当記事は、2024年9月13日地点で、Studioのスクリーンショットを活用して説明しています。一部UIの説明が古くなっている部分もありますのでご了承ください。
はじめに
こんにちは、メンバーズルーツカンパニーのデザイナーの田中です。
メンバーズルーツでは、Webサイトの構築・運用支援にノーコードツール「Studio」を活用しております。
「Studio」とデザインツール「Figma」は相性が良く、「Figma」で作成したデザインデータをプラグインの活用で簡単に「Studio」に移行することができます。
以前のこちらの記事では、「Figma」を使ってノンデザイナーでも簡単にサイトのビジュアルを作成する方法をご紹介いたしました。
今回は「Figma」で作成したデザインを、実際に「Figma to Studio」というプラグインを使用して「Studio」に移行し、Webページ化する手順をご紹介いたします。
Figma to Studioとは?
「Figma to Studio」は、Figmaのプラグインのひとつで、作成したデザインデータを自動で変換し、Studioにインポートすることができます。
導入することで、Figmaで作ったデザインをStudioでいちから作り直す必要が無くなるため、実装工程を効率化することができます。
Figma to Studioの使い方
①Studio側の準備
Figmaのデザインデータを移行する前に、まずはインポート先となるStudio側でプロジェクトを作成しておきます。
Studioにログインし、「+新しいプロジェクト」から「空白からはじめる」を選択します。
