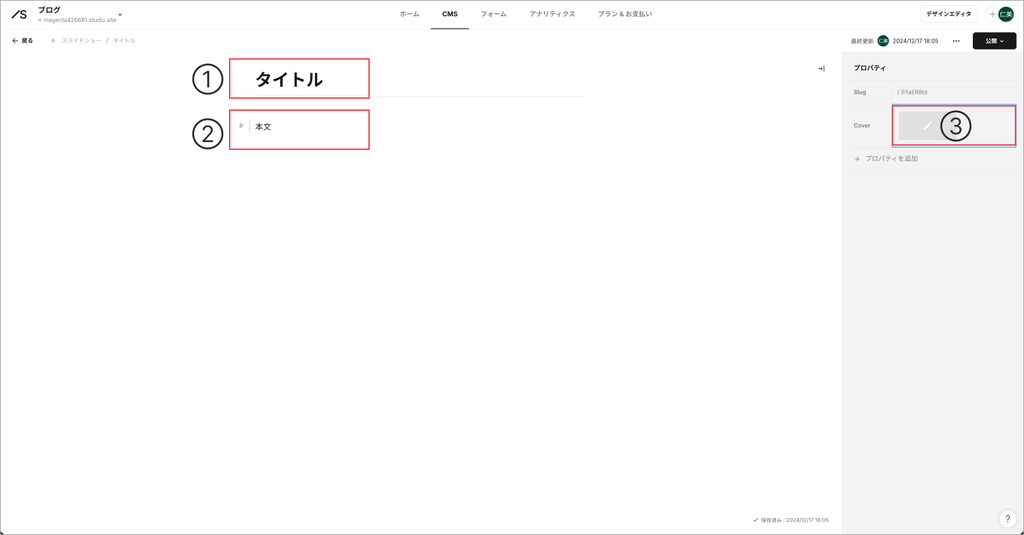
スライドの情報(例: タイトル、テキスト、画像)を登録します。
①・・・タイトル
②・・・テキスト
③・・・画像

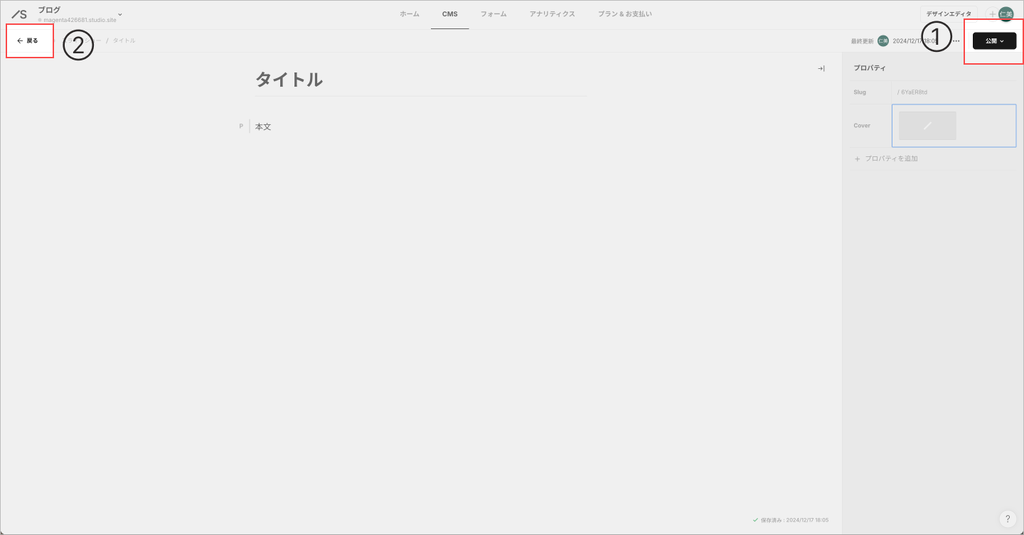
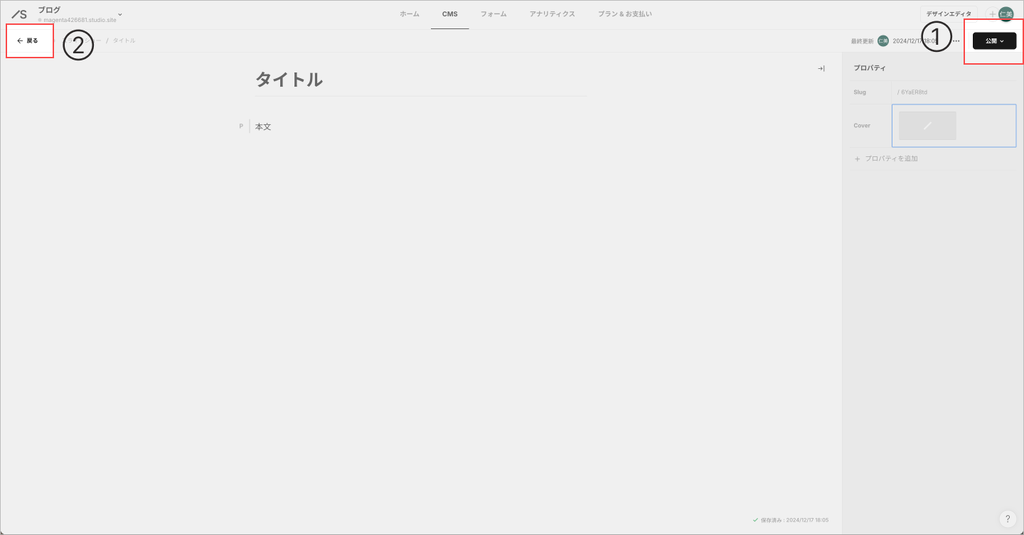
②-3:データを公開
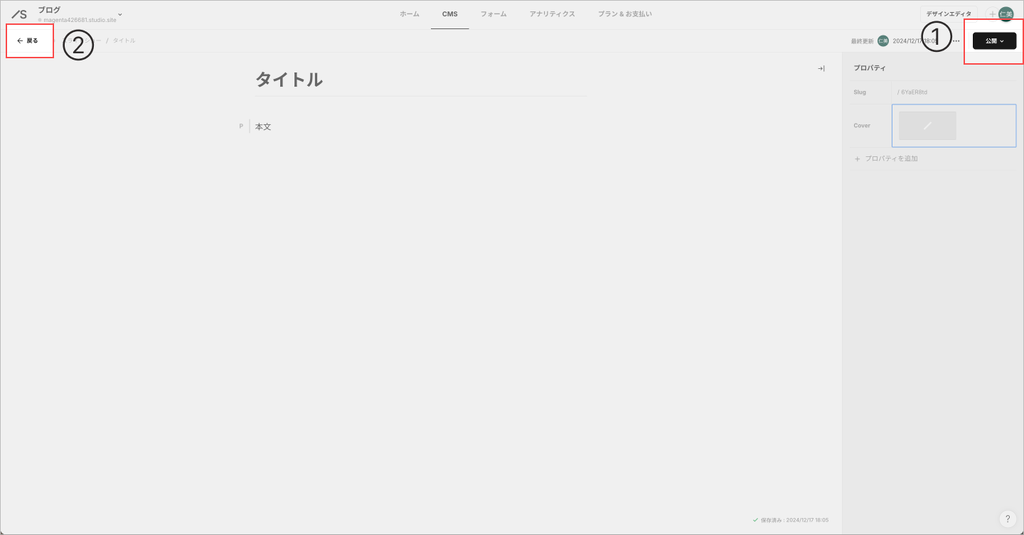
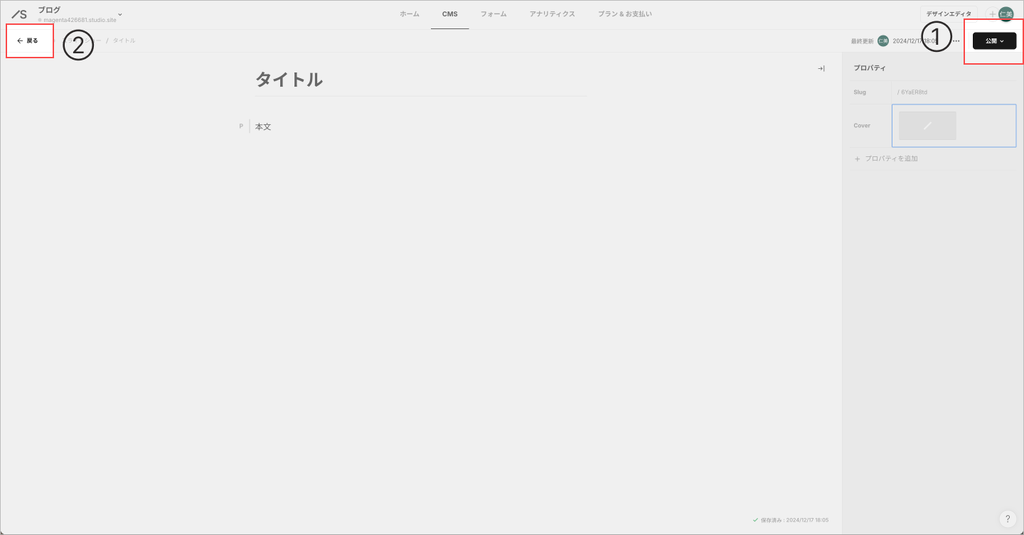
登録したCMSを①の「公開する」を押して公開します。
次に②の「戻る」を押し、CMSページに戻ります。

