当記事は、2025年1月22日地点で、Studioのスクリーンショットを活用して説明しています。一部UIの説明が古くなっている部分もありますのでご了承ください。
はじめに
はじめまして、メンバーズルーツノーコード推進員の山本です。
メンバーズルーツでは、ノーコードでWebサイトを構築・運用できるツール「Studio」を活用した開発支援を行っております。
今回はStudioの機能「ブレンドモード」をご紹介したいと思います。
ブレンドモードとは下のレイヤーと上のレイヤーのカラー数値を計算し、明るさを足したり暗さを足したりして色味を変換する機能です。ただ白を足してしまうとパッとしない色味になってしまったり、そのまま不透明度を下げた色を足してくすんでしまった・・・という経験はないでしょうか?
そんな時にブレンドモードを使えば彩色を維持したまま明度のみ変化させたりなどが可能になります。
さっそくブレンドモードの各種類と、ブレンドモードを使った事例を見てみましょう!
ブレンドモードの使い方
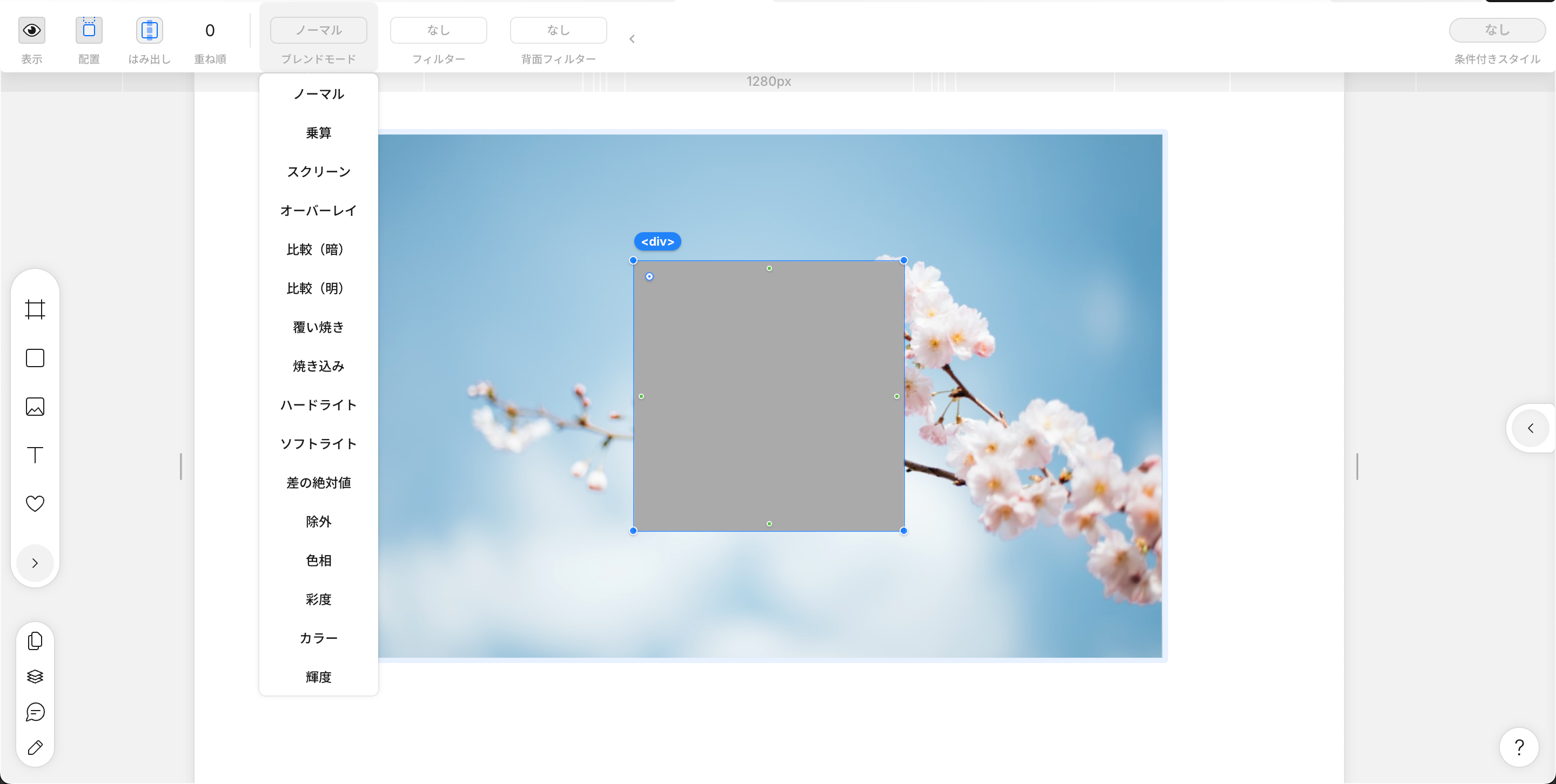
左上にある「>」のボタンをクリックします。