その後プロジェクト名を入力すると作成されるので、これで準備完了です。
Studio側の準備が整ったら、次にプラグイン「Figma to Studio」を使用してデザインデータをFigmaからStudioに移行する手順に移ります。
②デザインデータの準備
Figma上でデザインデータを開きます。
以前の記事で作成したデータがある場合は、そちらをお使いください。
③プラグインの導入/実行
次に、プラグインを導入します。
プラグインは拡張機能ですが、Figmaでプラグインを使用する際は外部からインストールしてくるような下準備は必要なく、アプリケーション内で導入を完結することができます。
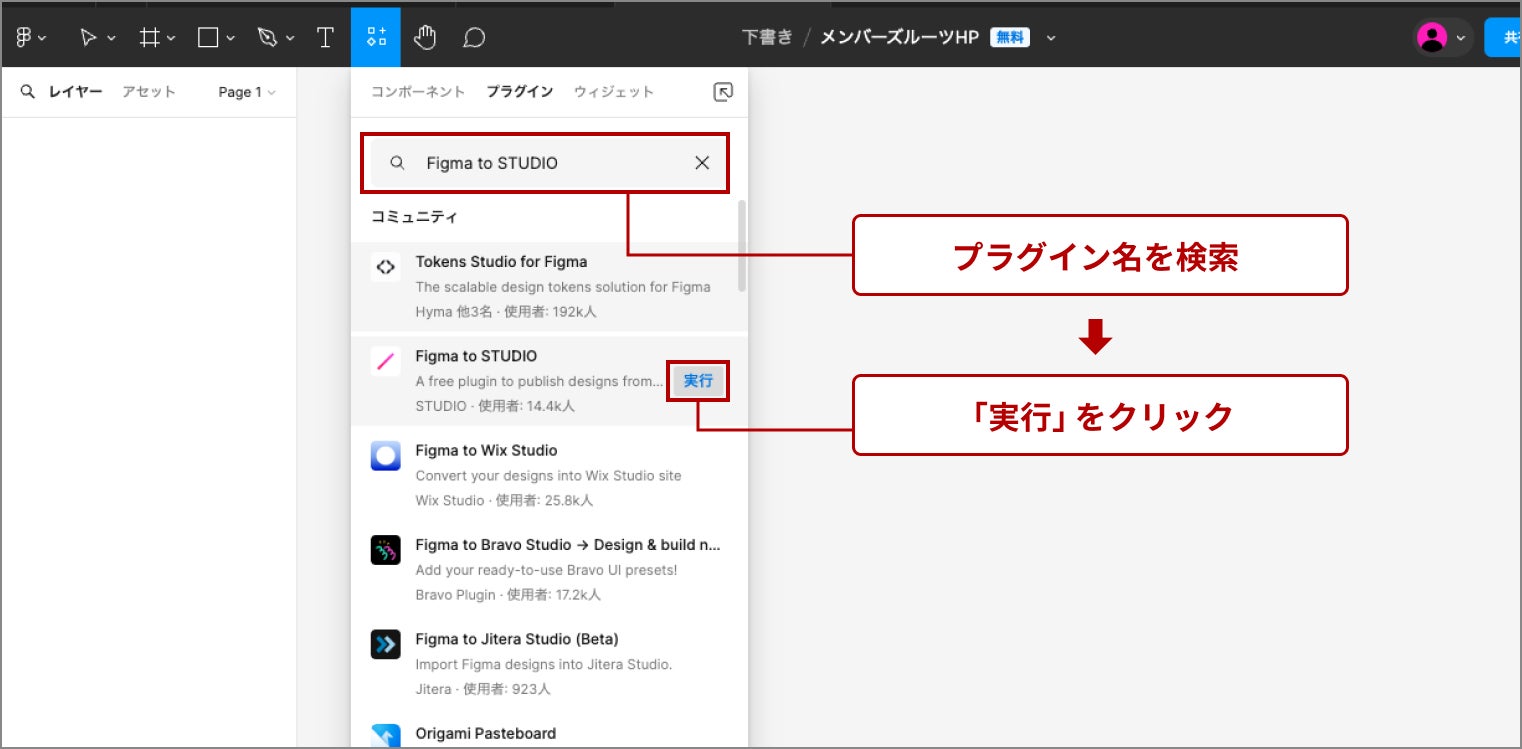
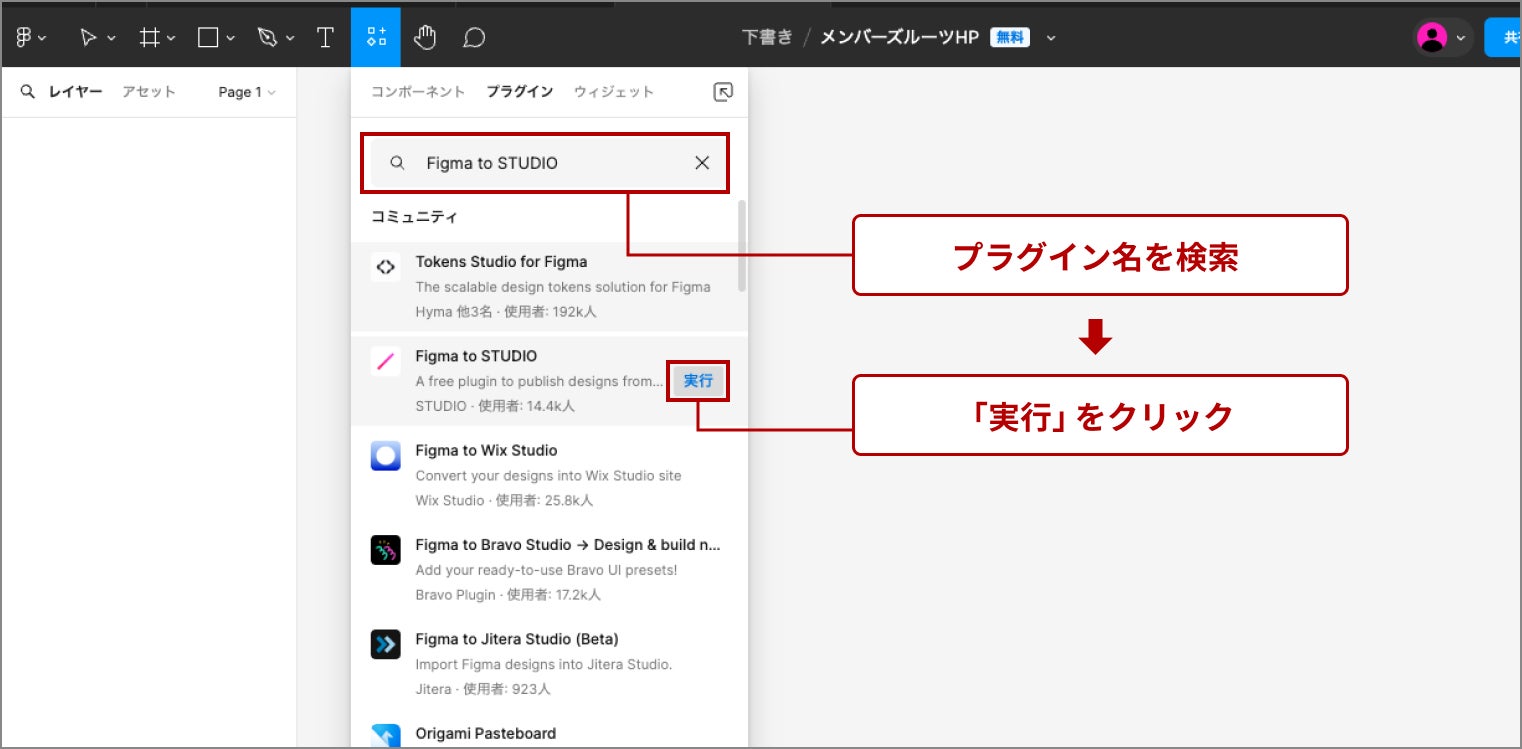