これで1枚目のデータの登録完了です。
③2枚目の以降のデータを登録
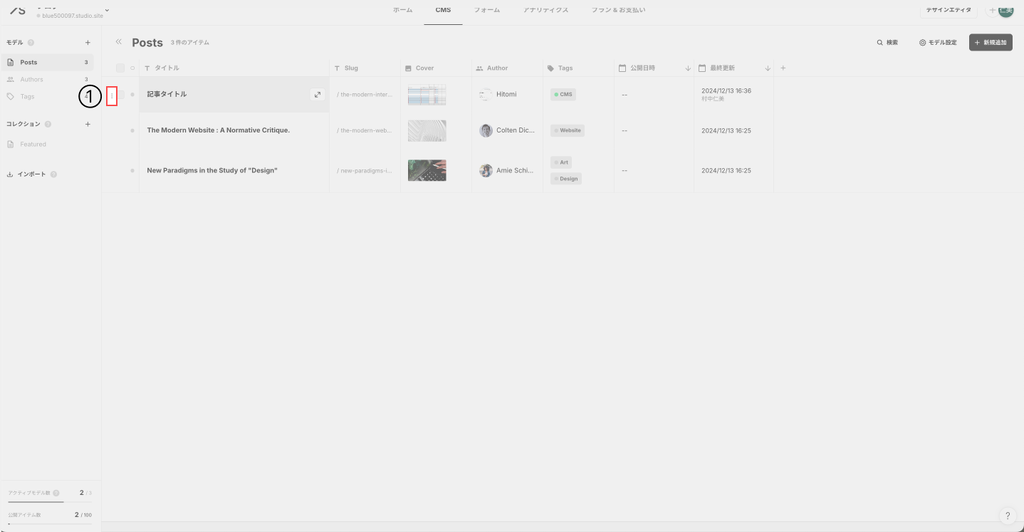
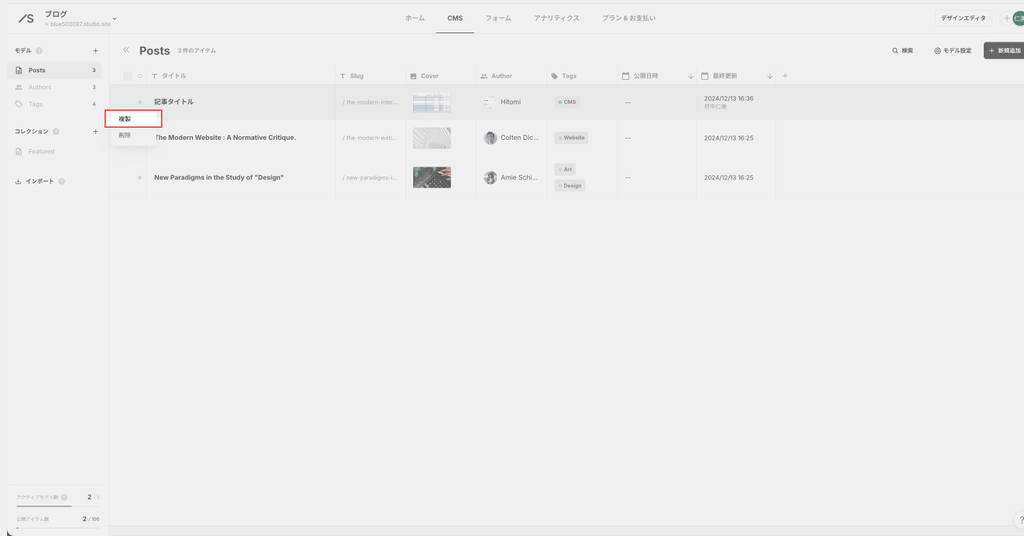
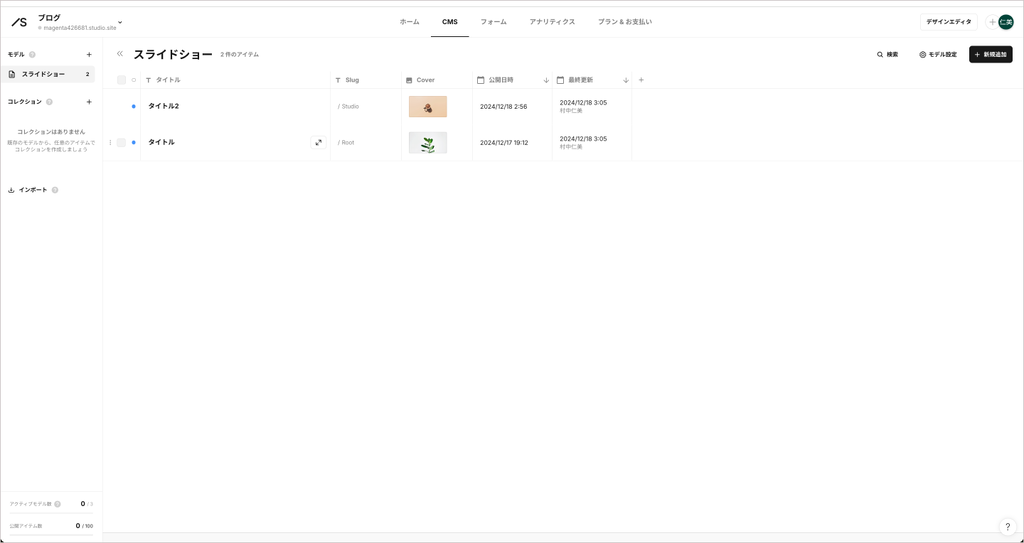
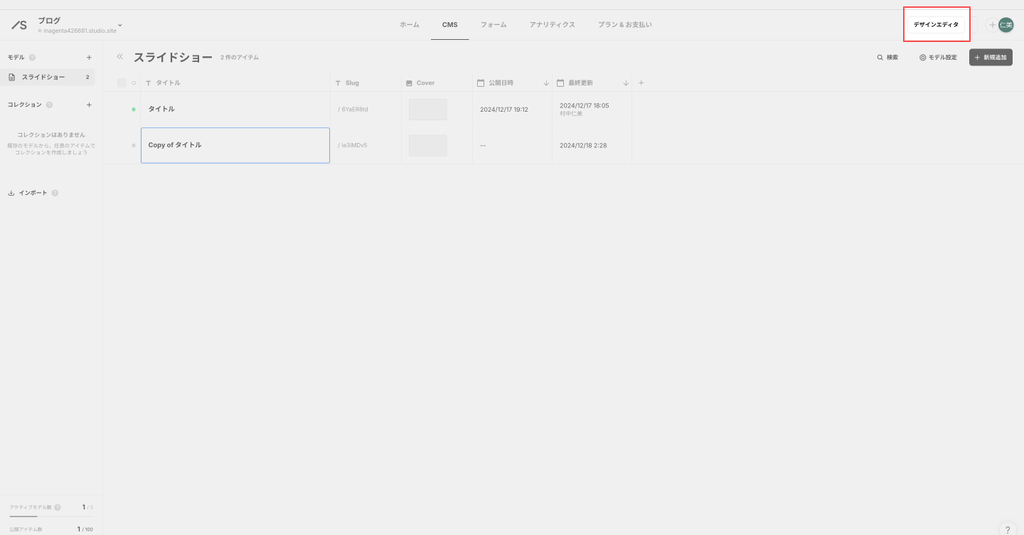
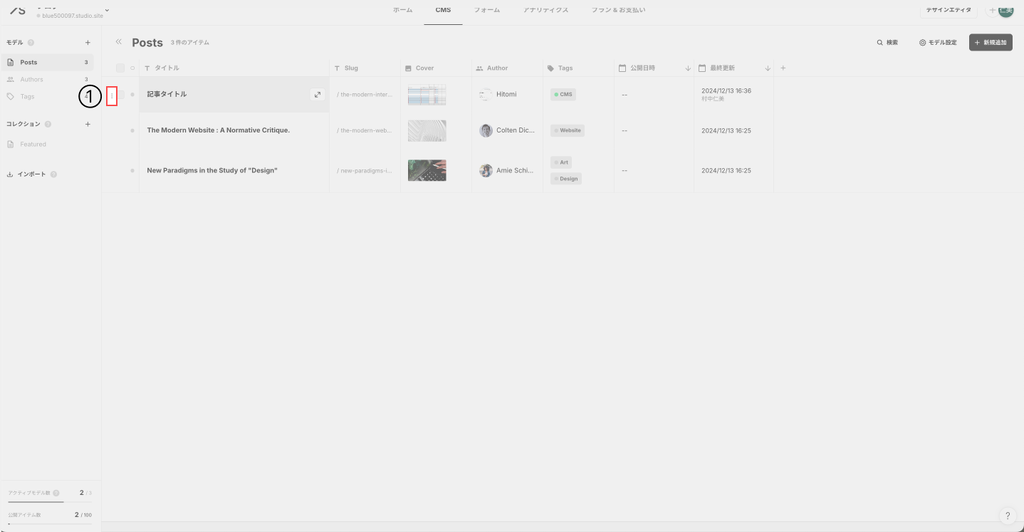
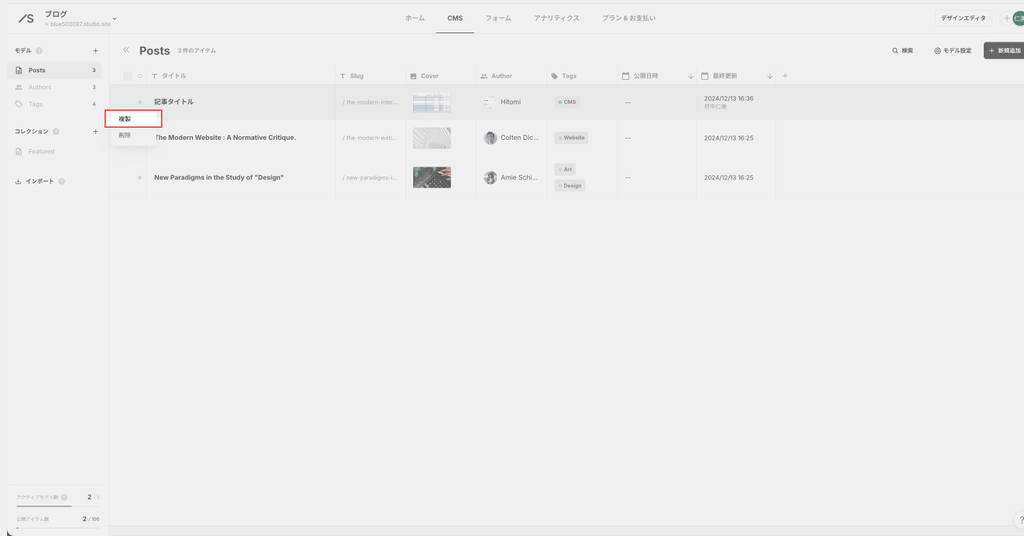
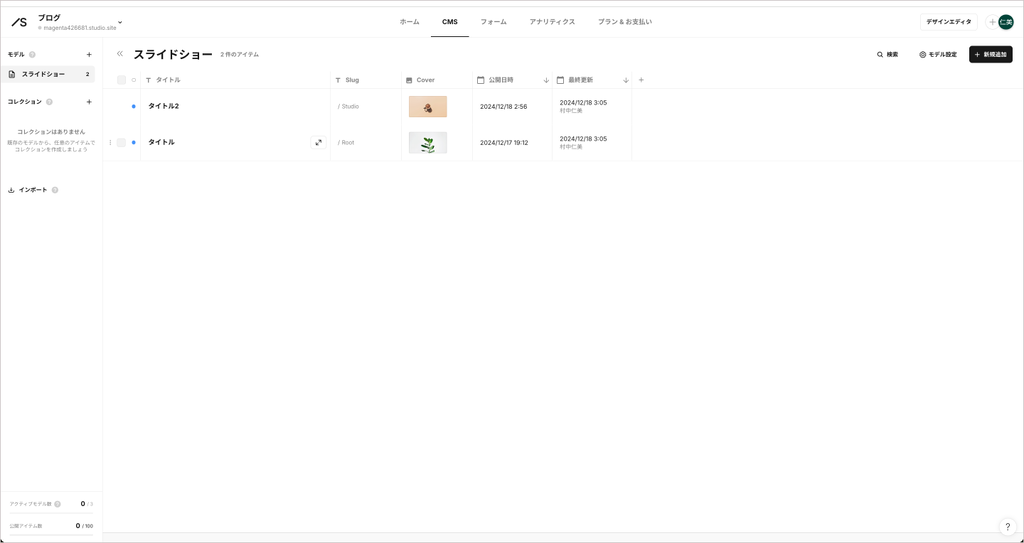
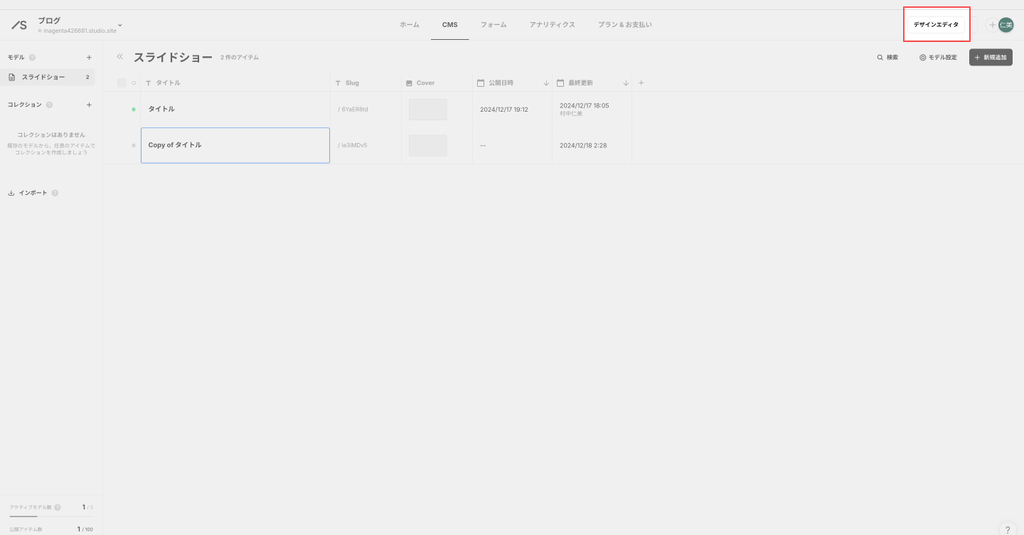
③-1:データを複製
①をクリックし、「複製」をクリックします。