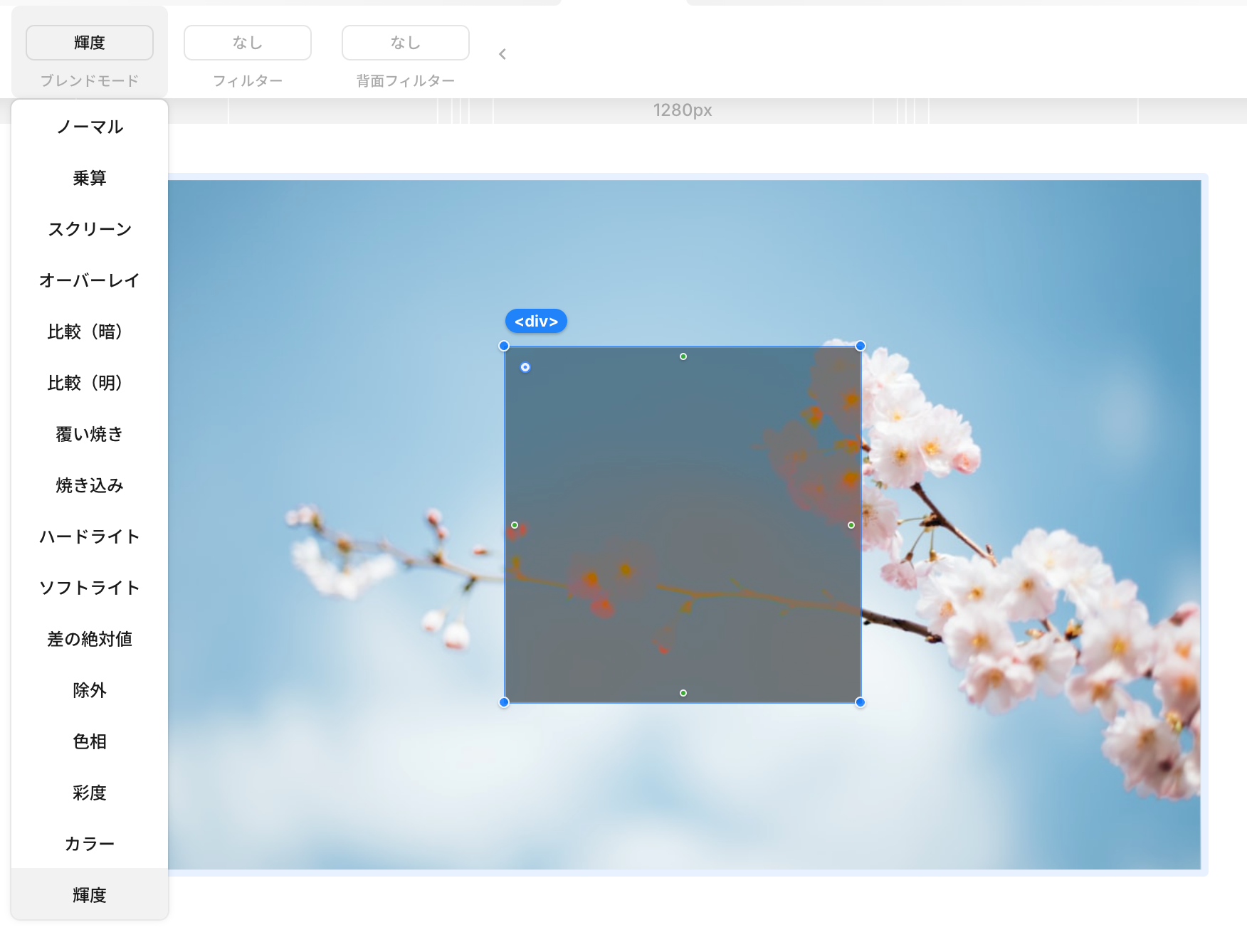
開かれた三つのタブの中の「ブレンドモード」を選択します。

これで簡単にブレンドモードを使うことができます。
今回はこのグレーのレイヤーを上に乗せた場合の見え感と共に解説したいと思います。
ブレンドモードの種類
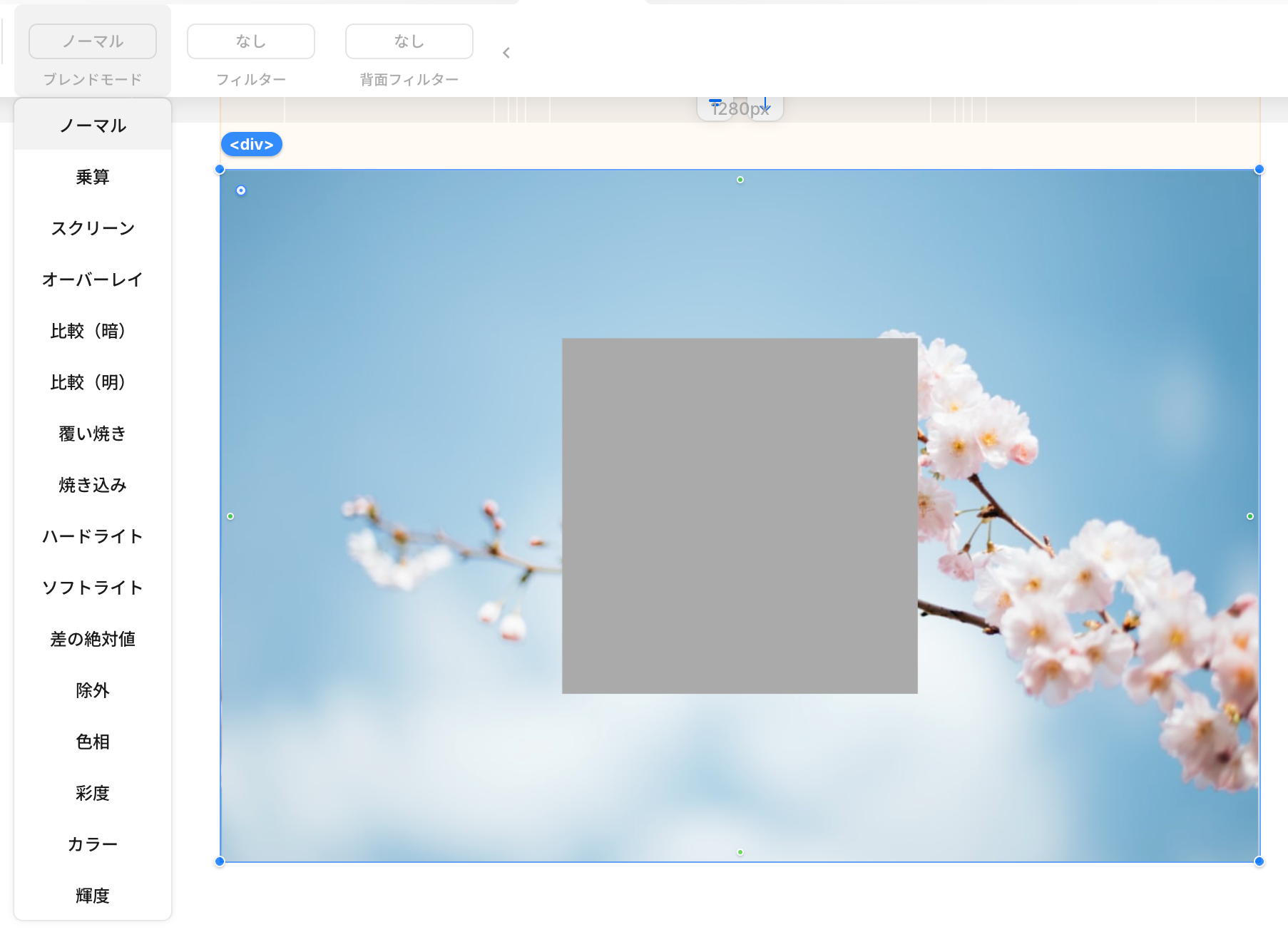
ノーマル
重なっている上のレイヤーをそのまま表示されます。

