はじめに
こんにちは、メンバーズルーツカンパニーのデザイナーの田中です。
メンバーズルーツでは、コーディングの知識や専門的な技術を必要とせずにノーコードでWebサイトを構築・運用できるツール「Studio」を活用した開発支援を行っております。
「Studio」は「WordPress」等のCMSと比べ、お客様自身で更新や改修を行いやすい点等が強みと考えております。
そして、「Studio」とデザインツール「Figma」は相性が良く、プラグイン「Figma to Studio」を活用することで、簡単にデザインデータを「Studio」に移行することができます。
今回は、「Figma」の基本をご紹介しながら、ノンデザイナーでも簡単にできるパーツ作成方法をご紹介します。
Figmaの基本理解
そもそもFigmaとは
Figmaは、Webデザイナーが業務を行う際に必要な機能を多く持ったUIデザインツールです。
インターフェースが非常に分かりやすく、操作が簡単で高い機能性と利便性を持つツールとして注目を集めています。
Studioとの互換性にも優れており、この記事で紹介するオートレイアウト機能を活用してあらかじめデザインをFigmaで制作していると、効率よくStudio実装を行うことができるので、ノーコードでサイト構築をしたい方に特におすすめのツールです。
Figmaを始める際は、無料のスタータープランで開始することができます。
プロジェクトやファイルの数に上限があるなどの制限がありますが、個人でデザインを作成する中であれば、スタータープランでも十分です。
有料プランは、2024年6月現在、下記3つのプランが存在しています。
・プロフェッショナル
・ビジネス
・エンタープライズ
無料のスタータープランに加えて、ファイルの数に上限制限解除、バージョン履歴数無制限、セキュリティ面の機能追加などの違いがあるので、必要に応じて選択してください。詳しくは公式ページをご覧ください。
Figmaの無料プラン、プロフェッショナルプラン、およびビジネスプランの価格設定
引用元:https://www.figma.com/ja-jp/pricing/
ブラウザ版、アプリ版の違い
PCで作業する場合「ブラウザ版」「デスクトップアプリ版」の2種類があります。
基本的にどちらも機能に差はありませんので、ご自身の作業しやすい方を選んでいただいて問題ありませんが、ブラウザ版の場合はカクついてしまったり、動作が不安定なことが稀にあるので、今回はデスクトップアプリ版を操作しながら進めていきます。
Figmaのファイルの構造
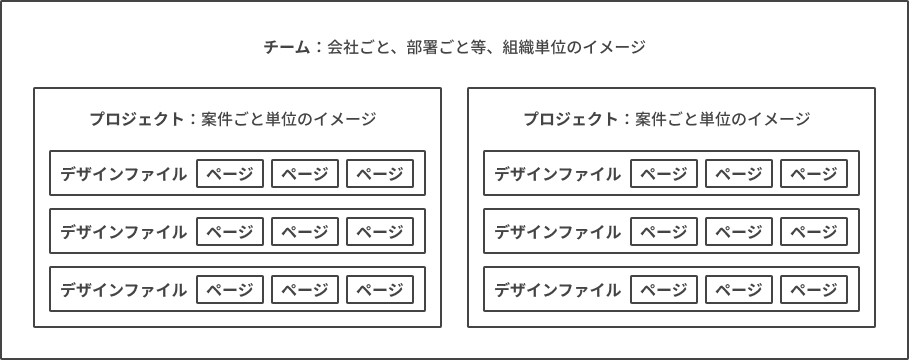
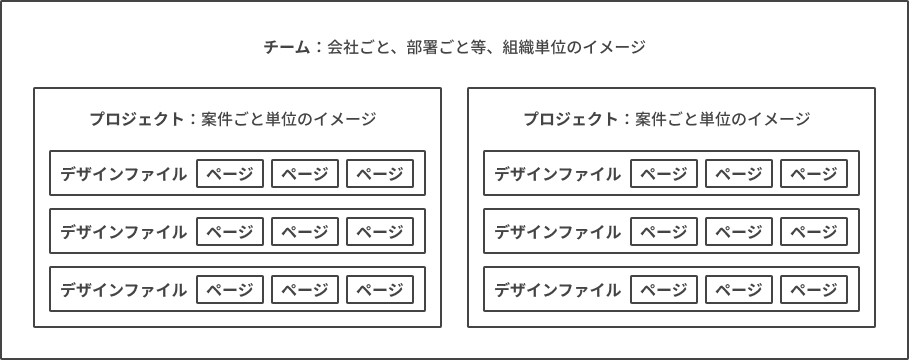
若干複雑なファイル構造の概念も、最初に理解しておくと良いのでお先にご紹介いたします。
まず一番大きな扱いとして「チーム」が存在しています。会社単位や部署単位など、組織としてチームを作成する使い方が想定されます。
「チーム」の中に「プロジェクト」があります。案件ごとにプロジェクトとして使い分けるイメージです。
その中に「デザインファイル」があり、さらにその中で「ページ」を分けて保存することができる、というような構造になっています。

※無料プランでは、1チームごとに1つのプロジェクト、3つのデザインファイル、3ページまでしか作成できない制限があります
Figmaの基本操作
デザインファイルの作り方
※今回はデザインを作成するための操作方法を主に紹介するため、Figmaのアカウントの作り方や、デスクトップアプリのインストール方法は省略します。
それでは早速デザインファイルの作り方を説明していきます!
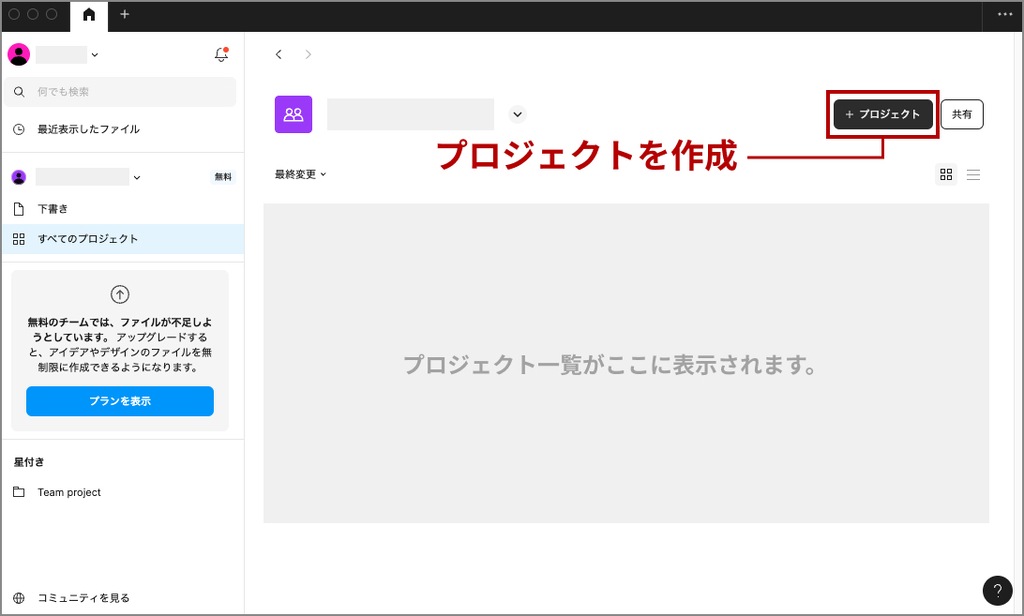
Figmaにログインすると、左のコントロールパネルに今自分が所属しているチームが表示されています。
チームに所属をしていない場合は、「+新規作成」を押してチームを作成しましょう。
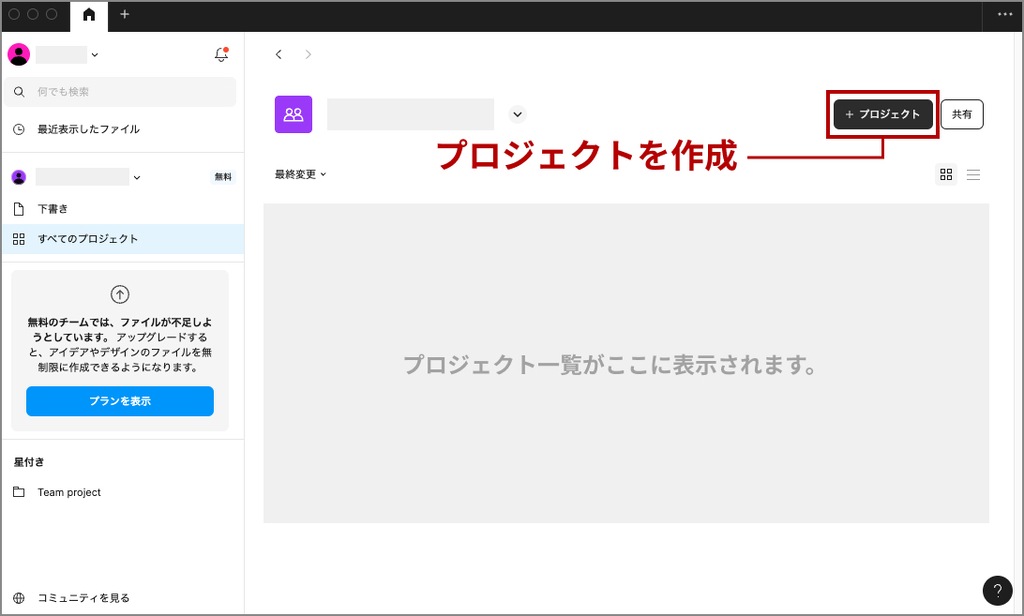
その後、右上の「+プロジェクト」ボタンを押して新規でプロジェクトを作成してください。