画面左上のテキストツールの隣にあるアイコンをクリックし、「プラグイン」をクリックします。

様々なプラグインが公開されているので、検索で「Figma to Studio」を探して「実行」を押します。

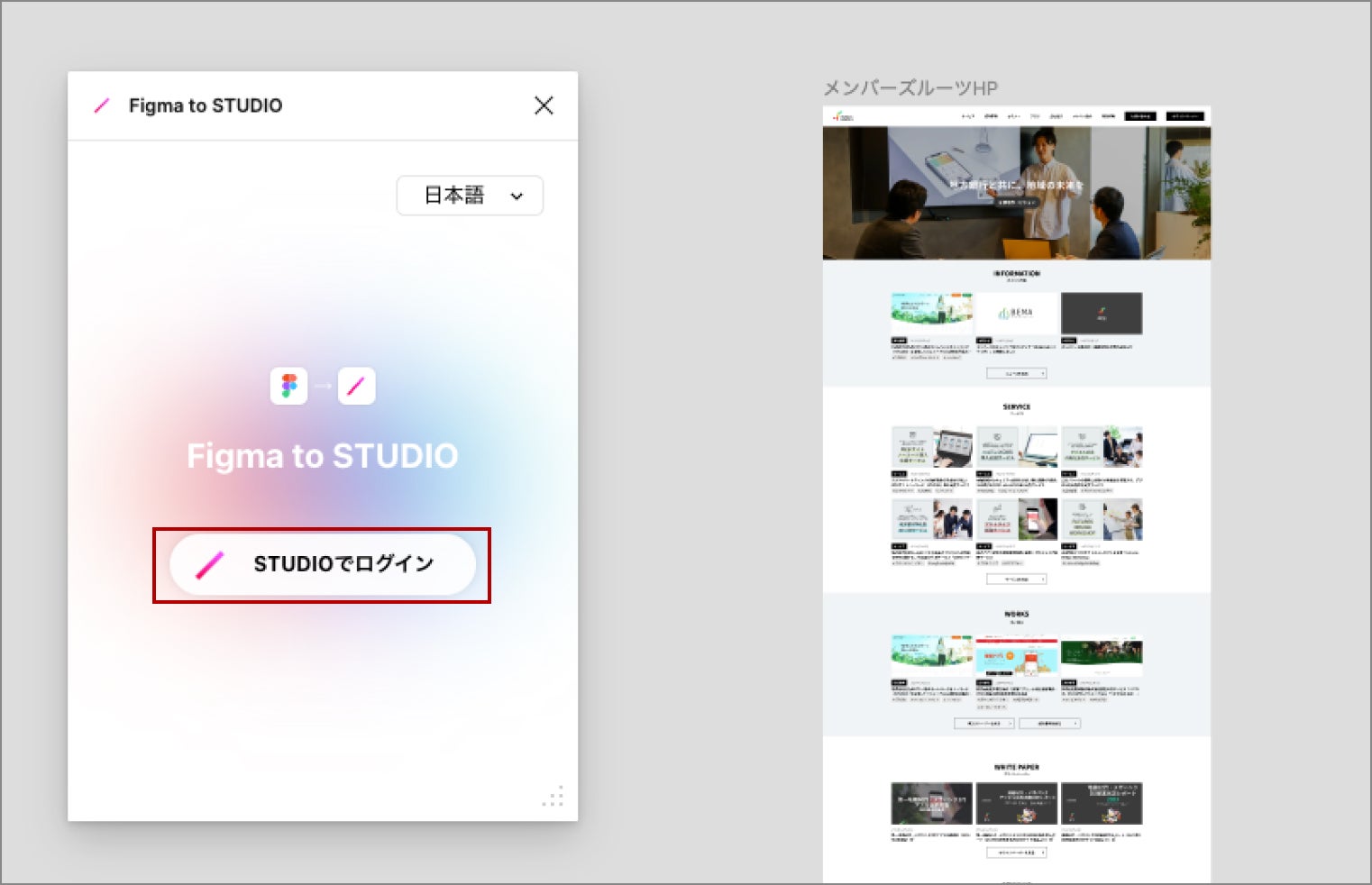
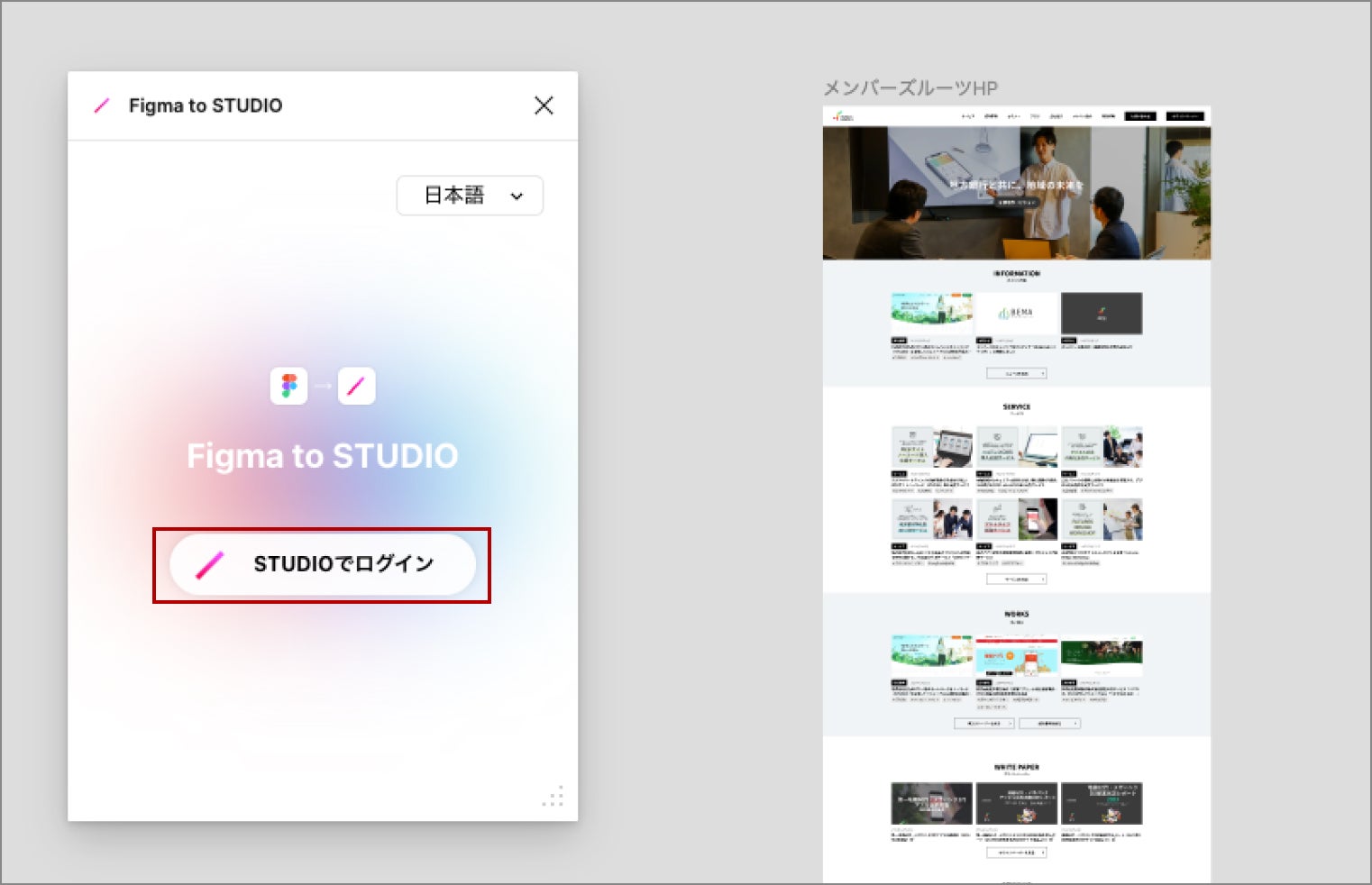
実行するとこのような画面が表示されるので、お持ちのStudioアカウントでログインしてください。

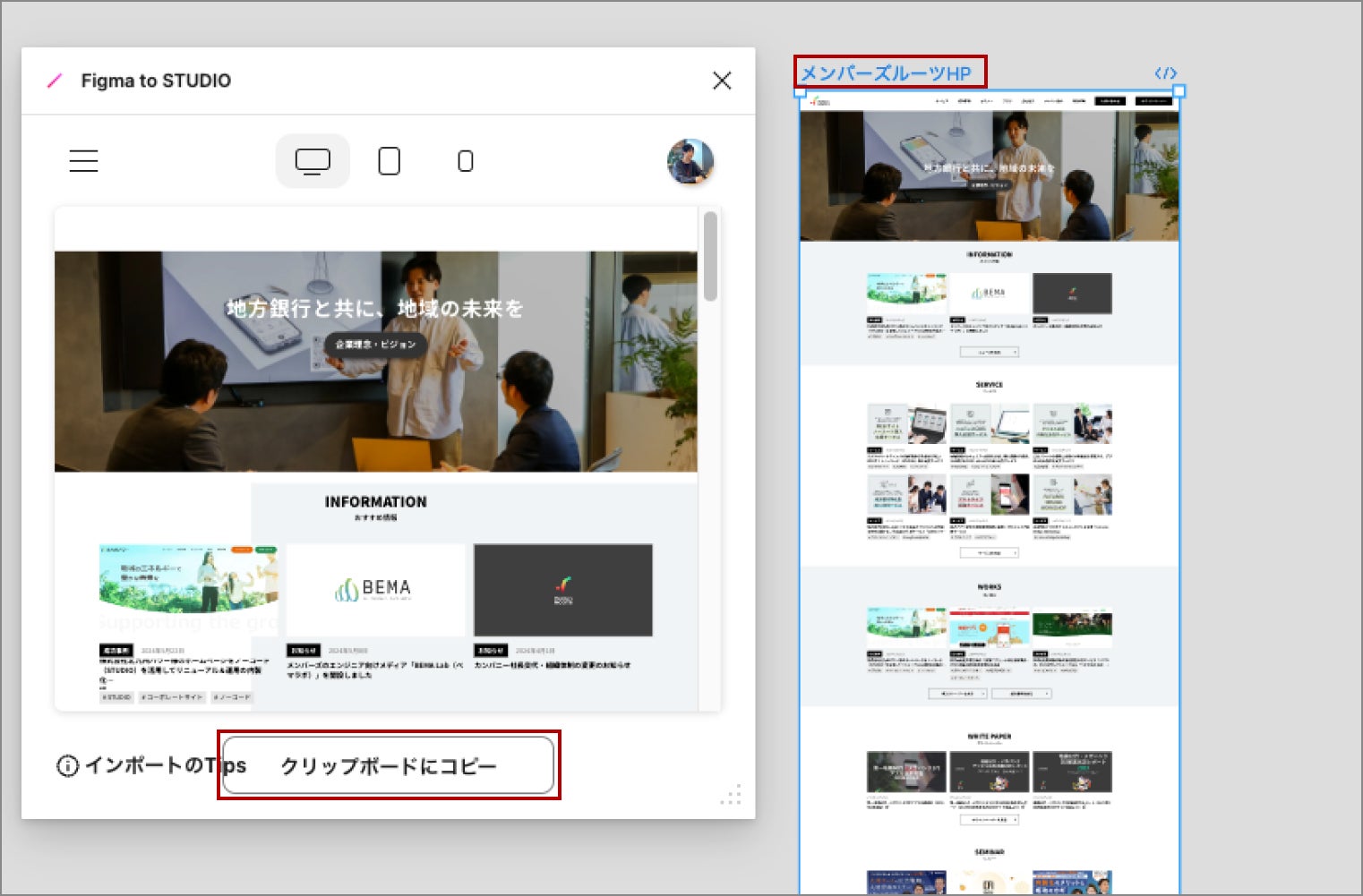
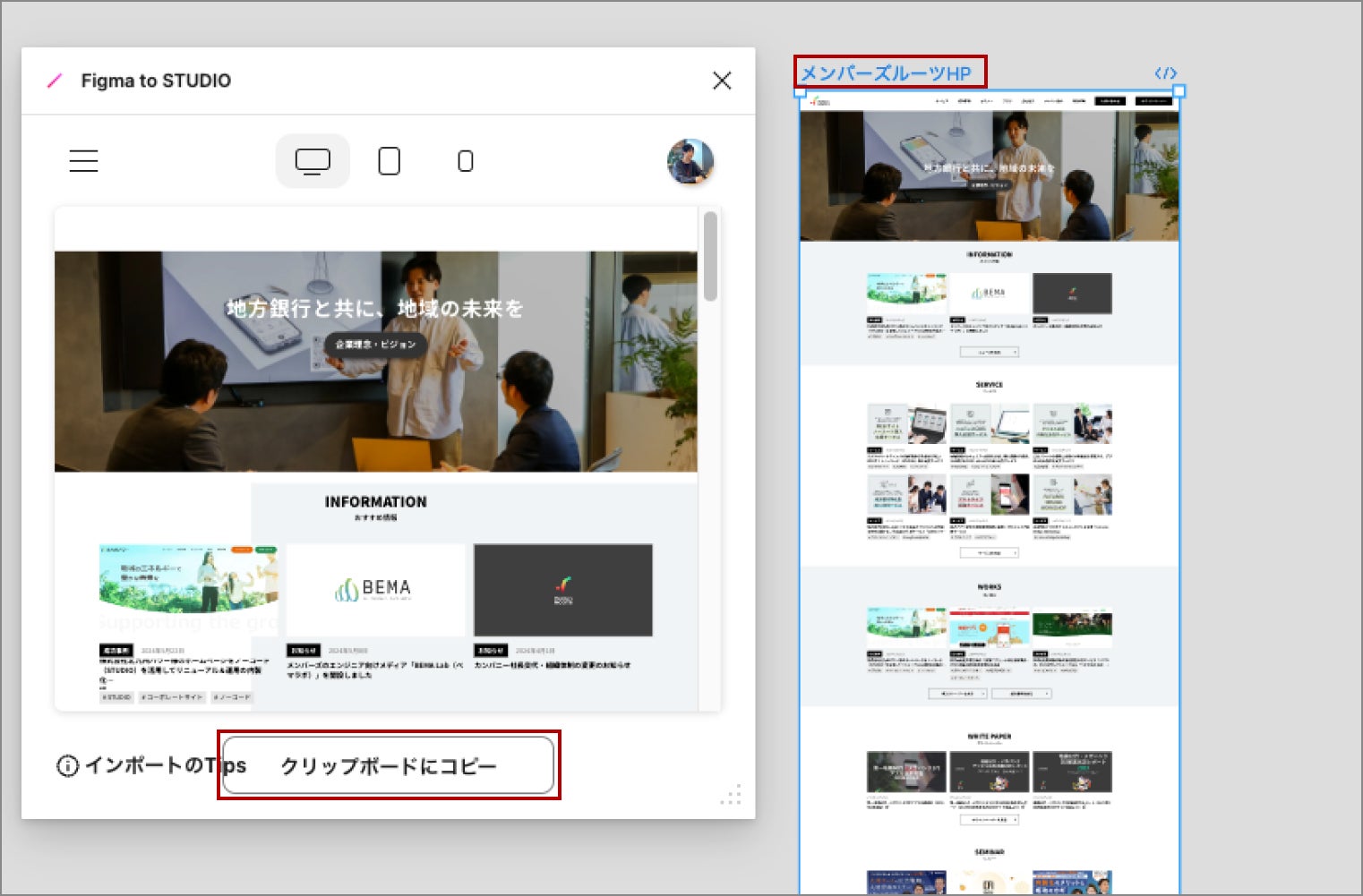
ログイン後、移行したいデザインを選択すると、自動的にプラグイン画面にも反映されるので「クリップボードにコピー」を押します。