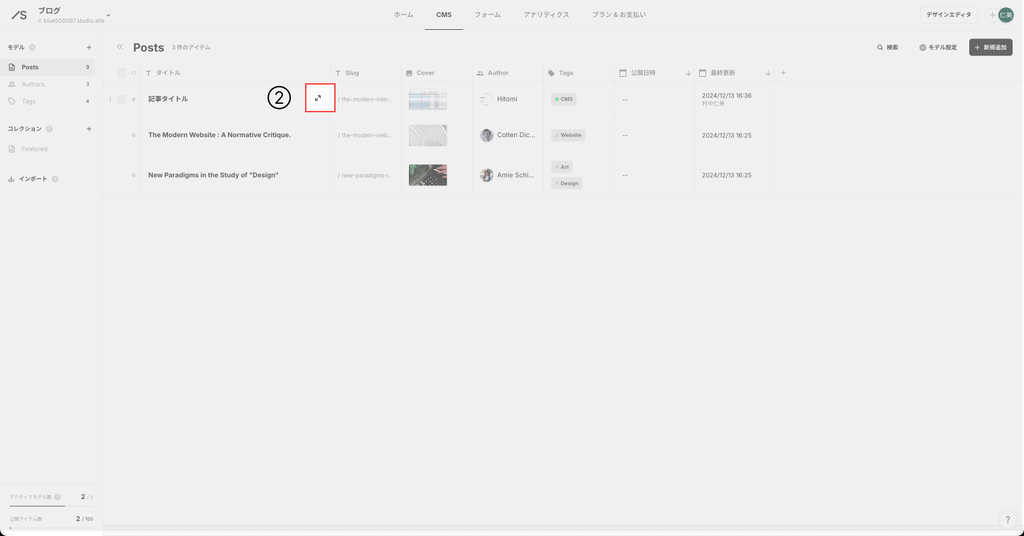
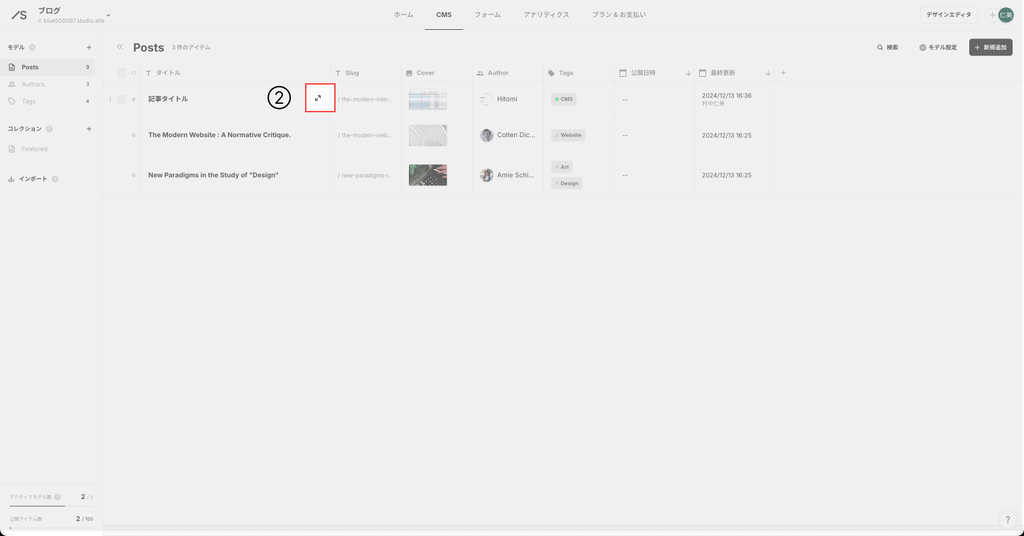
②を押し、ページを開きます。

③-2:2枚目のデータを登録
2枚目のデータも1枚目と同様に登録します。

③-3:データを公開
登録したデータを①の「公開する」を押して公開します。
次に②の「戻る」を押し、CMSページに戻ります。
これで2枚目のデータの登録完了です。