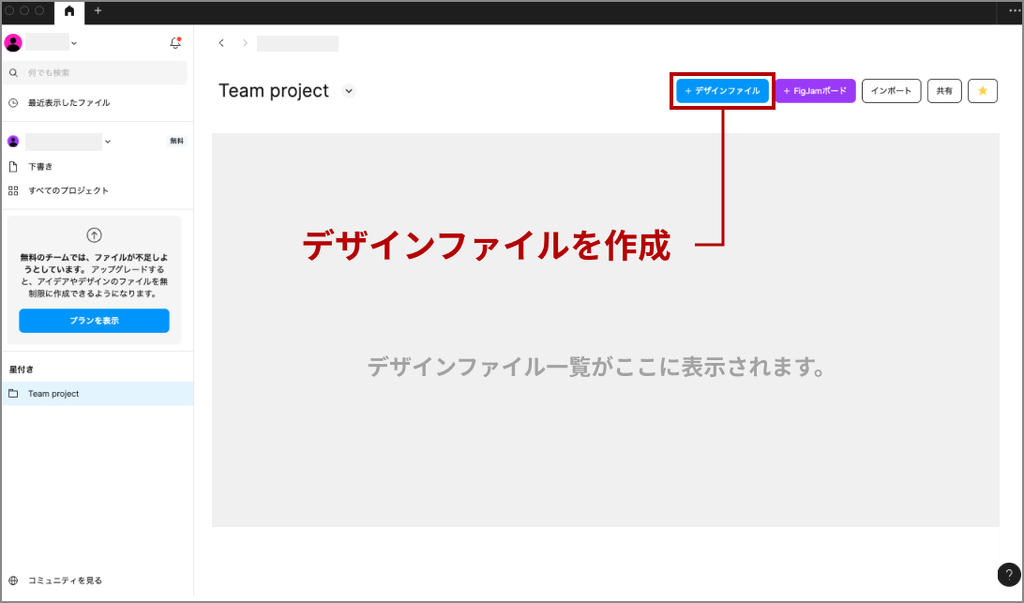
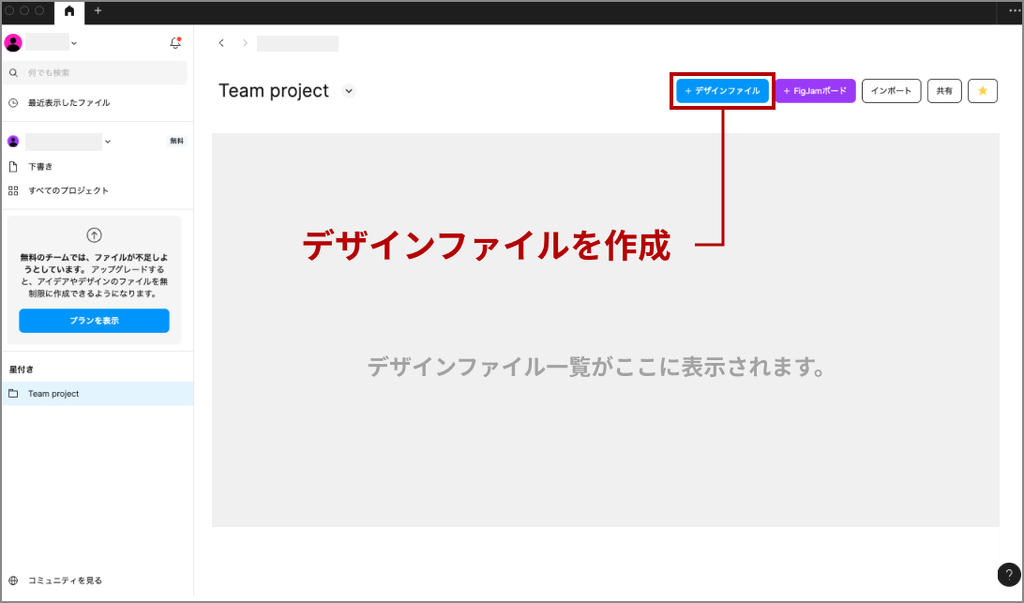
プロジェクトが作成できましたら、「デザインファイルを新規作成」の青いボタンを押して、ファイルを作りましょう。