「✔︎コピーされました」の表記が出たら、Figma上での操作は完了です。

④Studioの操作
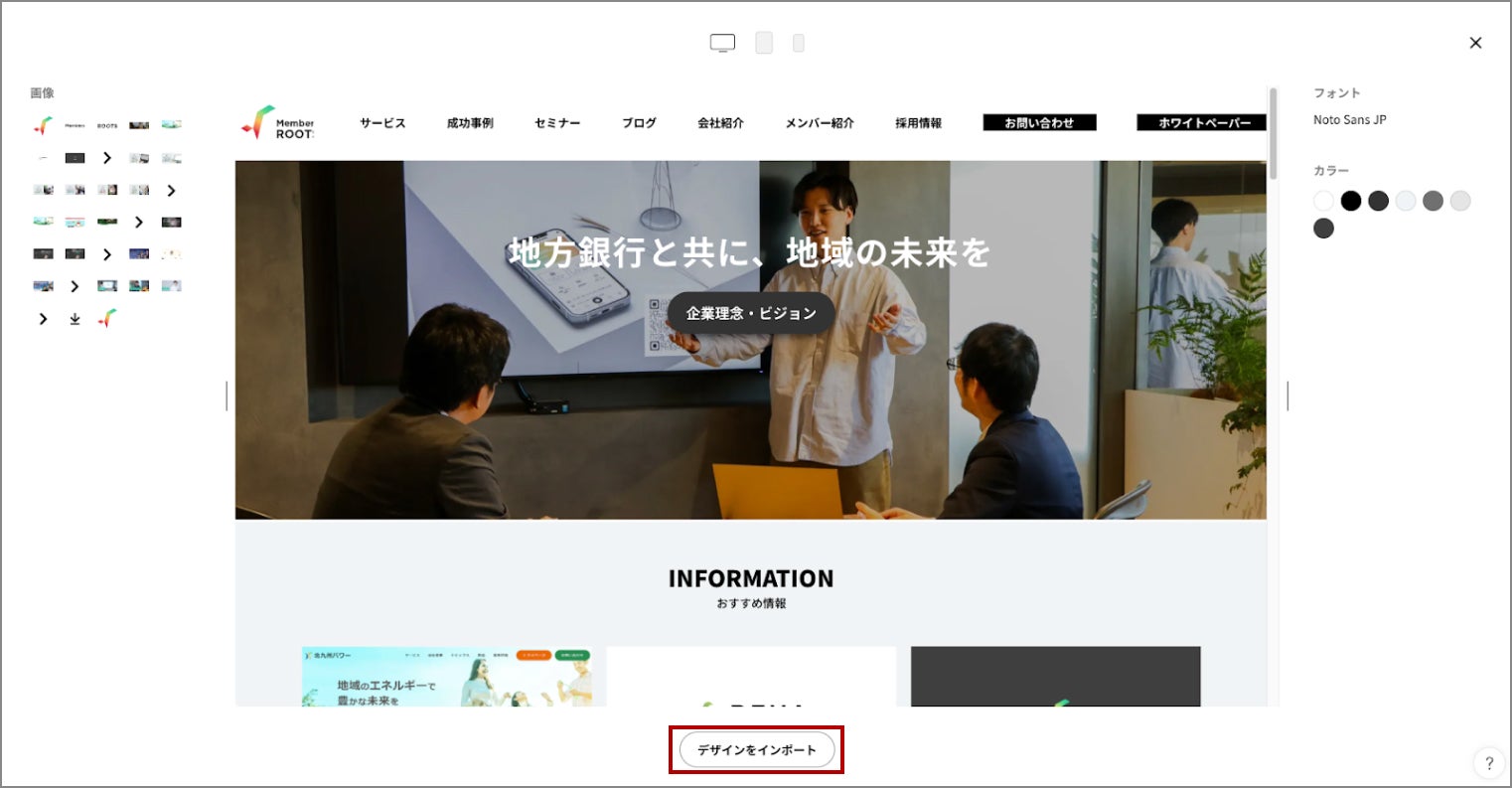
Studioの画面に戻り、先ほど作成したプロジェクトの上で、ペーストを行います。(winの場合はCtrl+V、macの場合はcommand + V)
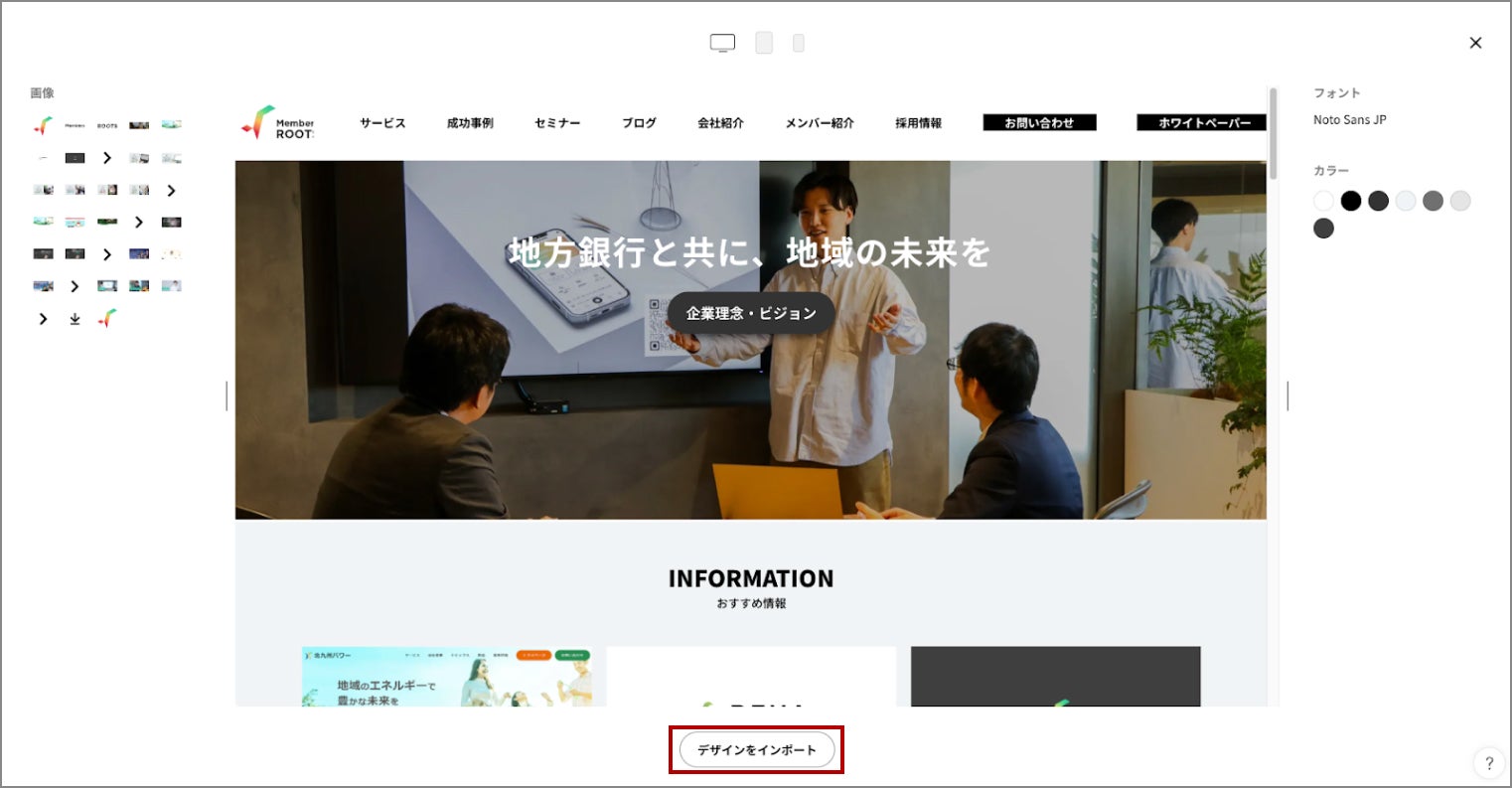
クリップボードにコピーされたデザインデータを貼り付ける画面が映るので、問題がなければ「デザインをインポート」を押します。

次々に要素が読み込まれていき、Figmaで作成したデザインを保ったままStudioにインポートすることができました!