3枚目以降も2枚目と同じ方法で作成していきます。
これで全てデータの登録が完了しました。

④カルーセル動作設定
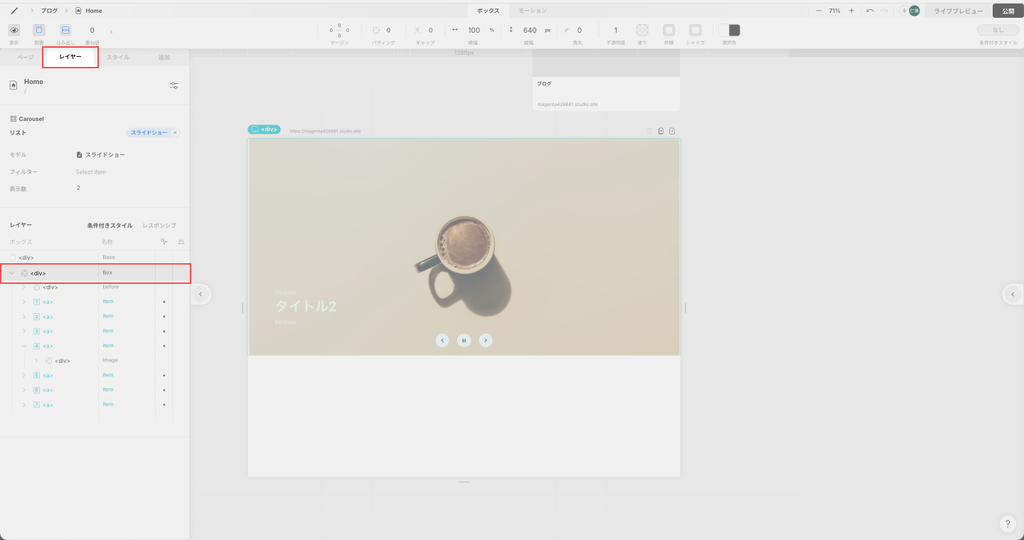
④-1:レイヤーを選択し、設定を変更
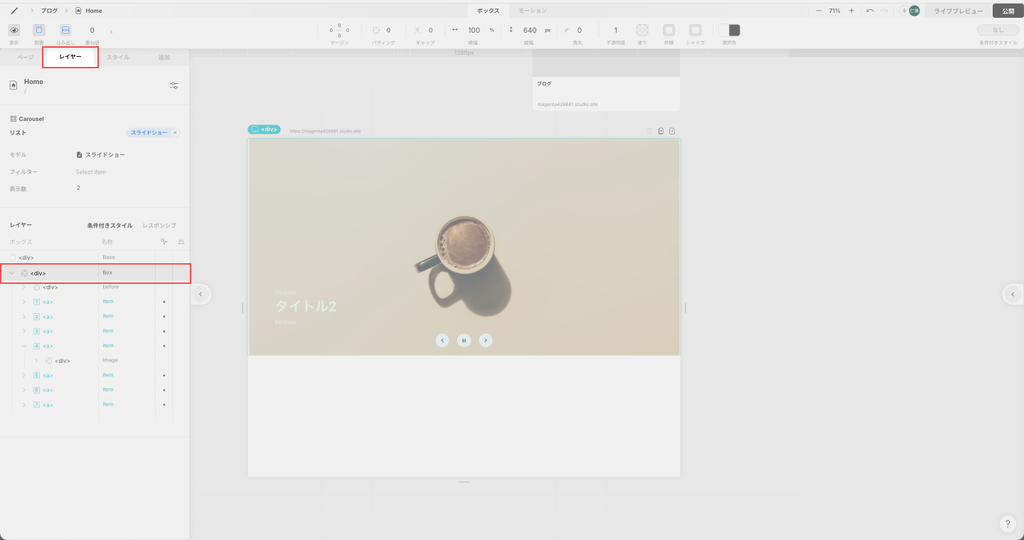
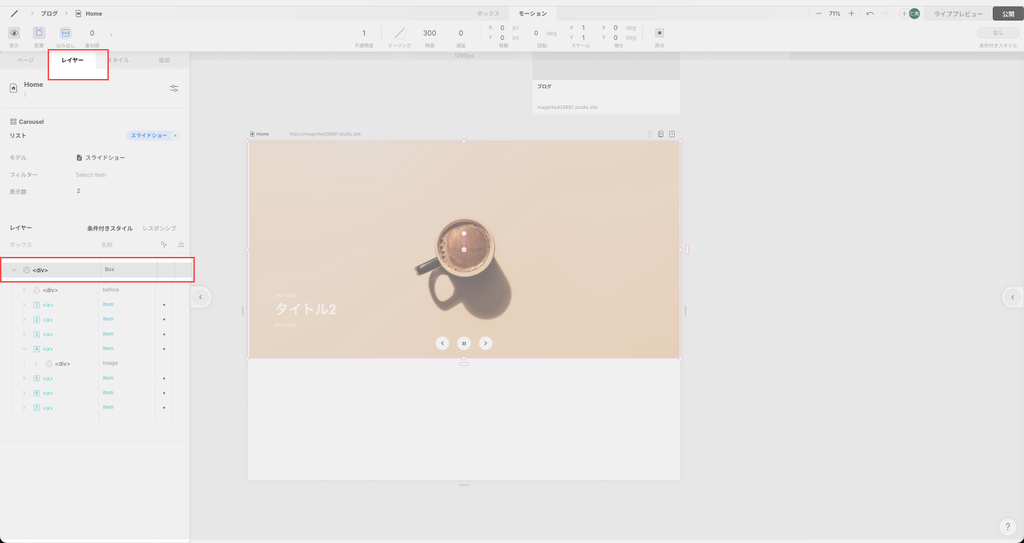
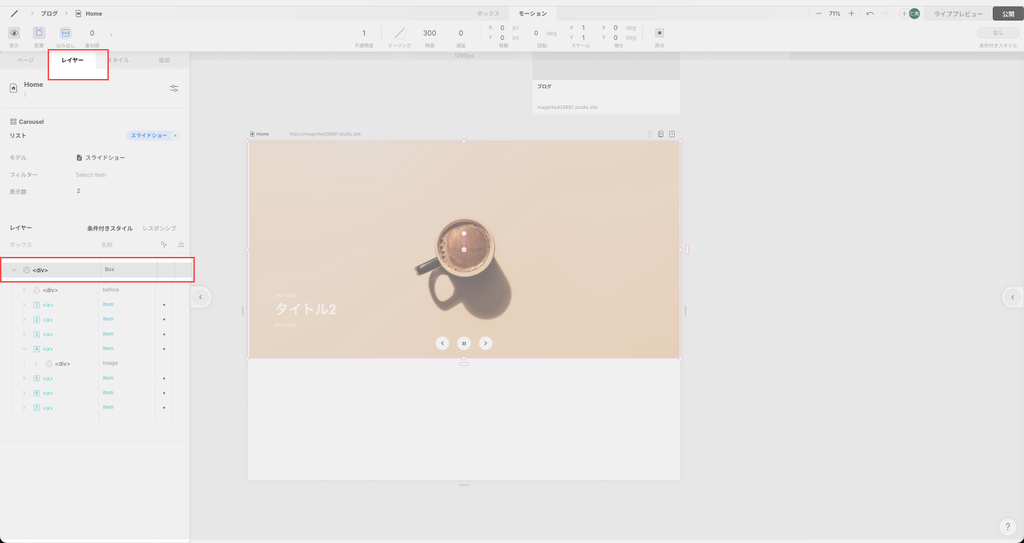
左側のツールバーを開き「レイヤー」からカルーセルのレイヤーを選択します。

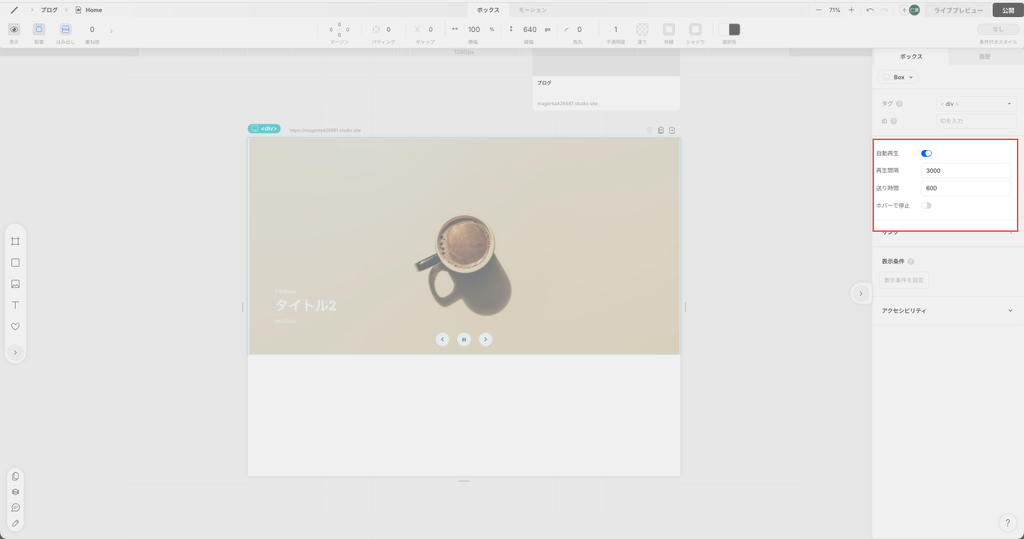
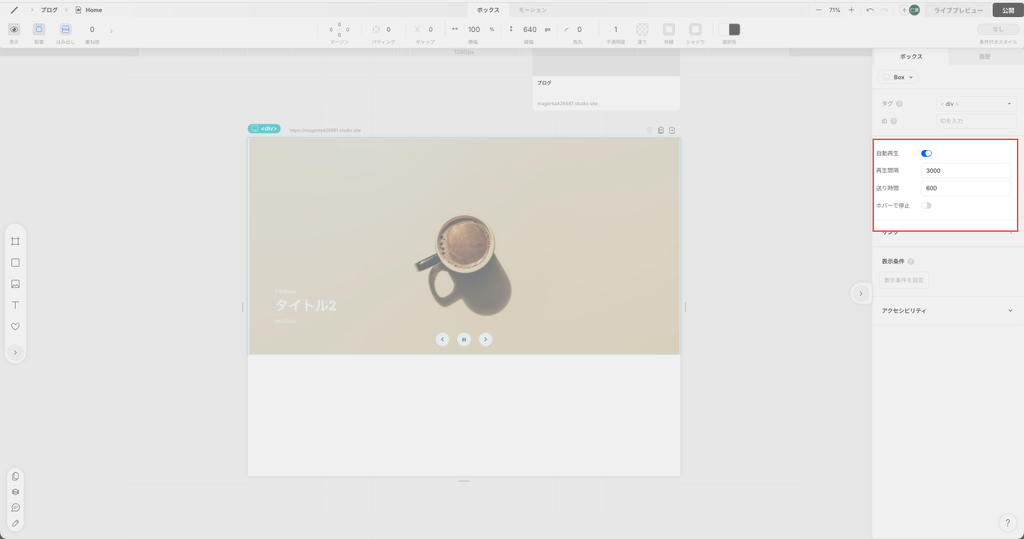
右側のツールバーを開き、カルーセルの動きとして、自動再生、再生時間、送り時間、ホバーで停止の箇所を設定していきます。
今回私は以下の内容で設定しました。
自動再生→オン
再生時間→3000
送り時間→600
ホバーで停止→オフ
再生速度、送り時間は任意で設定してください。