作成しましたら、ページを作成する編集画面に移ることができます。
この画面でデザイン作業を行なっていくことになりますので、持ち前のアイディアを存分に発揮していきましょう!
...と言っても、操作方法がわからないことには難しいので、編集画面の見方と、基本的なツールを紹介していきます。
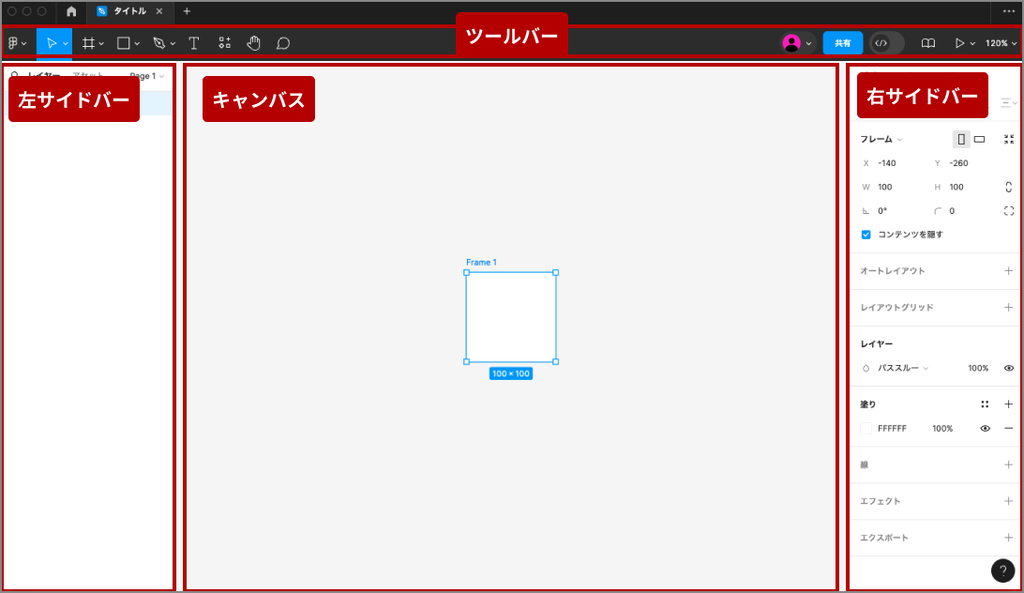
編集画面の見方
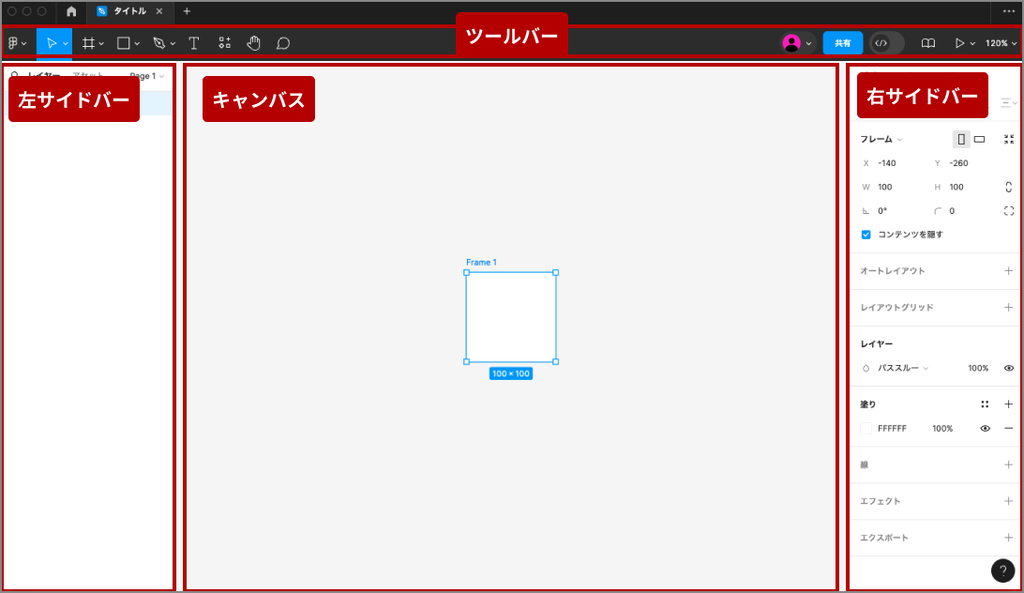
このような画面構成になっております。

上部のツールバーで使用するツールを選択し、キャンバス内でビジュアルを作成していくというのが基本になります。
左サイドバーにはレイヤーパネル、アセットパネル、ページパネルがあります。
・レイヤーパネル:画面内に配置されたページやオブジェクトが表示されているパネルです。上下関係をここで把握することができ、一覧の上に行くほど手前の要素ということになります。
・アセットパネル:デザインファイル内にあるコンポーネントやスタイルなどが表示されます。
・ページパネル:デザインファイル内にあるページが表示され、切り替えることができます。
右サイドバーにはデザインパネルとプロトタイプパネルがあります。
・デザインパネル:選択中のオブジェクトの大きさや色などの値が表示され、変更ができます。書き出しもここから可能です。
・プロトタイプパネル:選択中のオブジェクトの遷移先や動きなど、実行した際の動きを設定することができます。
ツールバーの各ツールは必要に応じてご説明していきます!
Figmaを活用したデザイン作成
フレームの作成
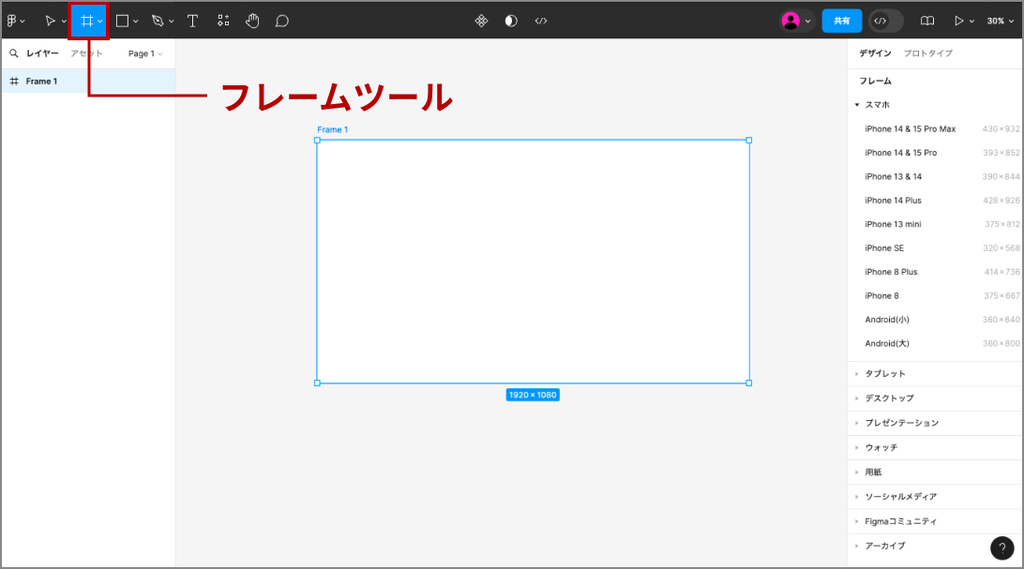
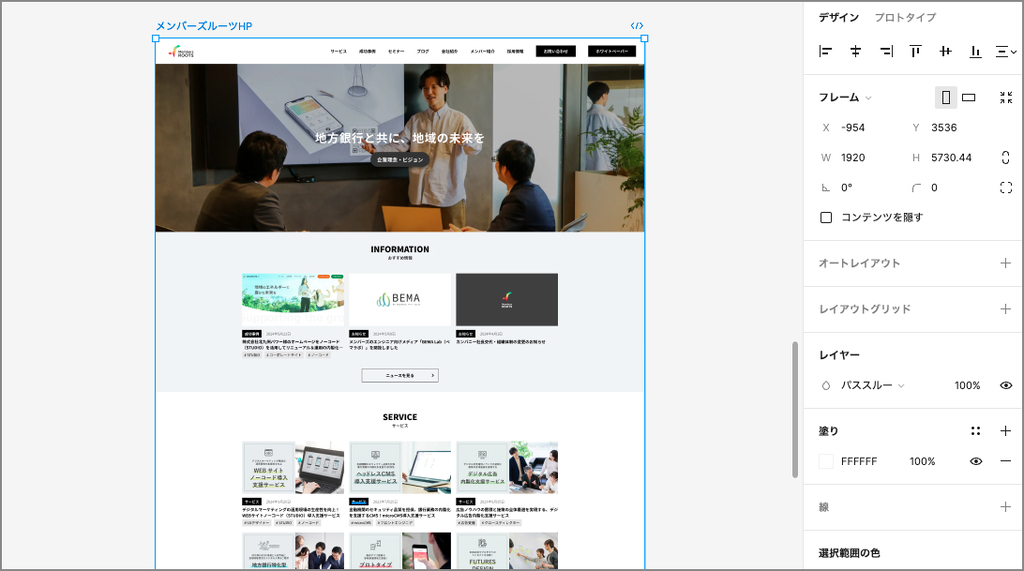
まずはWebページのデザインの作業領域となる、フレームを作成します。
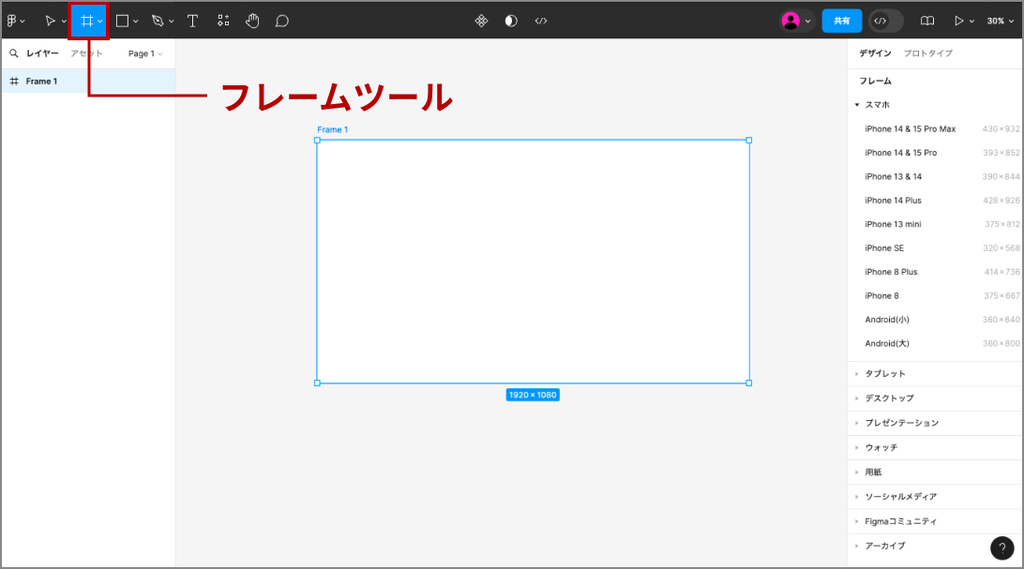
ツールバー左から3番目の、井戸の“井”のようなアイコンがフレームツールです。
ツールを選択すると、右のサイドバーにデスクトップやタブレットなどの端末の種類が表示されるので、作成したいサイズのものを選んでください。
キャンバス内をドラッグすることでも作成でき、後から好きなサイズを入力して調節することもできます。
日本で使われているパソコンのサイズは「1920×1080」「1366×768」が最も高いシェアとなっていますので、ここでは横幅1920pxで作成して行きます!