しかし、これだけではPC版基準で作成した画面のみしか用意されていないため、スマホ等のPC以外の端末で見た際に表示崩れを起こしてしまいます。
そこで、レスポンシブ対応を行います。
端末の画面サイズに応じてレイアウトが変わる境界点をブレイクポイントと言い、Studioでは「基準(幅1920px)」「タブレット(幅840px)」「モバイル(幅540px)」の3つのブレイクポイントがデフォルトで設定されています。
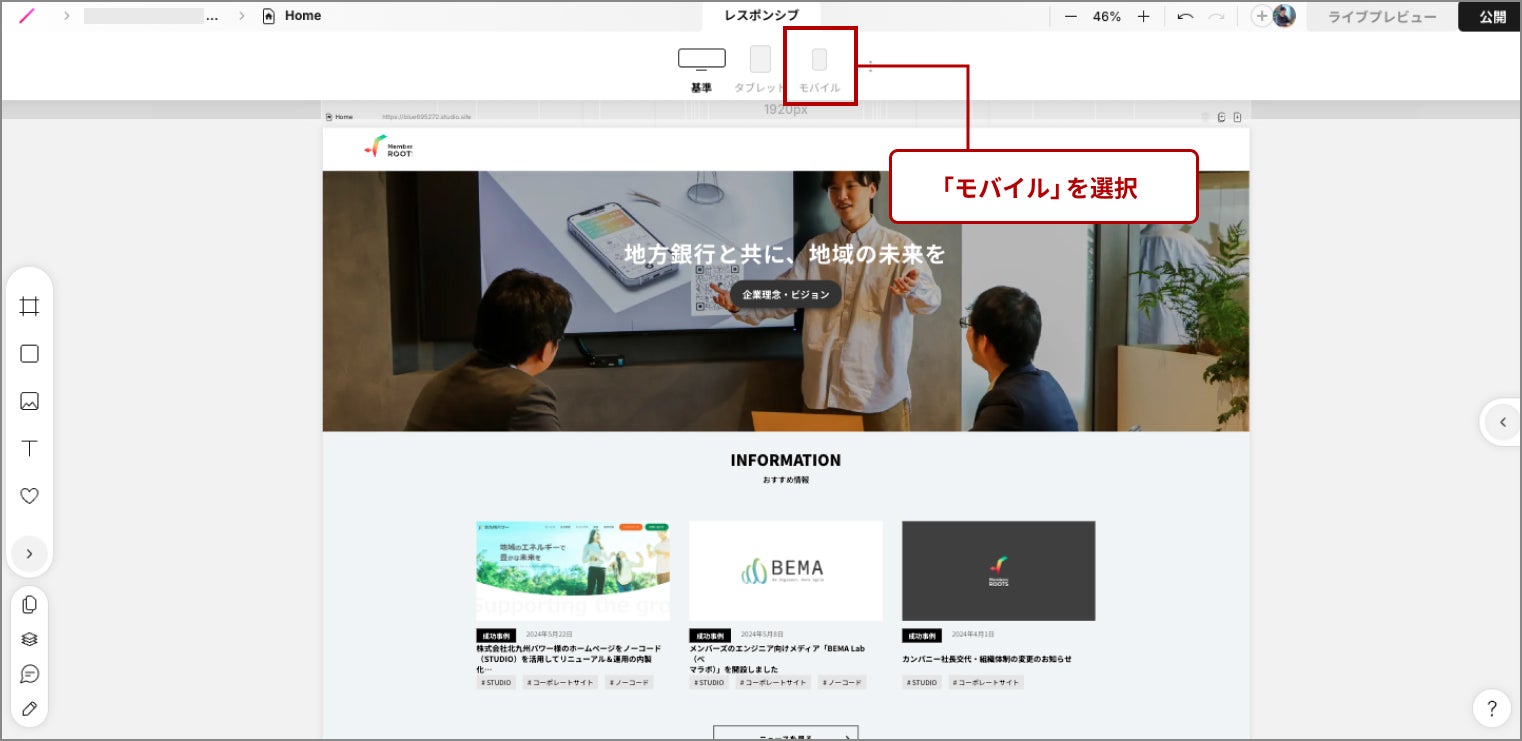
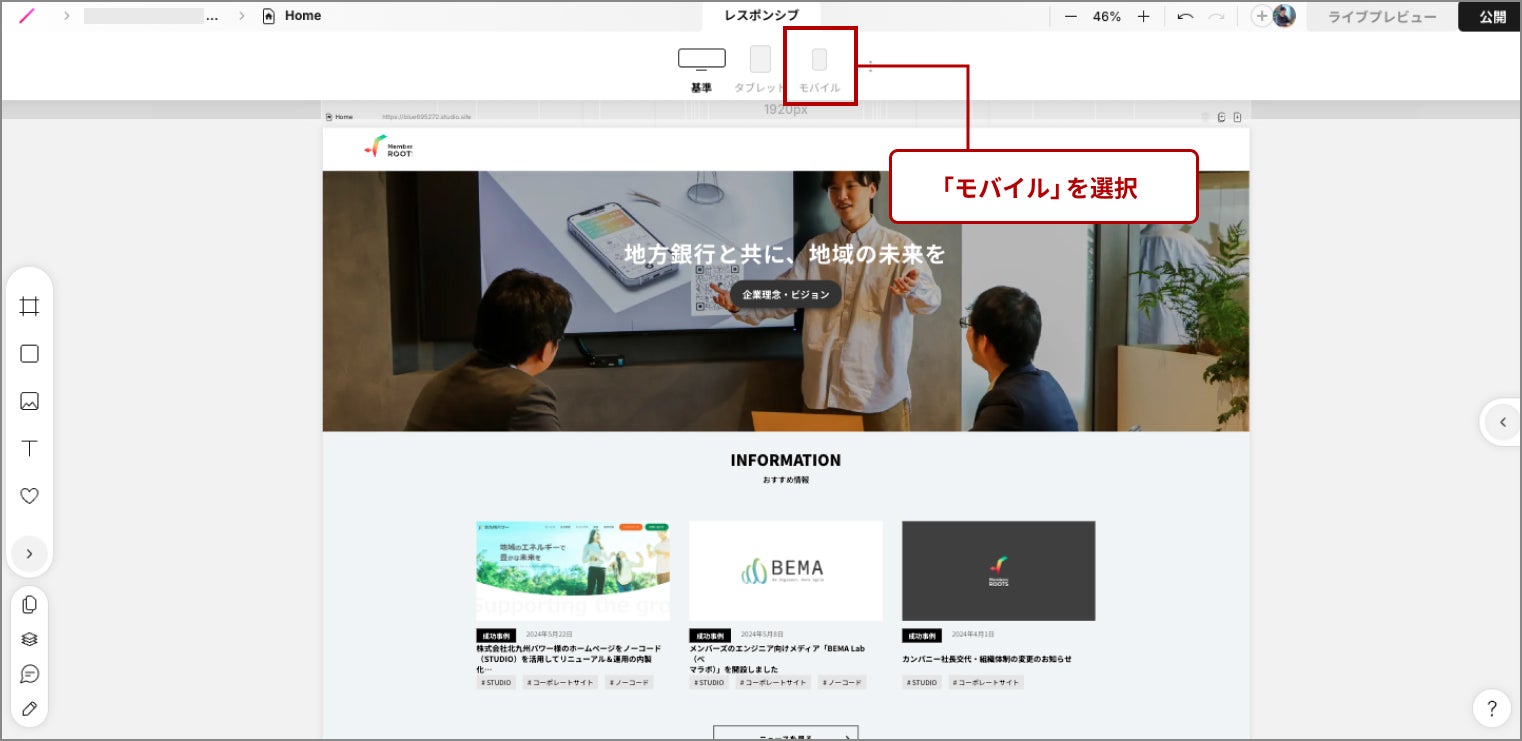
一先ずスマホで確認した際に綺麗に表示されるよう調節を行なっていこうと思いますので、画面上部の「レスポンシブ」から、「モバイル」を選択します。

最初は「基準」が設定されておりましたが、モバイルを選択したことによりスマホ端末など狭い画面での表示に切り替わりました。
このままでは画像のサイズなどスマホで見た際には少し横長すぎるなど、各要素の大きさが適切ではないことがあります。
そのため、それぞれのブレイクポイントごとに別の画像を表示させたいという場合は、
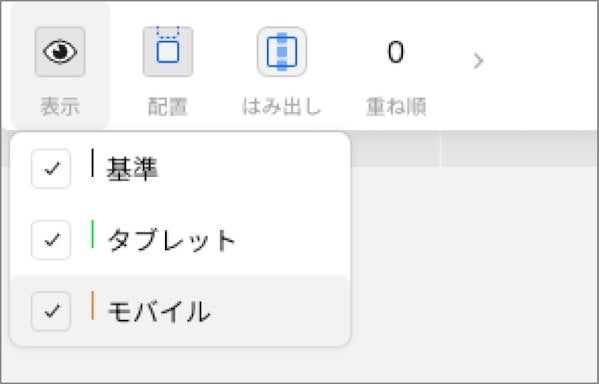
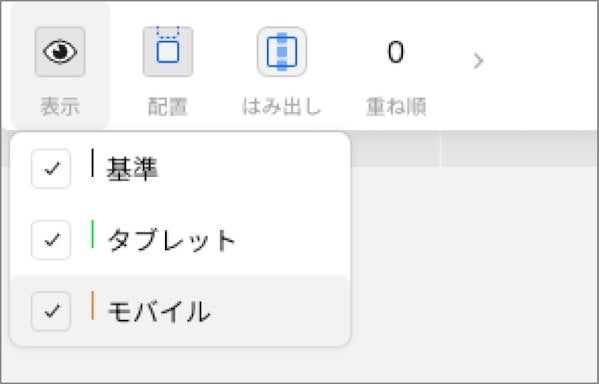
画面左上の目のマーク「表示設定」を利用して実装することが可能です。
各要素が、どのデバイスで見た時に表示されるか/非表示にするか指定することができます。