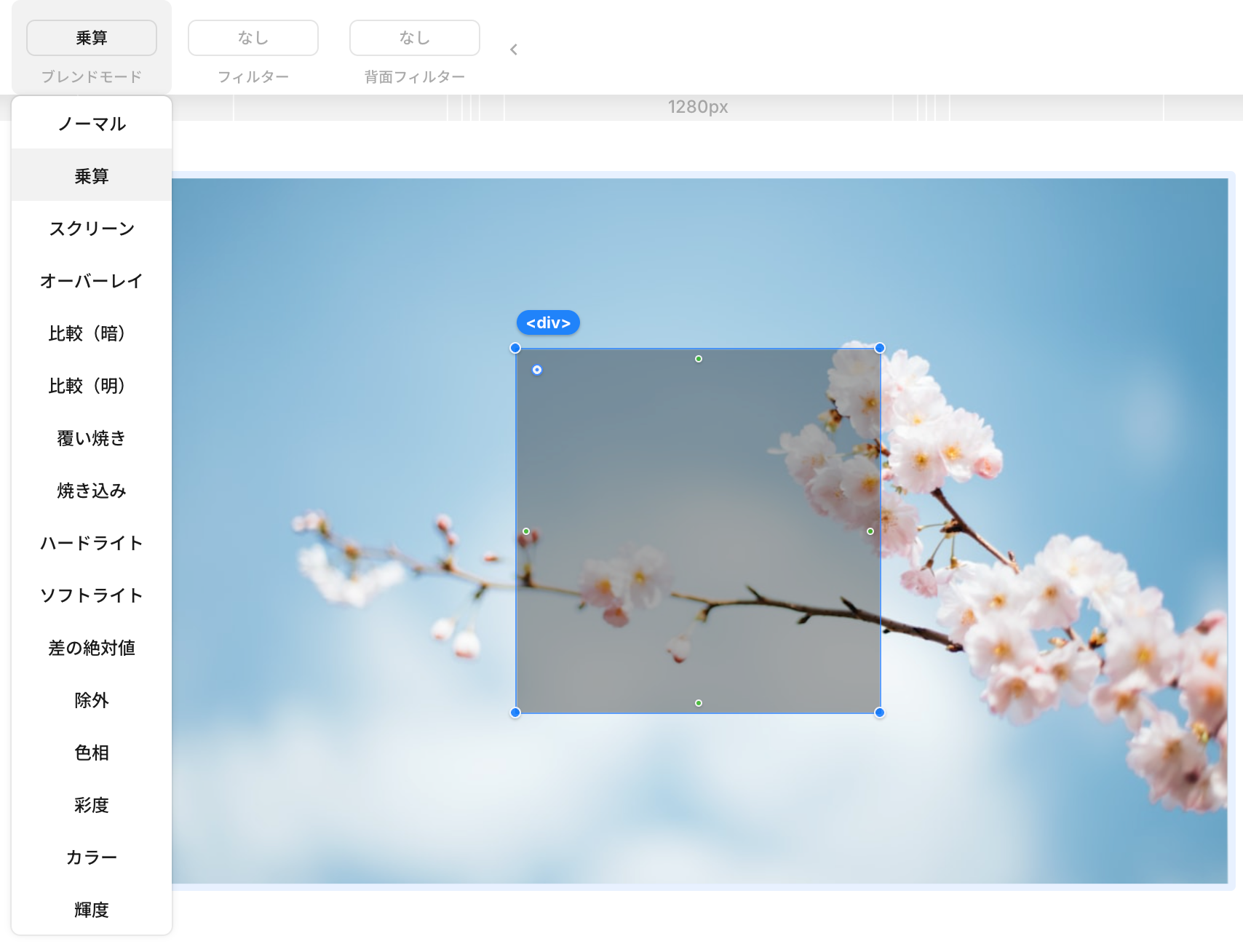
乗算
下のレイヤーに上レイヤーが乗せられた分の明度が下げられます。

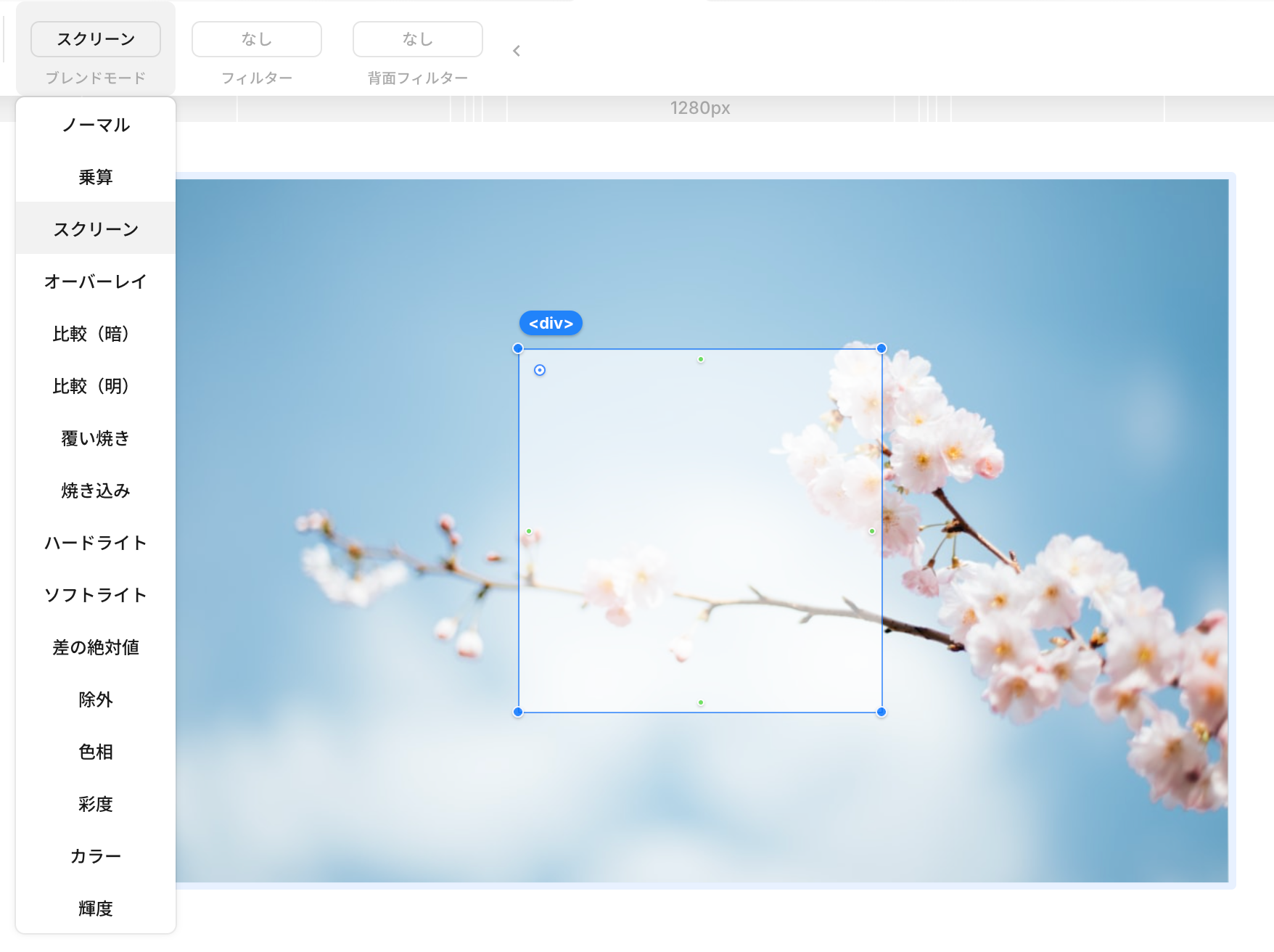
スクリーン
下のレイヤーに上レイヤーが乗せられた分の明度が上げられます。

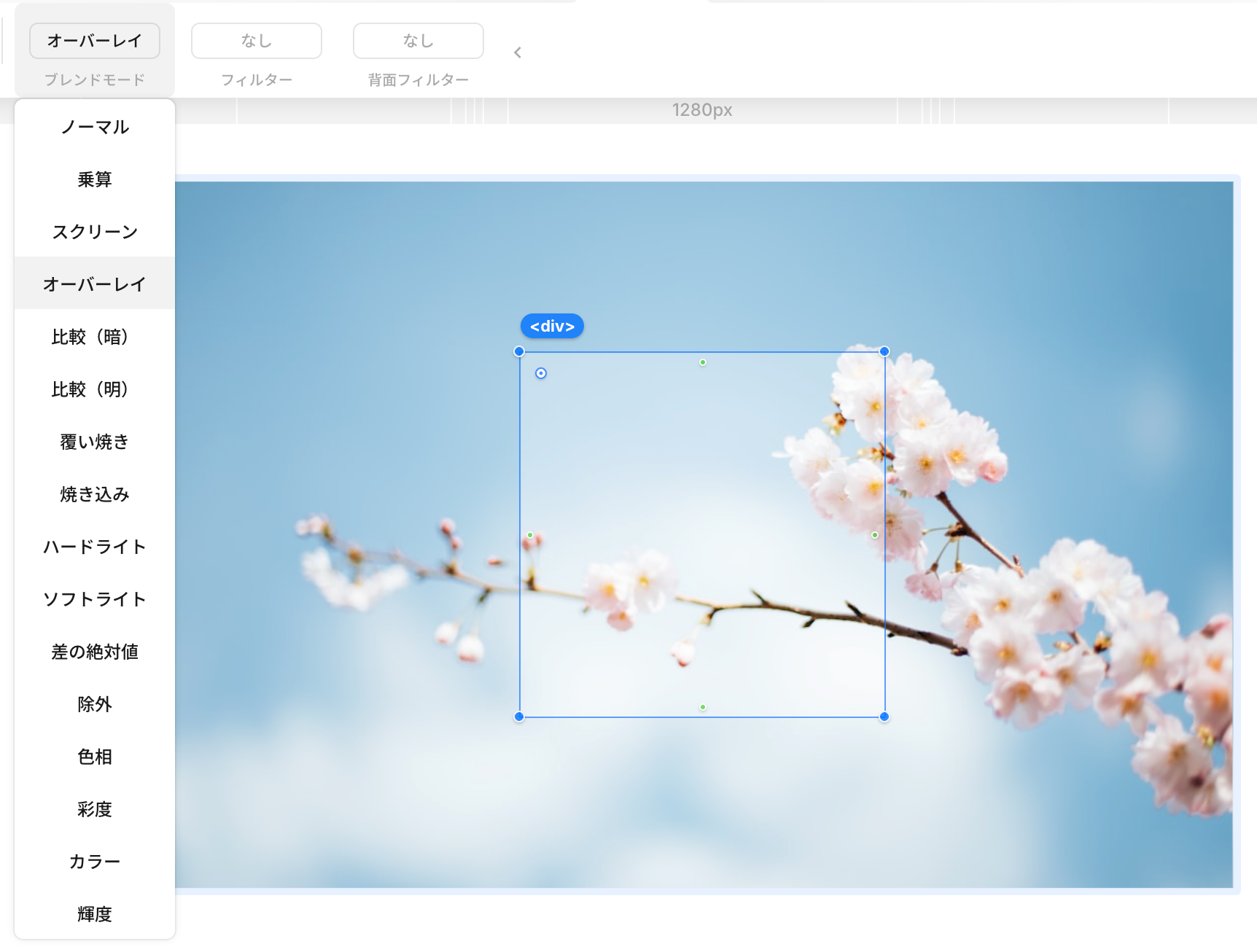
オーバーレイ
上のレイヤーが明るい場合、明度を上げます。
上のレイヤーが暗い場合、明度を下げます。