オブジェクトの作成
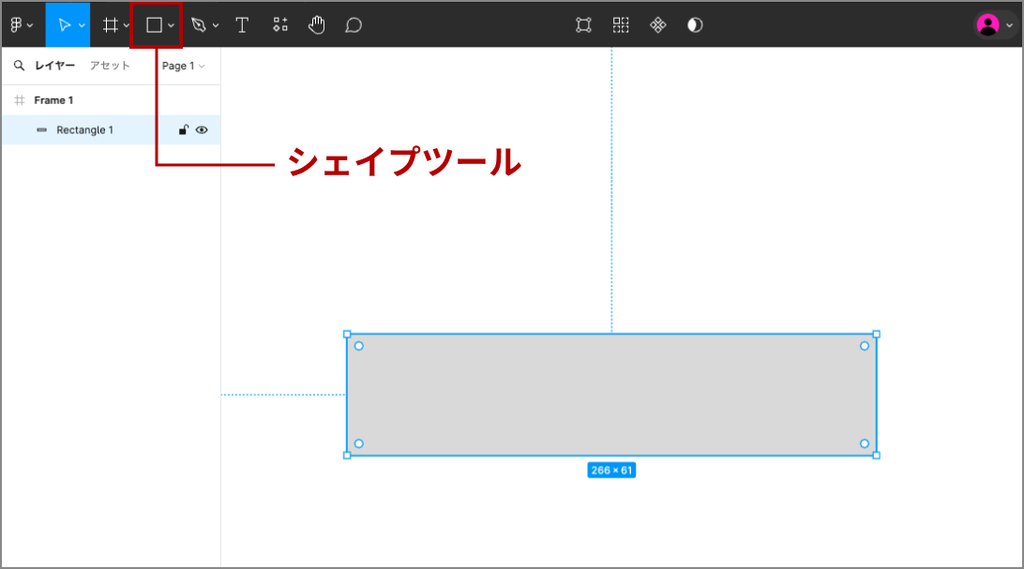
次は、画面を構成していくUIの要素を作っていきましょう。
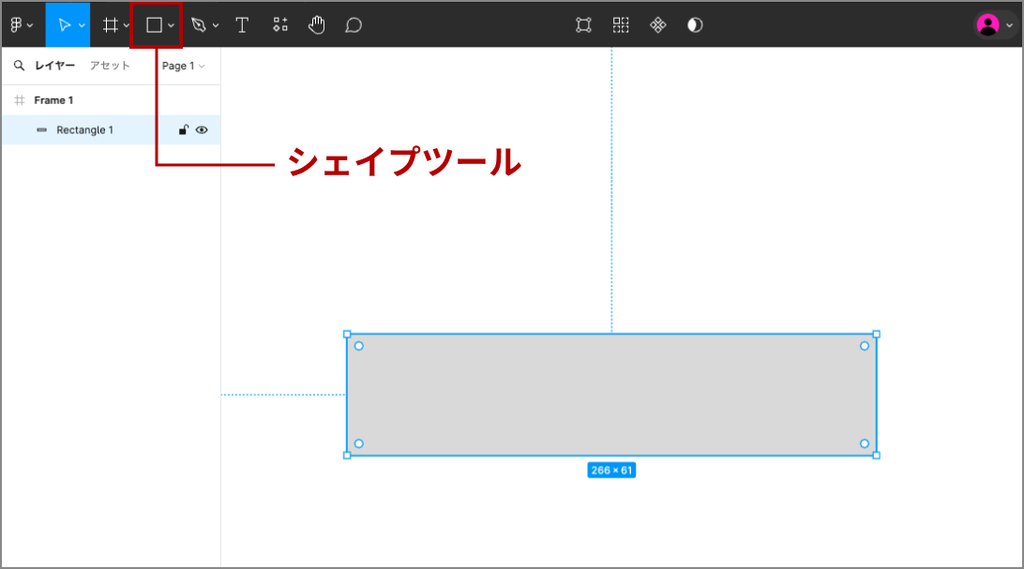
フレームツールの1つ隣の四角いアイコンがシェイプツールです。こちらを選択した状態でドラッグすると、オブジェクトを作成できます。
この四角形の隅の白い箇所を選択してドラッグすると、自由にサイズを変更することができます。

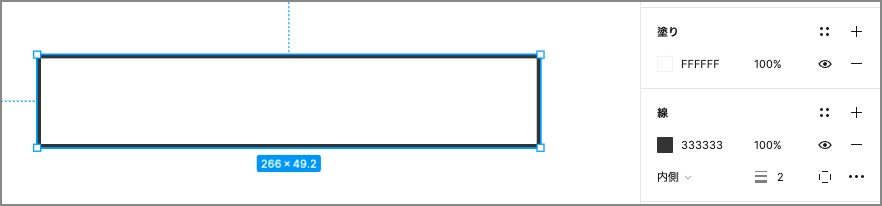
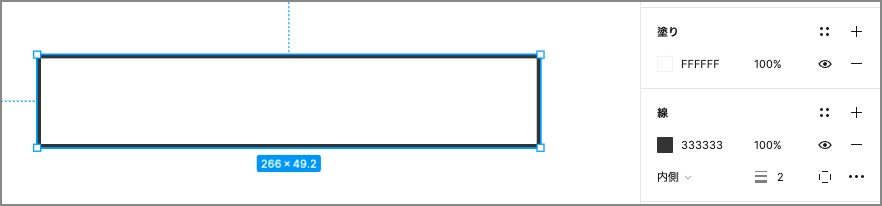
右のサイドバーのプロパティで、塗りの色と、線の色を設定することで、このようにボタンのような見た目にすることができます。