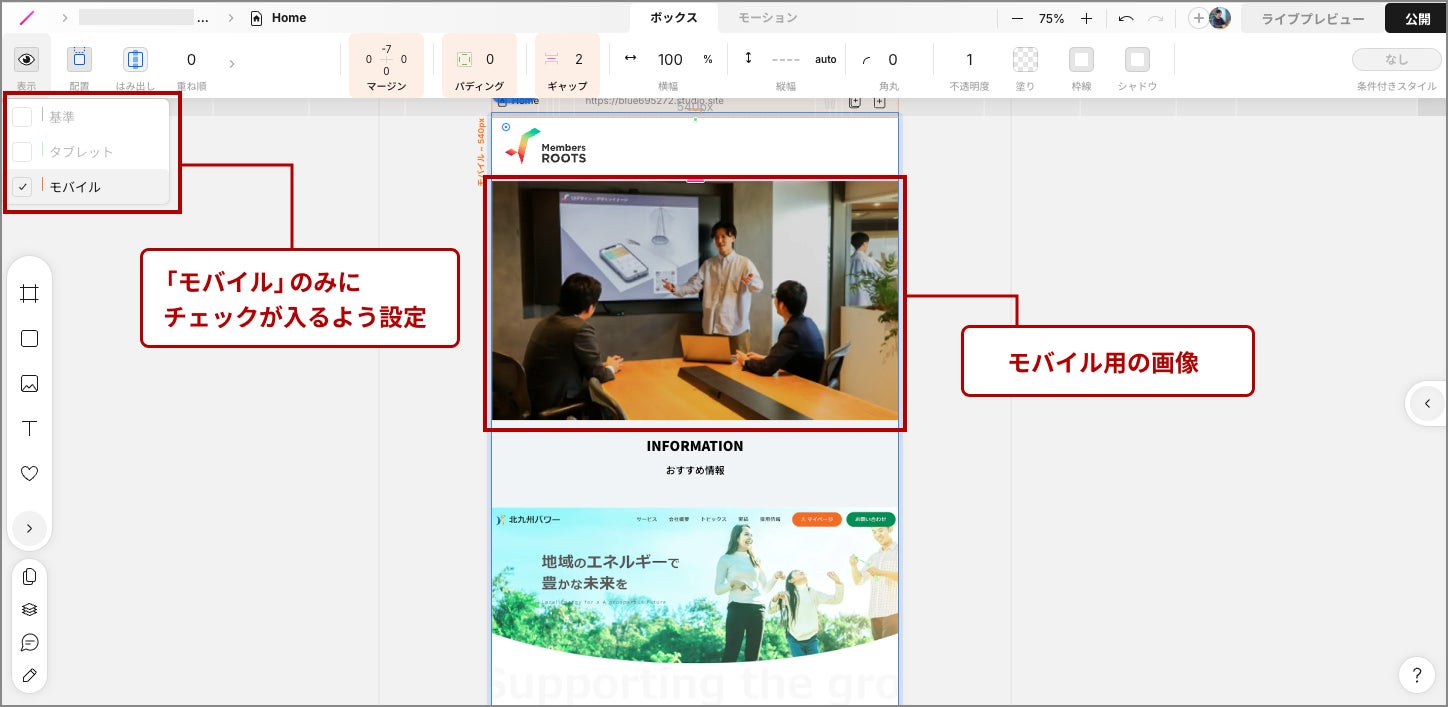
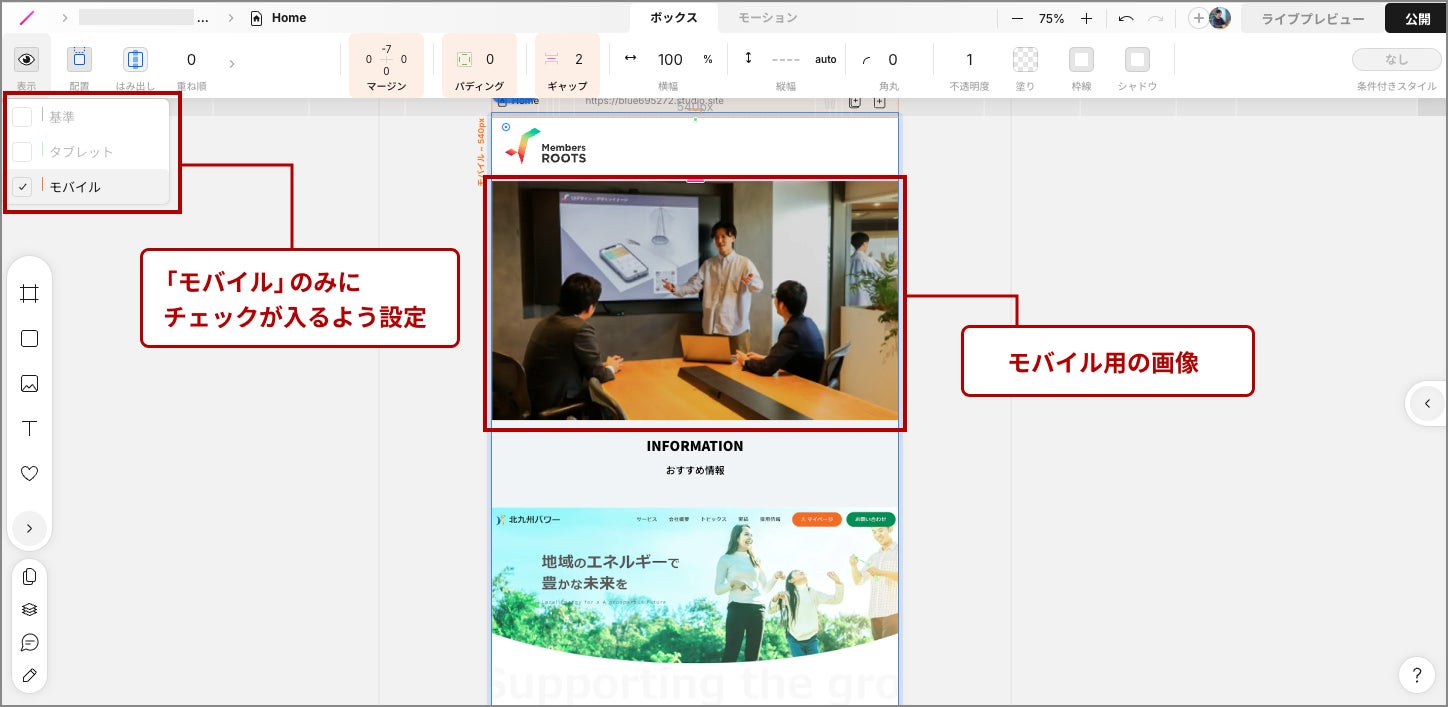
スマホ用に加工した画像を新しくStudioに読み込み、「表示設定」で「モバイル」にのみチェックが入るようにしました。

それによって、モバイル表示の時にのみこちらの画像が表示されるようになります。
同じように他の要素もデバイスによって表示/非表示を設定したり、文章などの位置を調節することによってレスポンシブ対応を完了させてください。
[*]「モバイル」の調節が済んだら、「タブレット」のブレイクポイントの調節も行ってください。これにより、どのデバイスで見ても表示崩れを起こさないよう設定することができます。
レスポンシブ対応が終わりましたら、FigmaからStudioへの移行作業完了です!
難しい操作は必要なく、基本的には上記の手順に従うだけで簡単にStudioに読み込むことができますが、さらにいくつかのコツを押さえておくことで、よりスムーズに移行作業を行うことができるのでご紹介します。
インポートする際のポイント
Figmaでデザインを作成する際
デザイン作成時にオートレイアウトを設定しておくと、精度が高くレイアウトを読み込むことができます。
オートレイアウトが設定されていなくても、Studioへ移行することができますが、構成が乱れてしまったり、背景要素としてオブジェクトや画像を置いている場合に正しく表示されない可能性があるため、Studioで追加の調節が必要になってしまいます。