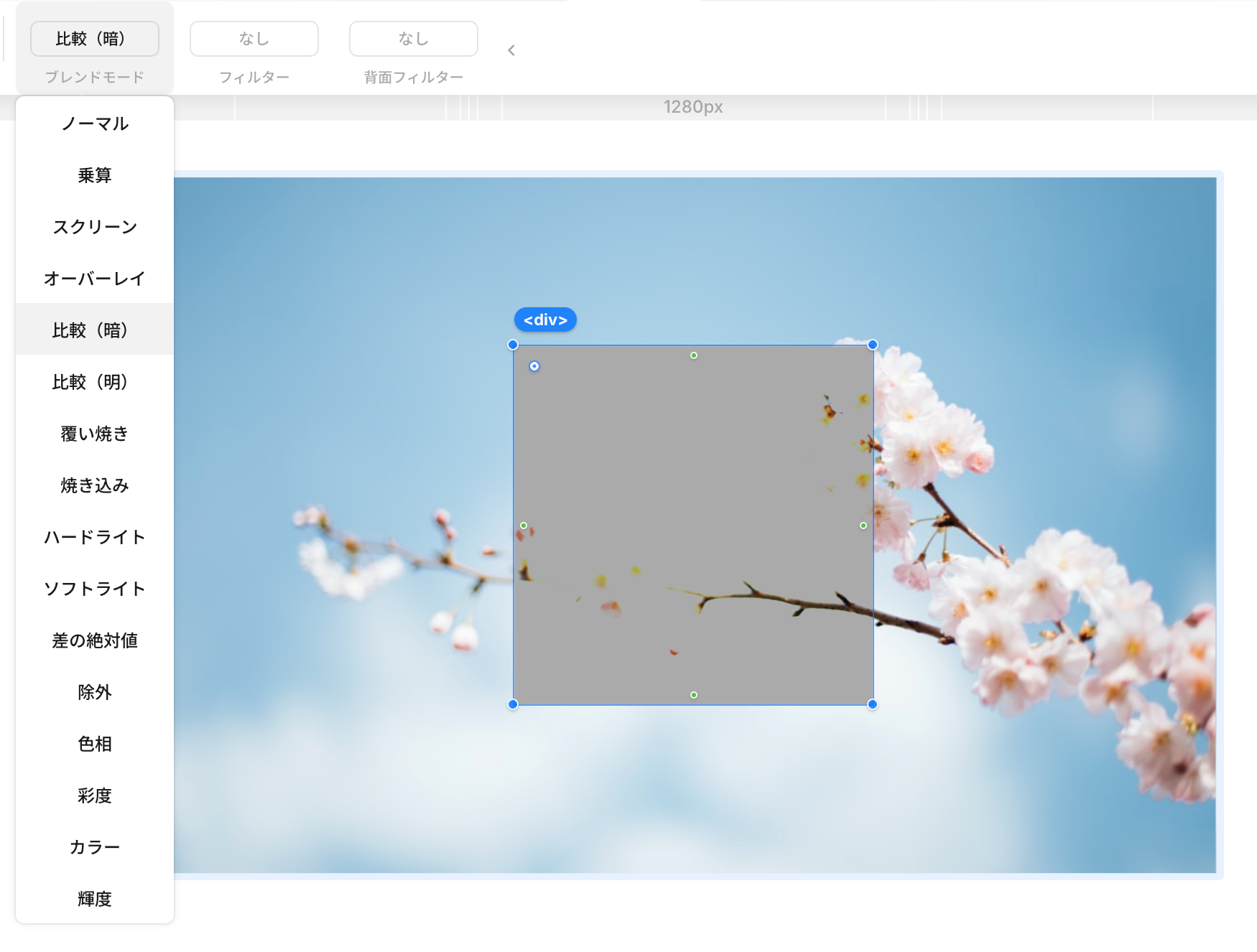
比較(暗)
下のレイヤーとRGB値を比較し、値が小さい色を表示します。

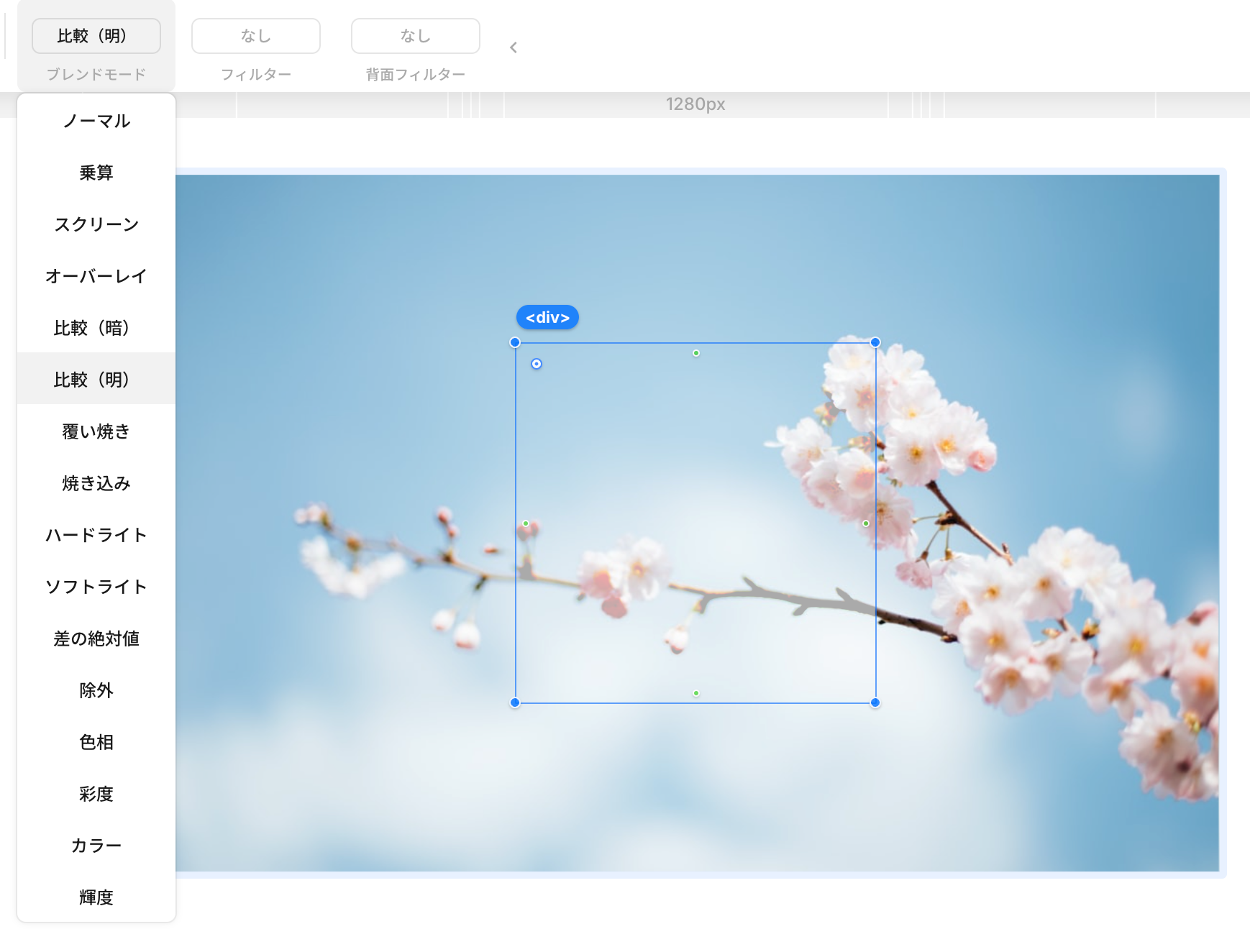
比較(明)
下のレイヤーとRGB値を比較し、値が大きい色を表示します。