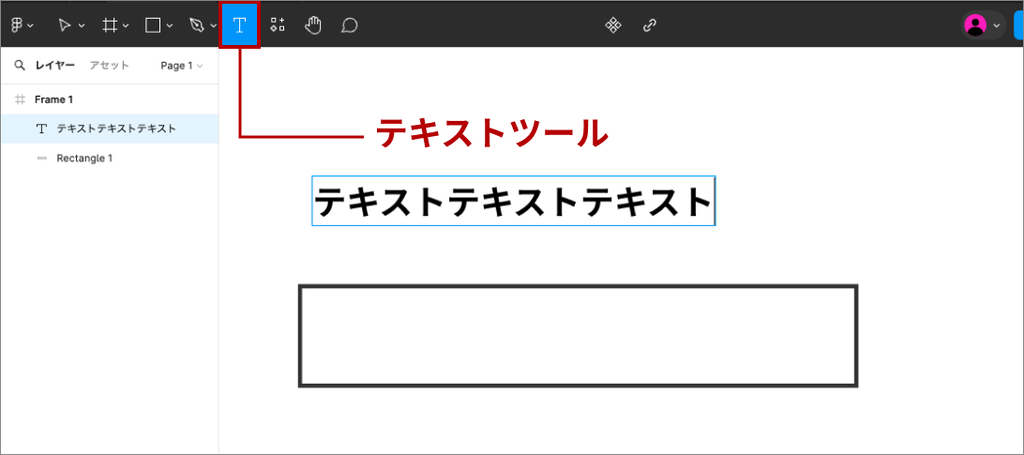
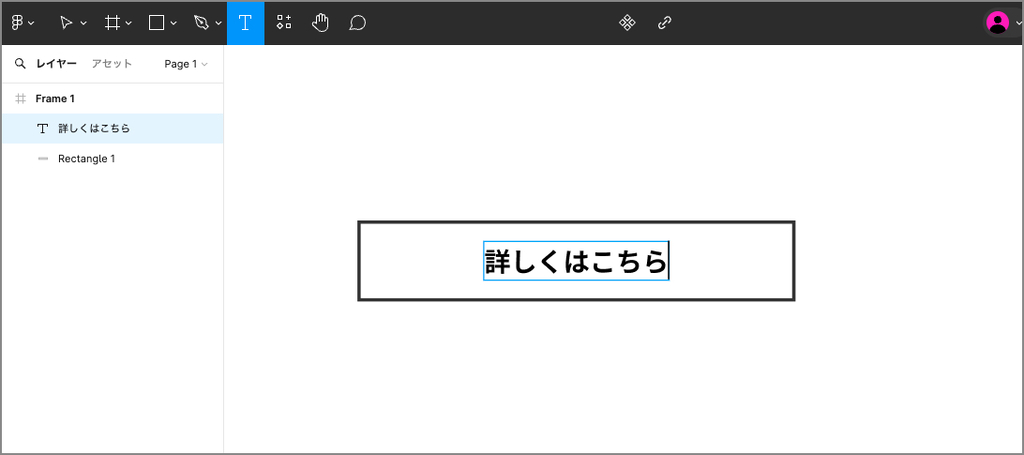
テキストレイヤーの作成
先ほど作った四角形の上にテキストを置いて、よりボタンらしくしてみましょう。
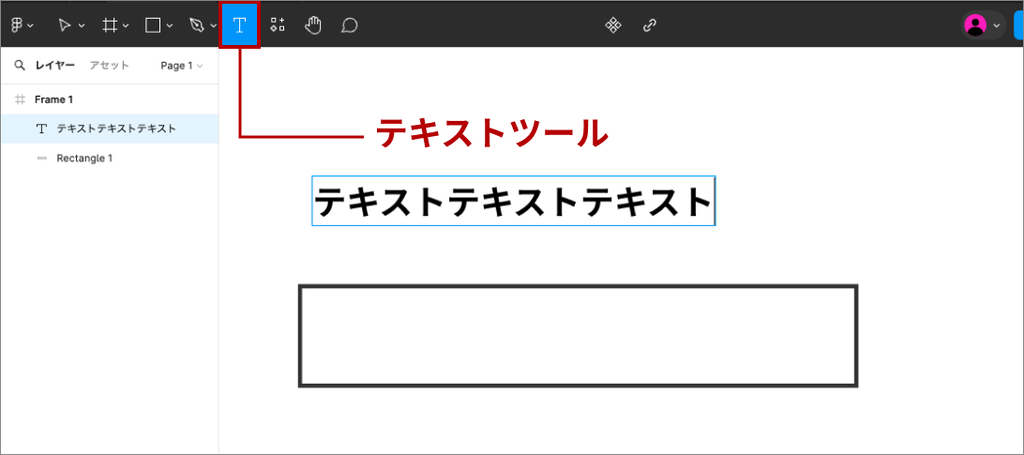
長方形ツールの2つ右側にある「T」のマークを選択し、キャンバスをクリックします。すると、文字入力が可能になるので、キーボードでテキストを入力して行きます。入力したいテキストを打ち込んだら、テキスト以外の画面をクリックすることで入力が終了します。

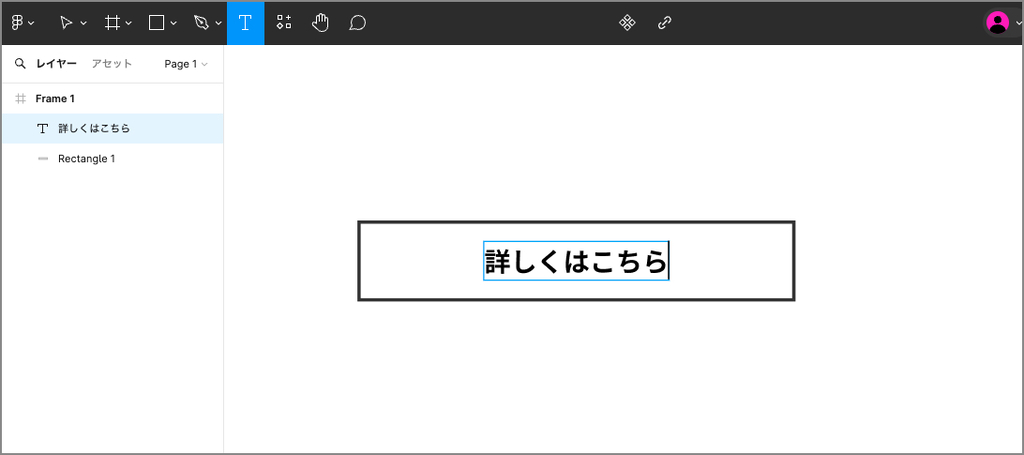
このテキストはダブルクリックすると編集でき、右のサイドバーでフォントやサイズの変更が可能です。
基本的には16px〜18pxくらいのテキストサイズが一般的で、多くのサイトでも採用されています。
作成したテキストを、先ほど作成したオブジェクトの上に置いてみましょう。