④-2:スライドの動きの調整
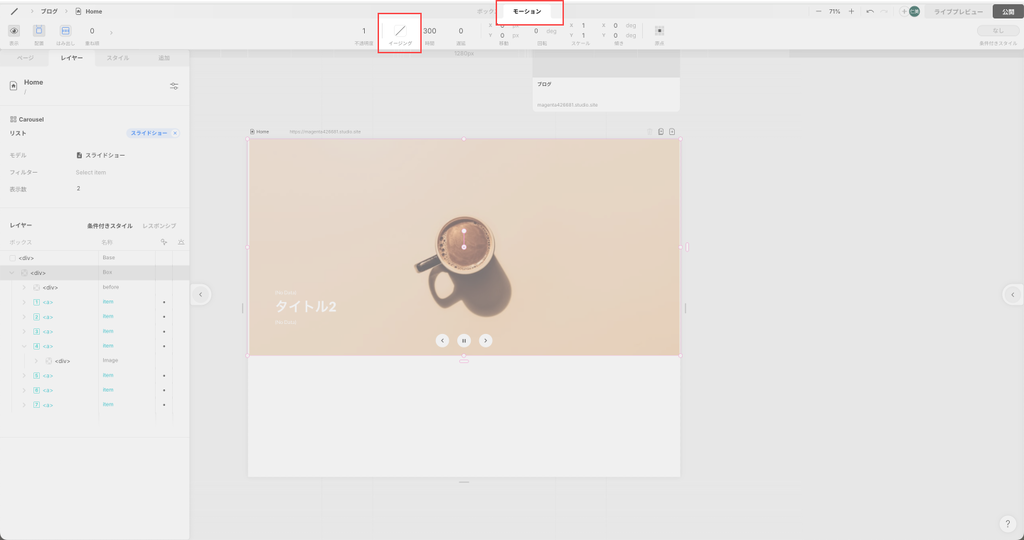
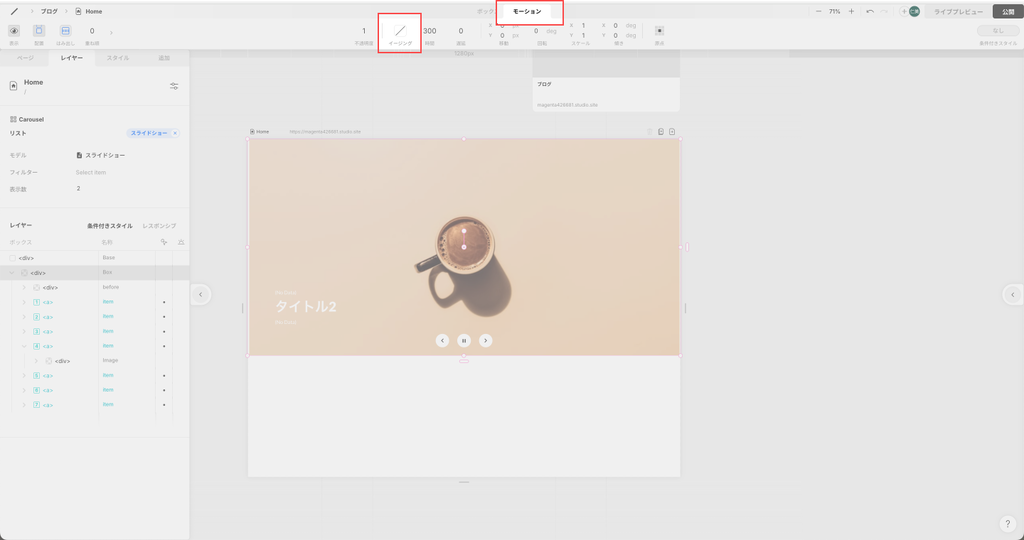
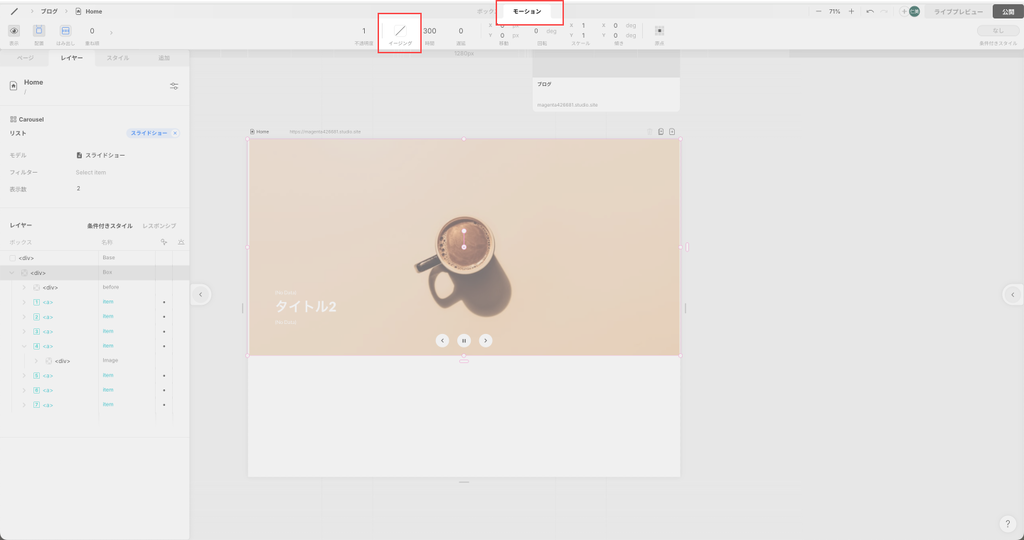
左側のツールバーを開き「レイヤー」からカルーセルのレイヤーを選択します。