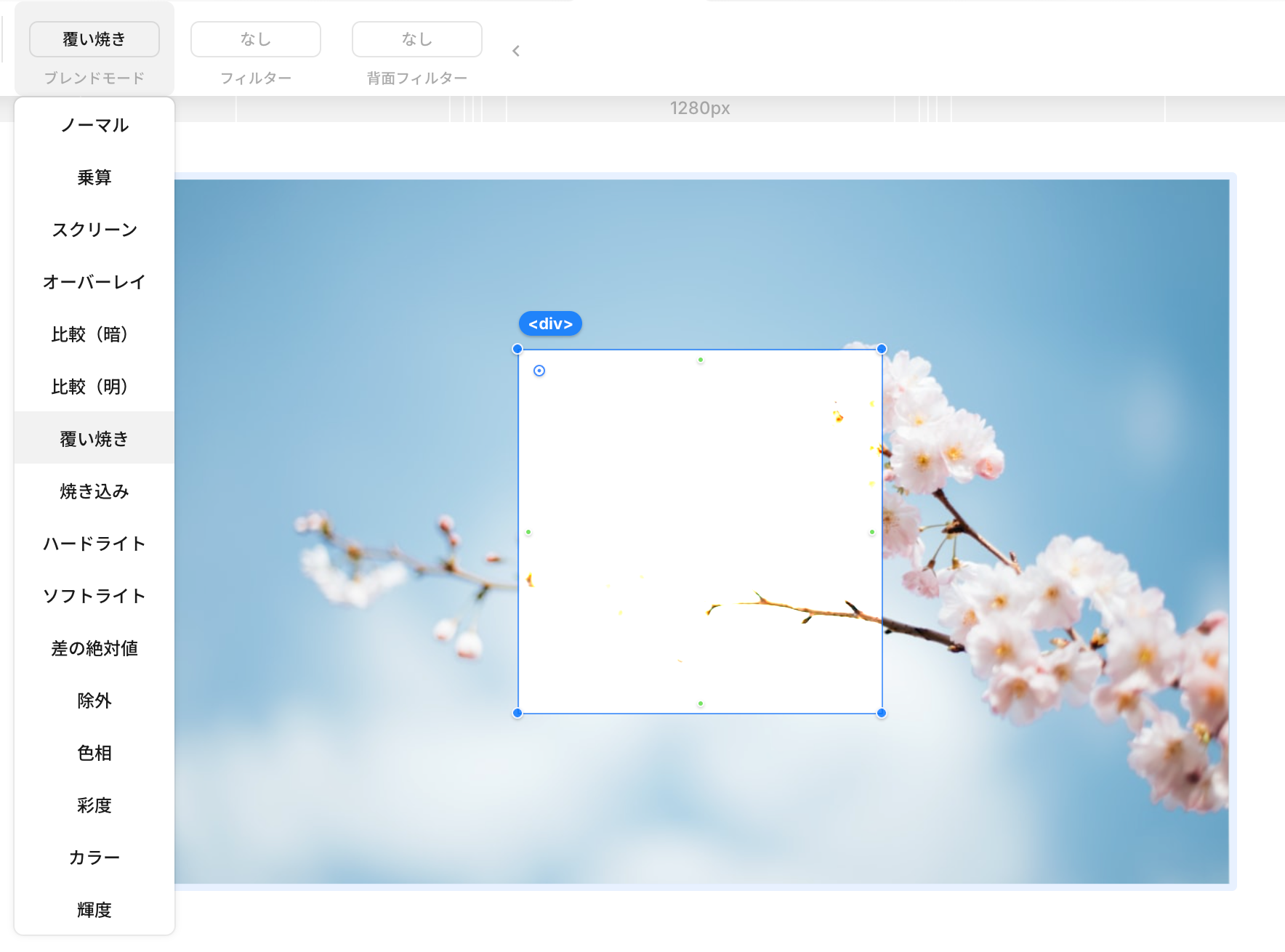
覆い焼き
コントラストを高めつつ明るくします。

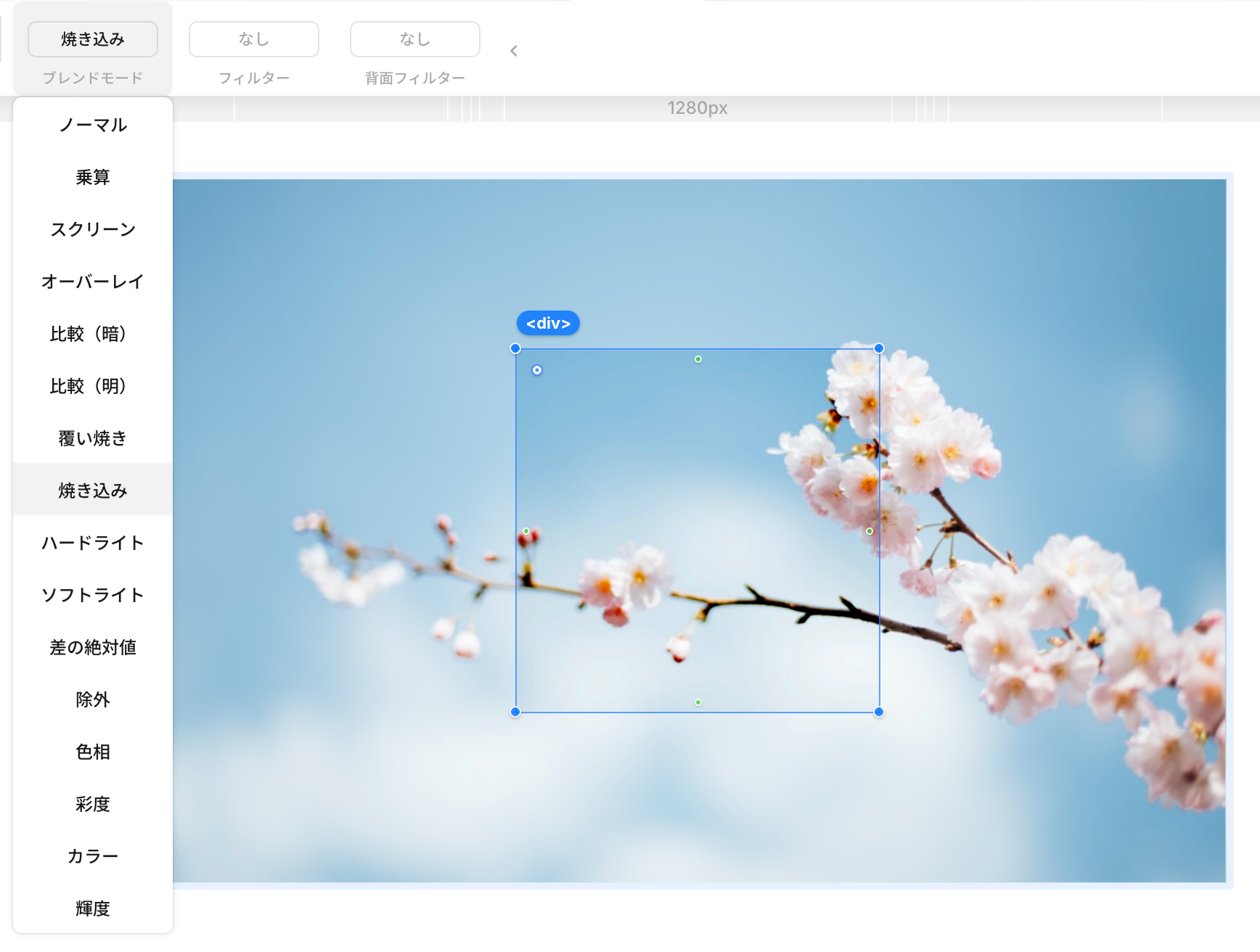
焼き込み
コントラストを高めつつ暗くします。

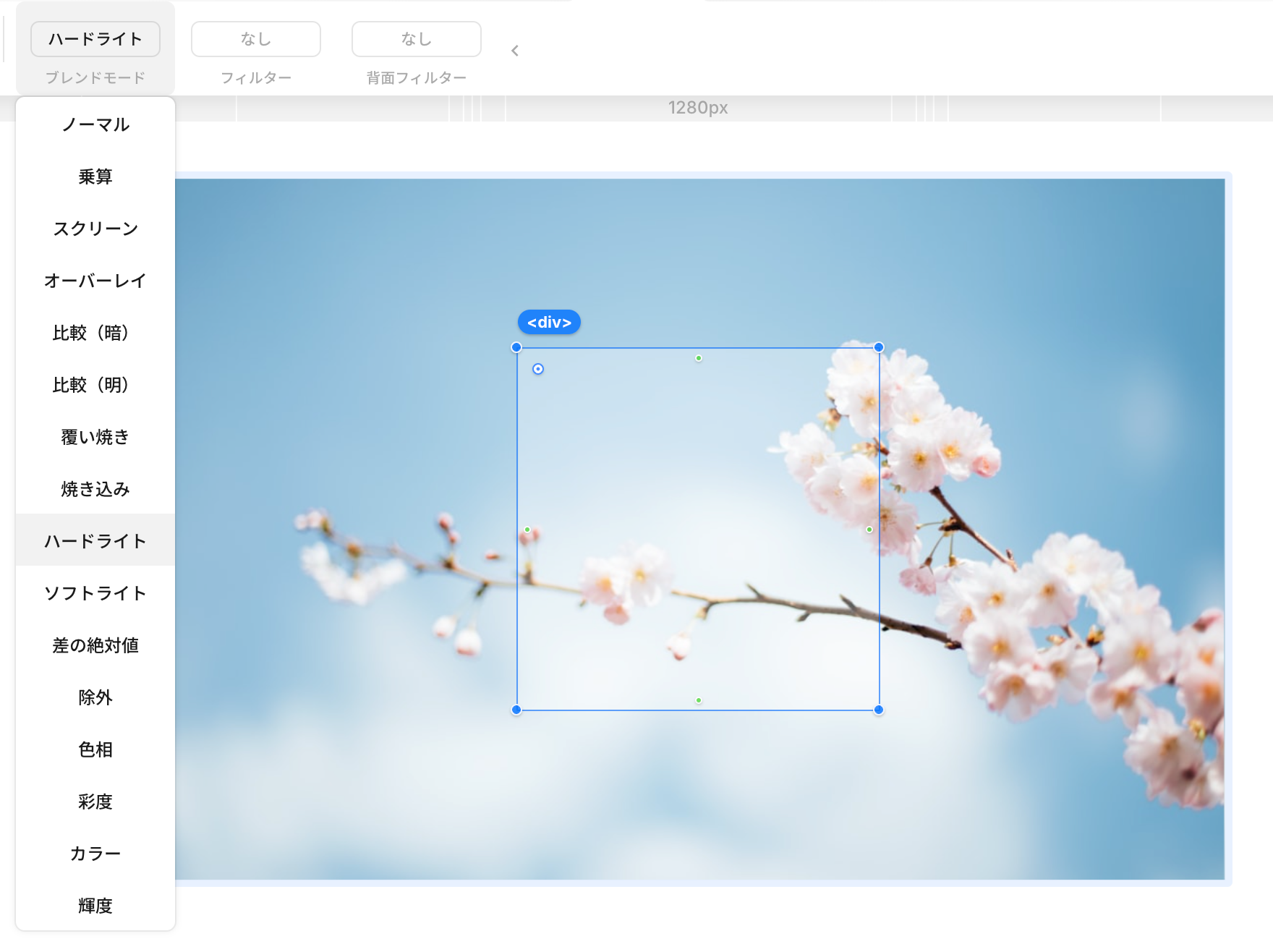