一先ず、これでボタンの見た目を作ることができました。
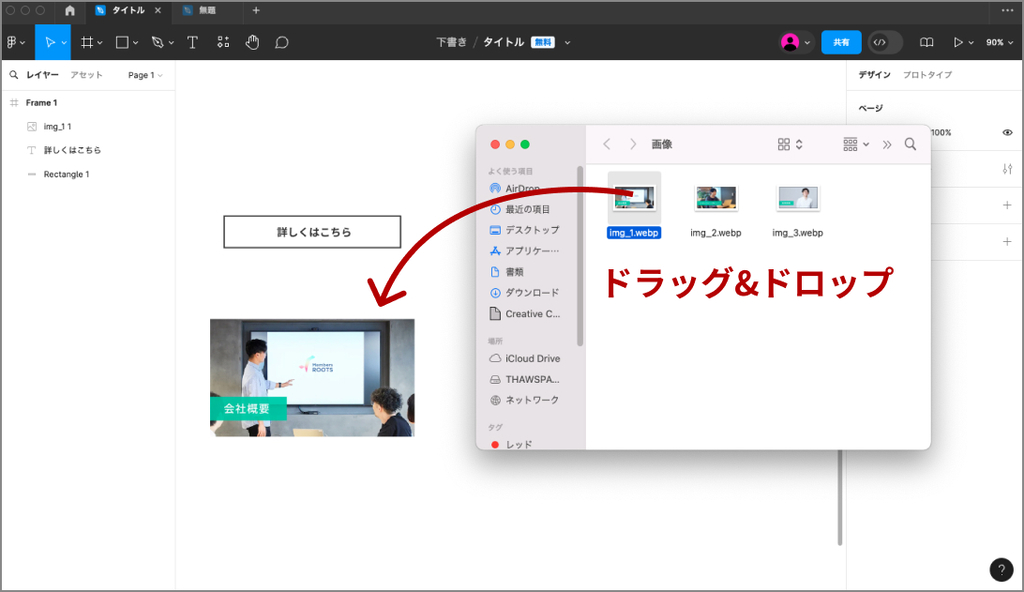
画像の挿入
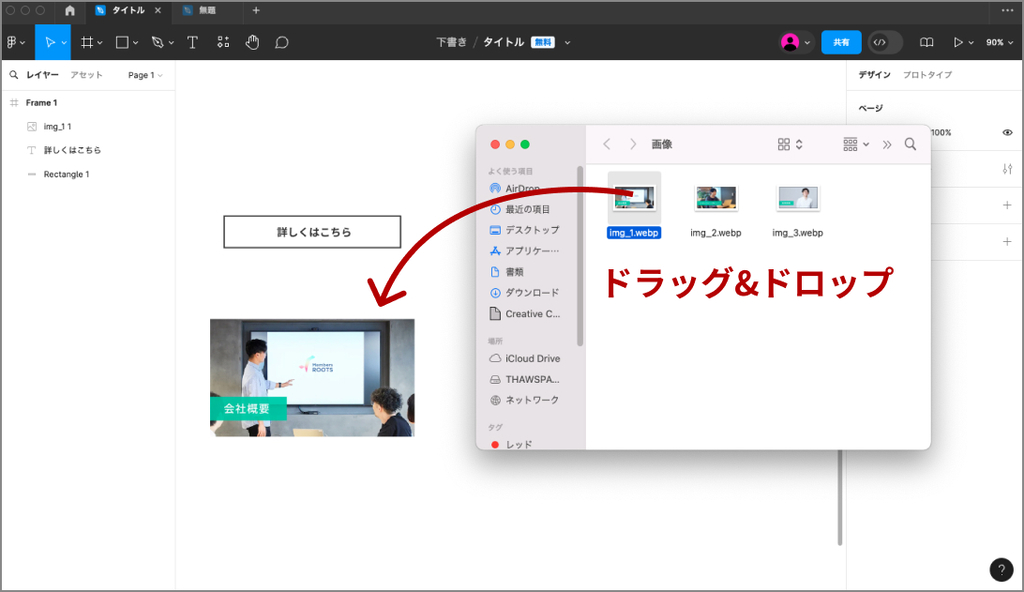
Figmaで画像を読み込む場合、フォルダからキャンバスへ直接ドラッグ&ドロップすることで、使用することができます。

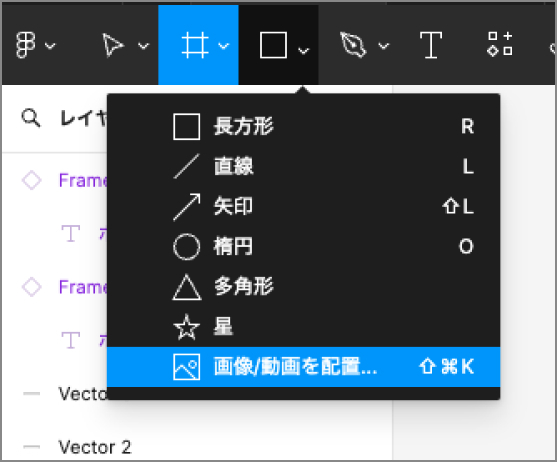
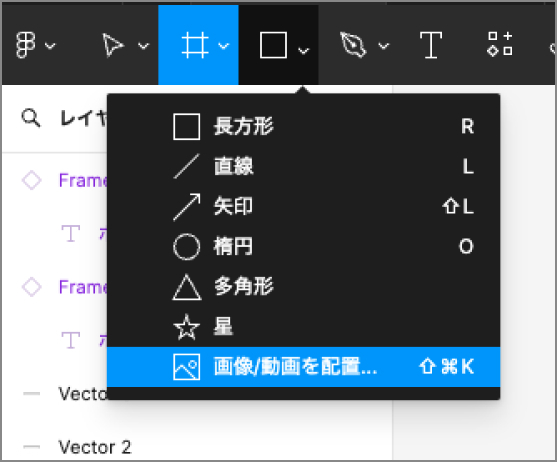
また、先ほど使用したシェイプツール内にある、下向き三角をクリックすると選択できる「画像/動画を配置」ツールを使って読み込むこともできます。

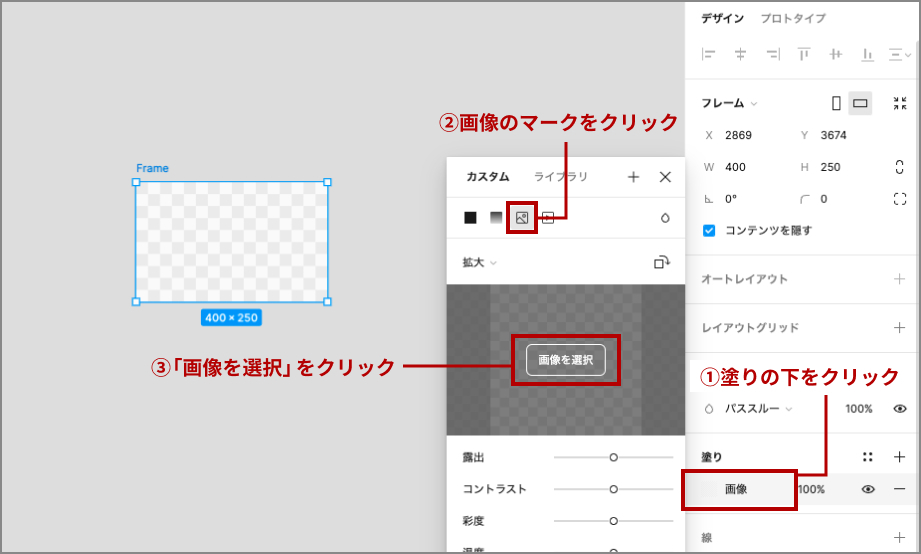
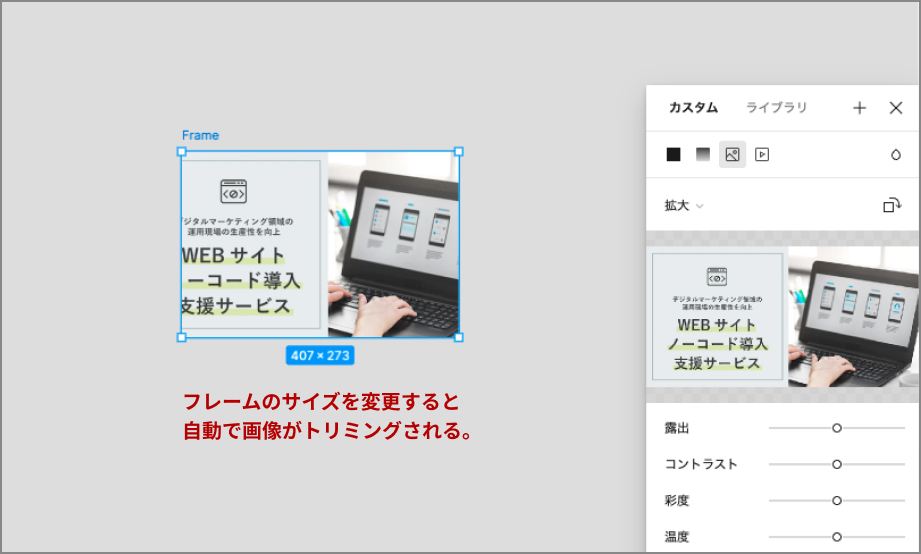
さらに別の方法として、フレームの塗りで指定することで、画像を読み込む方法もご紹介いたします。
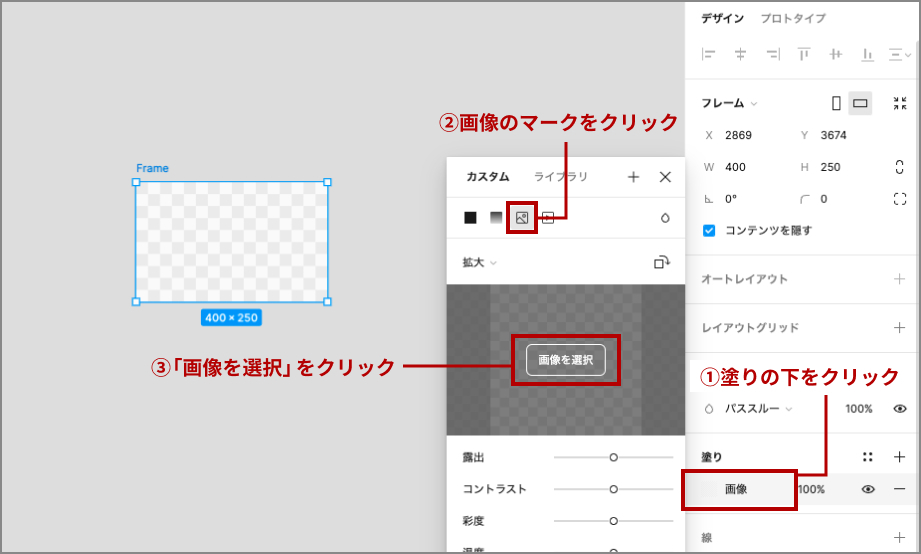
まず、フレームを作成し、選択した状態で右サイドバーから塗りの下の、四角い色が表示されている部分をクリック。
次に塗りを設定するウィンドウが開くので、「カスタム」の下に配置されている、左から3番目の「画像」マークを選択。
そして、その後表示される「画像を選択」をクリックします。