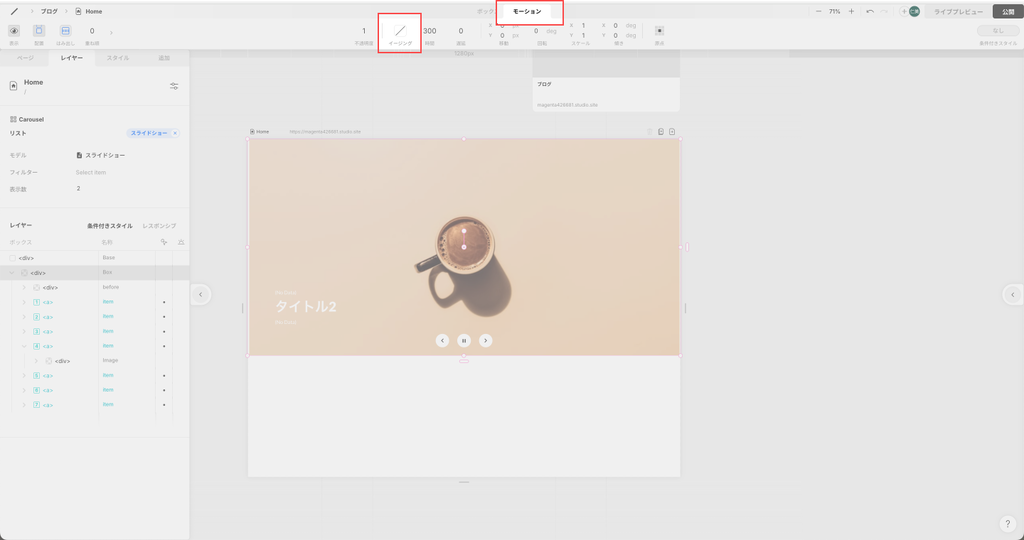
「モーション」をクリックし、「イージング」をクリックします。

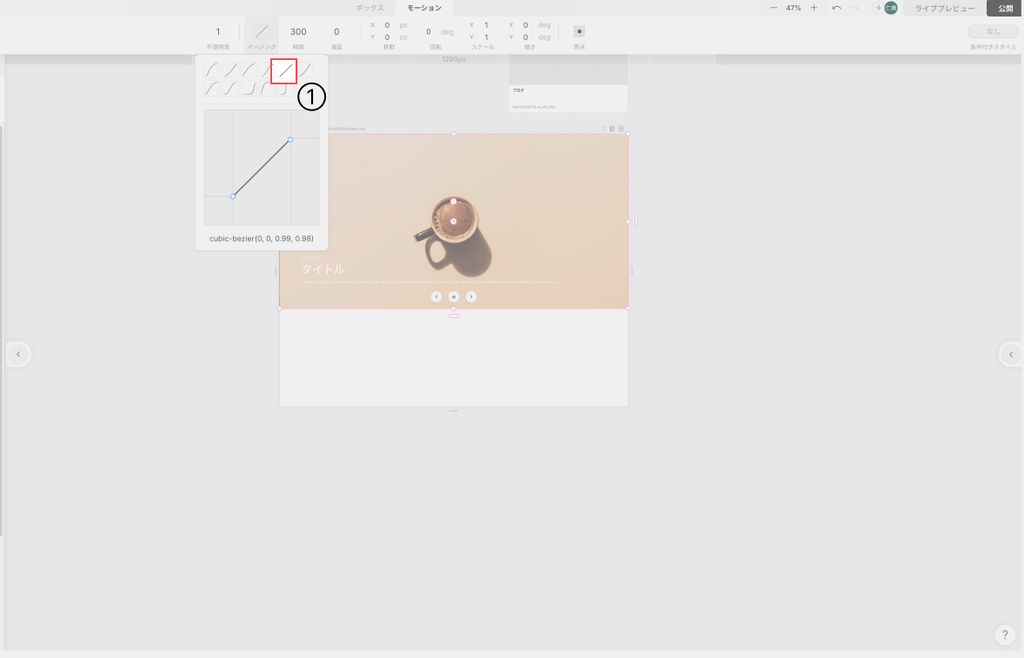
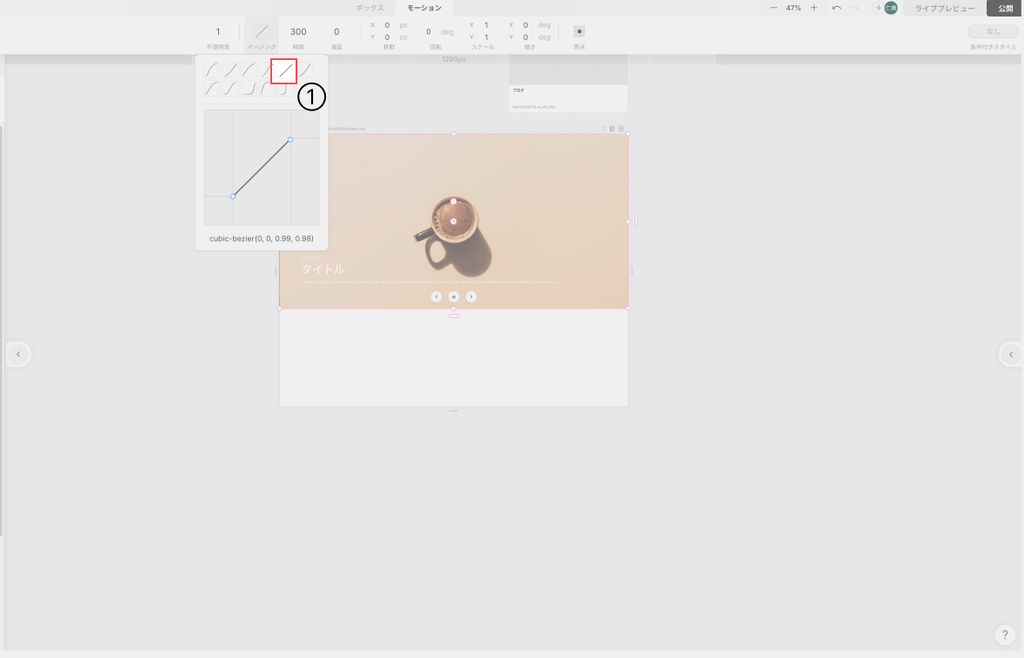
①をクリックします。

左側のツールバーを開き「レイヤー」からスライドの画像レイヤーを1枚選択します。

「モーション」をクリックし、「イージング」をクリックします。

①をクリックします。

⑤カルーセルをページに配置
⑤-1:デザインエディタを開く
「デザインエディタ」を押してデザインエディタを開きます。

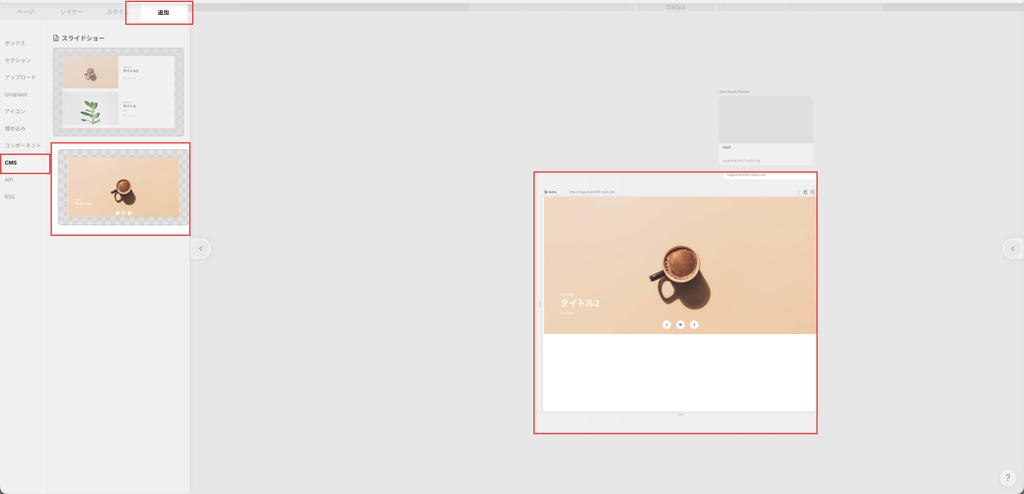
⑤-2:カルーセルをページに追加
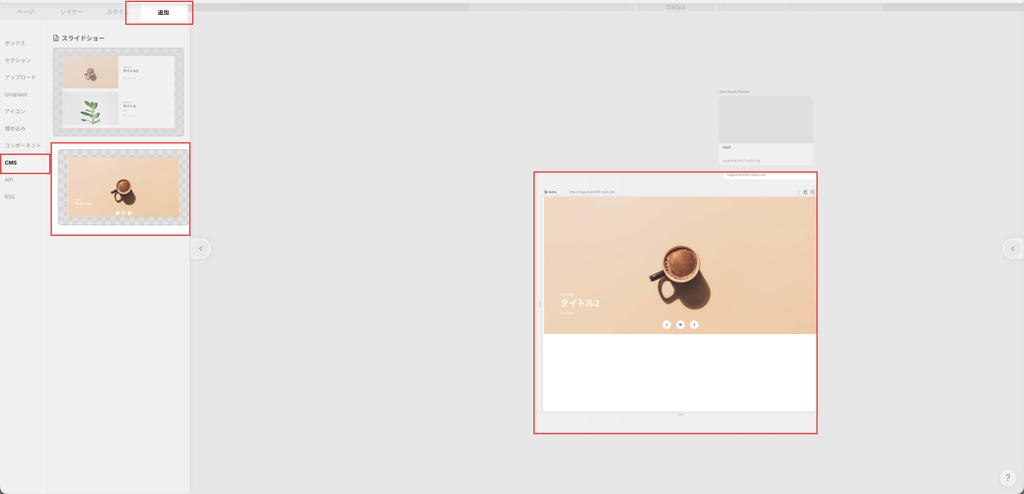
左側のツールバーを開き「追加」から「CMS」をクリックし、
「カルーセル」を選択し、ページにカルーセルを配置します。