ハードライト
下のレイヤーが明るい場合は強めに明度を上げ、下のレイヤーが暗い場合は強めに明度を下げます。

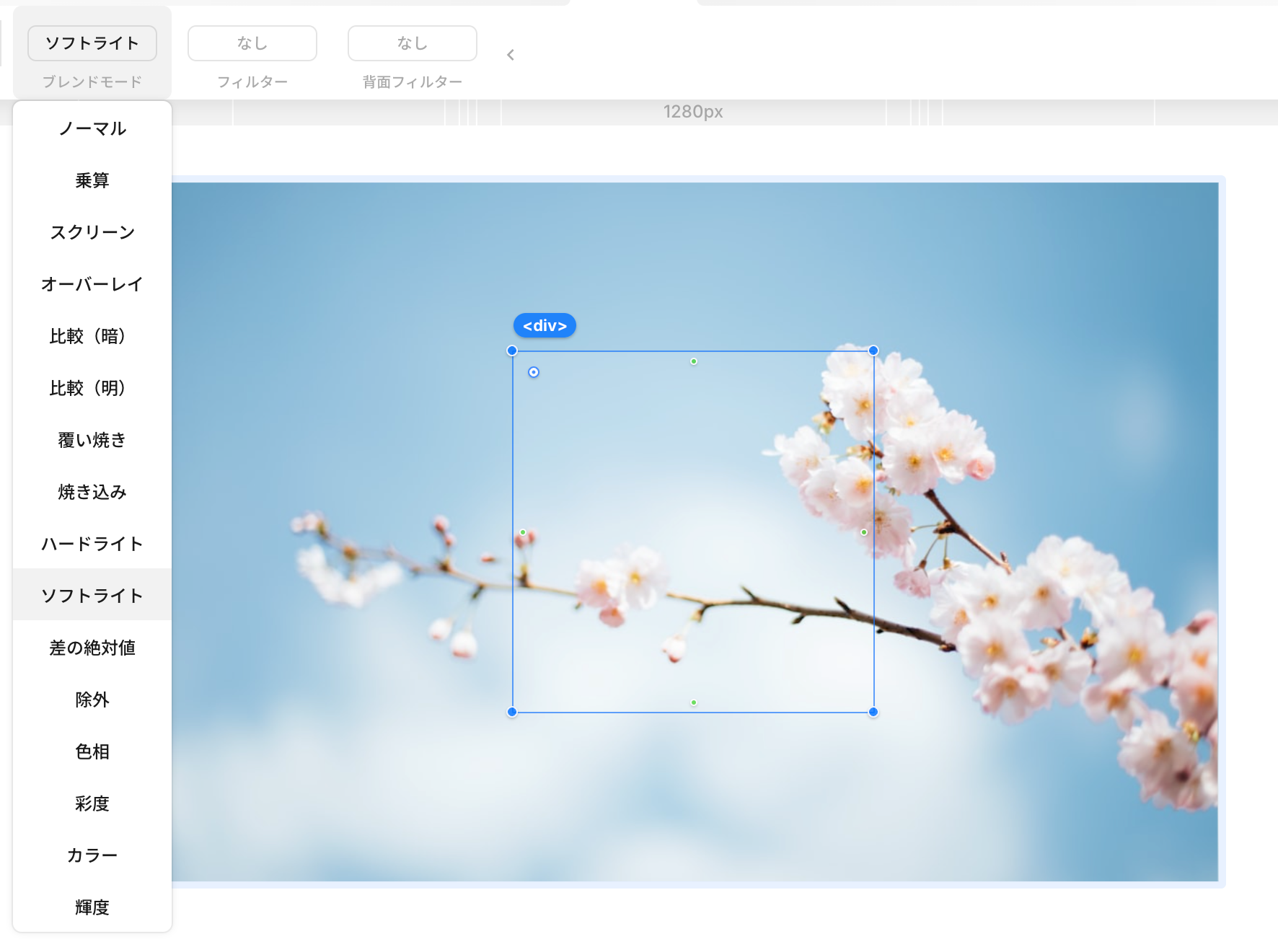
ソフトライト
下のレイヤーが明るい場合は弱めに明度を上げ、下のレイヤーが暗い場合は弱めに明度を下げます。