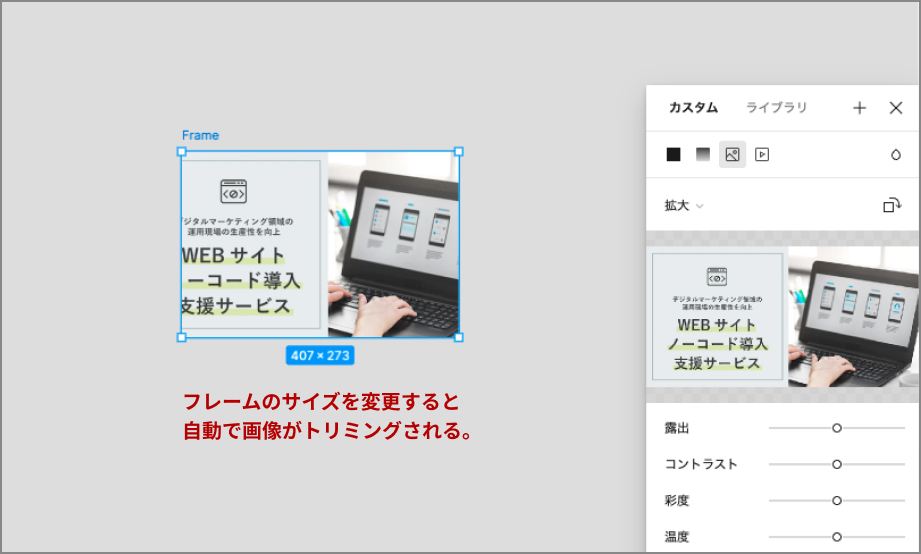
使用したい画像を選択したら、フレームいっぱいに画像が読み込まれます。
この方法で画像を読み込むと、フレームの画像のサイズを変更した際に自動でトリミングをしてくれるようになるので、横幅を担保したい場合や、あらかじめサイズが決まっている場合は、ぜひこの方法で画像を取り込んでみてください。

0からのページ作成ではなく、一部を改修する案件では特に、画像を掲載できる空間に制限があるケースが多いため、サイズを調節しやすいこちらの方法が一番おすすめです。
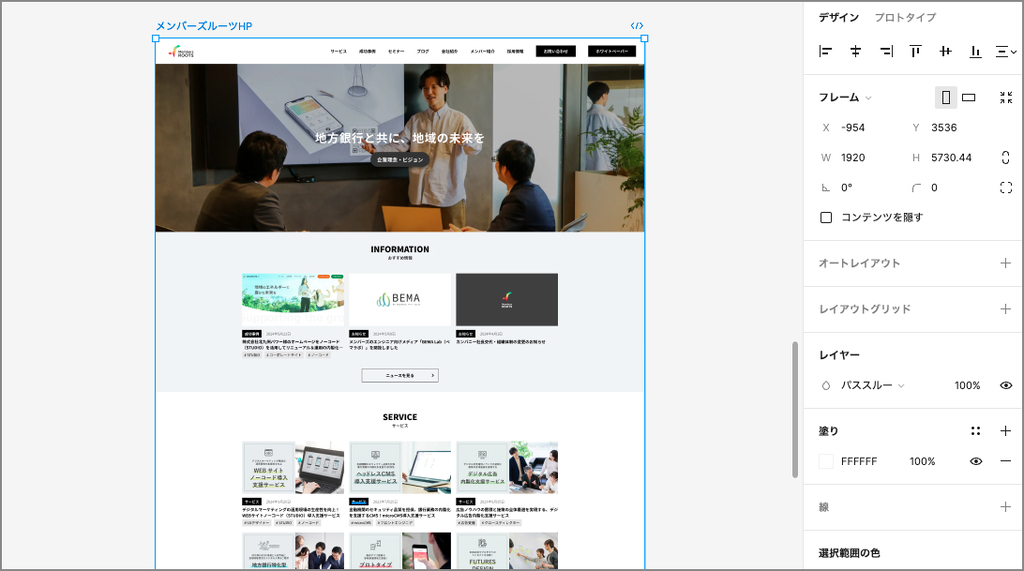
フレームを作成し、オブジェクトとテキストの作成、画像の読み込みを駆使していくことでWebページの見た目を完成させることができます。