⑤-3:CMSデータとカルーセルを連携
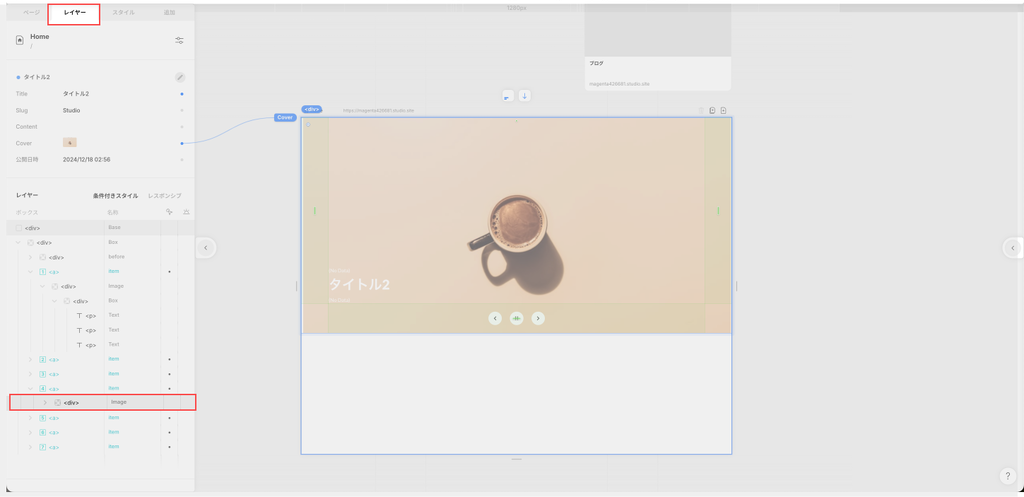
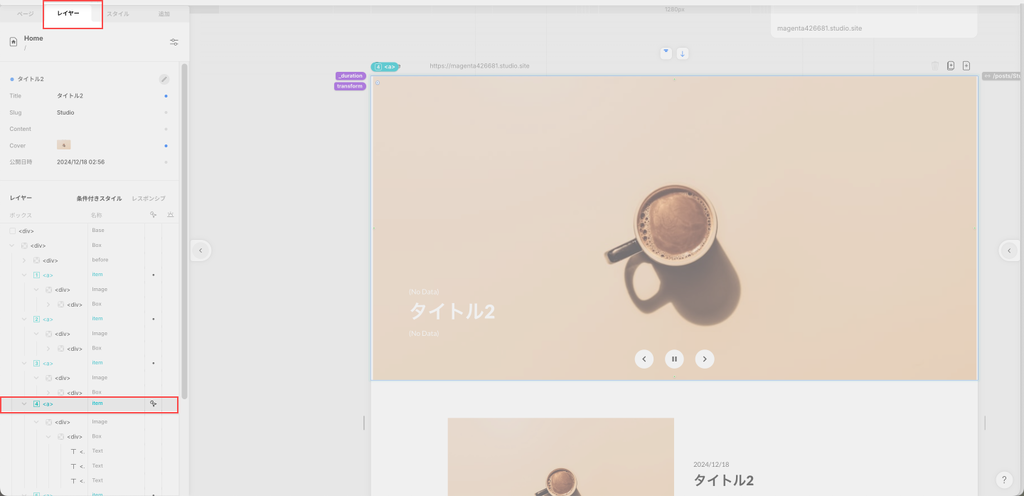
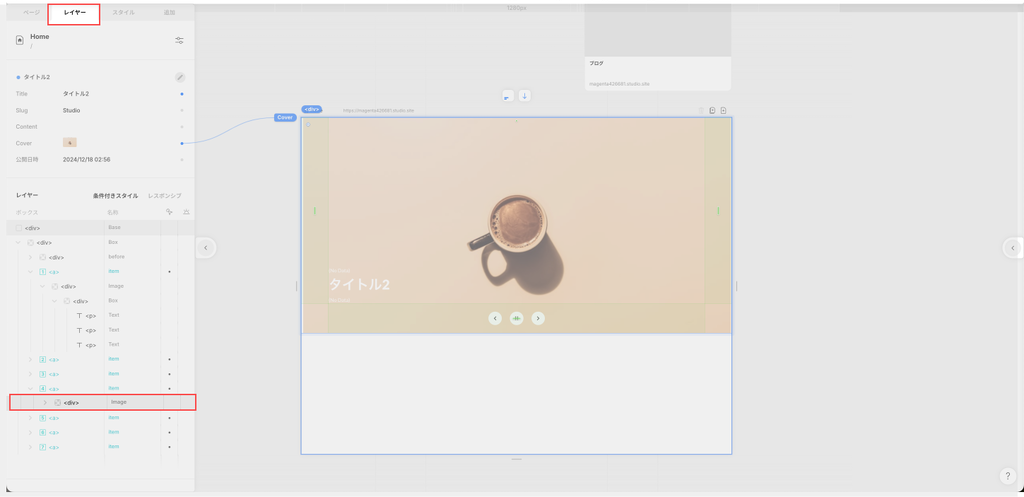
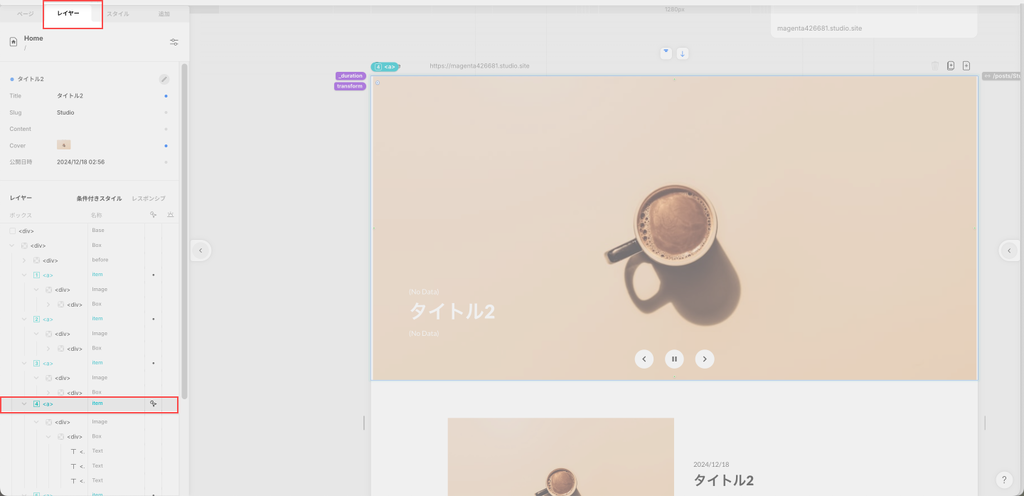
「レイヤー」でスライドレイヤーを選択します。