一見綺麗に読み込めていても若干ズレが発生していた場合は気が付かないこともあるため、想定通りに読み込むためにもオートレイアウトを駆使してデザインすることがおすすめです。
Figma to Studioを使用する際
「Figma to Studio」で読み込む際は、セクションごとに分けてインポートしていく方法を推奨します。
要素が多い場合は一度に読み込もうとすると重くなってしまうため、部分的に順番に読み込みを行なってください。
特に画像は重くなりがちなので、読み込み時のみ同じサイズのオブジェクトを素材として配置しておいて、後からSUTUDIOで差し替えを行うという小技も可能です。
さいごに
今回は「Figma」で作成したデザインを実際にプラグインを活用して「Studio」に移行する手順をご紹介しました。
直感的に作成したビジュアルを、複雑なコーディングなしで瞬時にWebページへと変換できるこのプロセスは、まさにノーコードの真骨頂ですね。
「Figma to Studio」を活用することで、デザインから実装までの工程が劇的に短縮されることをご実感いただけたかと思います。
これにより、より多くの人々が簡単にWebサイトをいちから構築できるようになり、クリエイティブなプロジェクトがさらに加速していくでしょう。
今後も、StudioやFigmaを活用した効率的なデザイン・開発手法について情報を発信していきますので、ぜひご期待ください。