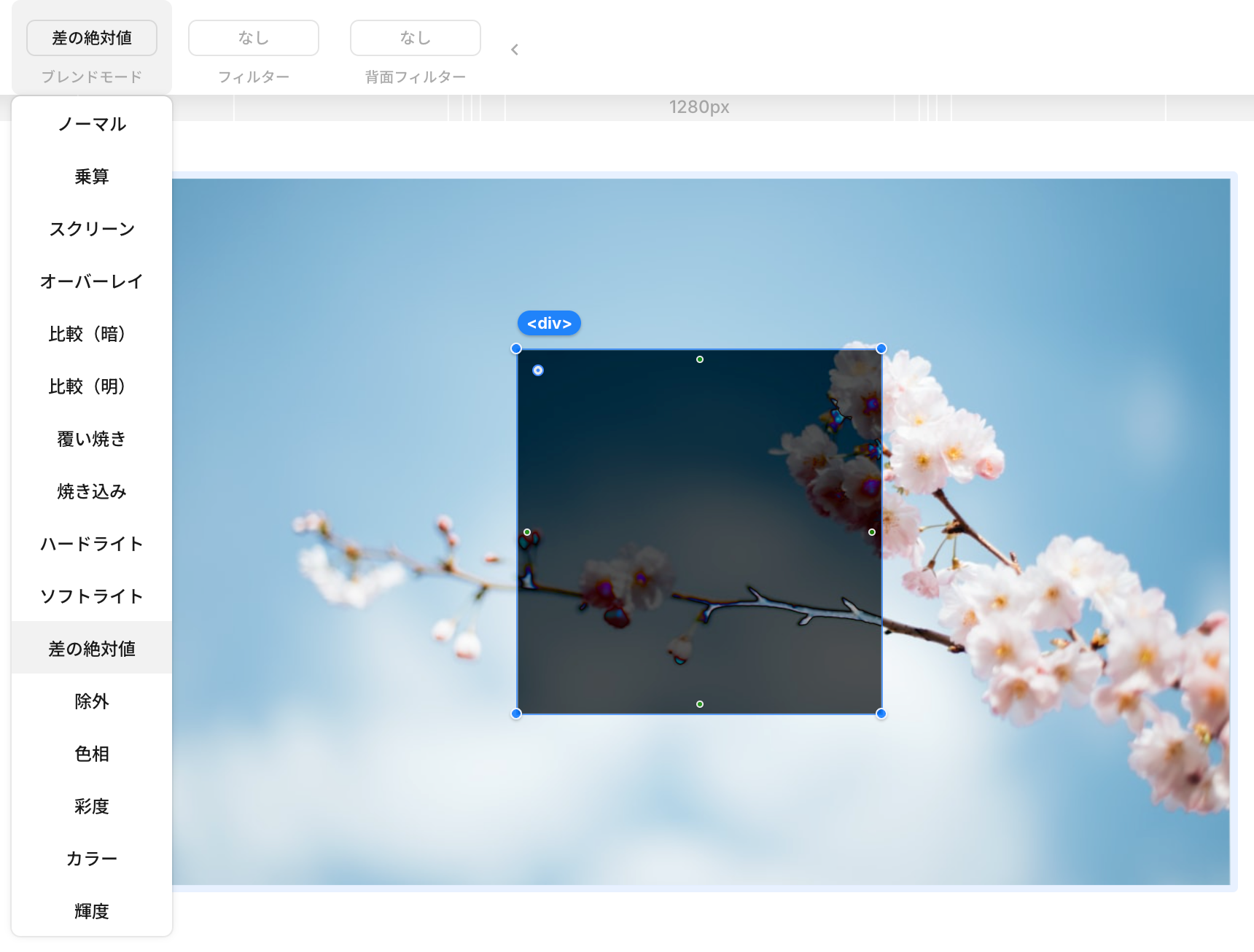
差の絶対値
上のレイヤーの彩度が高い場合、明るいところは補色寄りの色相になり、暗いところは下レイヤー寄りの色相になります。