次に、データの編集を行います。
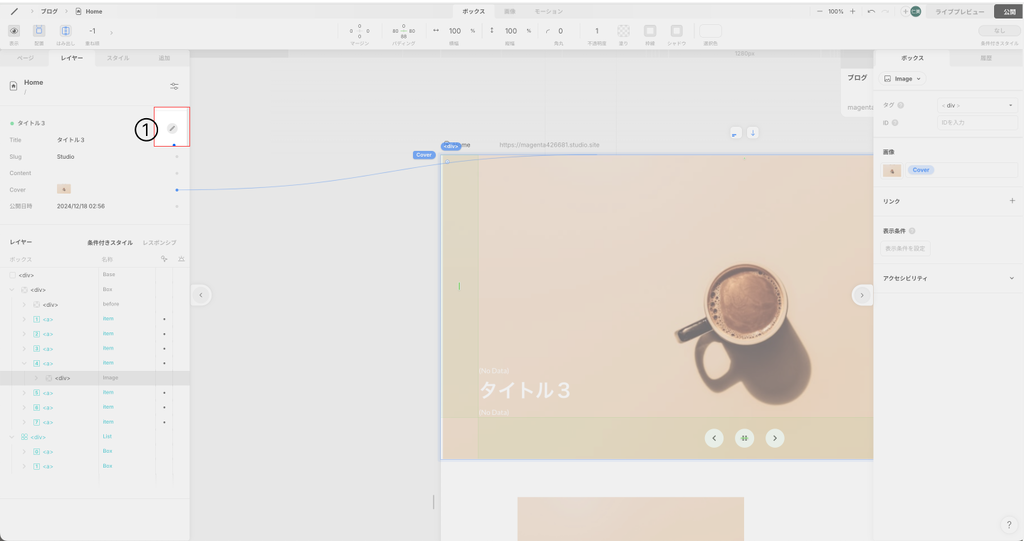
①をクリックして、データベースを開きます。

ここでスライド画像、タイトルを変えたい場合は編集できます。
編集の仕方は上記をご確認ください。

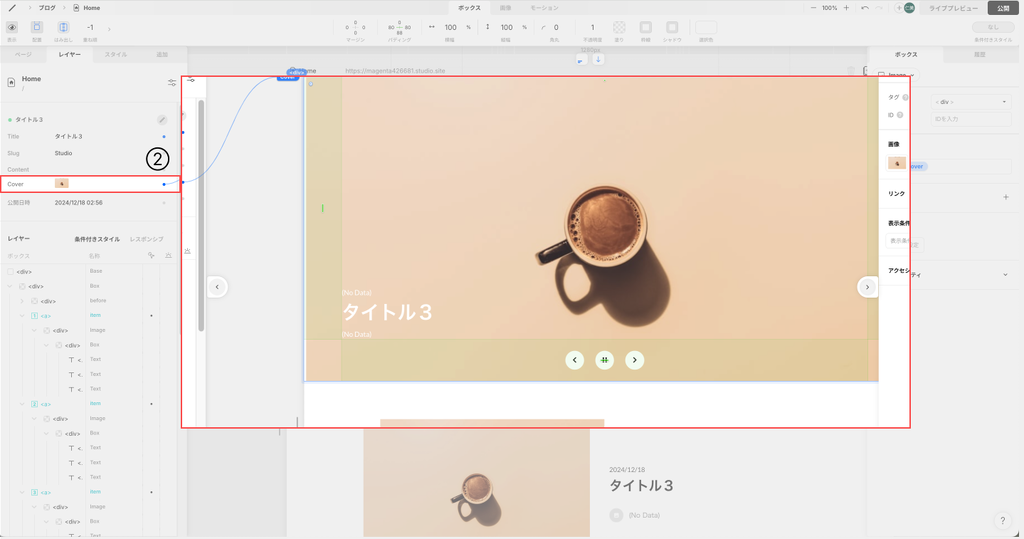
続いてデータの紐付けを行っていきます。
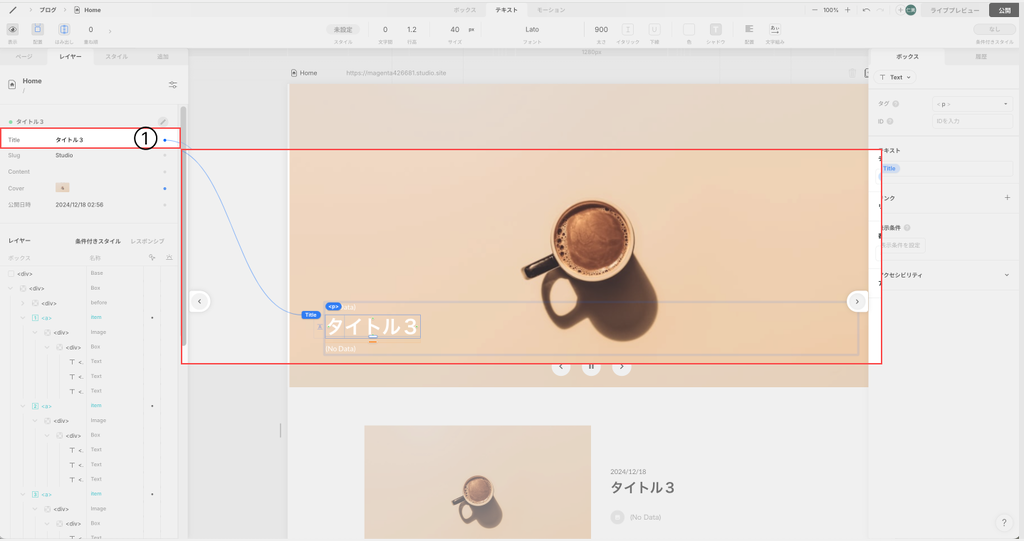
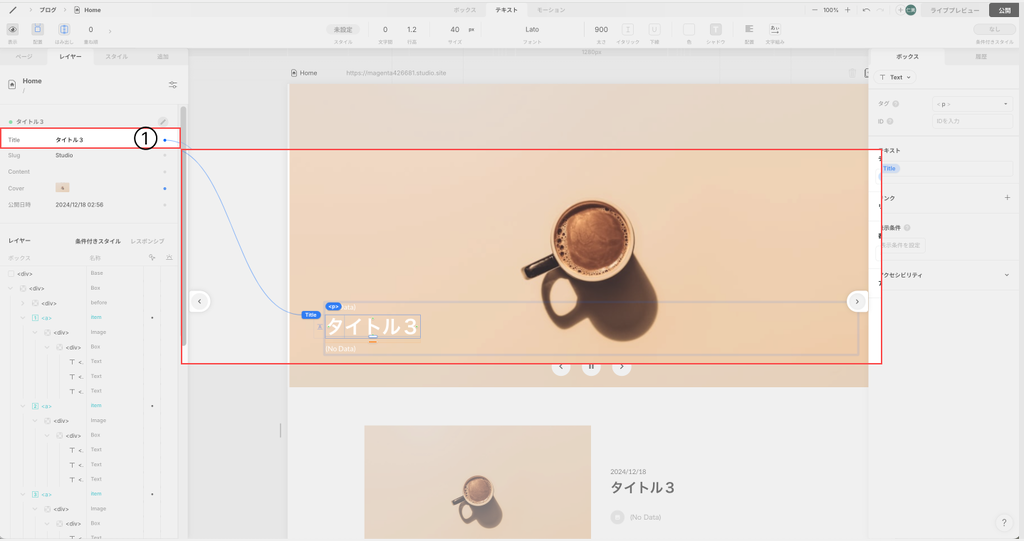
まずはタイトルを紐付けます。
「Title」右側にある①をクリックし、ドラッグでタイトルのボックスに繋げます。

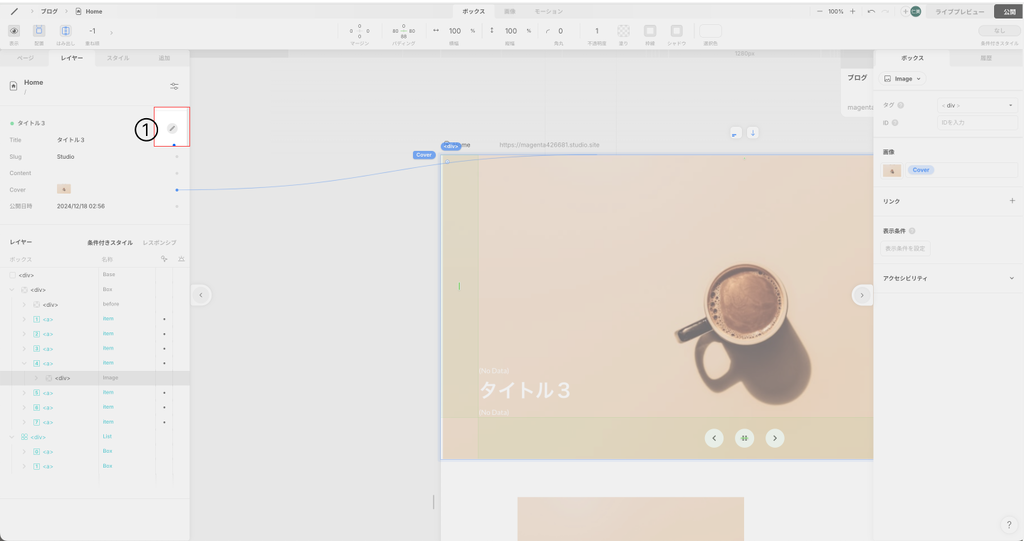
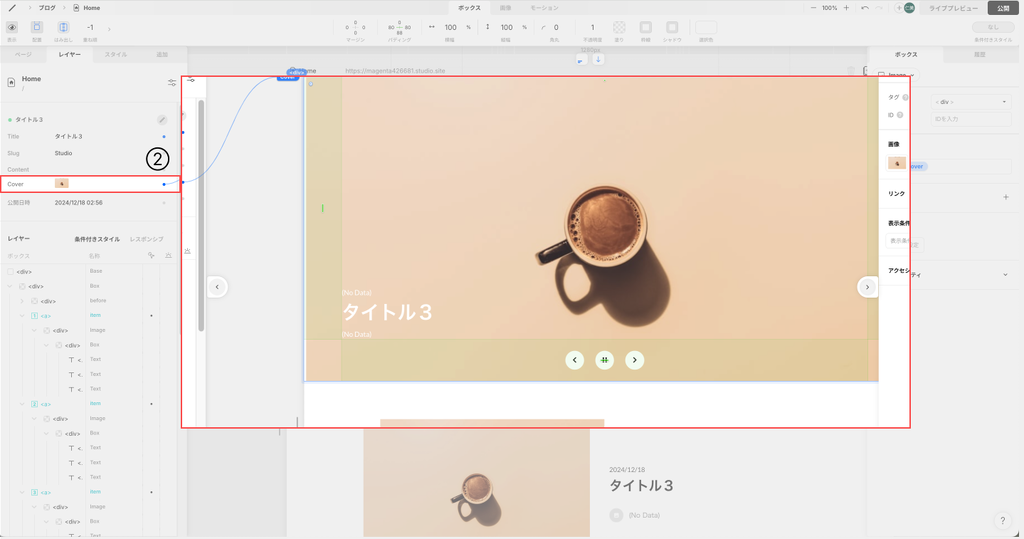
次に画像を紐付けます。
「Cover」の右側にある②をクリックし、ドラッグで画像レイヤーに繋げます。

⑤-4:レイアウト調整
カルーセルのレイアウトを調整していきます。
スライドのサイズの調整→横幅、縦幅調整
スライドとスライドの間隔の調整→パディングの調整

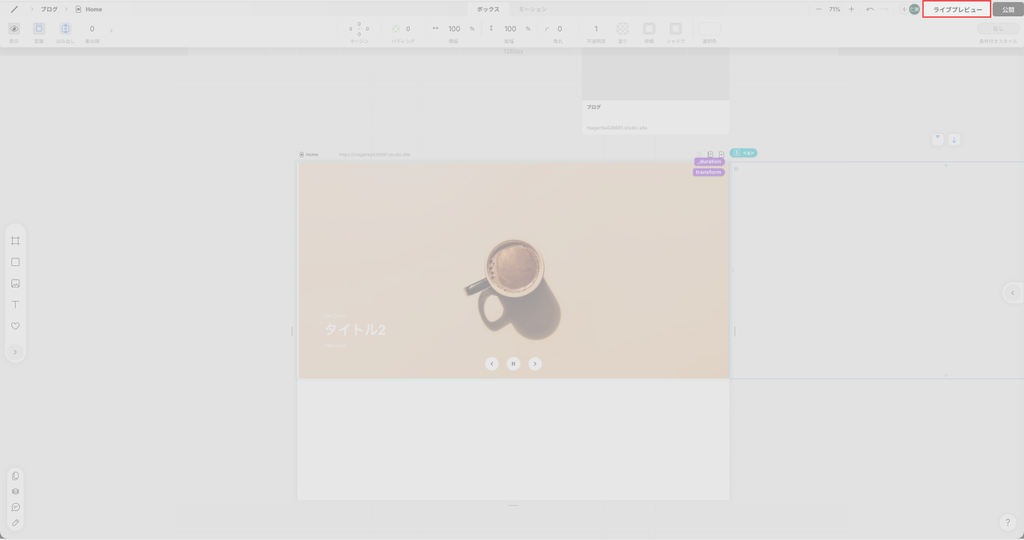
⑥プレビューで確認
最後に 「ライブプレビュー」をクリックして、カルーセルが動いているか確認します。

必要に応じて、スライド間の余白や表示速度などを微調整してください。
完成
まとめ
CMSを活用することで、カルーセルの作成や更新が驚くほど簡単になります。
特に更新頻度が高いサイトでは、CMSを使ったカルーセルがおすすめです。
ぜひこの記事を参考に、StudioのCMSを活用したカルーセル作成に挑戦してみてください!
最後までお読みいただき、ありがとうございました。
関連サービス