デザイナーがおすすめするFigma便利機能
上記では、最もよく使用する基本操作を紹介しました。これだけでもビジュアル自体は作れるのですが、後からデザインを変更したくなったときに、全て手作業で入力しなければならなかったり、位置を1つずつずらさなければならない等の状況に陥ります。
そんな場合に備えて、Figmaならではの便利機能「オートレイアウト」をご紹介いたします。
このオートレイアウト機能を活用してデザインを作成していると、効率良くStudio実装が行えますので、ノーコードでサイト制作したい方は是非覚えて頂けたらと思います!
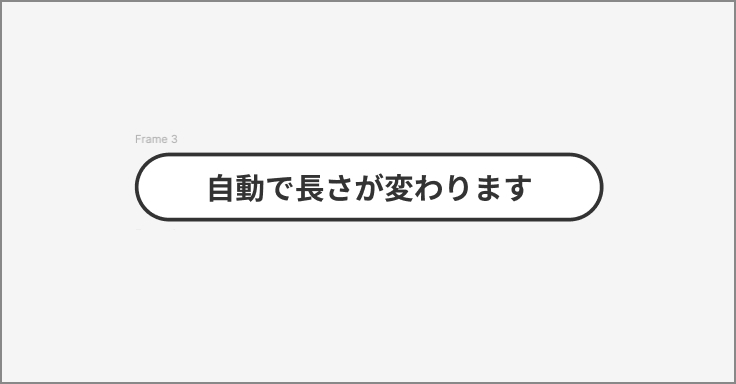
オートレイアウト機能を使用したボタンの作成
例えば、先ほどの手順で作成したボタンのテキストを変更する場合、文字を変更した後にボタンの枠の幅を調節する必要があります。
そのような手間を省くため、テキストの中身が変わっても崩れない横幅を自動で調節してくれるボタンを、オートレイアウト機能を使って作成します。
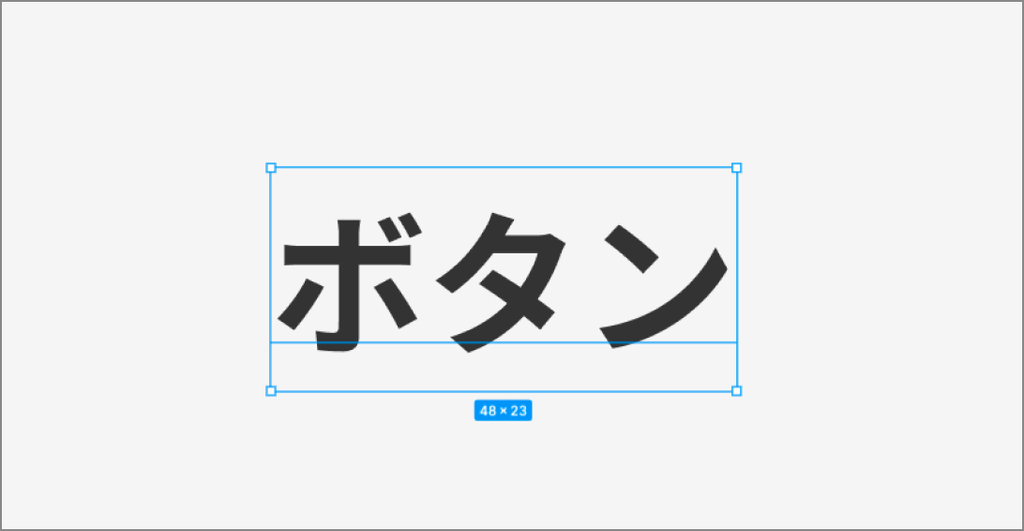
手順①:
まずはボタン内に表示させるテキストを配置します。

手順②:
テキストを選択した状態で「Shif」+「A」を押すと、オートレイアウトがかかり、テキストの周囲に自動で余白ができるようになります。

手順③:
ボタンのデザインの色と枠を付けます。
オートレイアウトをかけた際にできた余白が、そのままボタンになるイメージです。
右サイドバーのデザインパネルで、塗りの色の選択と、線の調節をしましょう。

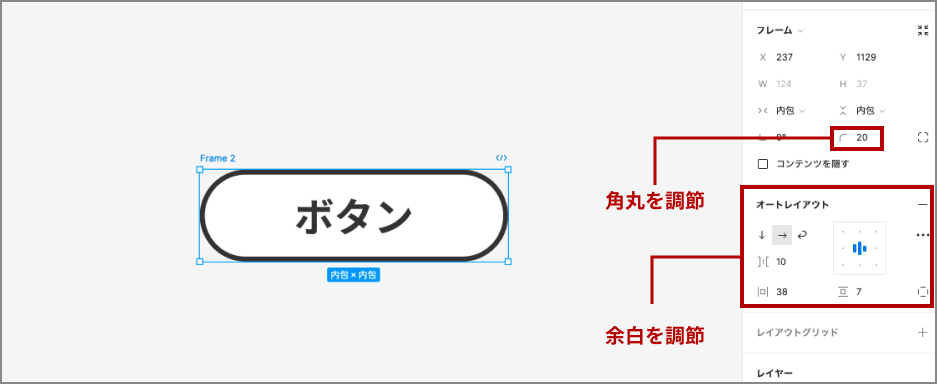
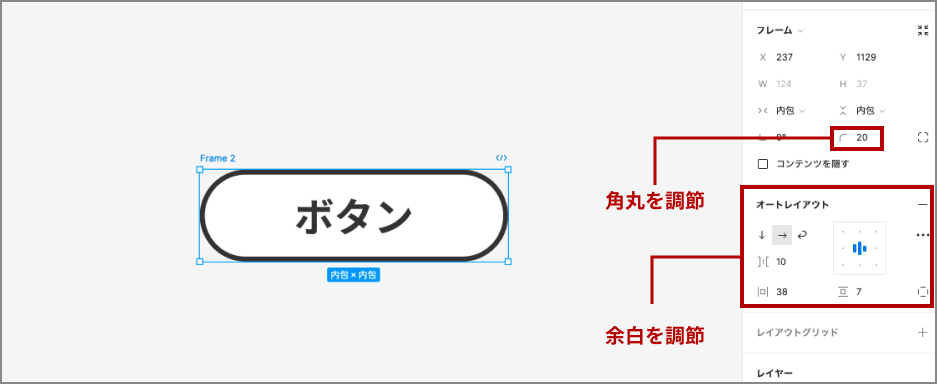
手順④:
デザインパネルのオートレイアウトのエリアで、上下左右にどれくらいの余白をつけるかを設定します。
角丸をつける場合は、フレームエリアからどれくらい丸みを帯させるか指定できます。

手順⑤:
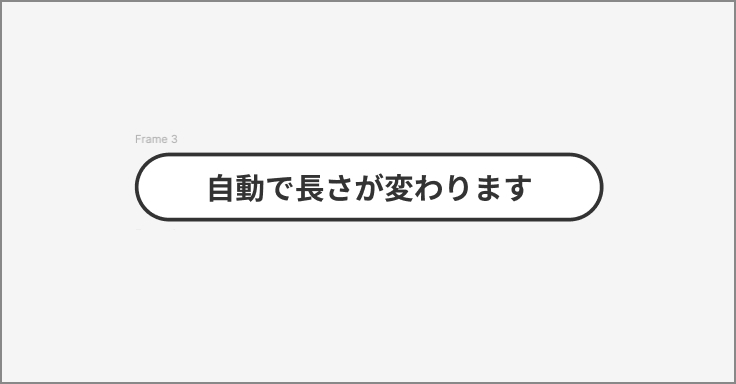
これで、横幅を自動で調節してくれるボタンが完成しました!
テキストの中身を変えてみると、文字量に応じてボタンサイズが変わるようになっていると思います。
手順④でつけた余白を残すように、ボタンが伸び縮みしてくれます。

ボタンの作成時以外にも、ページ全体の構成にオートレイアウトを使うことで、ボタンの数の増減や、アイコンを変更した際に自動で幅を調節してくれるようにできるため、非常に作業を効率化できます。
実際の案件ではチームで進行するので、「ここの文言を変更してほしい」「今の写真を別のものに差し替えてほしい」というケースや、「別のパターンも見せてほしい」と要望は必ず起こります。そのため、基本的に私は、後で変更があることを前提に、全てのオブジェクトにオートレイアウトをつけて常にデザインに汎用が効くよう工夫をしています。
是非ショートカットキー(「Shif」+「A」)を覚えて頂き、オートレイアウトつけた汎用性のあるデザインを癖付けてみてください!
さいごに
今回は、初めてFigmaでサイトデザインを作成する方へ、基本的な使い方をご紹介いたしました。
Figmaはスタータープランであれば無料で利用できて操作も直感的なので、ノンデザイナーの方でも基本を覚えるだけで、簡単に利用することができます。
Figmaが使えるようになれば、Webページはもちろん、プレゼン資料の作成やちょっとしたSNSに投稿する画像の作成にも活用できるので、是非色々触ってみてください。
実はオートレイアウト機能はもっと奥が深いのですが、詳しい説明は今回省いております。
初歩的なところから、まずは見た目を作ることを目標に今回の記事を作成しておりますので、機能の詳細につきましては今後別のタイミングでご紹介できたらと思っております。
また、お伝えしている通り、「Figma to Studio」を使うことでFigmaで作成したページを「Studio」に取り込み、ノーコードで実際のウェブページとして構築することが可能です。
その方法については【FigmaからStudioに移行編】で解説していますので、是非ご覧ください。