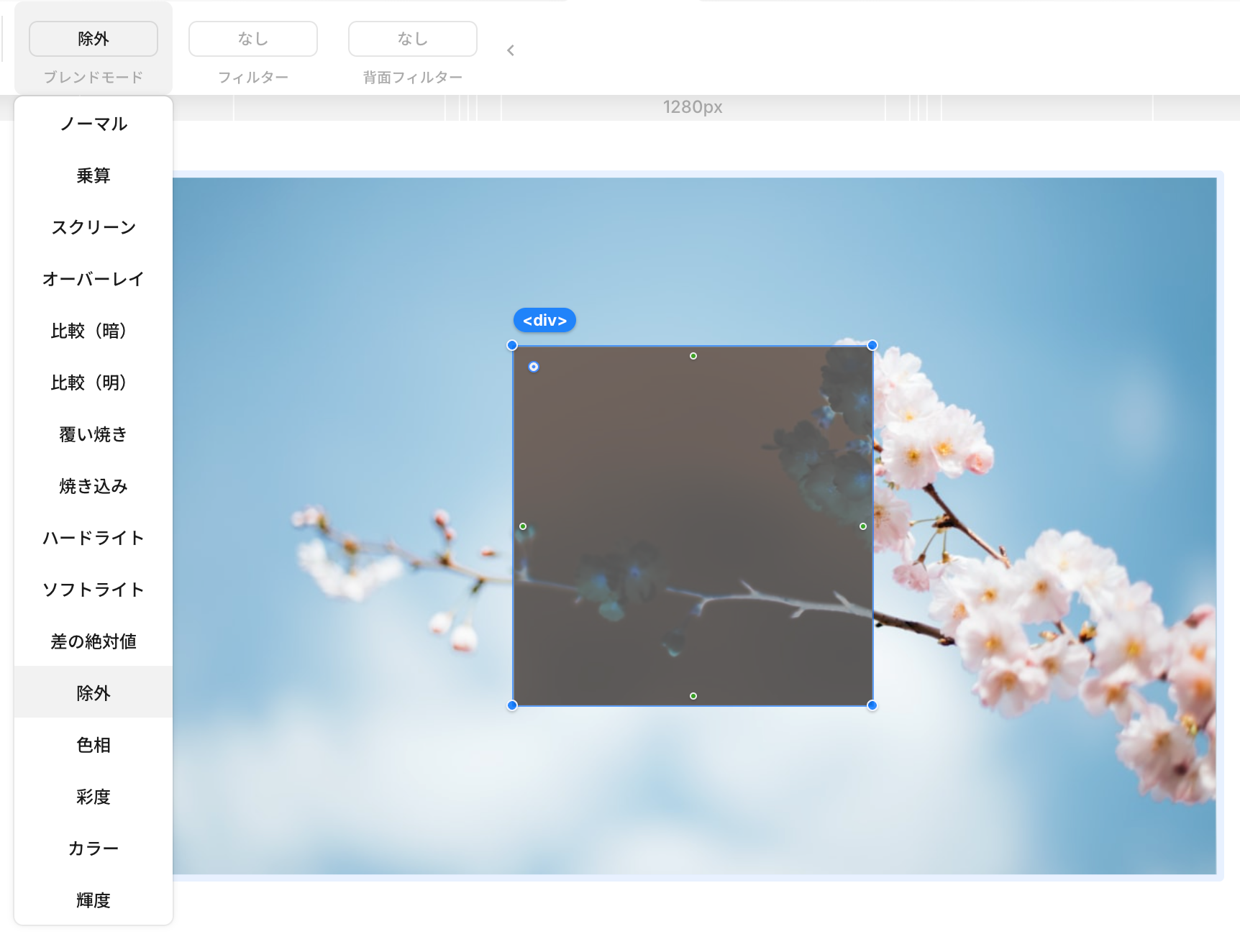
除外
上のレイヤーと下のレイヤーを掛け合わせたカラーをネガ反転します。

色相
下のレイヤーの明度を維持したまま、上のレイヤーと同じ色相にします。

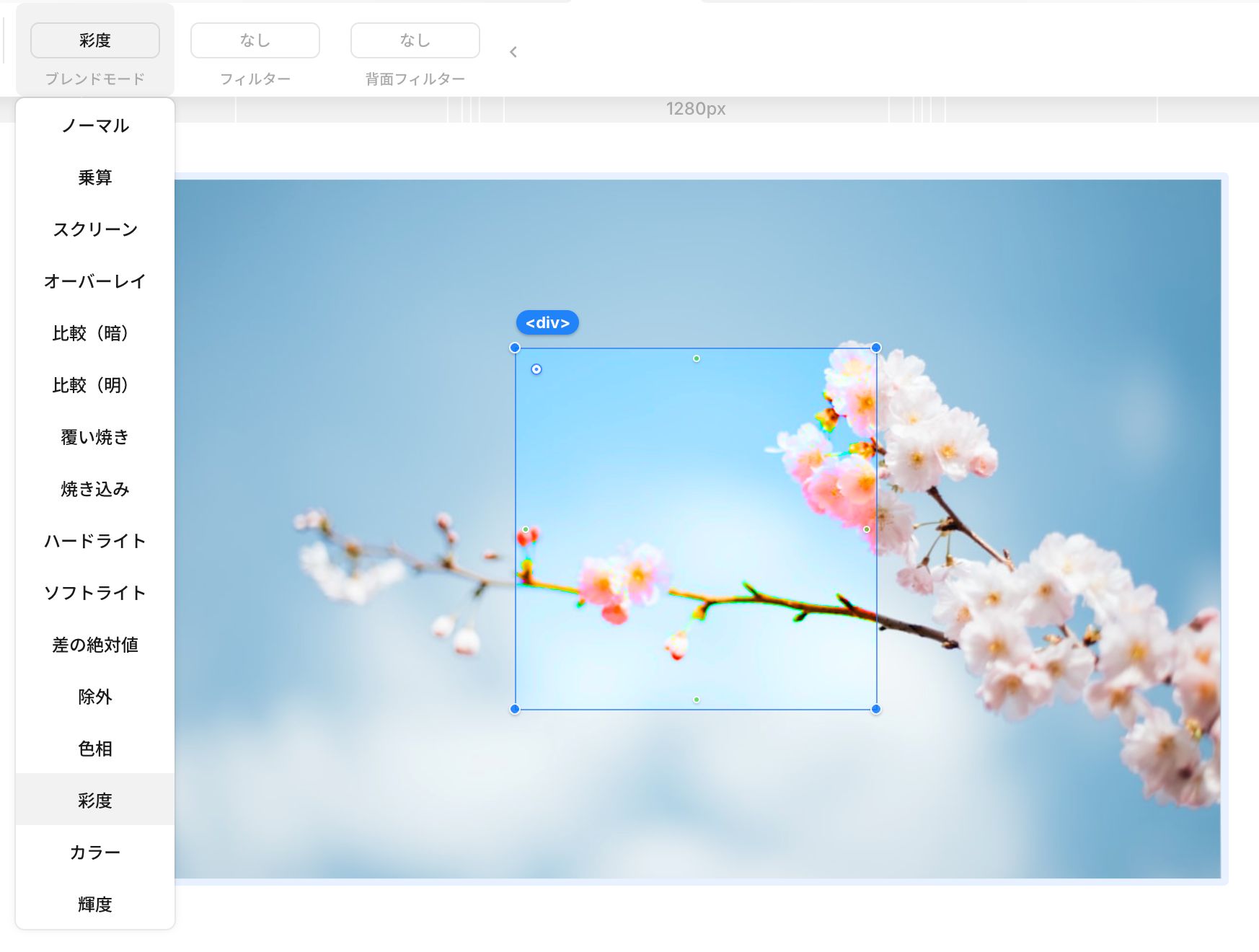
彩度
下のレイヤーの明度と色相を維持したまま、上のレイヤーと同じ彩度にします。
※グレーのレイヤーだと分かりづらいため今回は赤のレイヤーを配置しました

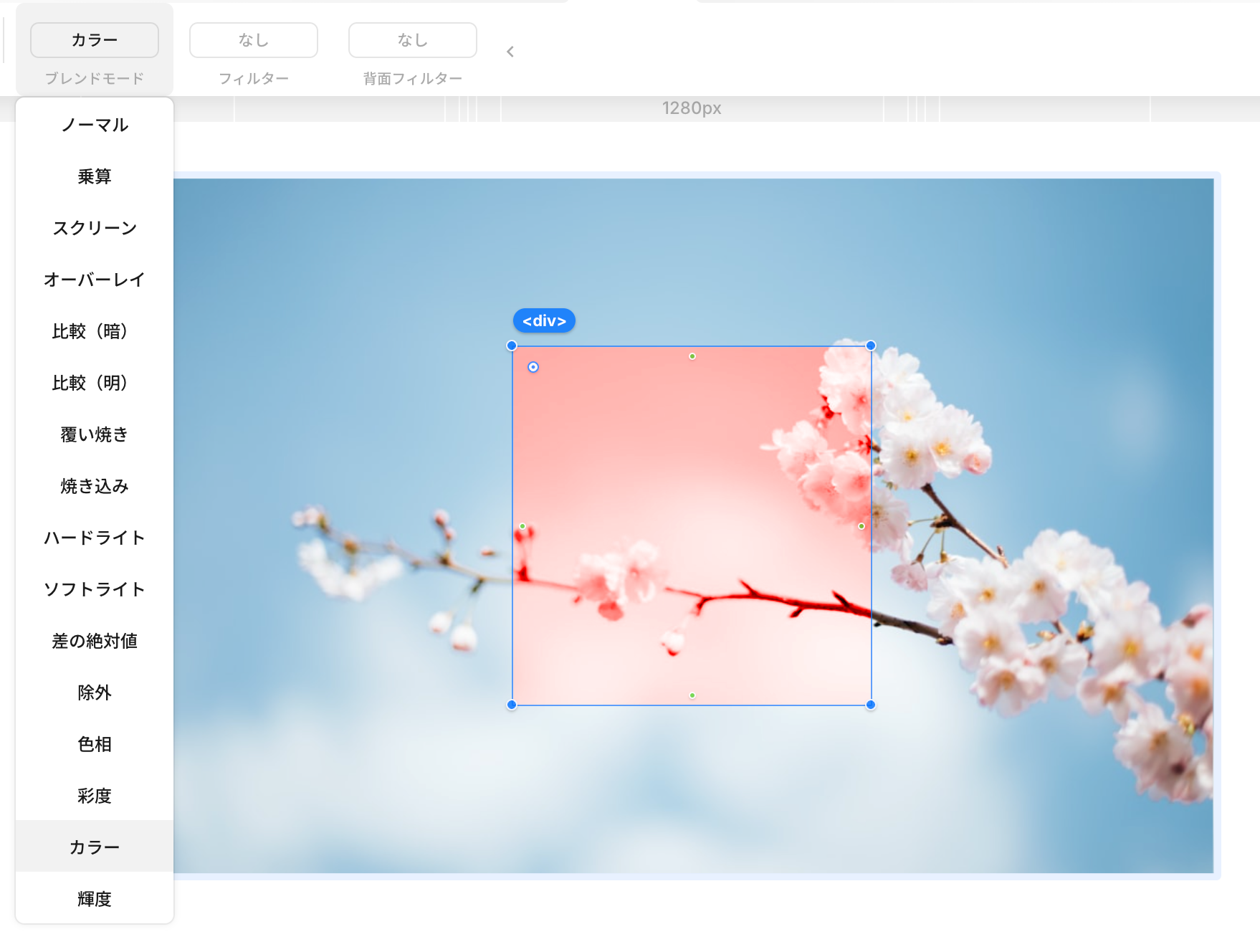
カラー
下のレイヤーの明度を維持したまま、上のレイヤーと同じ色相と彩度にします。
※グレーのレイヤーだと分かりづらいため今回は赤のレイヤーを配置しました

輝度
下のレイヤーの色相と彩度を維持したまま、上のレイヤーと同じ明度にします。

事例一覧
このように、ブレンドモードを使用すると、デザインに独自の魅力や深みを加えることができます。
以下に、Studioでブレンドモードを活用した優れた事例をご紹介します。
各デザインがどのようにクリエイティブな表現をしているか、ぜひご覧ください。
株式会社丸吉アヤエ コーポレートサイト
メニューに除外フィルターを加えることで要素が被った場合でもテキストの色が潰れることなく際立っています。
事例サイト:https://maruyoshiayae.co.jp/
YUIKO ママモデル経営者 公式WEBサイト
KVのテキストに覆い焼きカラーフィルターを加えることで発色を良くし写真とテキストのコントラストを強めています。
事例サイト:https://yuiko-yyy.com/
クリエイティブスタジオ「COVER」 紹介サイト
スタジオ名に差の絶対値フィルターを加えることで映像の色味に対して反転カラーがテキストに適用されコントラストが維持されています。
事例サイト:https://cover.overa.jp/
さいごに
いかがでしたか?このようにStudioのブレンドモードを使いこなすことで、より表現の幅を広げリッチなデザインが可能になります。
ぜひこの記事を参考にして、Studioで実装する際に様々な表現に挑戦してみてください!
今後もStudioを中心としたノーコードツールのTIPSについてご紹介していきます。
閲覧いただきありがとうございました。